【心得】不小心就學會!我的第一個AI繪圖NFT
大家哈囉,這是我在Matters社群中的第一篇文章,十分感謝帶我進入區塊鏈世界的@紐耶羅老師推薦這個平台,能夠紀錄一下這次創作的流程,也謝謝老師一學期的教導。
首先來看一下成果吧!正式版可以在fxhash平台中看到。

課程本身以區塊鏈技術與p5.js為主,其中並不包含AI繪圖,但為什麼我會想用在這次的專案上呢,其實只是一時的心血來潮。
幾個月前在PTT上看到了一篇[討論] 猴子都會的AI繪圖軟體安裝教學,加上當時網路上對AI繪圖的討論聲量很高,心想能有機會學習使用新技術的我便嘗試安裝與操作,也順利的試驗成功了,後來才想到正好可以應用在這次的創作上。
一開始打算做的是讓AI畫各種「手」,原因是在網路上流傳著一個小道消息是「AI不會畫手」,這也變成了一個迷因般的存在,但後來因種種原因而變更了主題。

在練習使用AI繪圖時先是測試繪製一些簡單東西當練習,由於自己很喜歡企鵝,所以練習時用企鵝當練習主題畫了滿多作品,其中也產生了不少滿意的成果。再加上做自己喜歡的東西感覺會做得比較快樂,故最後決定改以企鵝當作主題。
原本的構想是用AI畫出大量圖片後,再從中挑選喜歡的上架objkt,但老師建議可以加入p5.js,將圖層拆解後製作成PFP並上架fxhash平台,後來決定實施老師的建議,最後加入了程式碼後效果也不錯,成功做出隨機生成的企鵝組合。
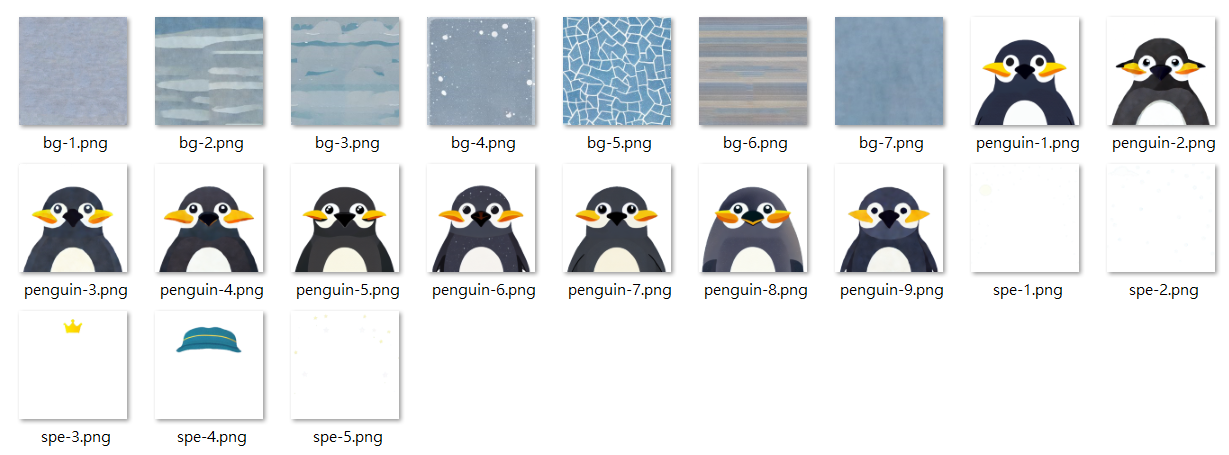
由於是第一次製作,因此想以簡單易學為主,故決定將圖片分成背景、企鵝、裝飾三種元素,並打算使用程式將其隨機組合,第一步便是使用AI繪圖將其繪製出來。
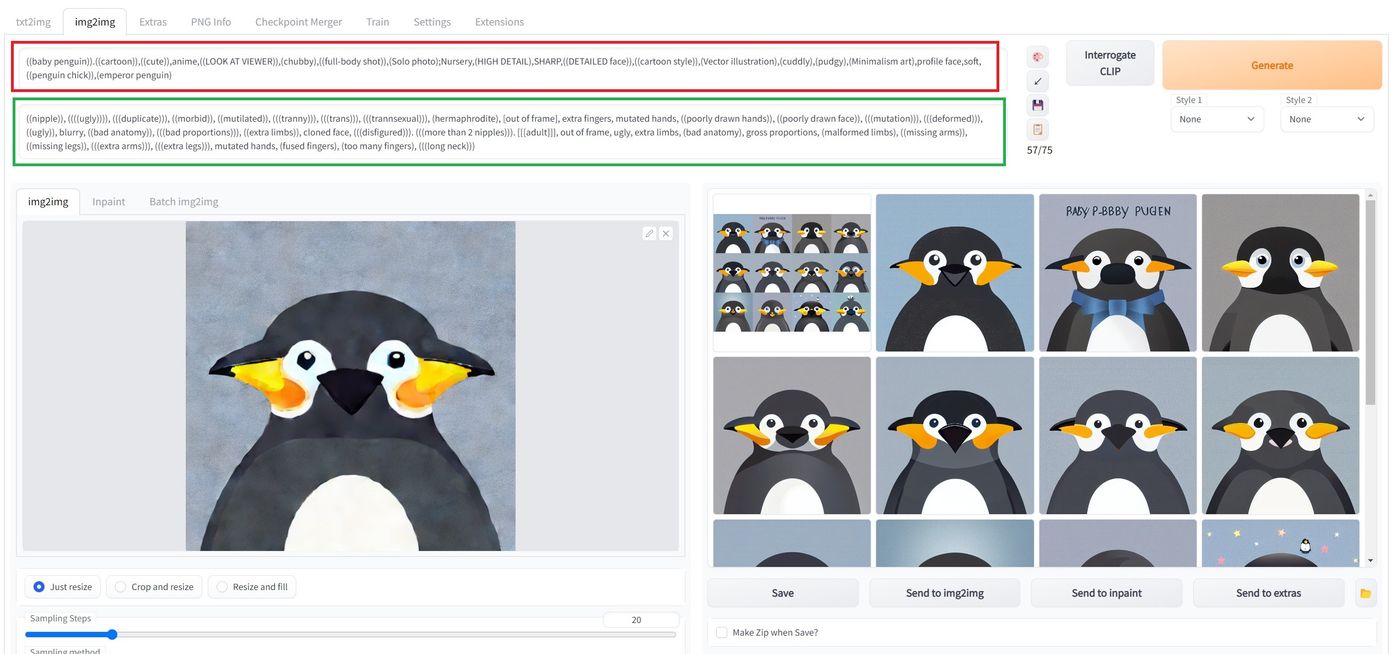
這次使用的是Stable Diffusion web UI,他是基於免費開源的Stable Diffusion的進階應用,用到的功能包括文字生成圖片(txt2img)與圖片生成圖片(img2img),先是使用txt2img產生出符合主題的圖片,而使用的關鍵字(Prompt)如下:
((baby penguin)).((cartoon)),((cute)),anime,((LOOK AT VIEWER)),(chubby),((full-body shot)),(Solo photo);Nursery,(HIGH DETAIL),SHARP,((DETAILED face)),((cartoon style)),(Vector illustration),(cuddly),(pudgy),(Minimalism art),profile face,soft,((penguin chick)),(emperor penguin)
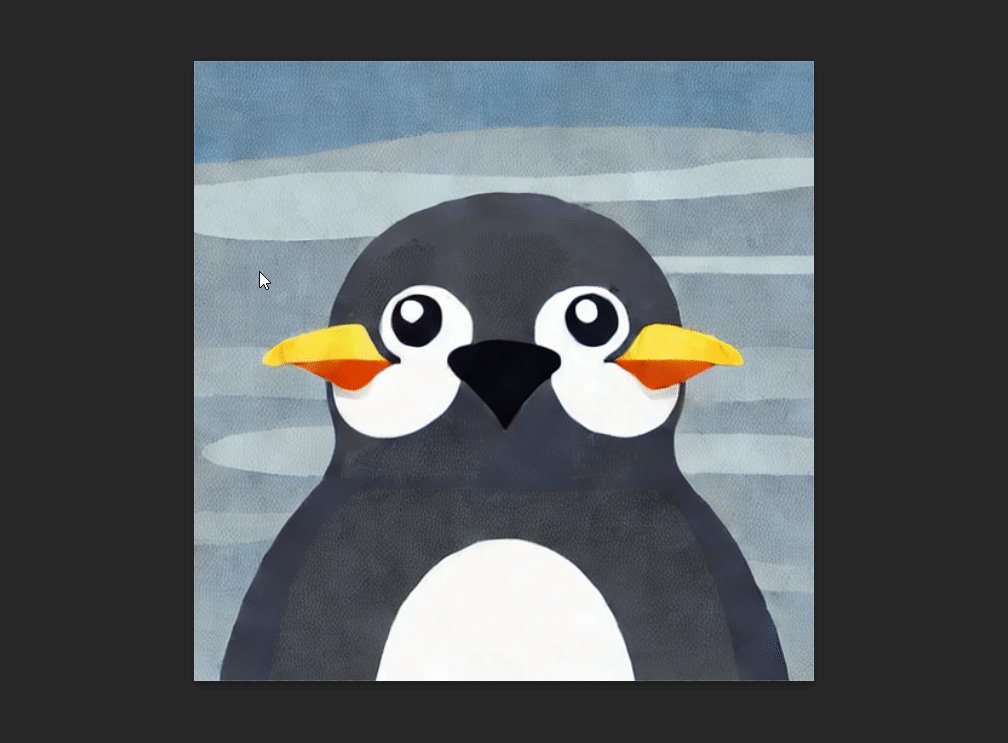
對比產生出來的結果:

其中最右下角的圖馬上就吸引我的目光,第一眼會注意到企鵝的正面,而第二眼彷彿是兩隻背對背的企鵝,令我想起經典的錯視案例鴨兔錯覺(rabbit–duck illusion)。
會產生出這樣子的圖片的背後原因,猜想是關鍵字中同時使用了正面(LOOK AT VIEWER)與側面(profile face)所導致。

決定好風格之後,接下來便是使用圖片生成圖片(img2img)來產生出所需的元素,但在此階段由於我對AI繪圖工具不完全熟悉,故在匯入圖片後,只是隨意修改了關鍵字中包含的字詞,並調高一次生成的數量,希望能有滿意的成果。

在經歷了幾千張(不誇張,如果編號沒算錯的話總共有1261張)的AI繪圖後,從中精選了適合製作PFP的幾張,而大家也可以注意到,每次除了生成的企鵝本體皆有差異外,背景也都有不同,甚至有的之中會包含一些特別的小元素,觀察到這個特色時,起了將他們放進PFP作品的想法。

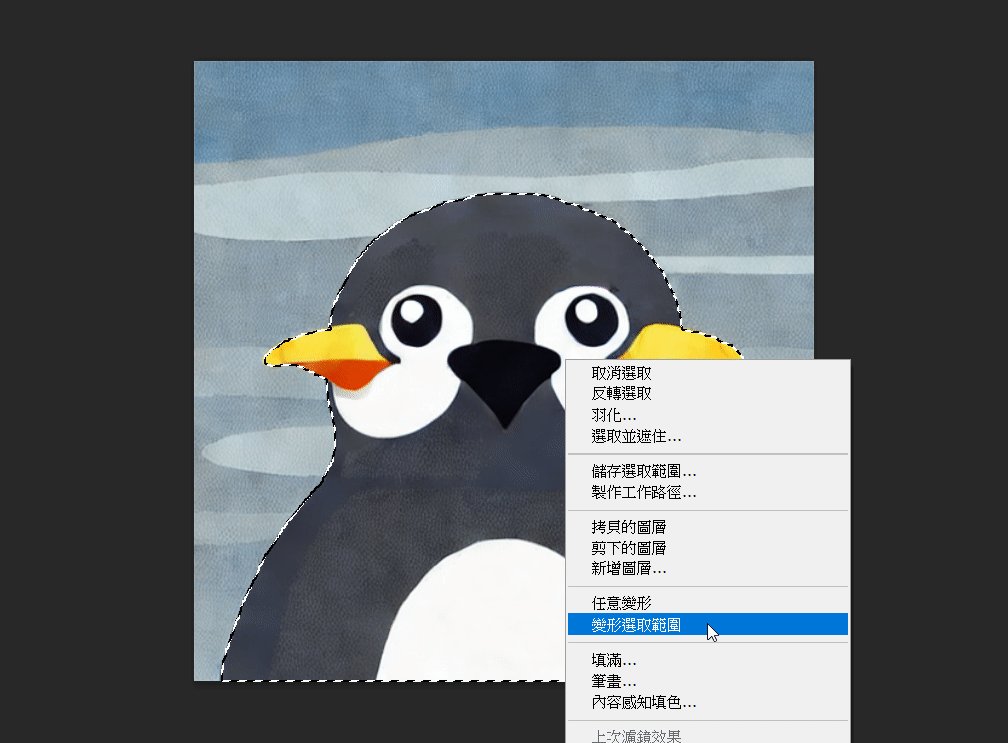
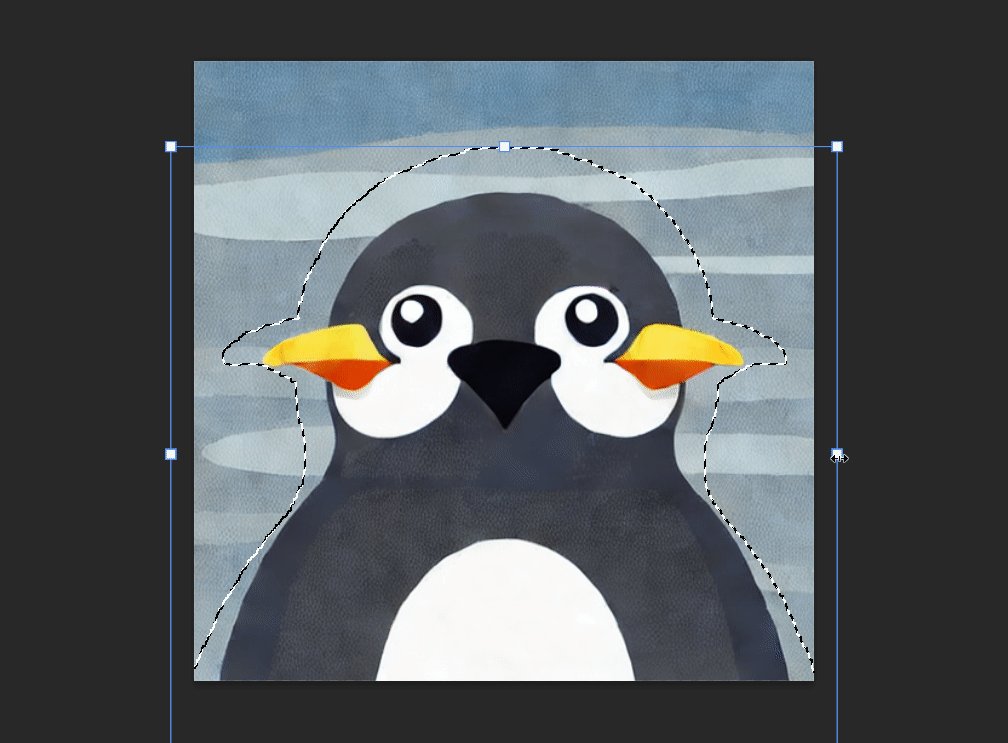
在拆解圖層時使用了Photoshop中一個方便的功能「內容感知填滿」,只需要簡單三步驟:
- 先用快速選取工具選擇主體
- 變形選取範圍
- 使用內容感知填滿

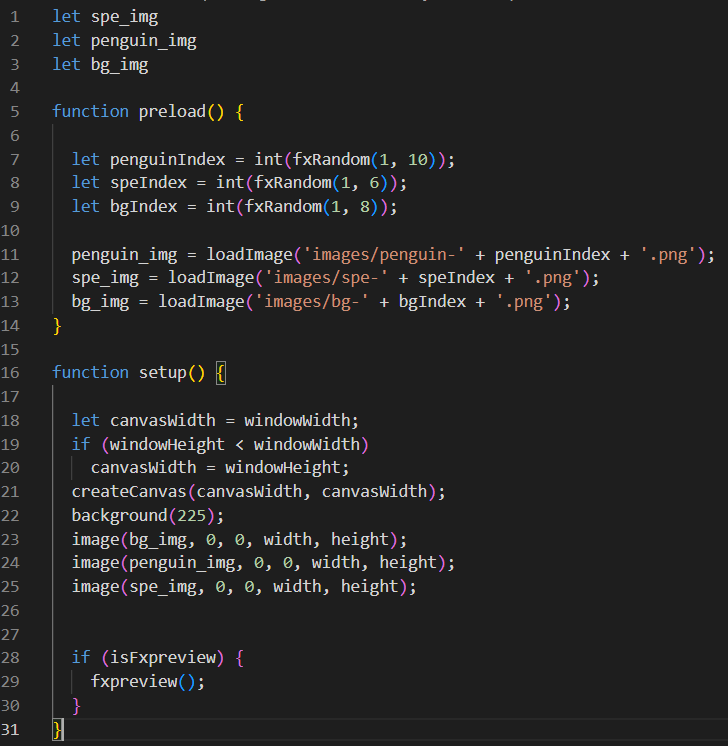
拆解好圖層後,接下來便是寫code的部分,當初碰到一個小問題是若使用普通的random的話在上架時後會出Bug,解決方法是要先在index.html裡面加入自訂的function,並使用在JS程式中,問題便迎刃而解了!而由於我在這部分的才疏學淺,故只使用了十分簡單的程式,對比用程式繪製出生成式藝術的同學們,我覺得好慚愧:(

最後便是上架fxhash,大家可以參考下面這部@紐耶羅老師的教學影片,以及Matters與其他平台中各位web3大佬相關的文章,自己是看著老師的教學後順利上架了!
照著設定後便完成啦!
最後簡單懶人包
AI繪圖安裝與操作:[討論] 猴子都會的AI繪圖軟體安裝教學
fxhash上架準備:https://youtu.be/tafHyHWIuiA
我的NFT作品:Penguillusion
由於自己也是初學者,文章中可能會有謬誤或是不夠明確之處,歡迎大家留言指教,
十分感謝您的閱讀~