【程式自學日記】六角學院:軟體工程師體驗營|Week 3
程式體驗營第 3 周:
- 最近我開始過著每天期待工程師梗圖的生活,每天打開六角 discord 社群第一件事,就是看梗圖頻道有沒有更新。
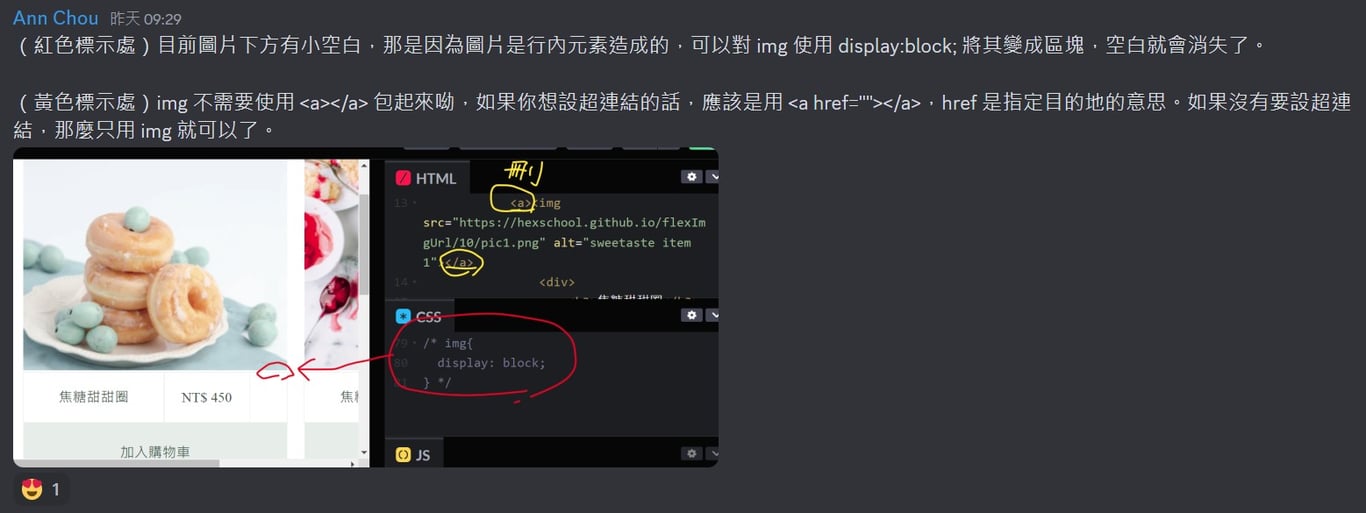
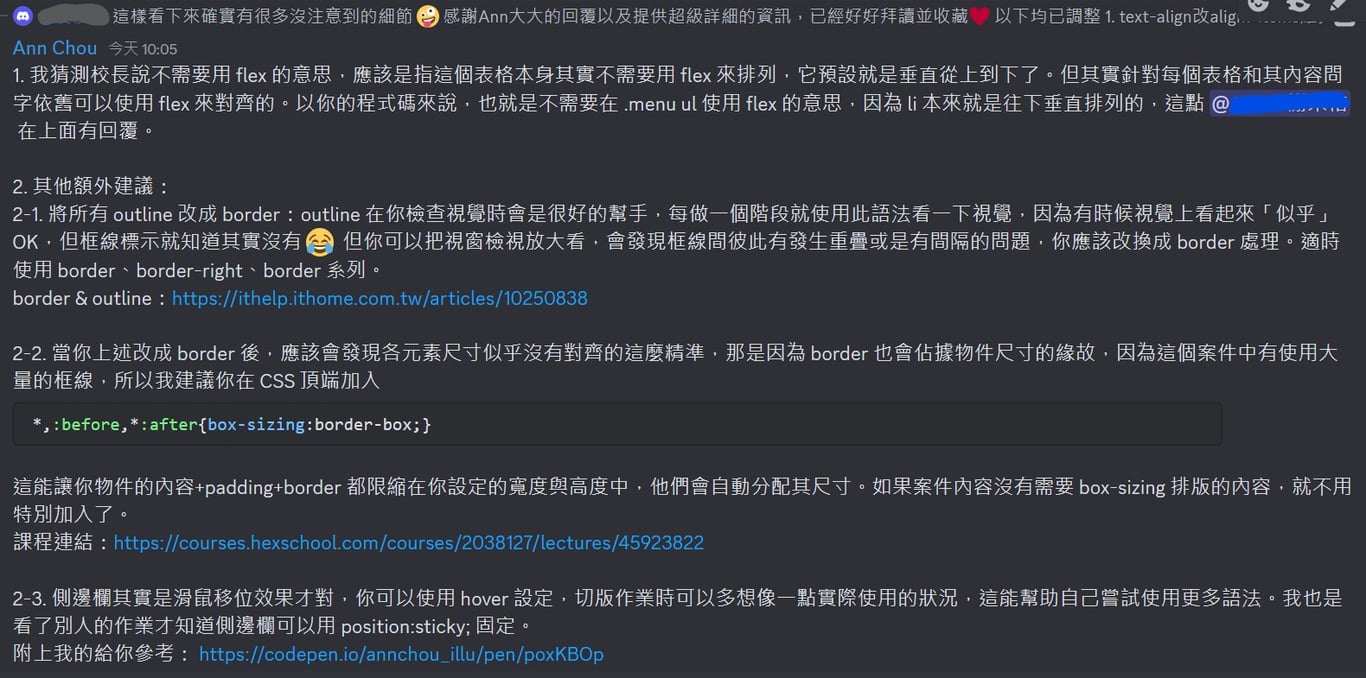
- 比起第 2 周,我找到了一套解答同學提問的方法,並且還從其他同學的解答中觀察到原來 discord 可以寫程式碼,我也可以用漂亮的格式回應同學問題啦。(歡呼~)
- 因為我常幫同學們解答,所以收到了六角校長的禮物 金魚都能懂的 CSS 必學屬性:網頁設計必備寶典 李建杭(Amos)著,看了看隨包裹送來的訂購單,真的是洧杰校長自掏腰包買的耶。

以下記錄這周的各項心得:
▌分組討論
我們這組其實有 9 人,但過往兩周討論出席都維持在約 3 人的狀態,這讓我開始好奇其他組別的討論狀況,六角的分組任務回報是可以看其他組的狀況的,所以我也順便看了其他組是如何繳交作業的。
1.有些組非常的積極活動,幾乎每個人都能交出一份個人作業
這真的很厲害,不知道是該組大半成員都很積極,或是有個非常能感染氣氛的積極成員帶小組一同前進,如果是後者,這樣的號召感染力一直都是我非常羨慕的。
2.偶有遇到小組隊員只剩一人在努力的狀況(這讓我覺得有點安心了?),此時校長就會幫忙重新編組。
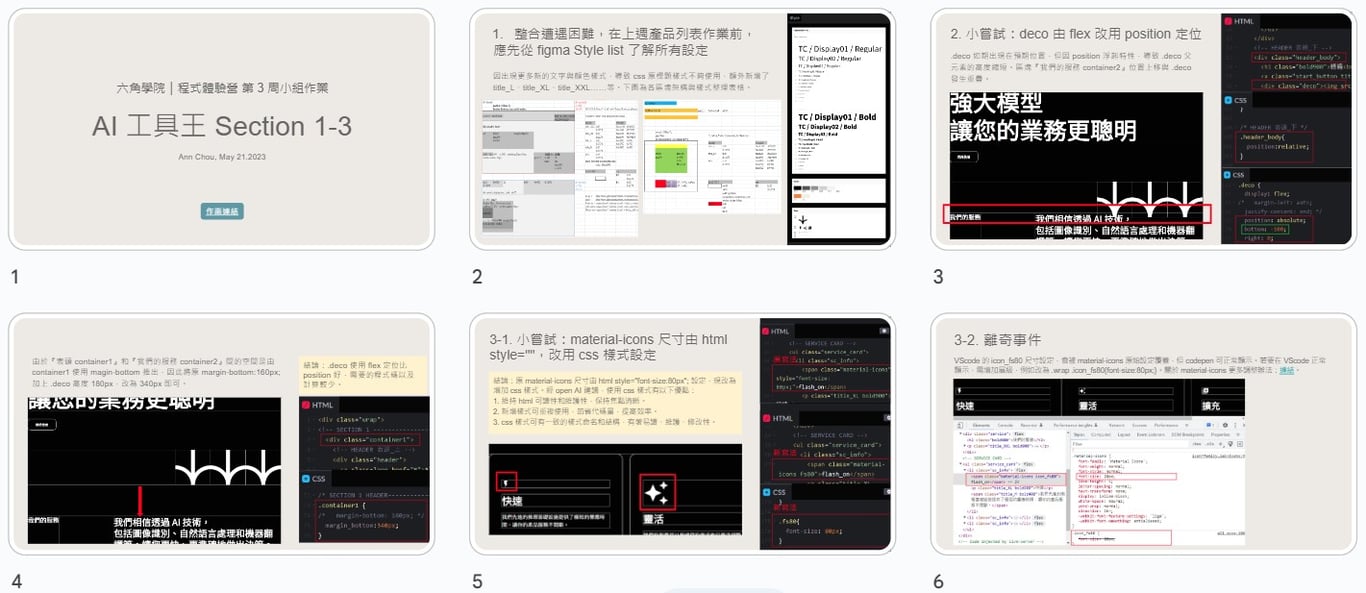
3.我為分組討論做了個人簡報
這陣子我詢問了身邊近期轉職成功工程師的朋友,他們認為自己能在很快速度面試成功,都是因為自己做了一份思考邏輯的簡報,同時我也聽了 Podcast:軟工聊溝通,知道工程師以後可能面對奈外部會議,所以我開始在小組討論前,針對作業做了一份簡報,描述我在作業中遇到的困難、解決辦法,以及現行程式碼外的額外解法。

▌程式學習菜單 & 心得
1.延續上周,每日 2 題切版練習
2.我開始學 JavaScript 了
■ 心情上有一點點小震撼,因為 js 和 html & css 是完全不一樣的,js 更重於邏輯。以目前寫下這篇文章的我來說,我很慶幸自己先跳過了 SMACSS 和 Boostrap 的課程,因為我終於理清疑惑,發現 js 的好玩,但剛開始接觸時真的有些卡關。而且我好像有點太心急了,學了一點 js 就想去挑戰每日 js 任務練習,結果寫了作業才發現 js 基礎不如 html & css 基礎打得紮實。
■ 開始理解 js 後,我發現這其實就是去年我上 p5.js 互動藝術創作課程的基底,因為去年我在 hahow 買了 吳哲宇:互動藝術程式創作入門,對完全沒有底子的我來說,學得有點小痛苦,就這樣課程被我擱置到了今年,這讓我重新燃起哪天可以再繼續寫程式藝術的夢想。

3. 第三周的直播課
第三周的直播與影音課程開始出現較多不同內容了,我很喜歡這次直播下半段直接拿實例說明 RWD 撰寫的分享,幸好我還是有乖乖打開直播聽的 :)
▌我還在持續摸索的部分
1.增加小組協作感,讓成員們預先各自認領主題,藉由彼此間的「約定」,促使一起努力。
2.html 語意標籤 & CSS 樣式名稱加深認識和優化,持續進行中。
3.js 筆記方式和 html & css 不一樣,需要更多的試錯,沒有能學完的一天。
4.給同學的解答可能要改變作法,不要一開始就給對方我的程式碼。先解決小問題,看對方的反應再給我的範例。雖然我不是助教,但我開始自問直接給程式碼,真的能幫到同學嗎?

▌第三周總結
坦白說我是焦慮的,因為各個程式 boot camp 都即將開課,我從上週開始就有在持續蒐集資料和聽說明會,我也在向身邊的工程師朋友打聽工程師工作狀況,真的是感謝過去累積的連結,讓我在職涯迷惘期間還能找到人諮詢,謝謝你們。
本文章將同時於 Matters、方格子 刊載。
Ann Chou 喜愛電影和威士忌,既是藝術家,也是行政愛好者。以自己架設的品牌營運系統,紀錄每次發行作品的企劃案與過程,掌握經驗與隨時提取的感覺很好。
藝術合作委託可電郵聯絡 bunnyteeth.annchou@gmail.com
