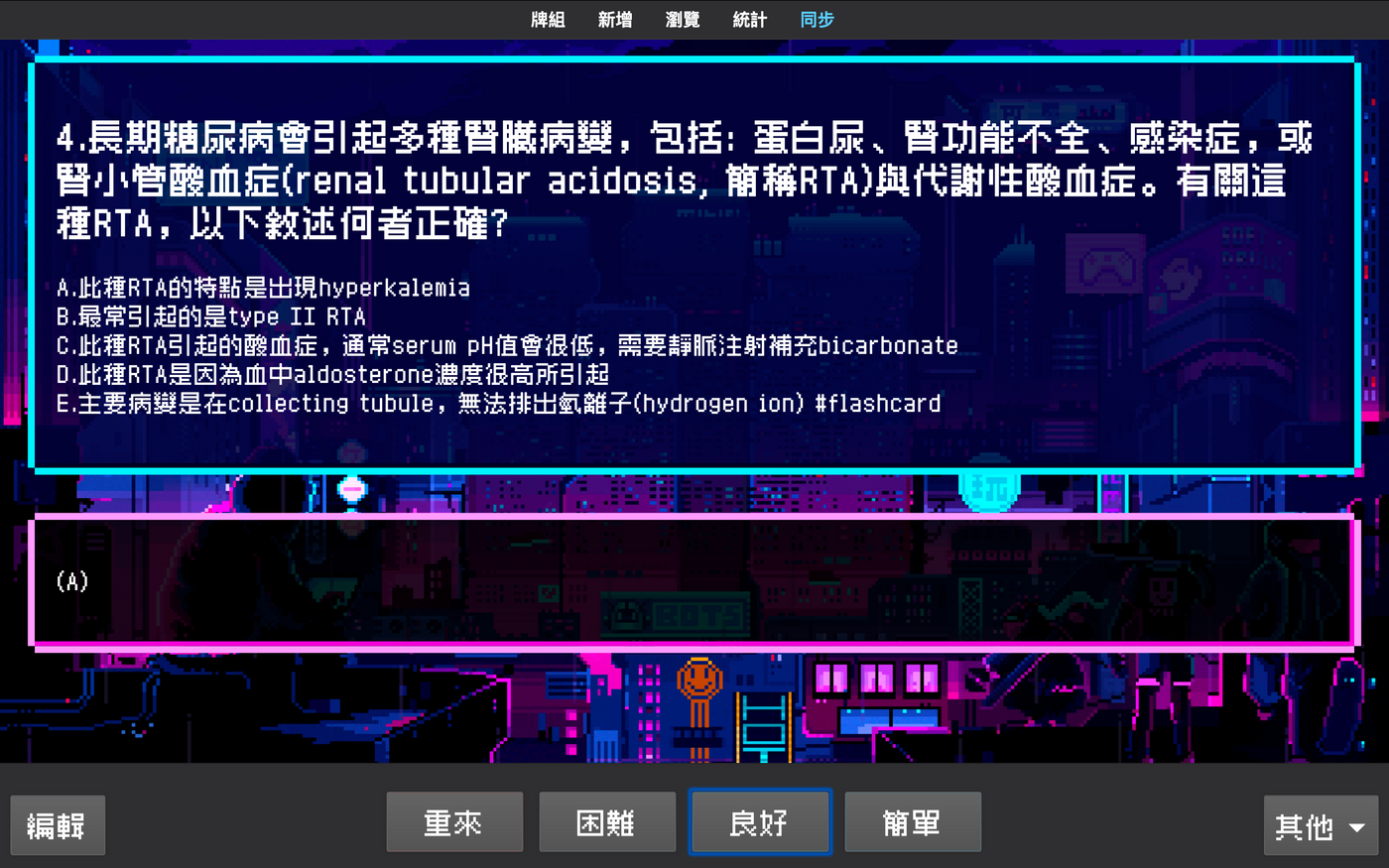
將Anki 卡片打造成像素風格 Styling your Anki Card into Pixel Art

背景
Anki是開源的字卡複習軟體,其中系統預設的卡片格式非常單調,無法激發大家學習熱情,另外最近遊戲化的學習也蔚為風潮,例如Habitica就是主打像素遊戲風的待辦事項軟體。而在Anki中,用戶是透過CSS自行設定卡片的格式,本文實作將Anki卡片設計成像素風。
進入編輯卡片的視窗
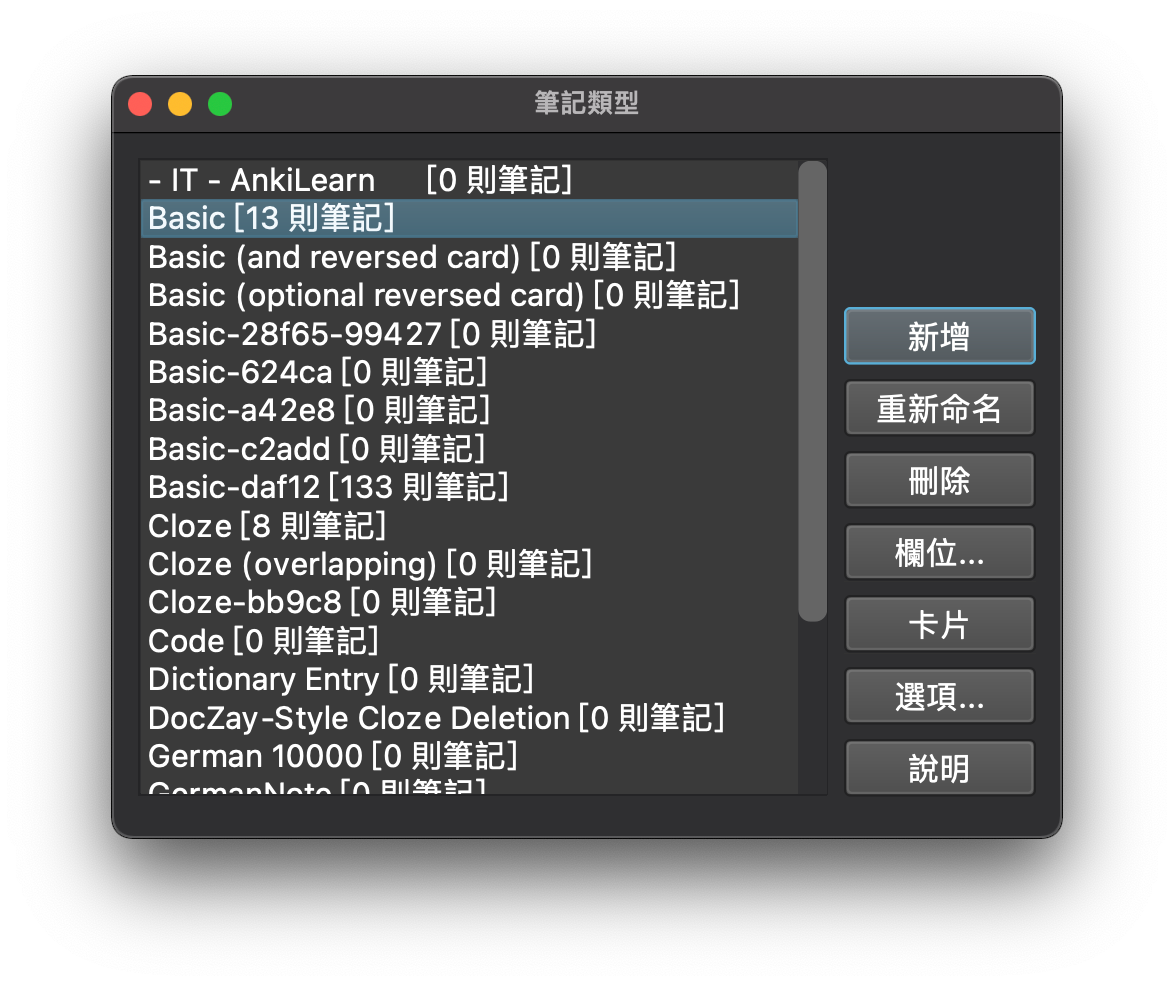
在Anki中,選擇上方menu[工具]→[管理筆記類型],選擇一個卡片,點右方[卡片]的按鈕


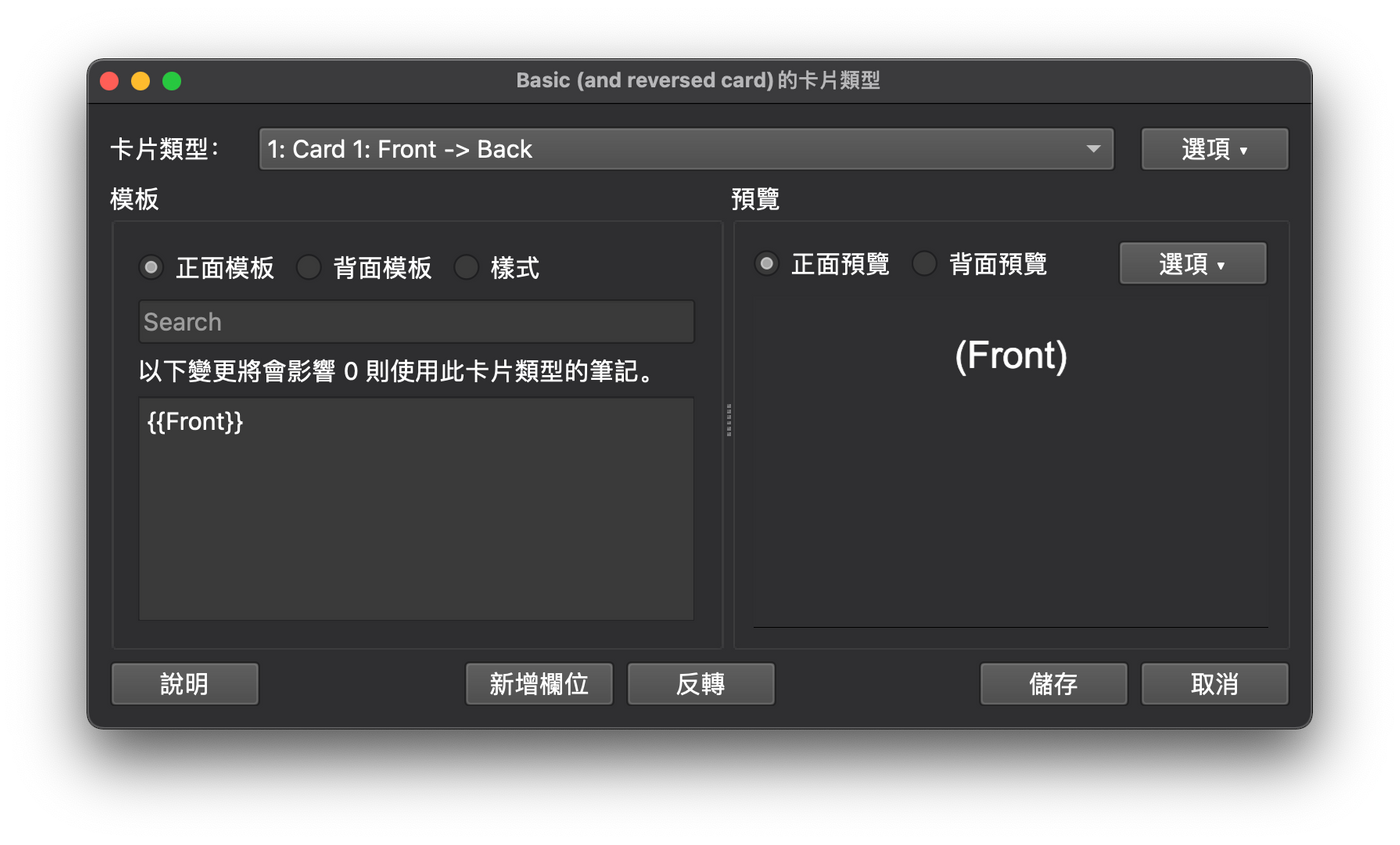
在預覽區域中,點選[選項▼],把夜間模式uncheck,這樣我們的自定的顏色才會正常顯示
正面模版
<div class="front-field" >
{{Front}}
</div> //我們用一個div把{{Front}}包起來並設定class為front-field
背面模版
{{FrontSide}}
<br> //增加一個空格
<div class="back-field" >
{{Back}}
</div> //我們用一個div把{{Back}}包起來並設定class為front-field
樣式
.card { //這裡設定的是整張卡片的樣式
font-family: zpix; //選擇字體為zpix
font-size: 20px; //設定字體大小
text-align: left; //靠左對齊
line-height: 1.25; //1.25倍行距
color: white; //白色字
background-image: url("_backgrounds/bg1.gif"); //設定背景圖片為bg1.gif
// 圖片的路徑請見下方說明
background-size: 100%; //將圖片放大為100%
}
.front-field { //設定卡片正面
background-color: #02043Add; //設定顏色及半透明(末兩碼)
border-right: 4px solid #010123;
border-bottom: 4px solid #010123;
padding: 20px 20px 20px 20px;
margin: 10px;
box-shadow: 0 6px #19EEFF, 0 -6px #19EEFF, 6px 0 #19EEFF, -6px 0 #19EEFF;
}
.back-field { //設定卡片背面
background-color: #000000dd;
border-right: 4px solid #E118D3;
border-bottom: 4px solid #E118D3;
padding: 20px 20px 20px 20px;
margin: 10px;
box-shadow: 0 6px #FEA3FF, 0 -6px#FEA3FF, 6px 0 #FEA3FF, -6px 0 #FEA3FF;
}
圖片放置路徑
在Anki中選擇[工具]->[附加元件]->[檢視檔案],就會跳出一個資料夾叫addons21,往上一層,就會看到你的個人檔案,在collection.media底下,新增一個叫 _backgrounds的資料夾,把圖片放在這裡
更改作答案鈕
安裝Large and Colorful Buttons - AnkiWeb,按照裡面的教學更改CSS的樣式Anki Large and Colorful Buttons Plugin CSS Modifications (github.com),記得把字體換成zpix

CSS參考教學
CSS: Cascading Style Sheets | MDN (mozilla.org)
背景圖片
ArtStation - ROG Wallpaper Design, Pixel Jeff
