hyper.js 讓 Terminal 變得有趣一些
習慣使用 Terminal 原本是使用 Mac 的一種習慣,改成用 iTerm2 這個工具
只是換成 Windows 的 cmd.exe 就有些改不掉的習慣,總是卡卡的
真的想要把 Mac 的 iTerm2 的習慣,改成 Windows 也可以使用的方法,以下是我試過的兩種方法:
- cmder :這是不錯的套件,只是 Windows 10 不知道是做了什麼事,用了一段時間,經常會發生 init.bat 消失,用了一段時間,乾脆放棄急救
- hyper.js:是看起來不錯 Terminal,用起來也是比較接近 Mac ,除了 ctrl + shift + v/c 對應 ctrl + v/c 的改動,這只是習慣就好,所以改成用它了
Git bash
這裡需要有 Git 的協助,直接到下面的網站,他會依照不同的系統自動下載,或者手動也可以下載
https://git-scm.com/download/win
安裝完成之後,要記住 C:\Program Files\Git\git-cmd.exe,待會會用到
hyper.js

先安裝 chocolatey,參考網站:
https://guangchuangyu.github.io/cn/2018/06/chocolatey/
https://marcus116.blogspot.com/2019/02/chocolatey-windows-chocolatey.html
然後就安裝
choco install hyper
為何要用 chocolatey 來安裝 hyper,依照經驗,直接安裝 hyper.js 會無法正常的開啟分頁,反而會出現 Error 的畫面,用它安裝都沒有問題
這時就會產生 hyper
他的執行路徑:C:\Users\heren\AppData\Local\hyper\Hyper.exe
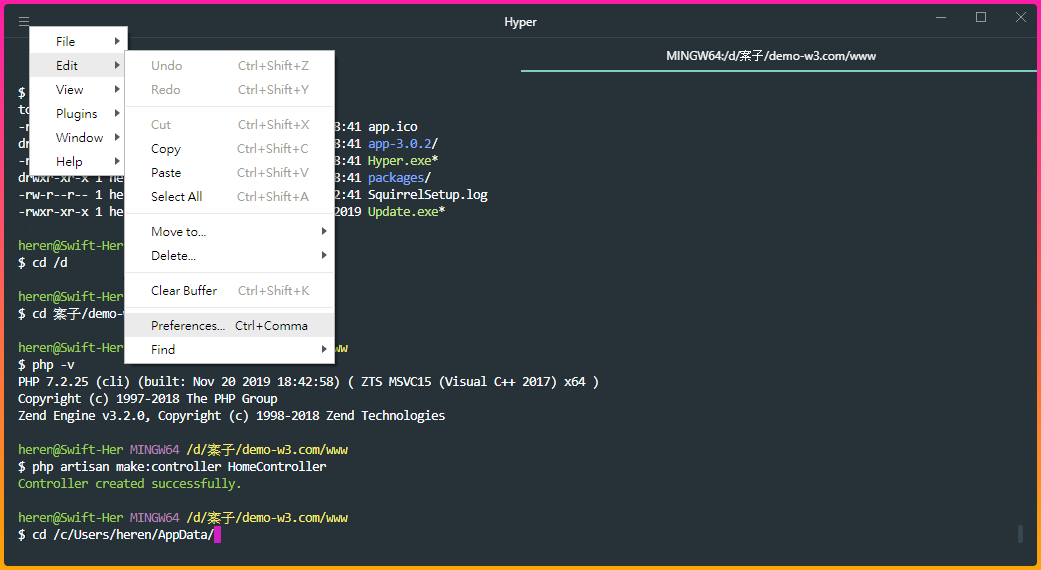
基本我就寫出來他的設定檔案,基本是從左上角的選單,Edit > Perferences

然後就修改設定檔,找出來分別去寫入即可:
shell: 'C:\\Program Files\\Git\\git-cmd.exe',
shellArgs: ['--command=usr/bin/bash.exe', '-l', '-i'],
env: { TERM: 'cygwin' }
為啥要在 \ 多一個 \,因為他是 json 跳脫字元的寫法
然後我用的 plugins:
plugins: ["hyperborder", "hypercwd", "hyper-search", "hyper-material-theme"]
這些都可以用 hyper i [pligin 的名稱],自然會加入到 plugins
這裡要注意,有可能會 hyper 會找不到,必須照著以下的動作:
- 確保是在自己的目錄,應該是 /c/Users/你的名字
- cd ~ && touch .bashrc
- vim .bashrc
- export PATH=$PATH:~/AppData/Local/hyper/app-3.0.2/resources/bin
- source ~/.bashrc
這樣就可以正常的使用 hyper
hyper.js 以及 vscode
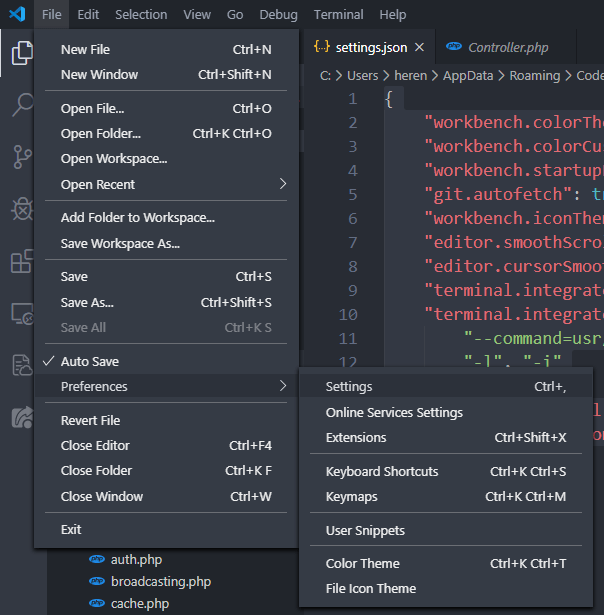
打開 vscode,用 ctrl + , 或者 File > Preferences > Settings 進入設定畫面

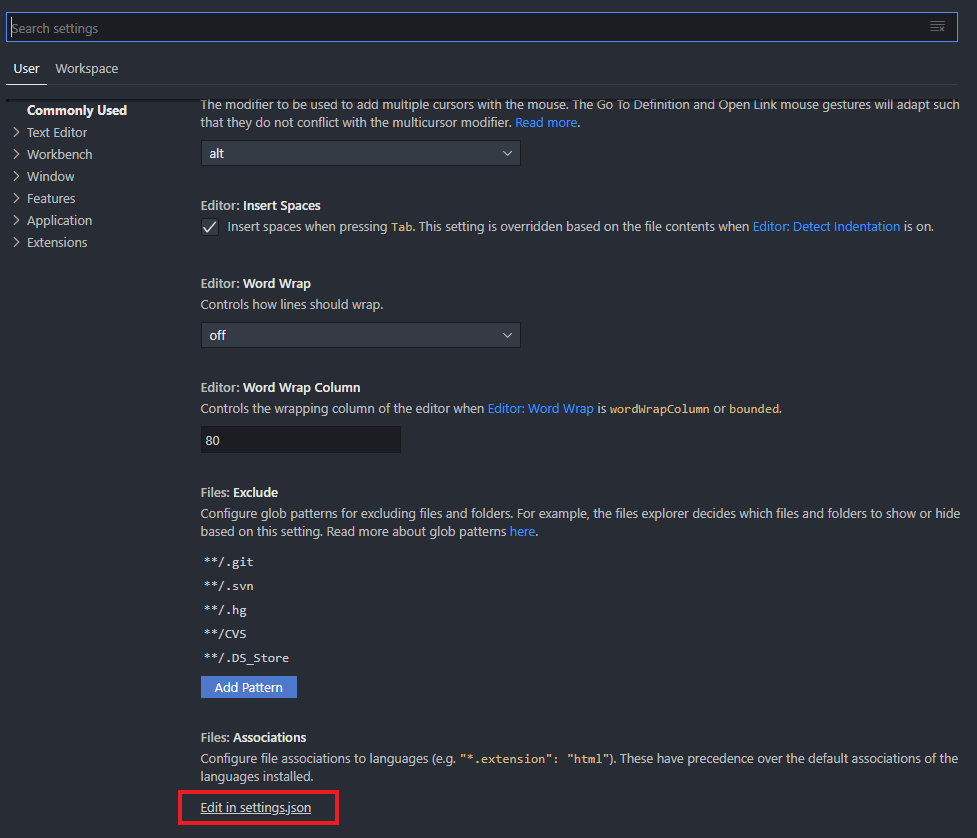
找到如同畫面中用紅色框框,Edit in settings.json

出現他的設定值,就依照底下的文字貼上去
{
"workbench.colorTheme": "Atom One Dark",
"workbench.colorCustomizations": {},
"workbench.startupEditor": "newUntitledFile",
"git.autofetch": true,
"workbench.iconTheme": "material-icon-theme",
"editor.smoothScrolling": true,
"editor.cursorSmoothCaretAnimation": true,
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\git-cmd.exe",
"terminal.integrated.shellArgs.windows": [
"--command=usr/bin/bash.exe", "-l", "-i"
],
"terminal.external.windowsExec": "C:\\Users\\heren\\AppData\\Local\\hyper\\Hyper.exe",
"git.enableSmartCommit": true
}
然後看看 vscode 的 Terminal 是否有改變過來了

大功告成,Enjoy it!
