在Matters最新文章頁面以關鍵詞隱藏部分內容
Matters最新文章頁面很多沒用的文章,不找點方法隱藏的話看吃來很吃力
其實我一早就在用這方法,但uBlock Origin因為Manifest V2快被廢掉一大堆Chromium的瀏覽器會用不到那插件(Brave和Firefox還能用),我昨天才找到支持Manifest V3版和自訂規則的插件才分享
步驟
安裝瀏覽器插件
先安裝AdGuard 廣告封鎖器
Chromium瀏覽器插件 - chromewebstore.googl...
注意要是你的瀏覽器是Brave或Firefox可以安裝uBlock Origin更好用
設定插件
AdGuard插件設定開啟User rules,稍後再貼上自訂規則
要不要反轉使用Allowlist(即只在某些網站使用此插件)看你,我是用uBlock Origin Lite來擋廣告(而不是用這個)所以就啟用
自訂規則
以作者關鍵詞隱藏內容例子:
(任何作者名有rr或ss都會被擋,要加關鍵詞就加|,或者複製貼上改has-text內容)
matters.town##section.list-item:has(> section[data-test-id] > section > section > header > section > a[data-test-id] > section > span > span:has-text(/rr|ss/i))
以標題關鍵詞隱藏內容例子:
matters.town##section.list-item:has(> section[data-test-id] > section > section > section > section > a[data-test-id] > h2:has-text(/22|33|55|99|88|66|77|facebook.com|Onlyfans|http/i))
matters.town##section.list-item:has(> section[data-test-id] > section > section > section > section > a[data-test-id] > h2:has-text(/郭文贵|郭文貴|Guo|張堯/i))
matters.town##section.list-item:has(> section[data-test-id] > section > section > section > section > a[data-test-id] > h2:has-text(/à|ê|đ|ờ/i))
matters.town##section.list-item:has(> section[data-test-id] > section > section > section > section > a[data-test-id] > h2:has-text(/ị|ụ|ệ|ớ|ứ|ế/i))
以文章描述關鍵詞隱藏內容例子:
matters.town##section.list-item:has(> section[data-test-id] > section > section > a > p:has-text(/à|ê|đ|ờ/i))
matters.town##section.list-item:has(> section[data-test-id] > section > section > a > p:has-text(/ị|ụ|ệ|ớ|ứ|ế/i))
matters.town##section.list-item:has(> section[data-test-id] > section > section > a > p:has-text(/http/i))
要停用某一行規則或寫註解前面加!
!! Matters 2024-07
! Author
! matters.town##section.list-item:has(> section[data-test-id] > section > section > header > section > a[data-test-id] > section > span > span:has-text(/rr|ss/i))
小心設定關鍵詞,懷疑自己設定錯了可以停掉某條規則看看,試到自己滿意
效果預覽
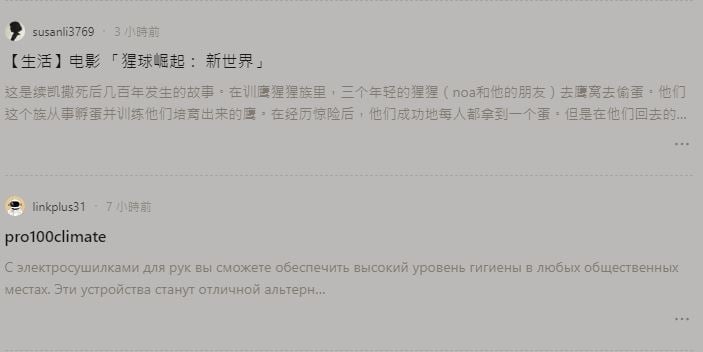
擋掉前

擋掉後