Matters 編輯器是如何運作的?
編輯器是 Matters 的核心,承載著數萬創作者的創作心血。產品開發團隊意在打造一個易用、可靠的編輯器。
本文將從技術的角度,向大家介紹 Matters 編輯器的運作原理,以及面臨的挑戰。
核心
目前 Matters 的所見即所得(WYSIWYG)編輯器應用在文章草稿和評論兩個地方,核心基於 Quill 實現。Quill 的數據結構是 Delta,以約定的規範記錄著每句話所包含的文本和格式,從而構成一個段落、一篇文章。
如上一句話以 Deltas 描述會是:
contents = {
"ops": [
{
"insert": "Quill 的數據結構是 "
},
{
"insert": "Delta",
"attributes": {
"link": "https://github.com/quilljs/delta/"
}
},
{
"insert": ",以約定的規範記錄著每句話所包含的文本和格式,從而構成一個段落、一篇文章。\n"
}
]
}
每次輸入和修改同樣以 Delta 記錄,為多人協作的支持留了想像空間。假如我們對「Quill」一詞進行加粗:
change = {
"ops": [
{
"retain": 5,
"attributes": {
"bold": true
}
}
]
}
為避免直接操作 DOM 所帶來的性能問題和複雜性,Quill 有平行於 DOM 的模型 Parchment,由類似 DOM Node 的 Blot 構成,提供 API 和對生命週期(lifecycle)進行管理。
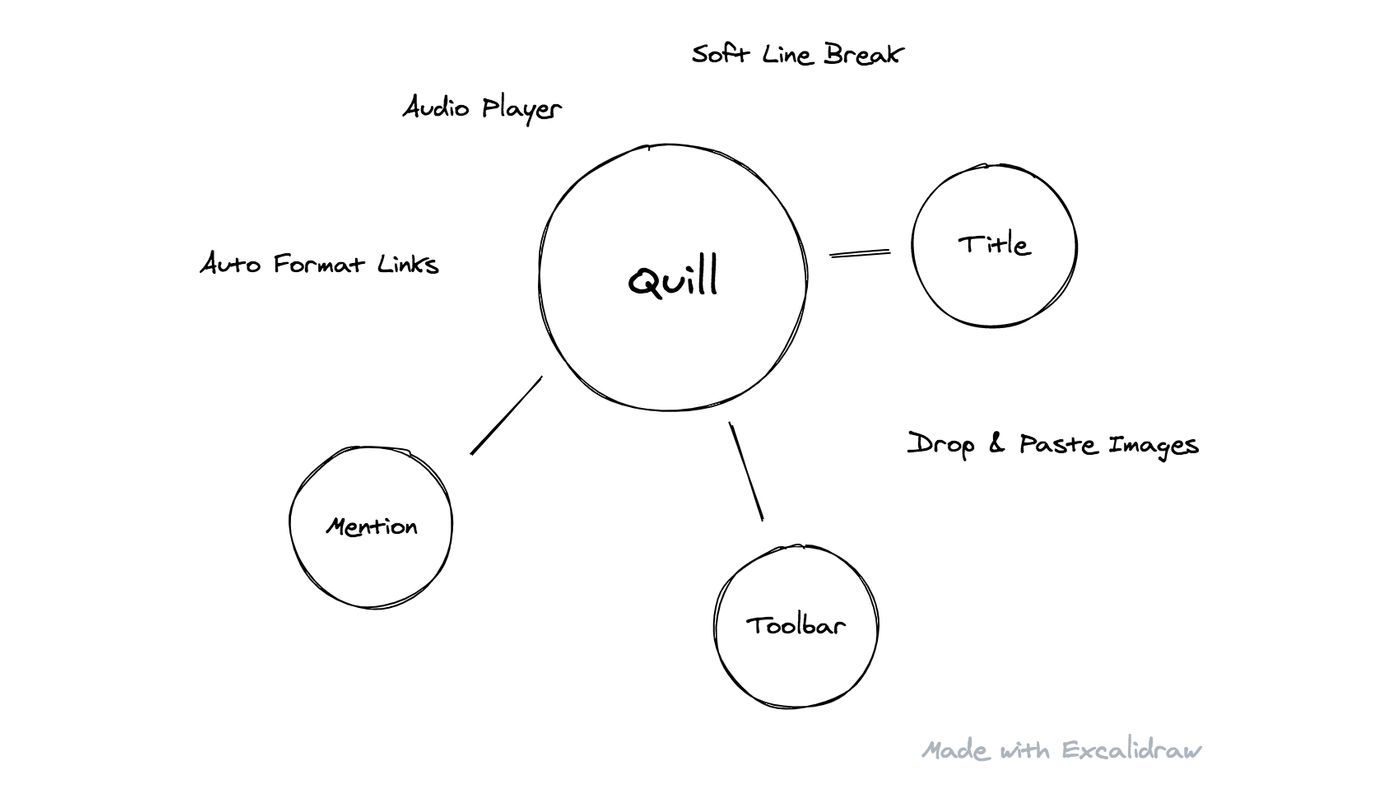
在此基礎上,Quill 有一套完整的 Module 系統,內建的 Toolbar 提供諸如加粗、斜體、下劃線等格式的支持、History 管理撤回(Undo)和重做(Redo),同時也允許開發者對編輯器進行客製化。
如 Matters 的文章編輯器在 Quill 基礎上加入了圖片拖拽上傳、軟換行(Soft Line Break,Shift + Enter)、連結自動轉換、圖片音頻上傳、嵌入 YouTube 等功能。

相比後輩 Draft.js 和 Slate ,Quill 更穩定和扁平的底層結構,對性能有極大的好處,也給開發者留足了客製化的空間。但不依附 React、Vue 等主流框架所構建的獨立生態,對社區活躍度的維持也充滿挑戰。
考慮到未來的可維護性,我們已將編輯器核心抽離出單獨的 React 組件並在 GitHub 開源,可到 thematters/matters-editor 查看。
一致性
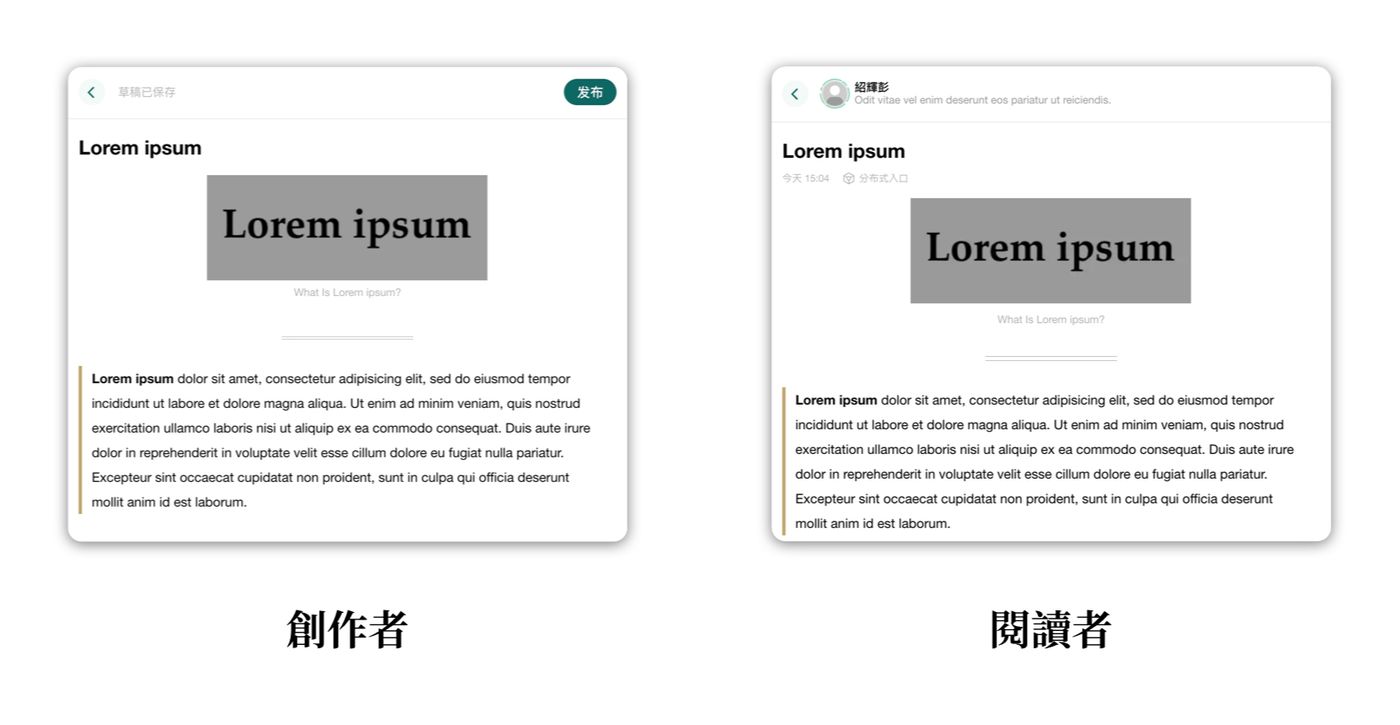
打造一個所見即所得(WYSIWYG)的編輯器,不僅在於創作者的直觀和易用,也在於與閱讀者、乃至代碼層面保持的一致性。
創作者在編輯器編寫的文章,在排版上與閱讀者所看到的會保持一致。

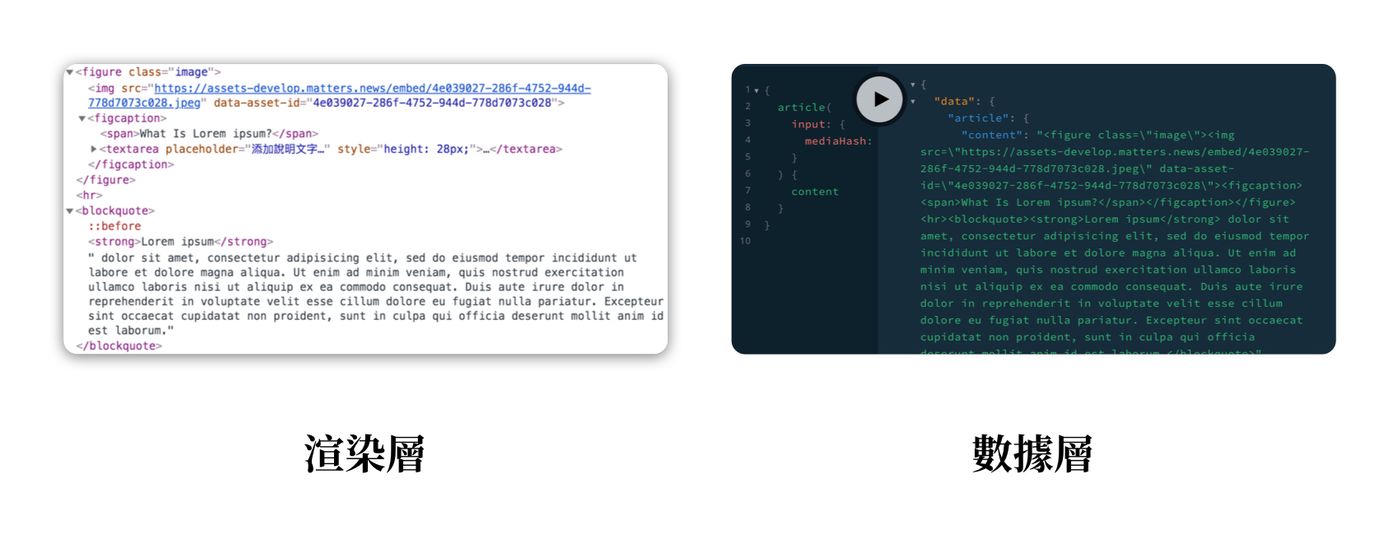
而在代碼層面,無論是在編輯器和文章頁的渲染層,還是數據庫存儲和 API 傳輸的數據層,也都保持了一致。

同時,輸出的語意化 HTML 標籤(Semantic HTML),對無障礙性(A11Y, Accessibility)也極有好處,讓使用了 VoiceOver 等閱讀器(Screen Reader)的用戶也有相似的體驗。
編輯器的簡單和一致性,也影響了我們對草稿保存的機制對設計。
生命週期
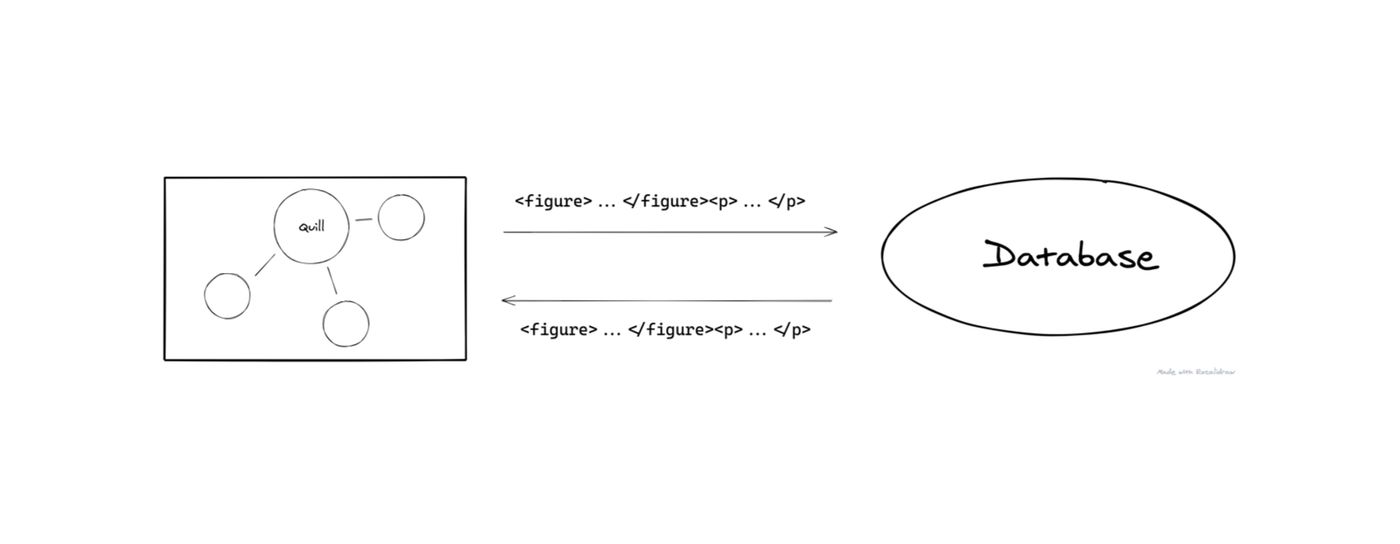
輸入、同步和發佈,是一篇文章從編輯器到出現在 Matters 和 IPFS 所經歷的主要過程。而文章草稿的同步功能,讓創作者可以隨時隨地、在任意設備上,保持創作的連續性。
Matters 上年改版時設計的草稿同步機制沿用至今——每當編輯器監測到有任何改動,都會調用傳入到編輯器的 editorUpdate ,將草稿保存到遠端的數據庫;當重新打開草稿時,便從遠端讀取到編輯器裡。而同步到數據庫的正文,並非 Quill 的 Delta 結構,而是上文提到 HTML 字串。

版本管理的缺失、編輯器崩潰導致草稿丟失……是目前設計下會遇到的問題。
七月,Matters 開源計畫正式啟動,目前在與部分開發者進行小範圍磨合測試,對協作流程和文檔進行完善,為接下來全面開放做準備。同時,我們也計畫推出獎賞計畫,對開源社區貢獻者進行激勵,讓大家參與進來,一起討論、解決馬特市發展中遇到的問題,敬請期待!