花布作品復刻 - Part.3 終於上架了!
前情提要:
W2 課程介紹了「生成式藝術」,讓我想到自己高中時的一份程式課作品好像也有生成式藝術的概念,於是我決定將當年的程式碼挖出來 & 重製成 NFT,在經歷兩週的努力後,這週終於完成作品的調整 & 上架了!
Part 1 🚪 初識生成式藝術&花布作品復刻
Part 2 🚪 花布作品復刻- Part.2
—————————————————————————————————————————————
書接上回,上週我只來得及調整程式碼就到了週記死線了,於是這週才接著繼續完成上架的志業。
這週除了上架外,我也為程式做了一些最後調整,主要處理了畫布的大小以及置中設定,並且幫畫布加上底色。
一些酷酷的調整歷程紀錄:


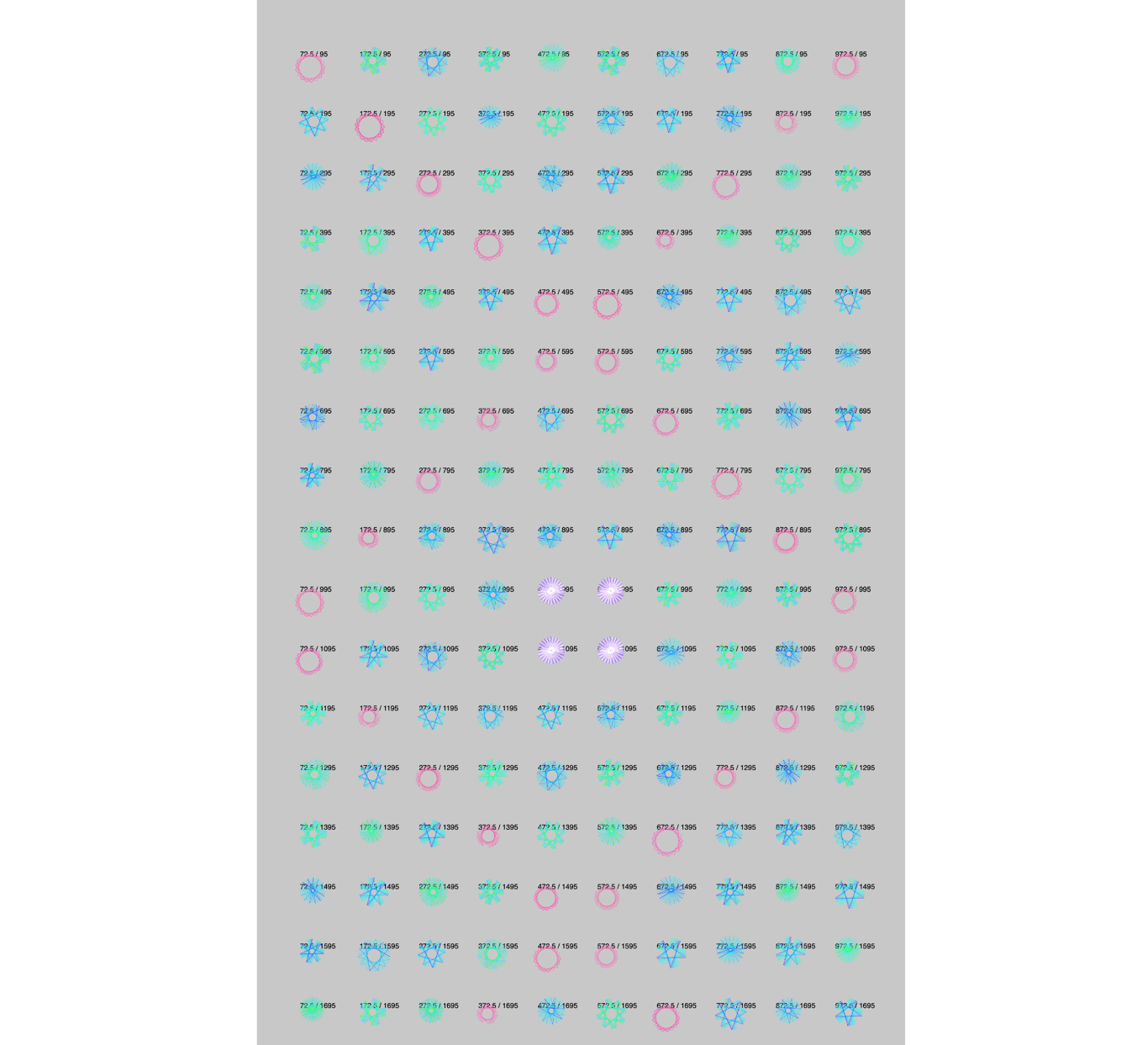
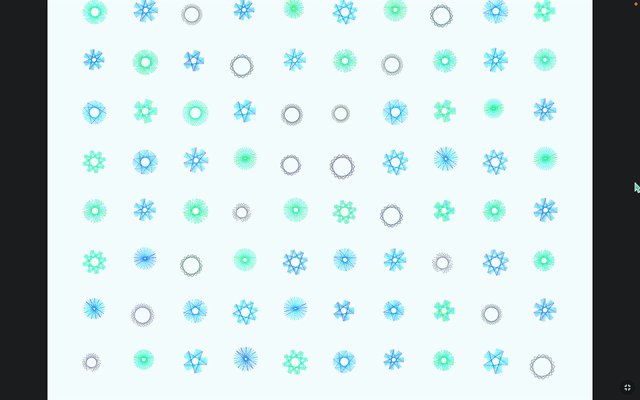
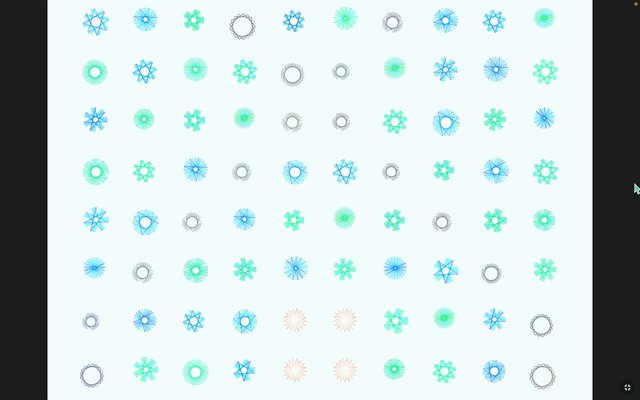
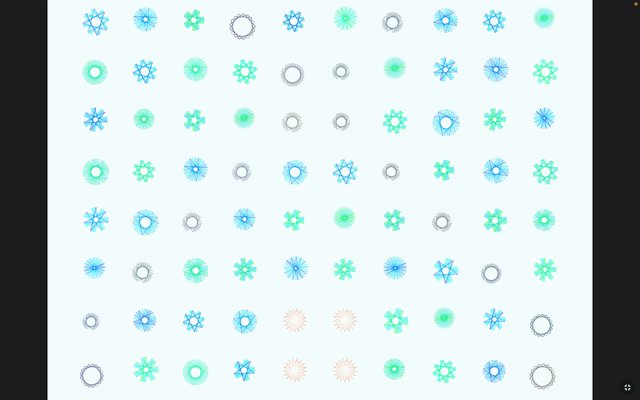
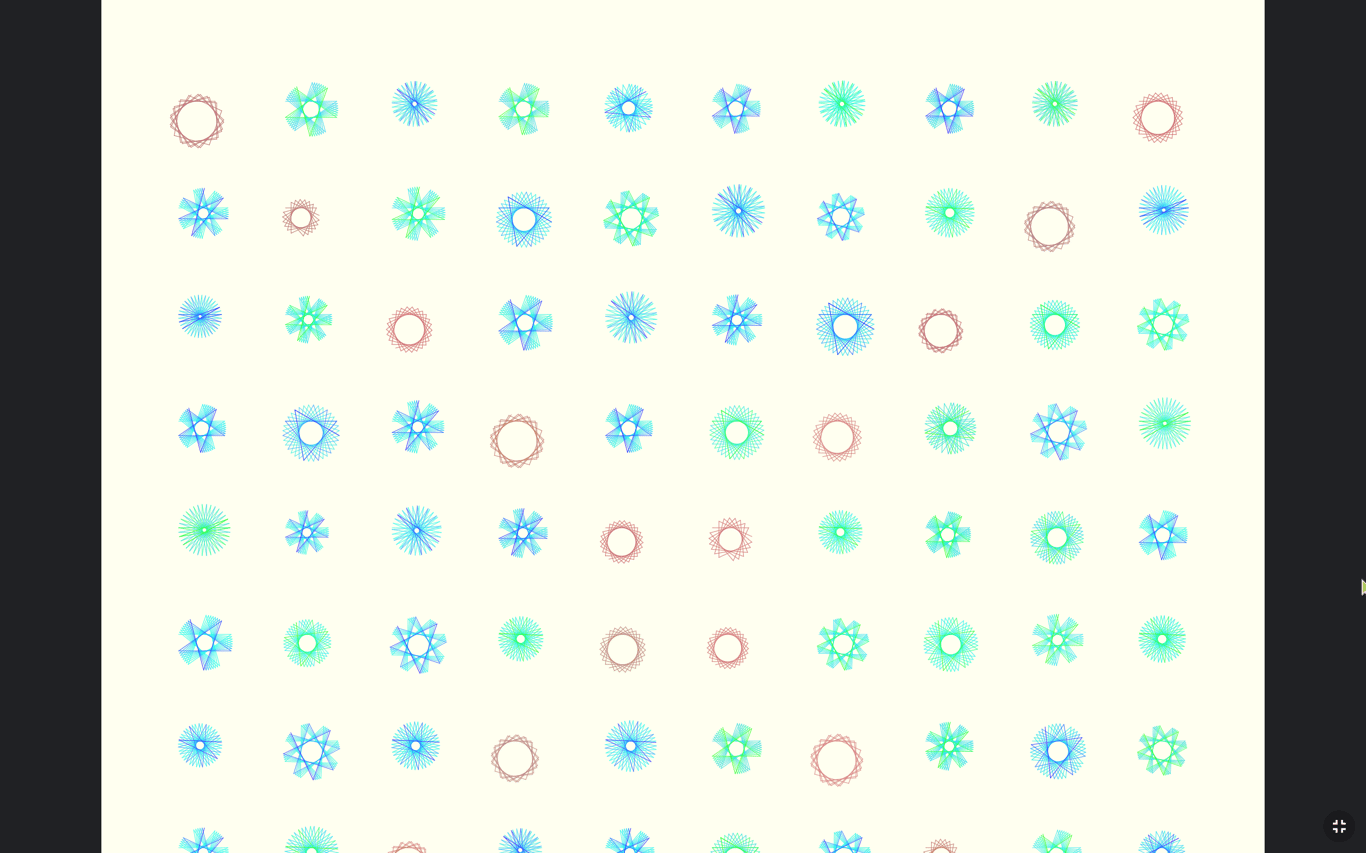
✨最後成品
原本的花布設定底色為白色,並且畫布大小是整個視窗,此次修改讓畫布變成基本上就是花布的大小 + 一點邊界留白,並且有六種隨機的底色(沒可能反而選顏色才是花最多時間的一環吧⋯⋯)。
PS. 其實本來希望讓底色也是完全隨機產生,但隨機產生的顏色實在太容易出車禍了(跟圖案配起來很難看、蓋掉圖案的顏色等等),所以最後還是手動選了幾個配起來感覺比較搭的淺色系顏色,再讓花布每次生成的時候從裡面隨機選出一個當底色。


上架 Go!
完成最後的修改後,就來到最後的重頭戲環節 —— 上架啦~
其實我原本以為上架程序會很複雜,可能會出現一堆我看不懂的錯誤、程式丟上去發現跑不出東西等等的,結果實際操作才發現意外地簡單,只要把原本程式的資料夾打包成 zip 檔丟上去,就真的完成了‼️
上架過程中唯一出現的小插曲只有第一次上傳檔案後,發現跑不出來,原來是因為我的 .html 檔案(就是生成作品的網頁介面)名稱沒有命名為 index.html,而自己取名成了 flower.html,在改完檔名、重新上傳後,作品就成功在預覽介面顯示出來了!

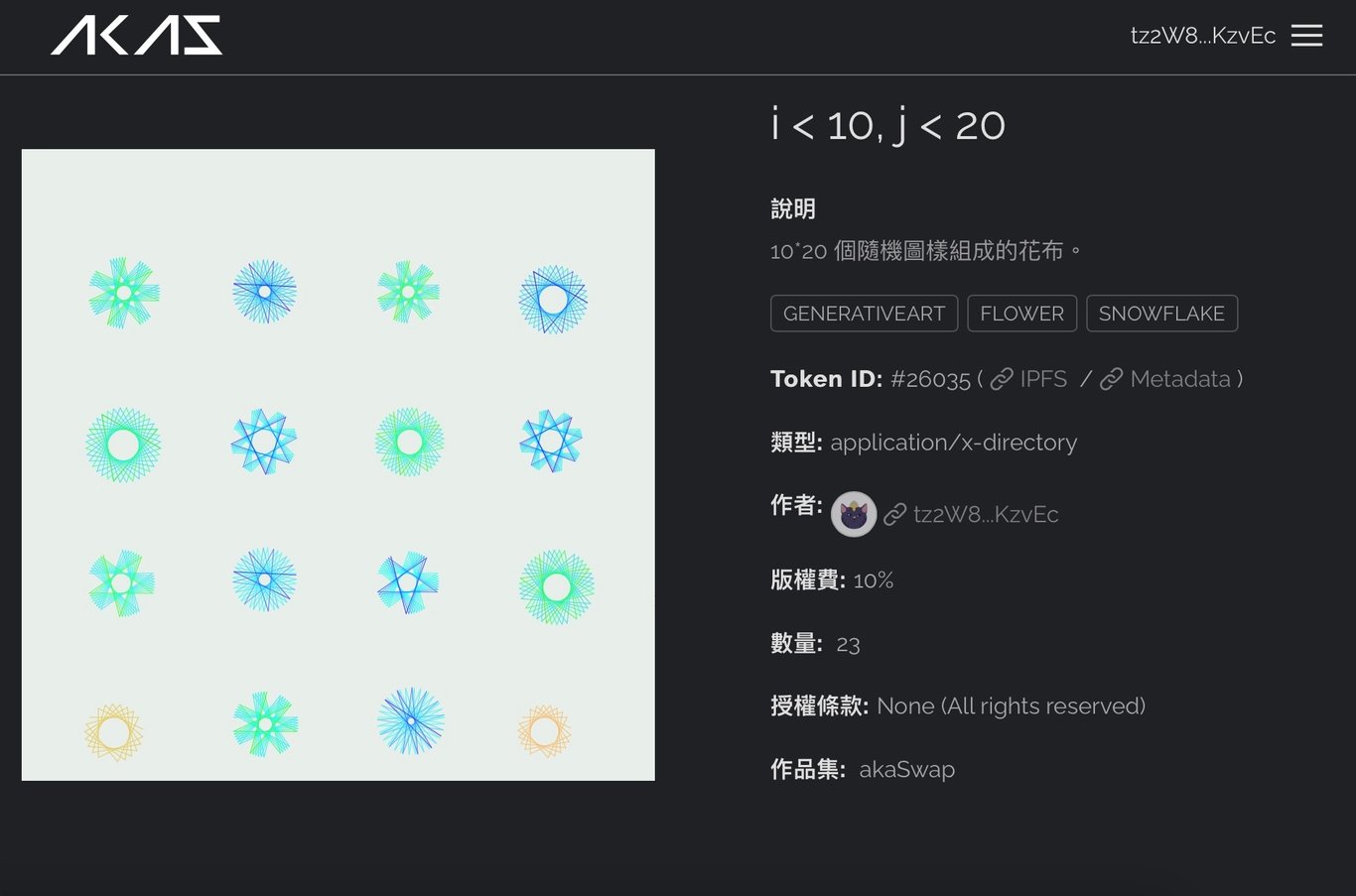
在預覽介面檢查完作品沒有問題後,我就按下上傳上架我的第一個 NFT 了~(話說也才發現上架原來也要支付 gas fee,希望我之後還是有足夠的 token 買完 100 個 NFT⋯⋯)

作品網址🔗:akaswap.com/akaobj/2...
Tada~在支付完 gas fee 後作品就成功上架了!我很想說從此我與我的 NFT 就過著幸福快樂的成功上架日子、初次 NFT 上架體驗大成功!但⋯⋯否,事實總是沒有那麼美好,我的上架初體驗的結尾還是有點小悲劇的⋯⋯
在上架後,我試著打開作品全覽介面,想檢查作品有沒有什麼問題,結果發現在預覽介面時我的作品可以透過上下滑動的方式完整檢視,然而在上架後,卻沒辦法上下滑動查看作品,只能看到視窗範圍內的圖案,也就是大概 1/3 的作品,甚至連中央的中心花是什麼圖樣都看不到。
所以最終我的上架初體驗可能還是有些失敗,到底為什麼上架之後就不能完整檢視整個作品呢?我也還沒弄清楚,只能等下週再繼續探索了⋯⋯不過即便結尾有點讓我心碎,但這週能成功上架自己的作品還是讓我蠻有成就感的~希望下週我能重新調整好作品讓它正常上架!


最後以這週在調整程式時,跑出的一個喜歡的中心花做為結尾!

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
