Woocommerce RestAPI 使用方式
IPFS
Woocommerce RestAPI可提供跨網域對Woocommerce物件(如訂單、商品)進行讀取、新增、修改及刪除等操作,
詳情請見官方網站
此篇文章會以列出所有商品為例子示範如何正確使用Woocommerce提供的RestAPI
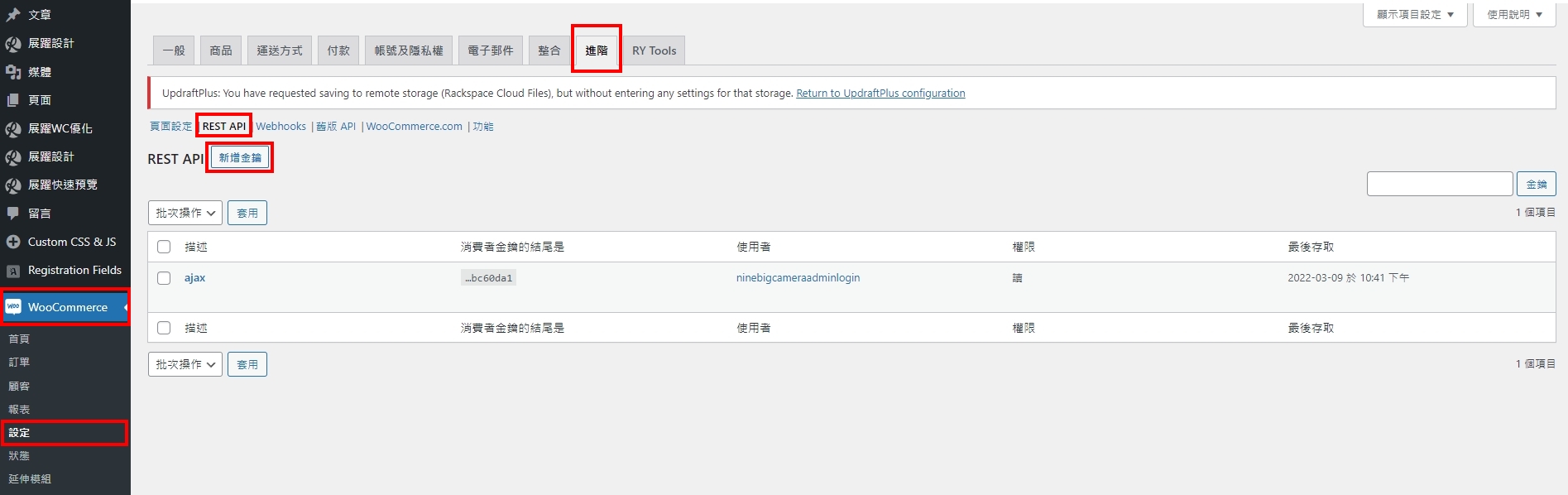
- 到資料要被讀取的網站的Woocommerce->設定->進階->REST API的部分點選”新增金鑰”

- 簡單填寫描述並選取權限,本篇示範文章只做讀取故權限選取”讀”即可
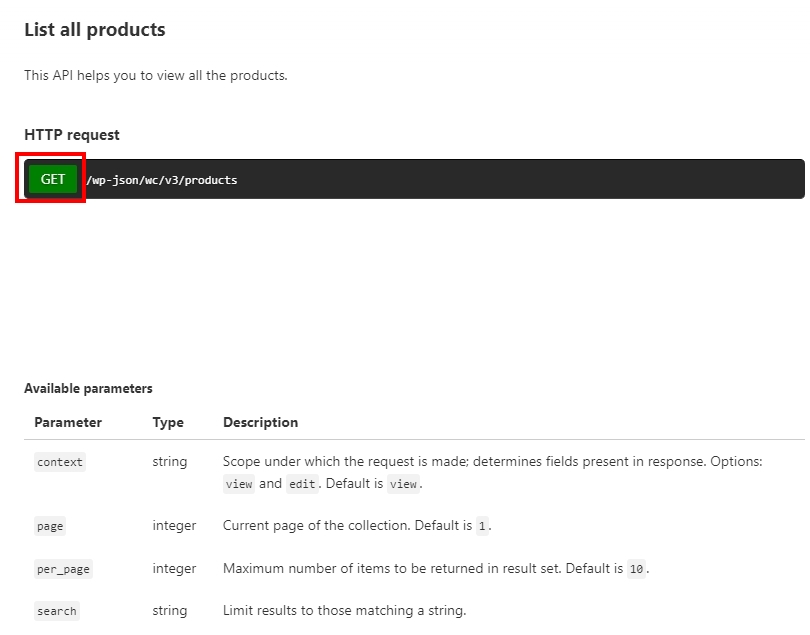
- 創建完後即可使用,使用api時記得要看好是用什麼方式,如本範例所使用之api需用http get的方式獲取資料

- js代碼範例(如下)
- [javascript]$.ajax({
type: ‘GET’,
dataType: ‘json’,
url: “/wp-json/wc/v3/products?consumer_key=your_consumer_key&consumer_secret=your_consumer_secret&per_page=10000″,
}).done(function(response) {
var products = response; //get products json data
}).fail(function(response, textStatus, errorThrown) {
console.log(‘fail’, response);
});[/javascript] - 這邊要注意的點是,這個api的per_page預設最大是100,所以若你的商品數大於100的話用此api是無法取得所有商品資料的,所以在”被取得資料的網站”的function.php還得加上
- [php]function maximum_api_filter($query_params) {
$query_params[‘per_page’][“maximum”]=100000;
return $query_params;
}add_filter(‘rest_product_collection_params’, ‘maximum_api_filter’);[/php] - 用此方式擴充api可被取得商品數量的最大上限,Woocommerce有內建許多實用的api,大家在開發跨網站功能時可多加利用可以加速不少開發時間
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
