使用Notion製作Matters文章索引及成果觀察
會想寫這篇文章是因為被 @Sunline 的 用google協作平台做matters分類目錄 給啟發。
也很感謝大神同意讓我引用他的idea,延伸使用Notion來做索引。
之前我使用 JSFiddle建立文章索引
JSFiddle 的好處是用手機瀏覽可以清晰閱讀,滑動也方便,且能讓編輯者適時手動更新。
但若用筆電、桌機的Chrome網頁瀏覽含 JSFiddle 的文章,便會發現 JSFiddle區域 在整體頁面上佔據挺大的空間,閱讀者還得自行調整滑鼠的瞄準區域來操控是要滑動整篇文章,抑或是只滑動 JSFiddle區。
有在做SEO的人應該都知道
只要對瀏覽者增加一絲絲的 閱讀阻力,就有可能讓閱讀者 立馬關閉 或 跳出 該頁面

由於Matters只能設定一篇文章為『置頂』,如果可以把文章索引用其他方式來曝光,就能把這個『置頂』的位置給其他想要專心推廣的某篇文章了。
選擇使用Notion來做文章索引的理由
免費
編輯簡易
不會佔據Matters文章頁面空間
可以利用索引來『主動』推介某些文章
可以嵌入Likecoin讚賞鍵
文章數量多時也能做成不同分頁來管理
成果觀察
自從我將Notion的文章索引放入每篇文章底下之後,發現許多新認識的版友選擇拍手的文章都是我『自己』列入『熱門』的文章。
可見Notion連結是有人點選的,而且也能間接使人多閱讀幾篇自己的文章。
如果你也想要嘗試看看Notion的效果,那就按照底下六步驟來創建自己的Notion索引吧!
原本就有Notion帳號的人,可以直接跳過步驟2的註冊細節
沒耐心的人也可以完成步驟2的註冊之後,直接拉到頁面最底下,直接用步驟5中提供的模板去修改玩玩看。
使用Notion製作文章索引的六大步驟
步驟1. 撈出自己的Matters的全部文章
步驟2. 註冊Notion帳號
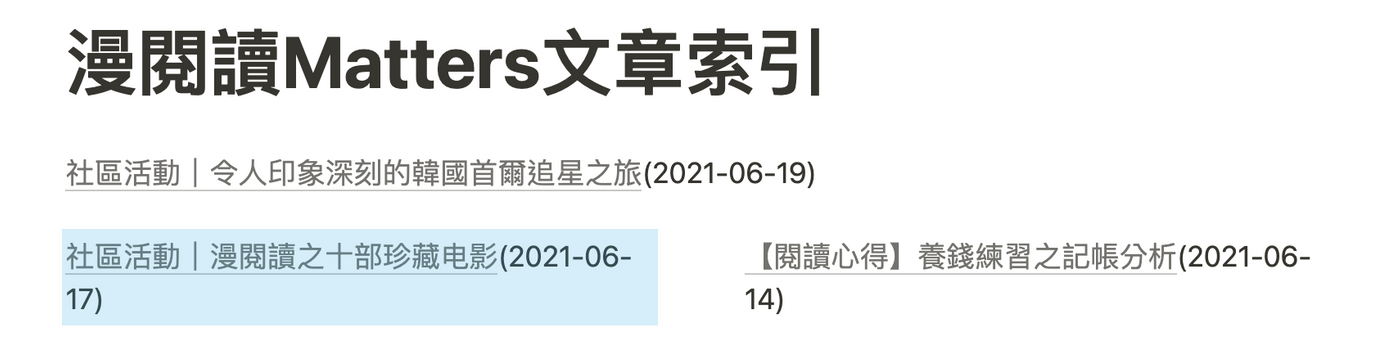
步驟3. 建立Matters文章索引頁面
步驟4. 開始進行編輯
✅ 移動
✅ 平行拖曳
✅ 併排拖曳
✅ 製作文章分類標題
✅ 添加底色
✅ 添加符號
✅ 折疊內容
✅ bullet排列或是數列
步驟1. 撈出自己的Matters的全部文章
使用 @豆腐 的 Matalogue 工具 撈出自己Matters的全部文章並複製
步驟2. 註冊Notion帳號

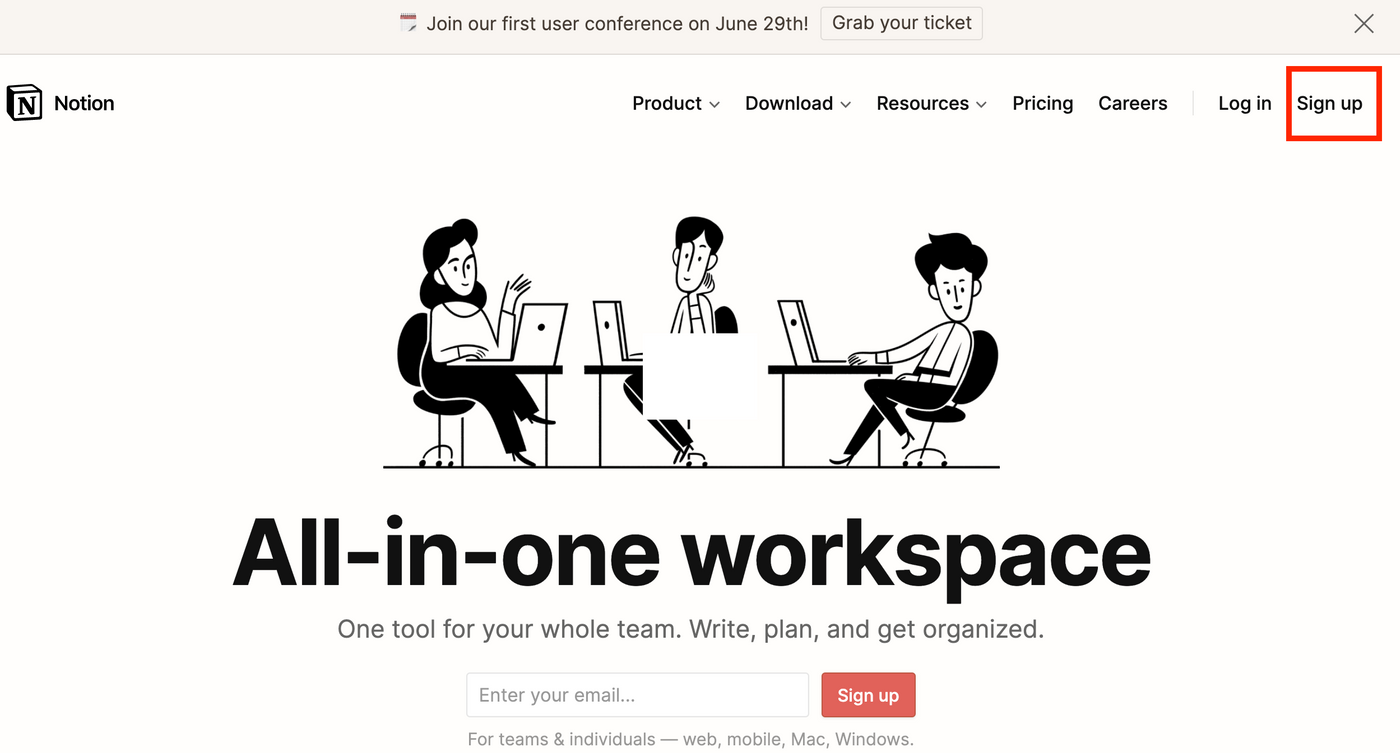
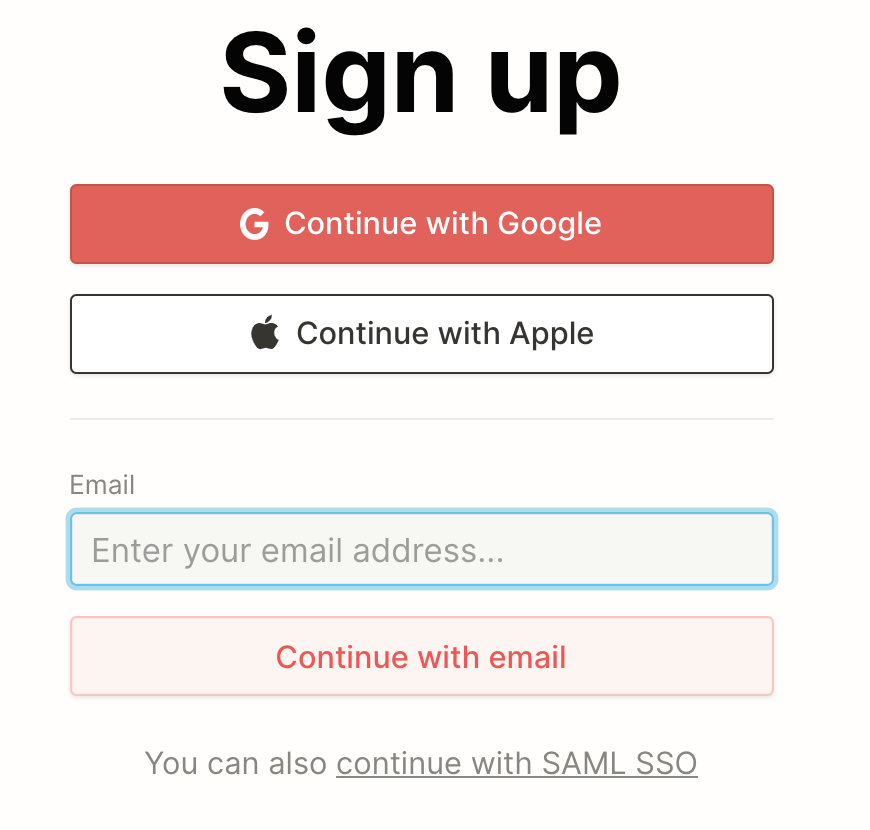
✅ 點選右上角的 "Sign up" 便可以選用Google 或是Apple帳號無痛完成註冊

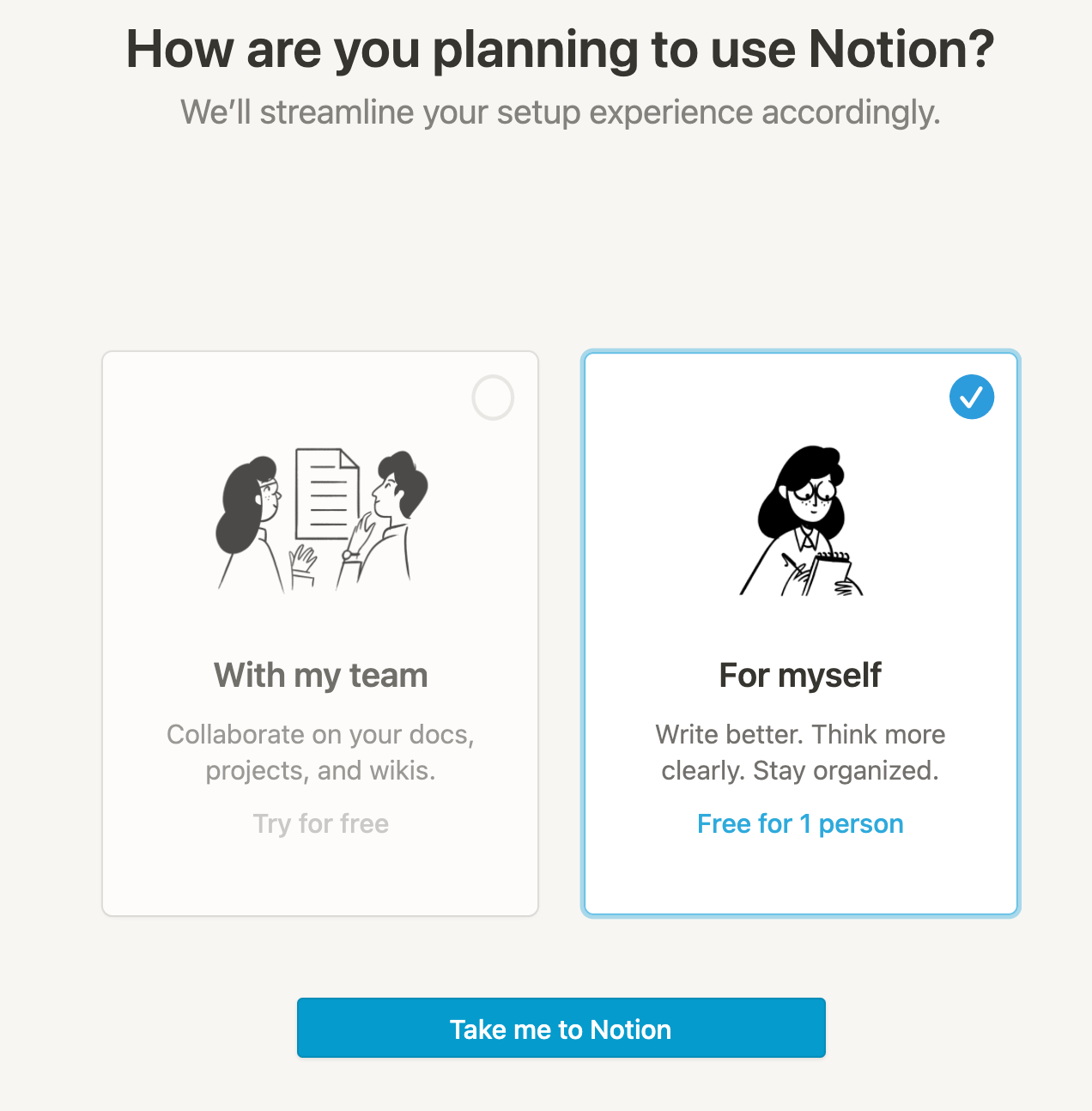
✅ 選擇『自用』(Myself)
Team 跟 Myself 的差別是在於後者 只能自己使用,不能讓不同的帳戶一起連線協作文件。但免費版的 Myself 也可以分享自己製作的模板給其他人使用。
所以針對一般使用上 Myself 就已經很足夠了。

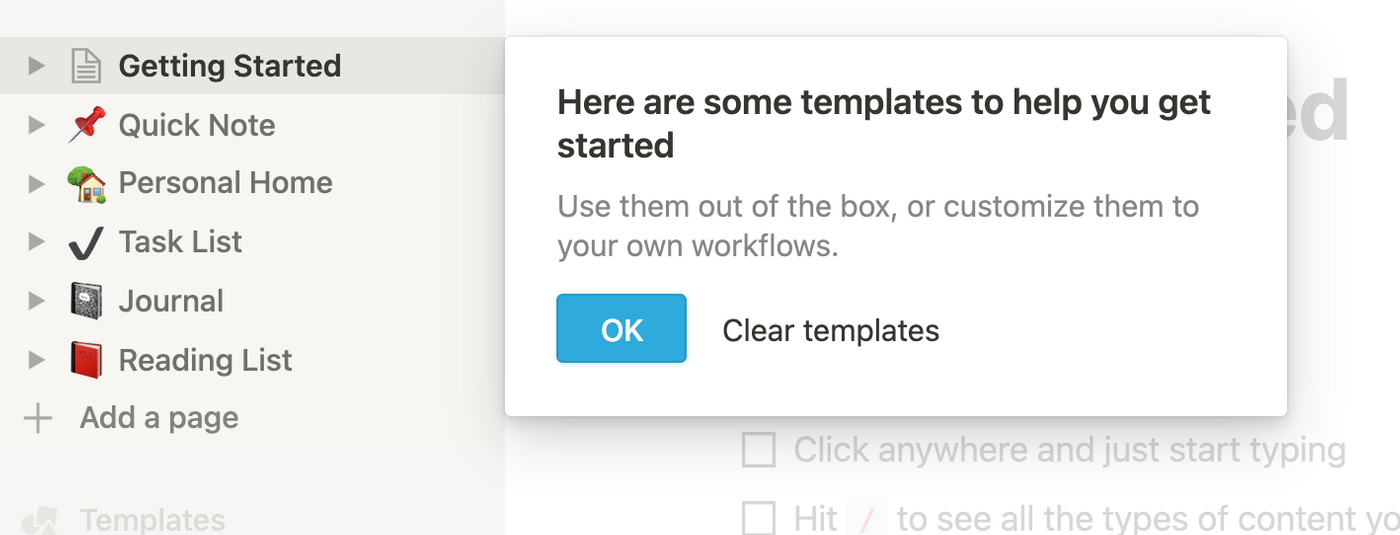
✅ 按OK即可完成帳號設置

Notion這個工具可以想像成英文版的office,他裡面有許多現成的模板可以讓你套用。將來我也會再找時間跟大家主題性的分享運用。
步驟3. 建立Matters文章索引頁面
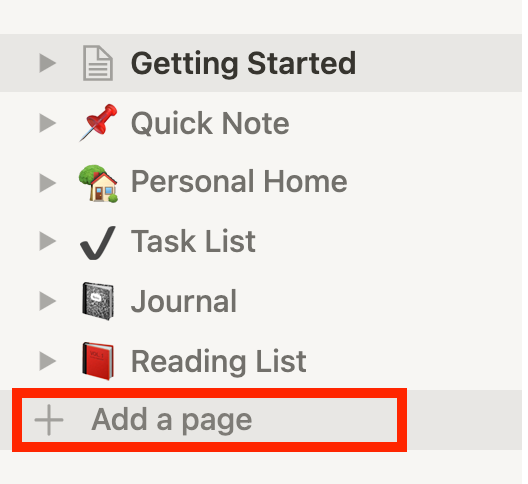
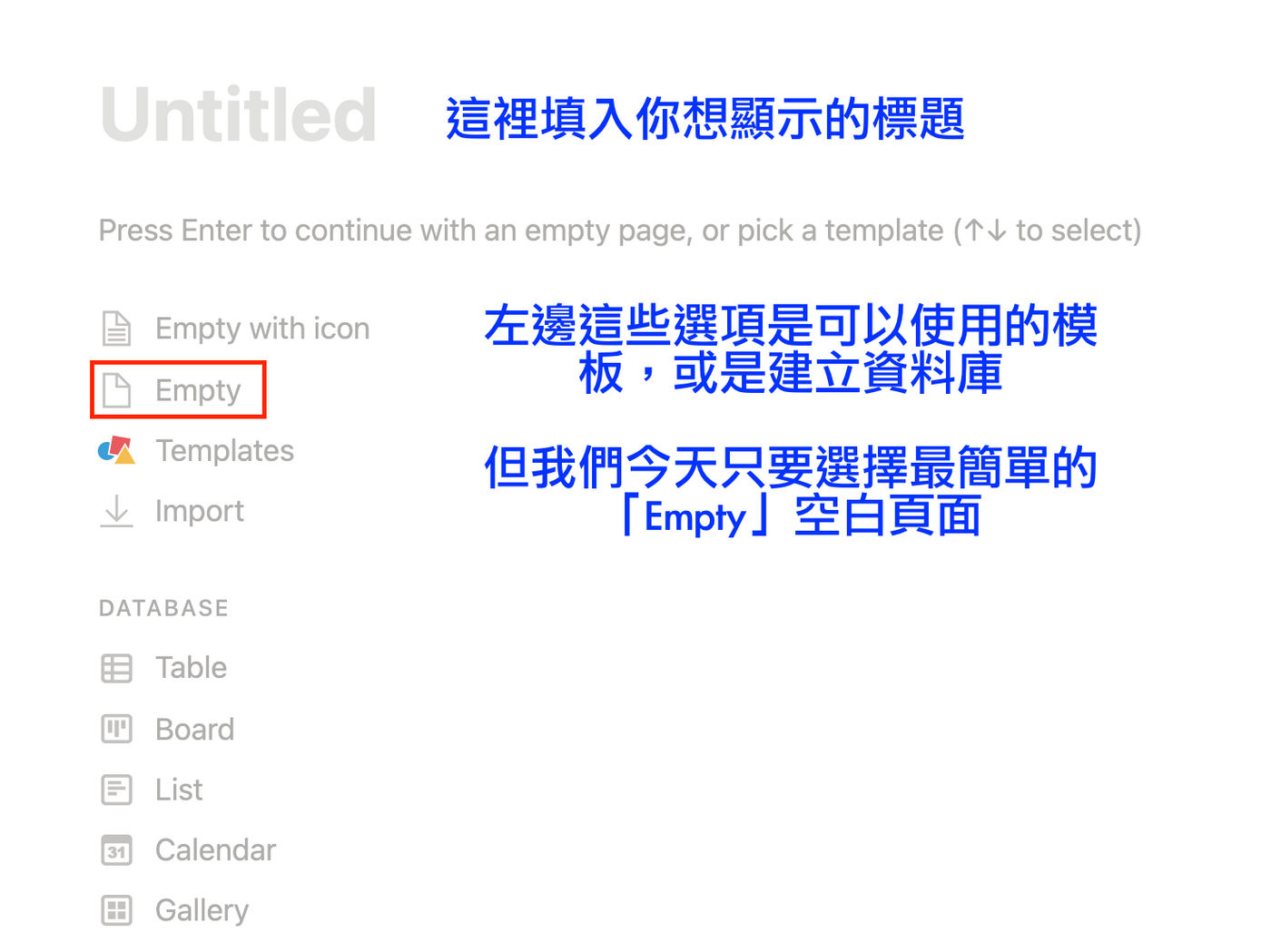
✅ 選擇新增一個全新的頁面



✅ 將步驟1中抓取的文章複製並貼入Notion頁面中
選擇【拷貝】

✅ 在Notion頁面上使用【Ctrl (或是Command) + V 】便能完成貼上

步驟4. 開始進行編輯
✅ 移動
每一條列的前方都有6個黑點,用滑鼠便可以完成拖曳

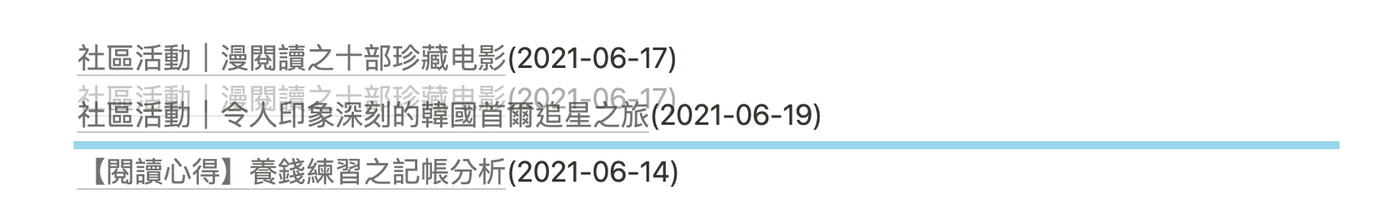
✅ 平行拖曳
維持平行的上下拖曳,可以改變前後順序。文字底下會出現等長的藍線

✅ 併排拖曳
拖曳到該段文字前方會出現藍色短槓


Notion還有一個最棒的一個優點
不論你做了多少列的並排,用手機瀏覽的時候,她都會 自行調整 成最佳的呈現方式!
就跟響應式RWD網頁做的一樣棒!
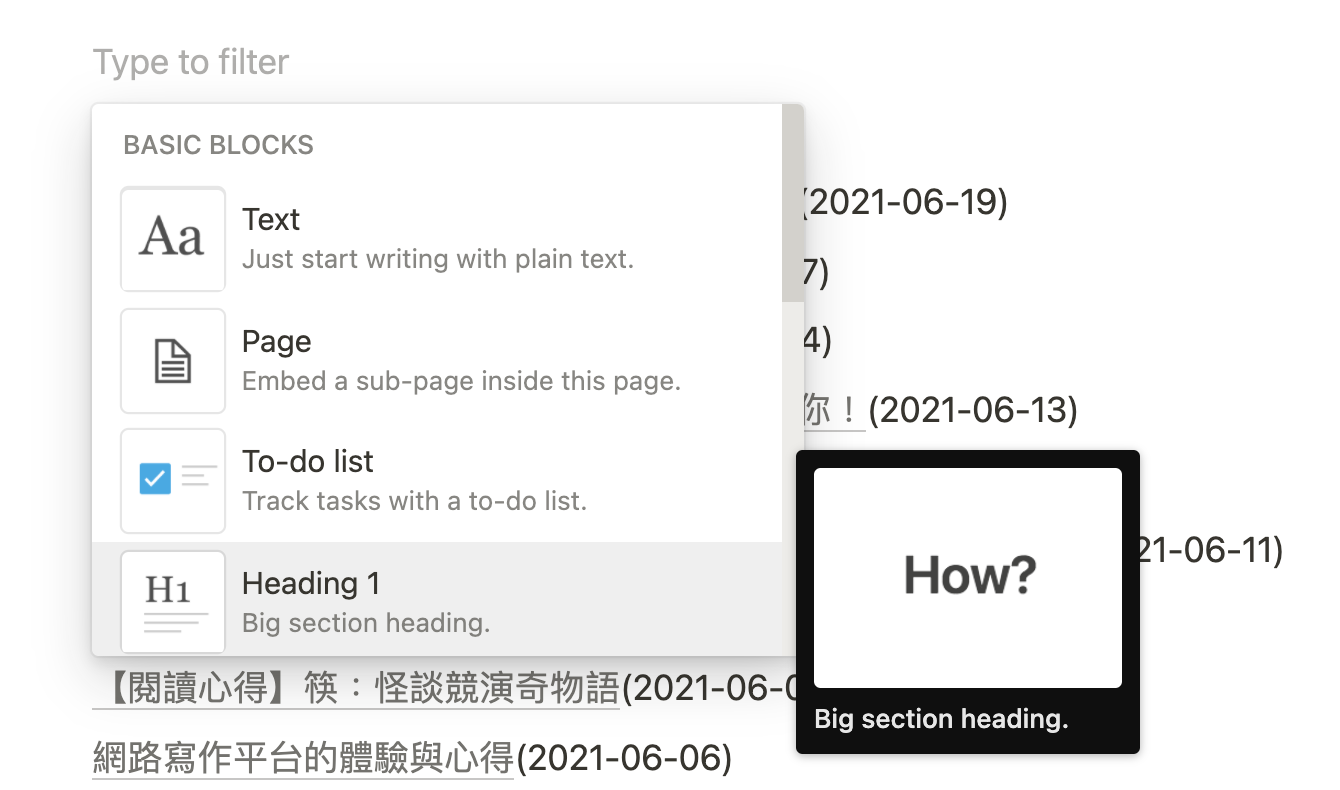
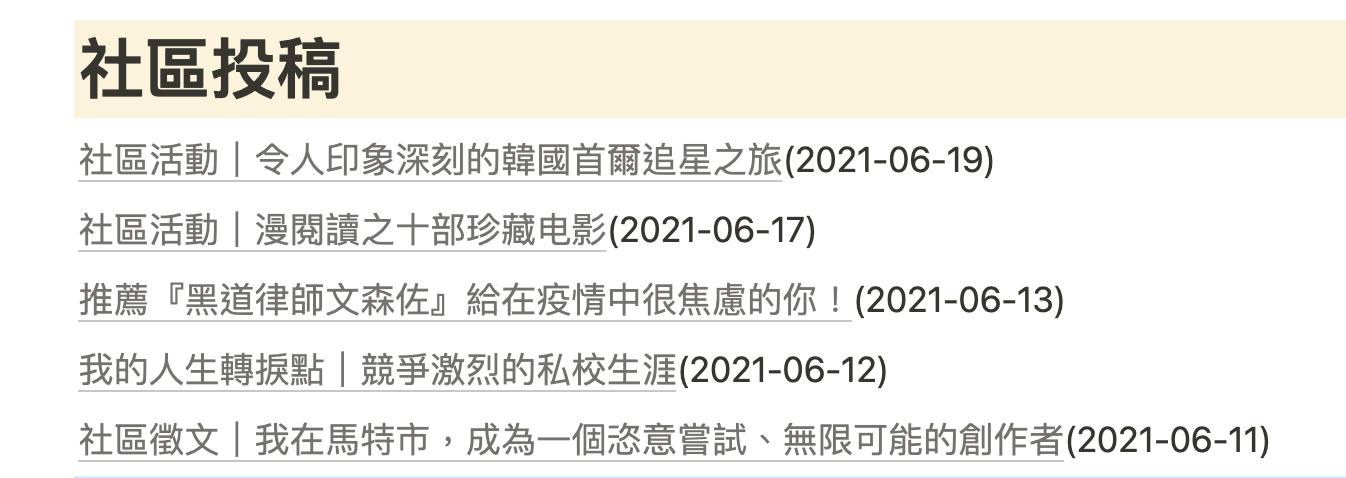
✅ 製作文章分類標題
點選文字前方的+號,選擇標題 Heading1


*熟悉Markdown語法的人可以簡單打入「/H」便可以跳過選取的動作


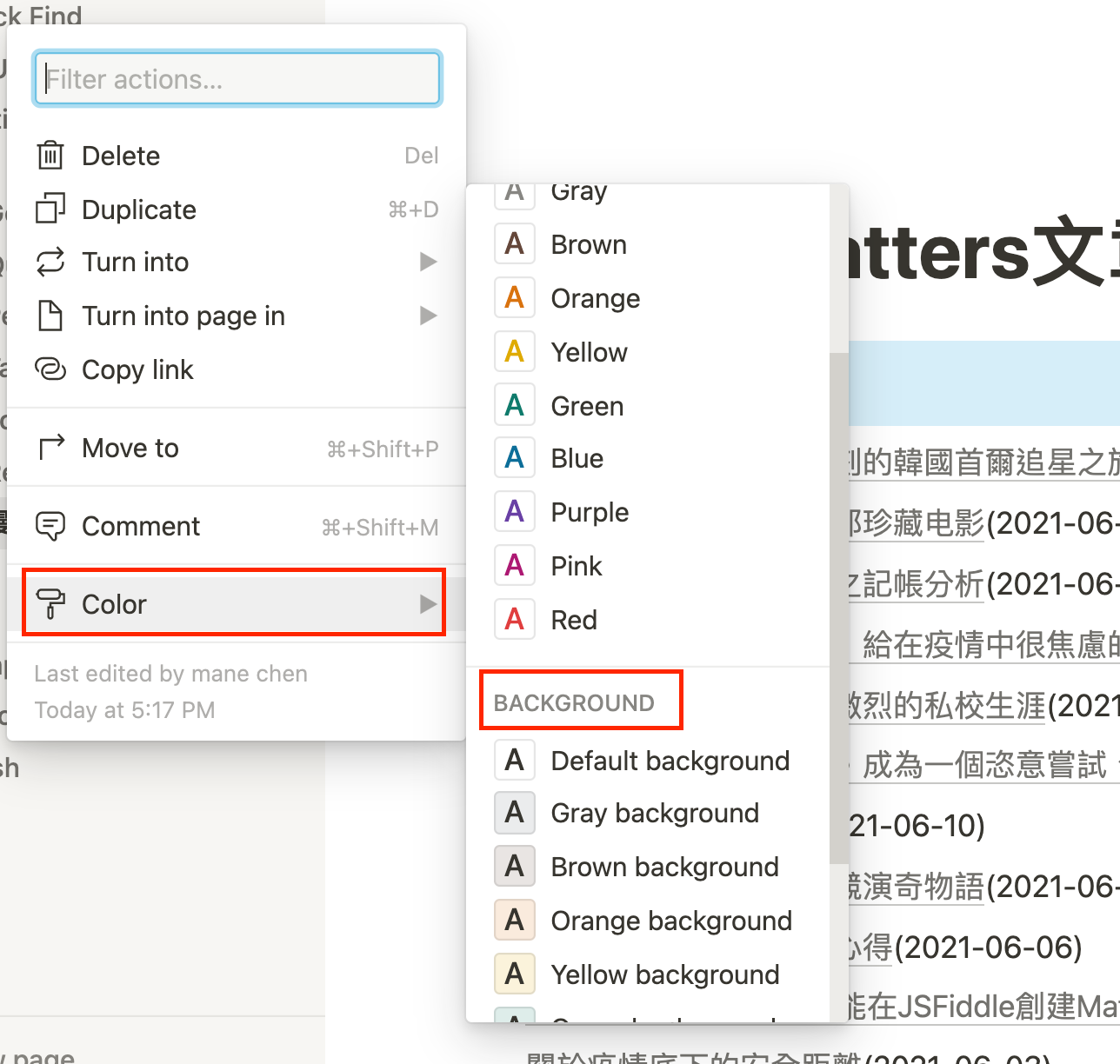
✅ 添加底色
點選文字前方的6個黑點,便可以選擇Color,變更背景顏色


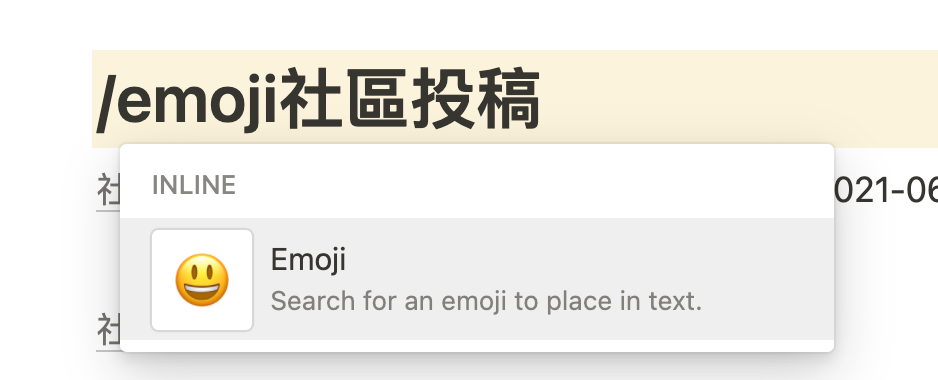
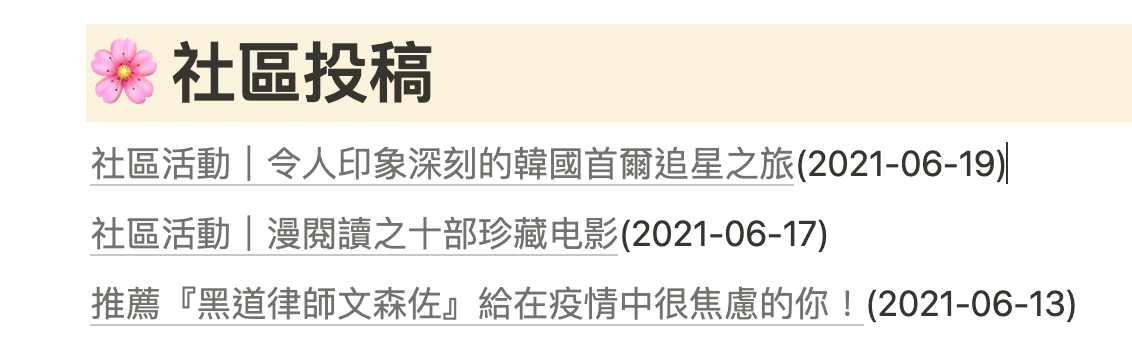
✅ 添加符號
在文字前面使用「/emoji」便可以加入自己想用的分類icon


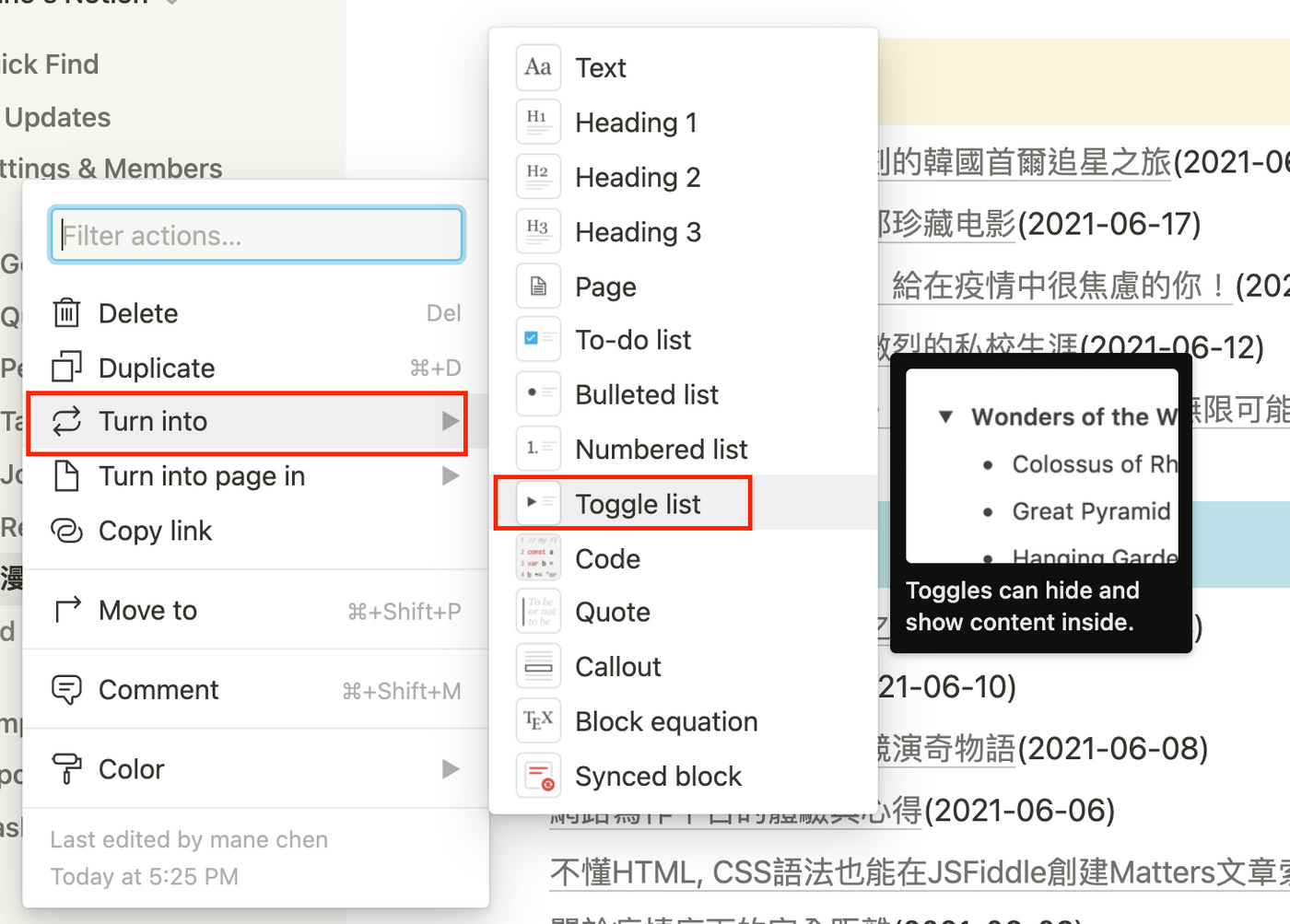
✅ 折疊內容
在選好的分類前方點選6黑點,選擇「Turn into」=> 「Toggle list」


✅ 點開三角形,把想要的文章給貼進去

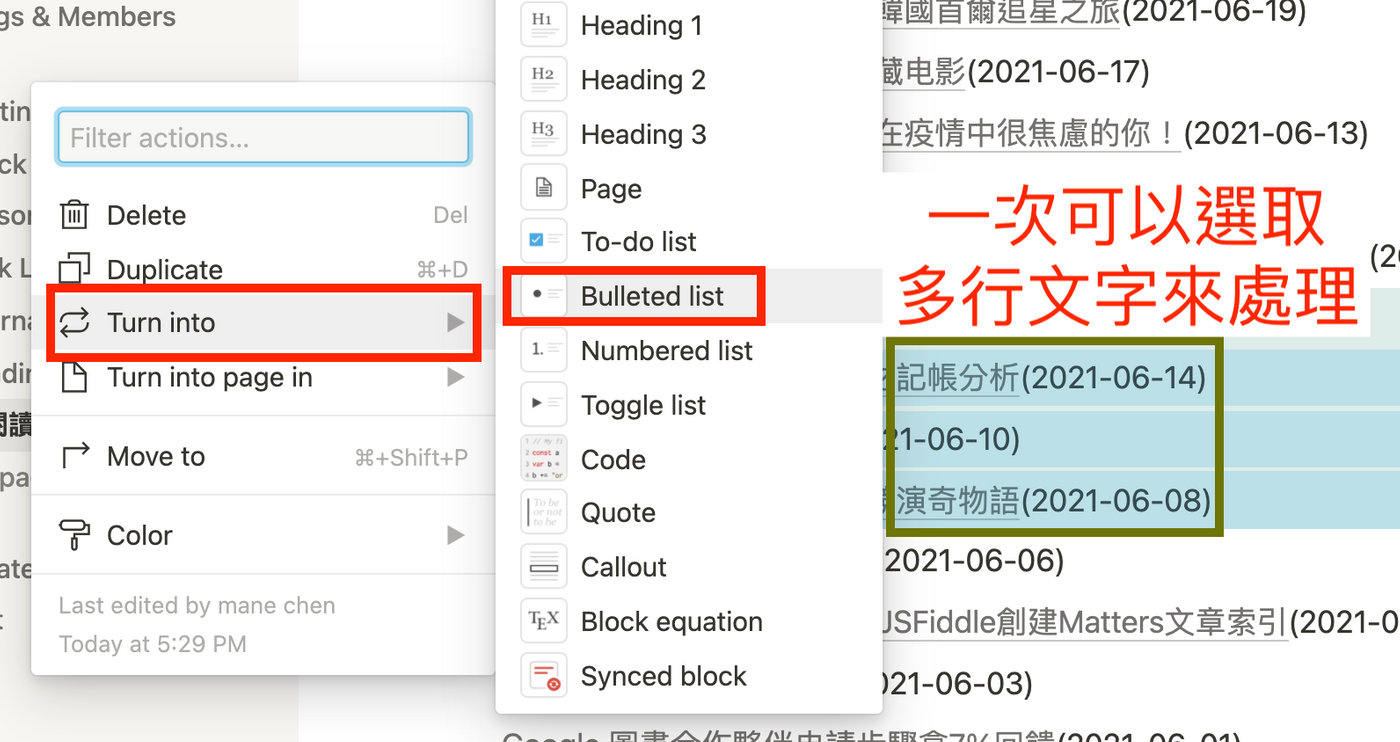
✅ 當然每列細節也可以點選前方的6黑點,選擇bullet呈現方式或是數列


✅ 編輯頁面

在頁面標題上方可以加入想要的符號(icon),封面(Cover)
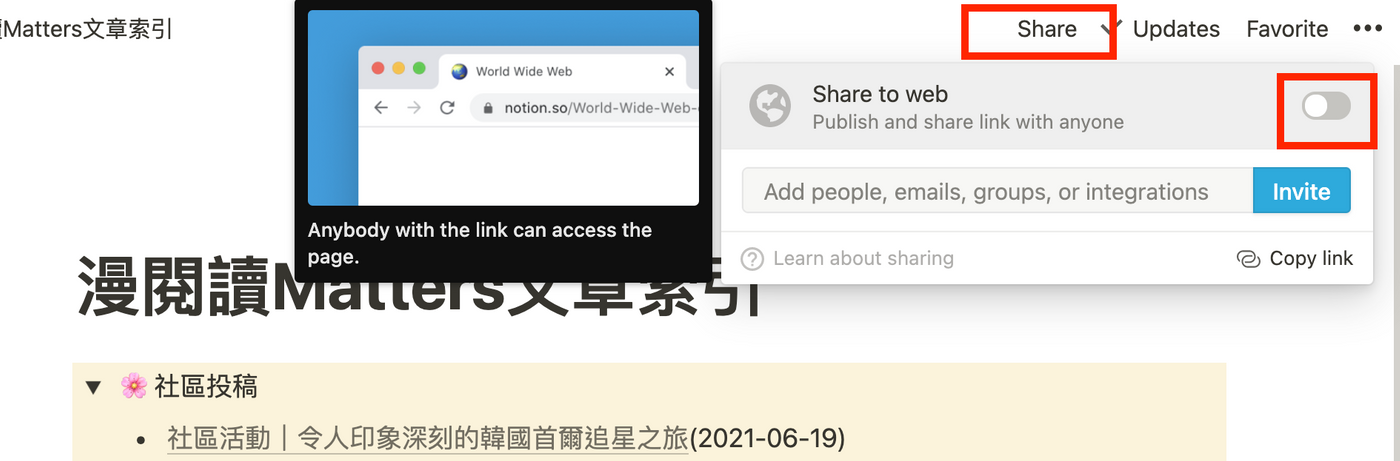
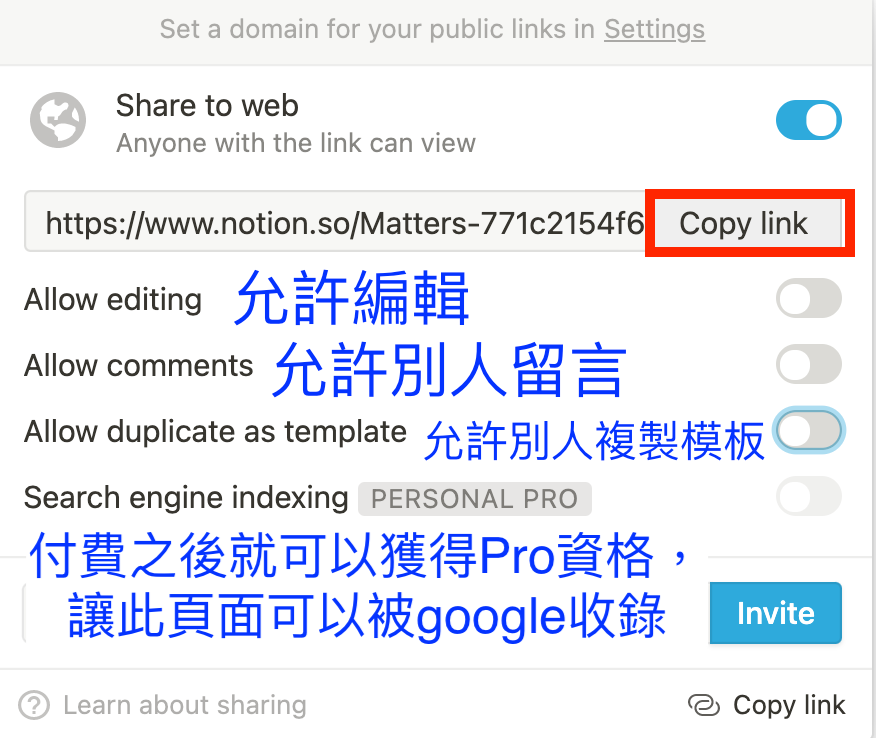
步驟5. 獲得分享的連結
點右上角的「Share」及打開「Share to web」


底下的分享選項建議都關閉
步驟6 內嵌Likecoin button
在Notion頁面底下貼下列網址即可安裝Likecoin讚賞鍵
https://button.like.co/in/embed/Likecoin ID/button?referrer=Notion share link
=> 上述網址中的粗體代入 『自己的ID』 還有 『Notion索引的分享連結 』
即可嵌入Likecoin button
寫在最後
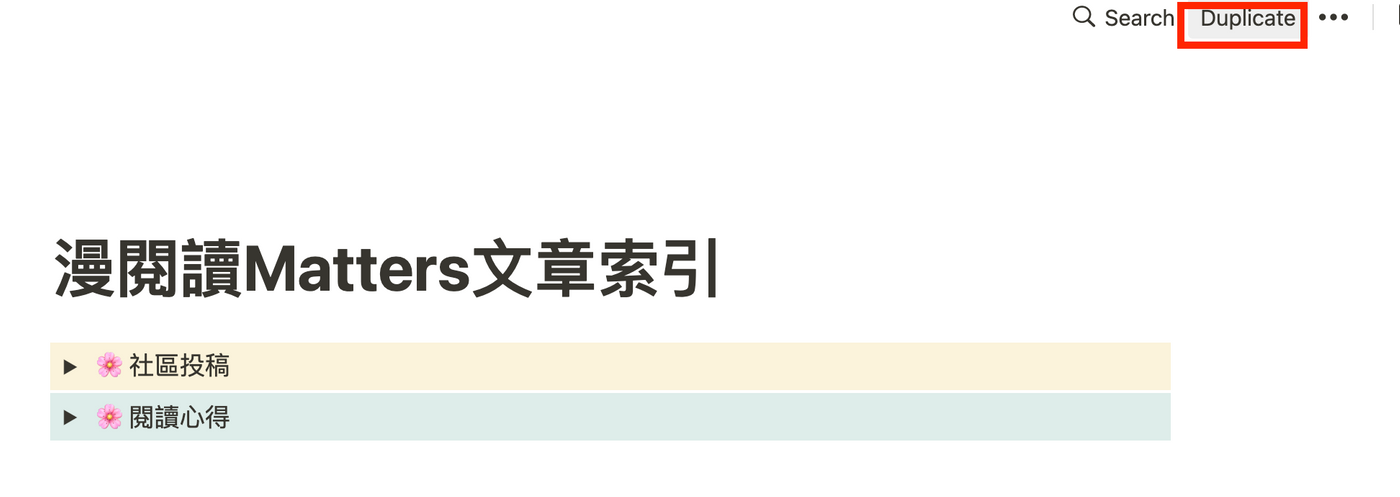
歡迎註冊Notion帳號之後,用我這個試做的頁面自己玩玩看https://www.notion.so/Matters-771c2154f6f749fb9f9c36048858292e
只要按右上方的 Duplication,即可複製此頁面到自己的Notion帳號底下去玩

如果有任何操作上的問題,也歡迎留言給我!
【作者簡介】Hi,你好,我是【漫閱讀】的站長,小蔓。想要買書不踩雷,收集更多書單,歡迎來到我的閱讀天地看更多! 👉 漫閱讀Matters文章索引
