使用 CSS 漸變色畫彩虹色 🌈
漸變色,我們直覺以為只是用於兩種顏色之間的漸變。即十年前那種悶悶的漸變色按鈕。


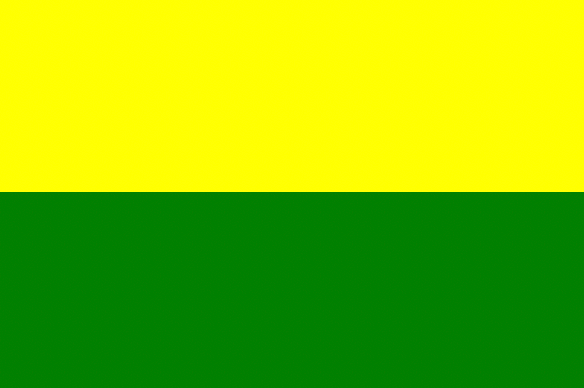
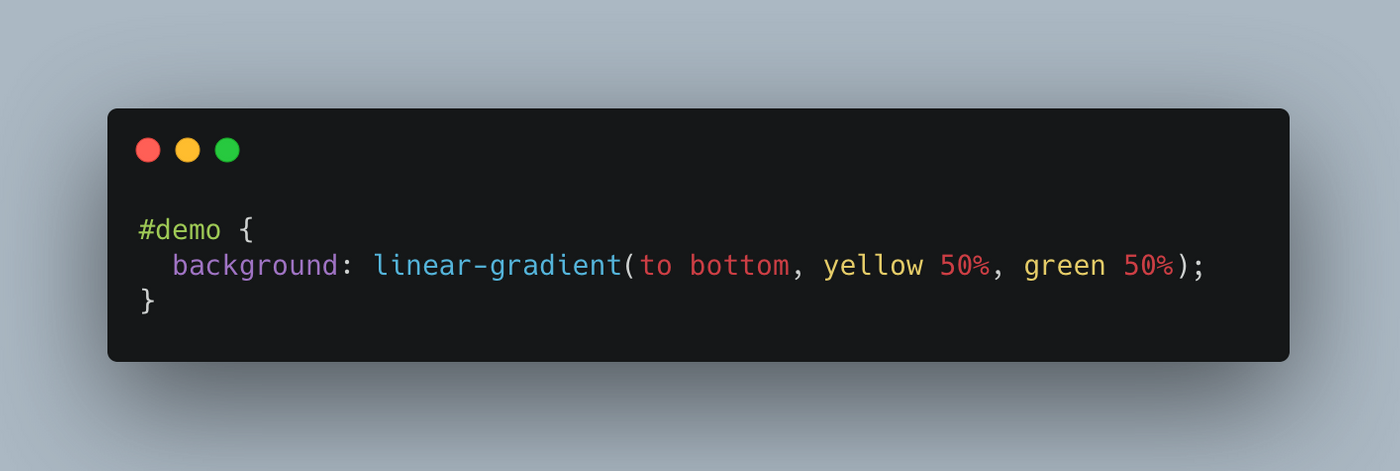
但其實,CSS 漸變色也可以用來畫不同的實線,方法是將 2 隻色的位置設在同一個停頓位置,例如都是 50%,我們便可以有兩種填色的色塊。


原理
漸變色的原理是以每個停頓位的顏色做固定值,再計算中間的漸變值。 所以當兩個停頓位無限接近至一樣時,變會形式兩條實線,或兩個實色塊。
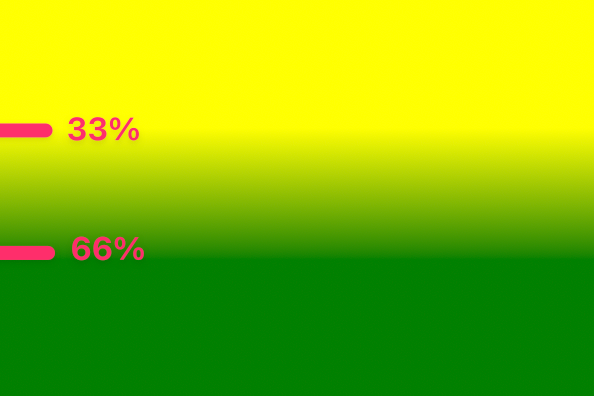
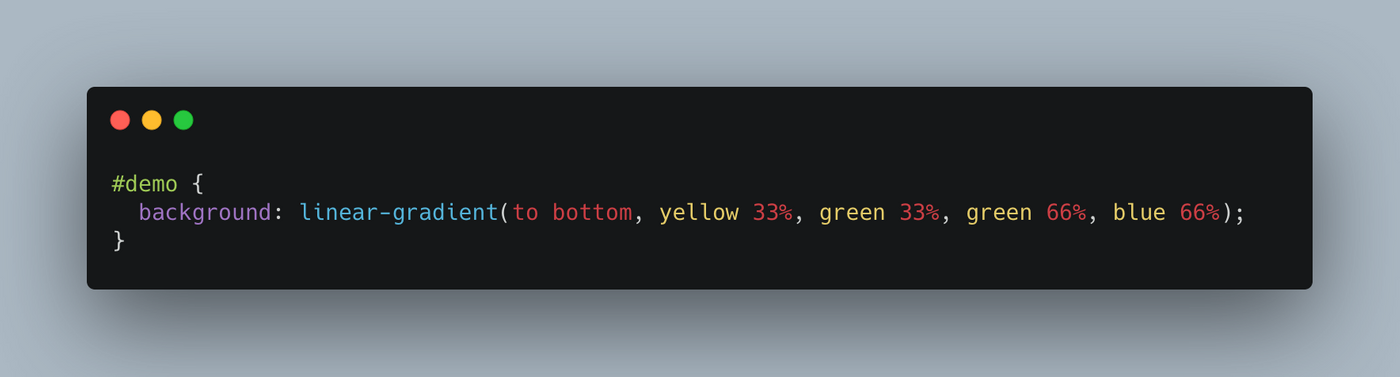
以下是當以 33% 及 66% 作為停頓位時,會見到 0% 至 33% 之間是第一隻色的實色,33% 至 66% 之間是第一隻色至第二隻色的漸變,66% 至 100% 是第二隻色的實色。


所以當 33% 變成 50%,而 66% 又變成 50% 時,便會生成 0-50% 為一隻色,50至100% 為另一隻色,即兩個顏色塊。
三隻色
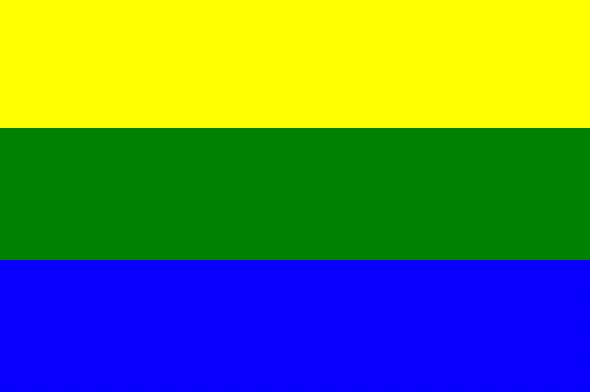
同一道理,我們可以製作三隻實色,中間的那隻色需要設定兩次,分別為以前一隻色的停頓位及後一隻色的停頓位。當兩個停頓位是同一隻色時,中間就會使用實色。


彩虹色 🏳️🌈
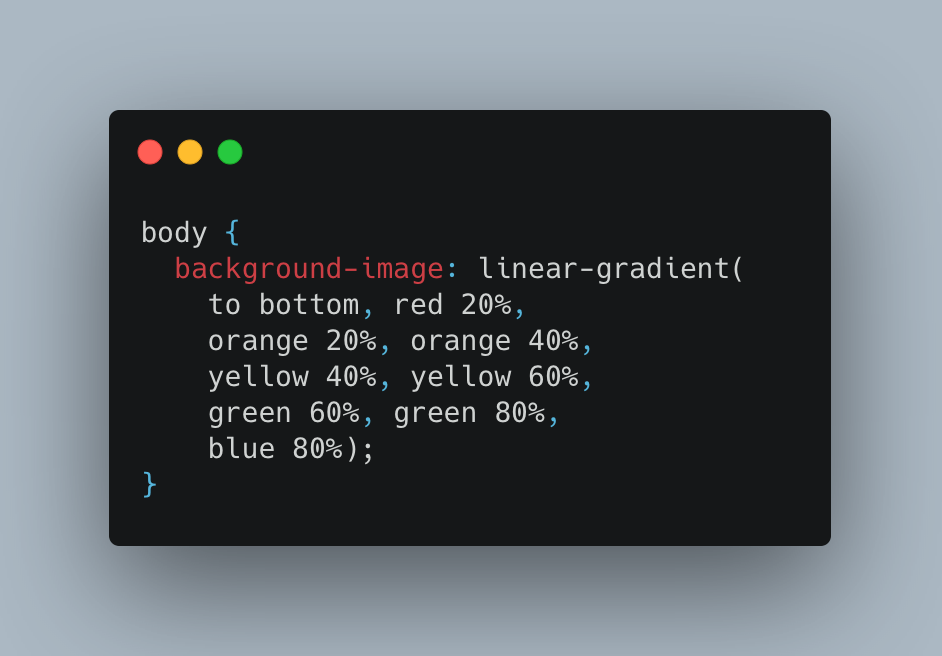
如此類推,我們可以擴展成七彩顏色。留意每隻色都有兩個停頓位。


配搭 :hover 互動,製作有彩虹底邊的滑入效果
其實我們不一定要均分色塊,可以通過控制停頓位置比例,發揮創意,將顏色分配成邊邊顏色或者其他底色,例如以下例子:

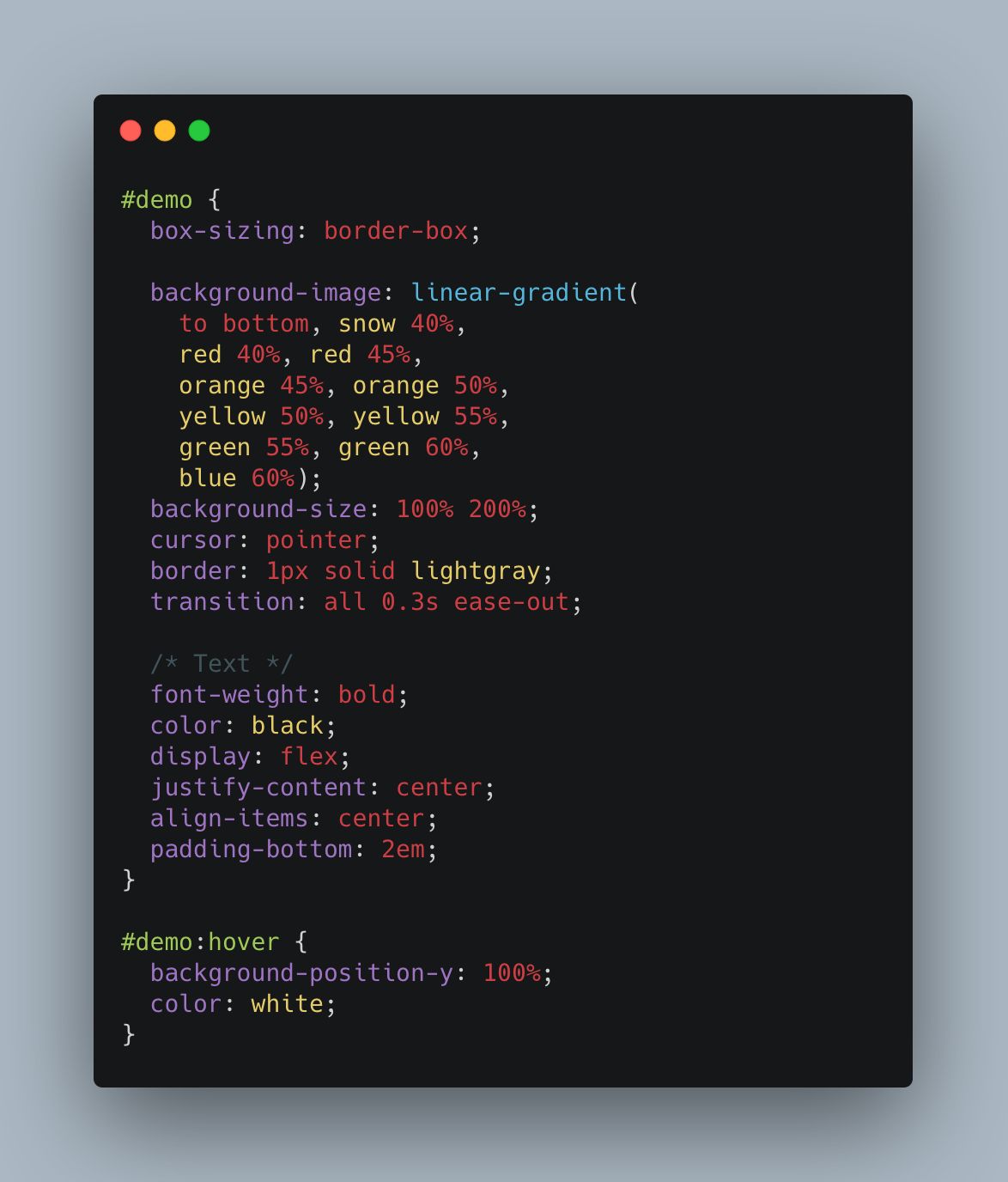
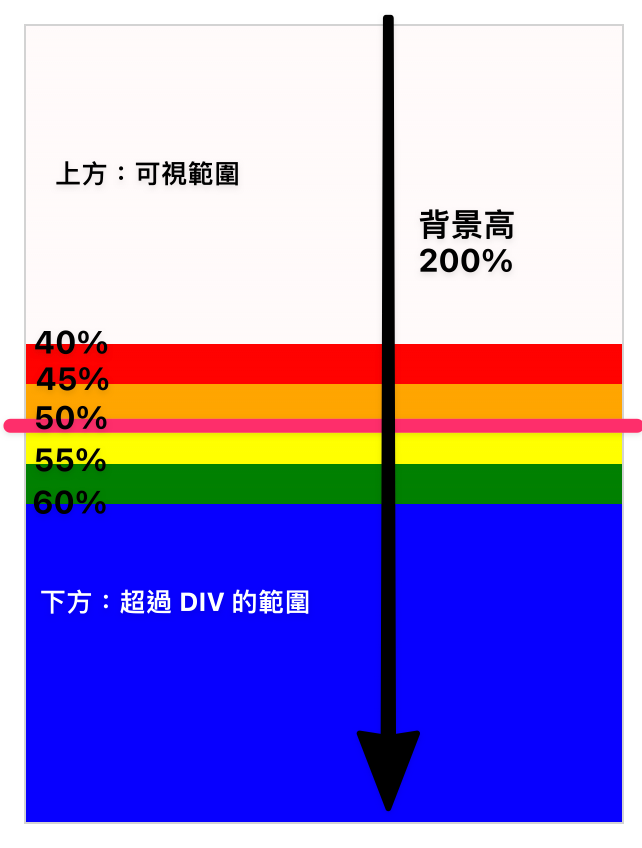
我們製作一個示範用 DIV,然後將 background-size 設定為 200% 高,這樣漸變顏色背景的停頓比例都會跟隨高度放大一倍,即可視範圍只有一半,由上至下計,50% 停頓位就是可視範圍的式,其餘的就會在超出 DIV 下方的部份。

當滑鼠移入時,便會觸發 :hover 選取器,這時可以通過改變 background-position 將原本在 DIV 超出下方的部份移動上來並顯示出來,由於整個 DIV 設定了 transition,所以就會有彩虹底邊的向上滑動效果。
最終例子: https://codepen.io/makzan/pen/vYJwWMN
👇🏻請選擇 Result 查看結果
— 麥誠 Makzan,2021-11-23。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
我逢星期二會不定期推出 #CSS樣式星期二,介紹不同的 CSS 特效與技巧。在這個網站技術正在佔領各平台軟件界面的年代,用好 CSS 樣式可以使大家事半功倍。
如果我的文章有價值,請訂閱贊助我持續創作分享。
訂閱贊助:https://liker.land/thomasmak/civic
