複雜流程的可追蹤及電子化 — 港區智能物流系統
[ 軟體系統開發顧問:https://consult.revtel.tech/ ]
流程的數位化及資訊化不只是降低維運成本,還能藉由系統的設計來重新思考原先流程是否有執得精進跟簡化的地方(更多觀點請參考從 60 個方案交付聊聊軟體開發經驗)。
而如何挑選哪些問題應優先被解決就很看對整體的把握度以及開發者的經驗了。
如果您對我們過往開發經驗有興趣,也歡迎到「案例分享」逛逛。

緣起
這個委託來自國內某長期協助產業升級的法人單位。
台灣做為東亞重要貿易中轉站、海運極為興盛,而港區的系統卻大多老舊。大量的傳真手寫檔案充斥在整體運作流程中造成服務品質難以提升。
這個委託主要瞄準的對象是港區物流。在物流的階段中分成產/儲/運/銷四大階段,而我們收到的任務是在港區用資訊系統優化儲跟運的流程。試想,當卡車司機將貨物送到港口,先要儲存而後上貨櫃,緊接著對口那要拆分貨櫃,在這當中有多少需要注意且容易出錯的細節!
在這當中我們選定了幾個最優先該被解決的問題
- 流程應該能被清楚分成幾個步驟
- 要有適當的介面讓不同工作人員能協作
- 為減少糾紛,要設計流程以降低模糊地帶

挑戰
明定了幾個該被解決的系統問題之後自然就能拆分出更小的部分來逐一解決
- 整個使用流程該以什麼視角來設計?
- 不同使用介面之間該如何協同?
- 現地狀況多變,該如何設計機制來避免錯誤?
- 如何直觀的紀錄整體流程而避免過度的資料填寫?
- …
做系統最怕閉門造車,如果不明定執行時期以及實地測試,往往會讓整個計畫的美意淪為空談。所以這裡的專案進程管理就顯得至關重要,但礙於篇幅這篇文章就不多談,有興趣歡迎跟我們聊聊:)
解法
系統設計應該以哪個角度來思考一直是個有趣議題,應該揉合以下幾種角度
- 人 — 掌握使用者視角,避免設計出難以使用的 UI/UX
- 流程 — 貼近商業邏輯,降低導入成本
- 系統外部介接 — 避免產出跟既有的協作產生對接不順的情況
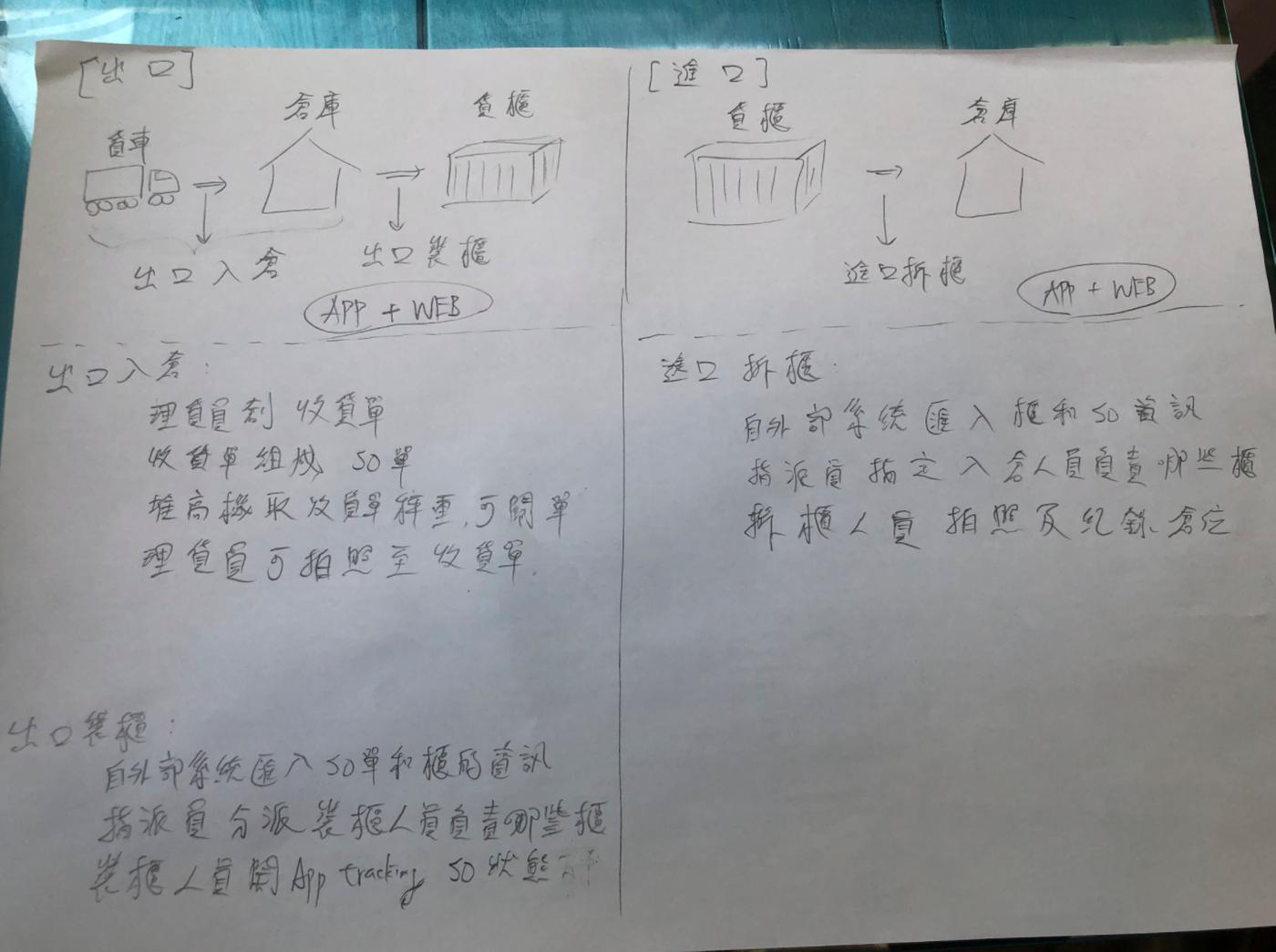
在觀察了一陣子之後,我們將系統拆分成「出口進倉/出口裝櫃/進口拆櫃」的三部份,並在這三大單元中分別找到核心資料模型。圍繞在核心資料模型附近的互動設計就是該階段的靈魂。
考量到多元角色會使用這個系統,網頁及 APP 雙載體勢在必行。後端以 Restful API 作為介面不只能跨前端裝置做溝通,也為後續資料分析留下可能。
現地情況多變,應以後端資料庫內的為主避免後續問題。如此一來就得審慎設計 API 失敗的錯誤處理,舉個例子來看,貨櫃是個大金屬殼,在當中網路傳輸是有可能會失敗的。所以諸如重傳機制等設計就非常重要。
最後就是舉證問題。越複雜的系統參與方就越多,要如何以最小成本做紀錄呢?經過一些研究,發覺照片其實是最適合載體。除了易於保存及整合也能最大程度保存現地狀態。如果有類似需求的話,可以考慮以照片作為佐證~
當然資料備援議題也是需要好好思考,畢竟實際執行的系統可能在任何地方出錯,資料庫及多媒體資料的備援也要好好在初期納入系統設計的考量。




結語
當然實際待解的議題還很多,整個合作我們總共執行了八個月才終於交付而後導入現地測試。所幸目前已經有廠商導入使用,相信對於服務品質的提升有所幫助。
後續還是滿多延伸議題的,比如數據本身該如何做分析?該如何有效的找出流程該被改進的地方?防呆容錯機制該如何設計?其實每一個點都值得深入地持續探討。
如果您對於這個案例或相關開發經驗有興趣,歡迎跟我們交流討論~
RevtelTech 忻旅科技 https://www.revtel.tech/
email:contact@revteltech.com
facebook:https://www.facebook.com/RevtelTech/
