Oops! I Did It Again…UX Design Website Challenge With Adobe XD

Here I am again, posting my 2nd project from Coursera’s Google UX Design Specification. This time, I’m doing it with Adobe XD. It’s really easy to get started with Adobe XD, as it only took me one day to complete initial design with all the design artifacts for one user flow.
To give you some background about the course. The course, “Google UX Design Professional Certificate”, is designed for beginners who have no prior design experience like me. You can also check out my first UX design portfolio here.
In order to get the course certification, students are required to design 3 UX projects throughout the full 7 modules. I picked a topic that I’m interested in from a prompt generator called Sharpen. Today, I’m gonna design a responsive website for an orchestra.
Friendly reminder, I made a lot of assumptions when creating this design project, so most of the interviews results are hypothetical based on my own experience. And the copyrights of all the albums cover image goes to their respective record companies.
Now, let’s jump right to it.
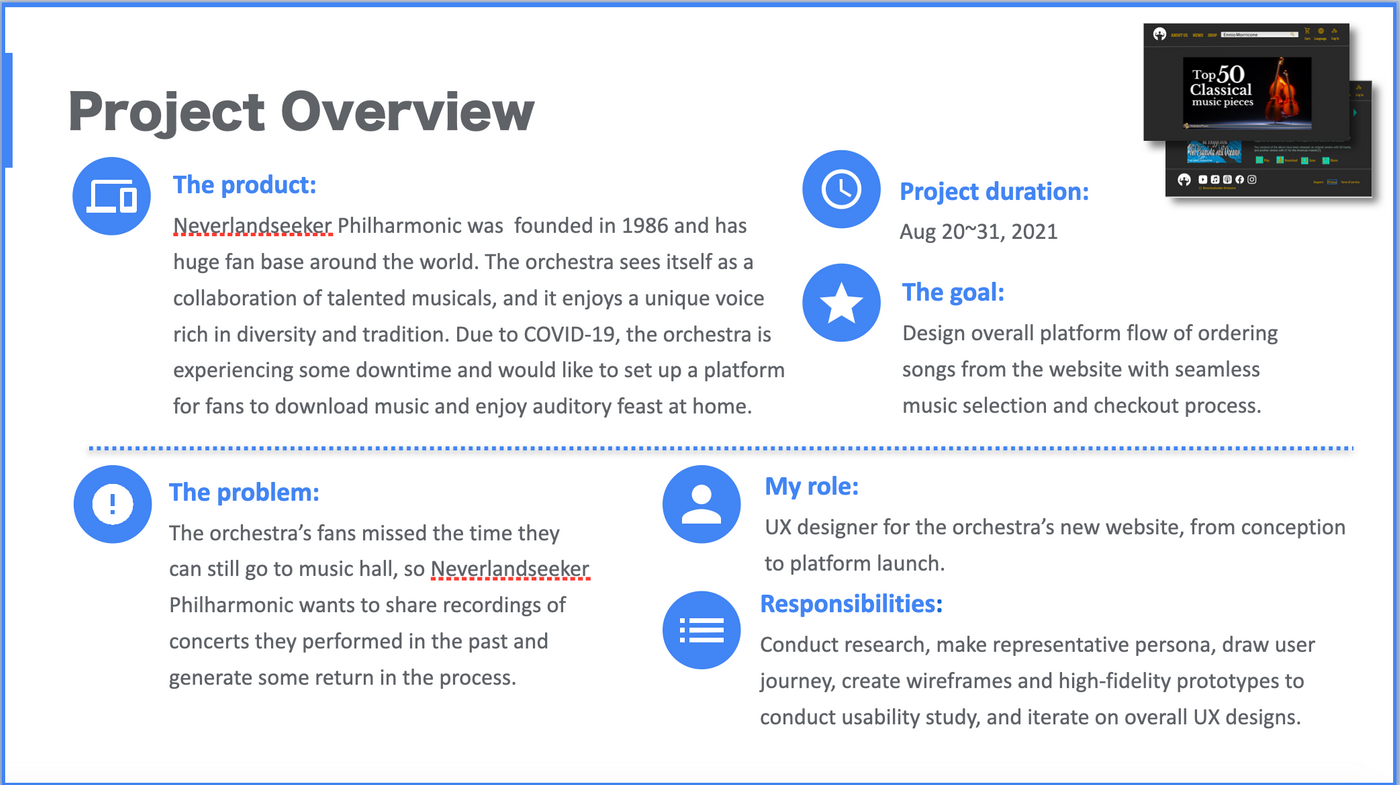
Project Overview
My 2nd assignment is to design a website for an imaginary orchestra, I created a short intro for one Neverlandseeker Philharmonic as below. For this design, I’ll focus on the checkout process.

Understanding The User
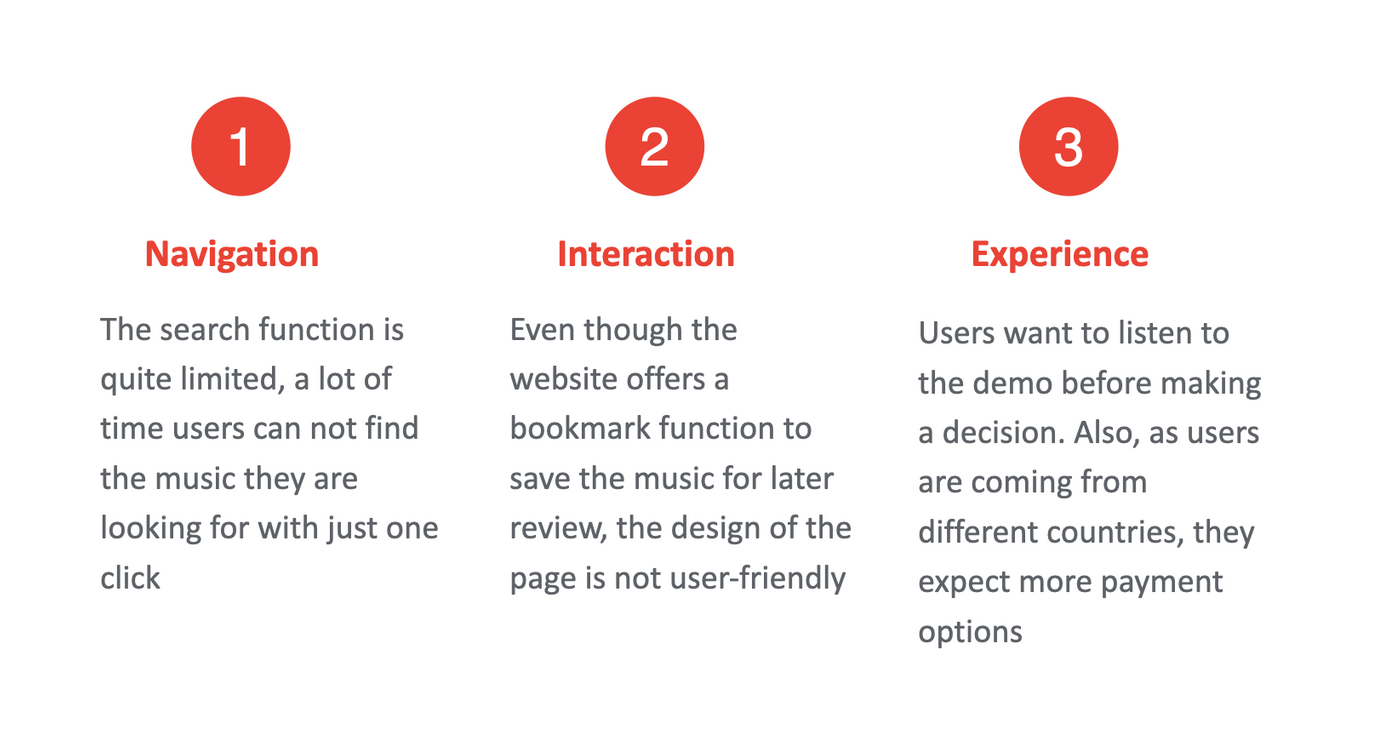
User Research — Summary
I conducted user interviews that leads to “empathy maps” to better understand Neverlandseeker Philharmonic’s target user profile and their needs. I discovered that apart from existing fans of the orchestra, the new platform may be able to attract additional music lovers who have wider music tastes. Users are likely people who enjoy listening to music to relax after a long day at work or from school. A powerful music search engine and smooth ordering process are essential to keep the website’s drop-off rate low.
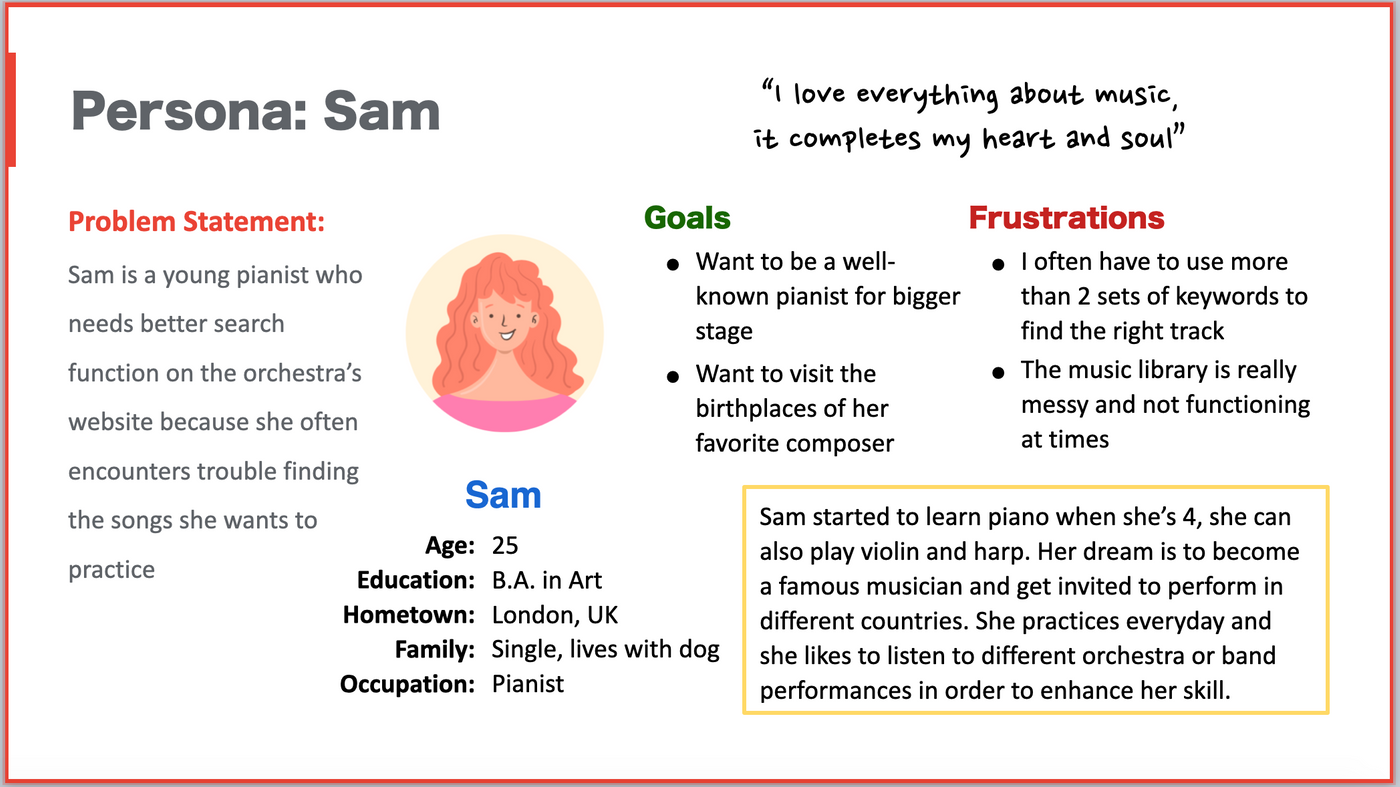
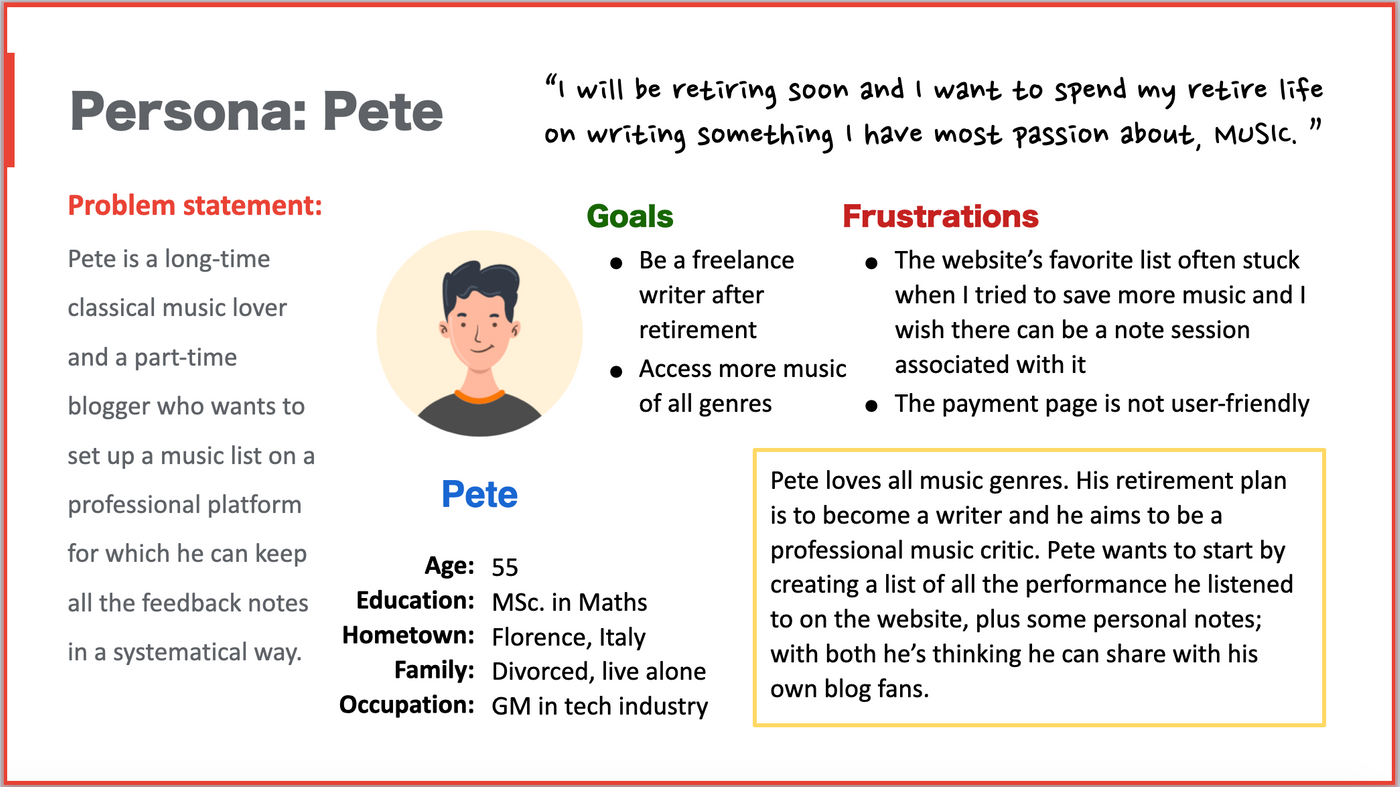
User Pain Points — Persona of Sam & Pete

As an all-time music fan and records-keeping lover, I applied my own pain points and desire when browsing similar music download websites. Below 2 personas reflect different client groups the orchestra is trying to capture.


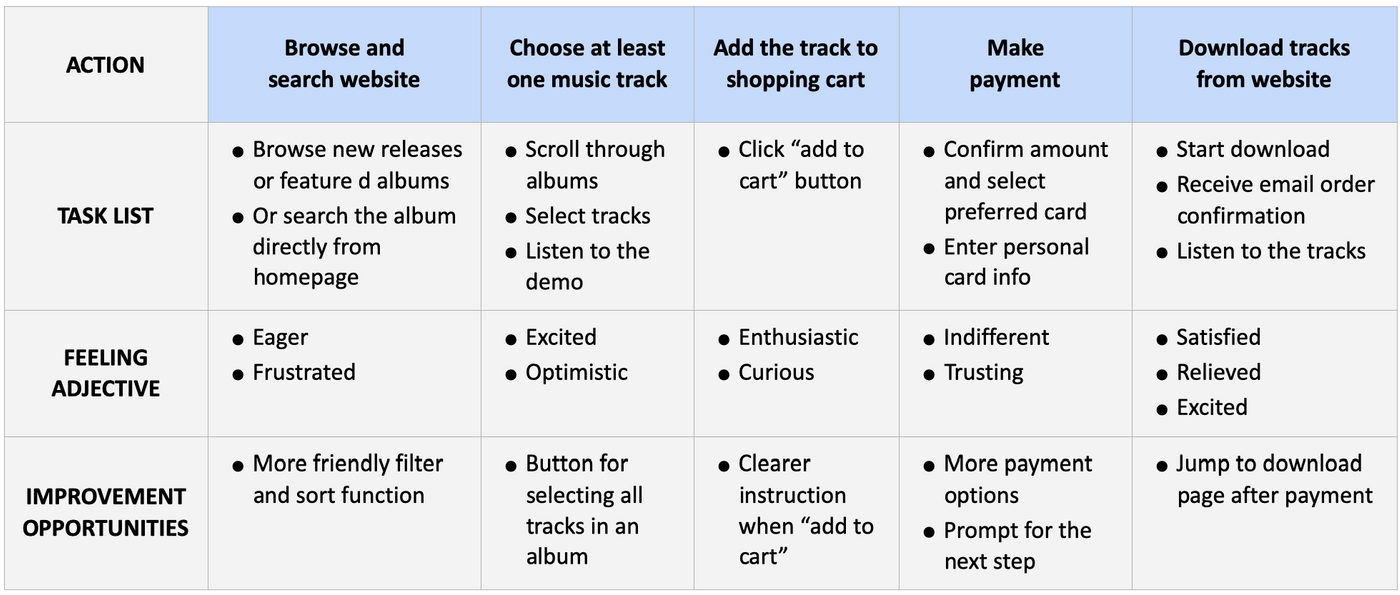
User Journey Map — Pete’s Example
Pete’s user journey reveals that the orchestra should redesign the search engine logic in order to provide better user experience. Also, more prompts will be preferable during the checkout process.

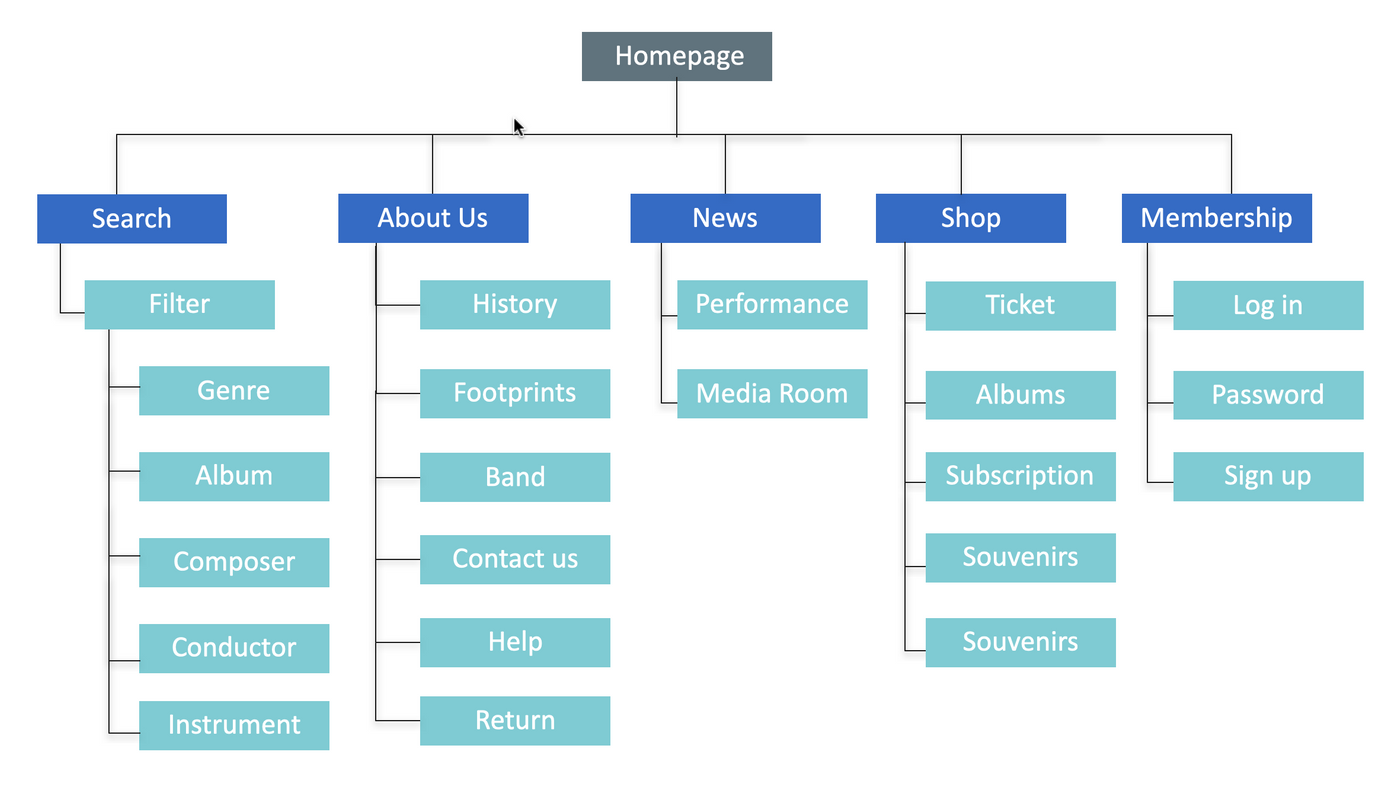
Sitemap
A well-structured sitemap before drafting wireframe is a good opportunity to think through how my ideal website will look like and what functions I want to embed in which menu tab.

Starting the Design with Adobe XD
Digital Wireframes
Wireframes is an important artifact of UX design. To help students with the 2nd assignment, Google’s Coursera lecturer introduced another design tool, Adobe XD.
I’m just a beginner and haven’t explored all the functions yet, but I would say Adobe XD does have some refreshing functions compared to Figma, such as “Repeat Grid” and very delicate image display. But a major weak spot is that Adobe XD doesn’t wok on web like Figma, so the file size is huge and more often the app crush in the middle of design.
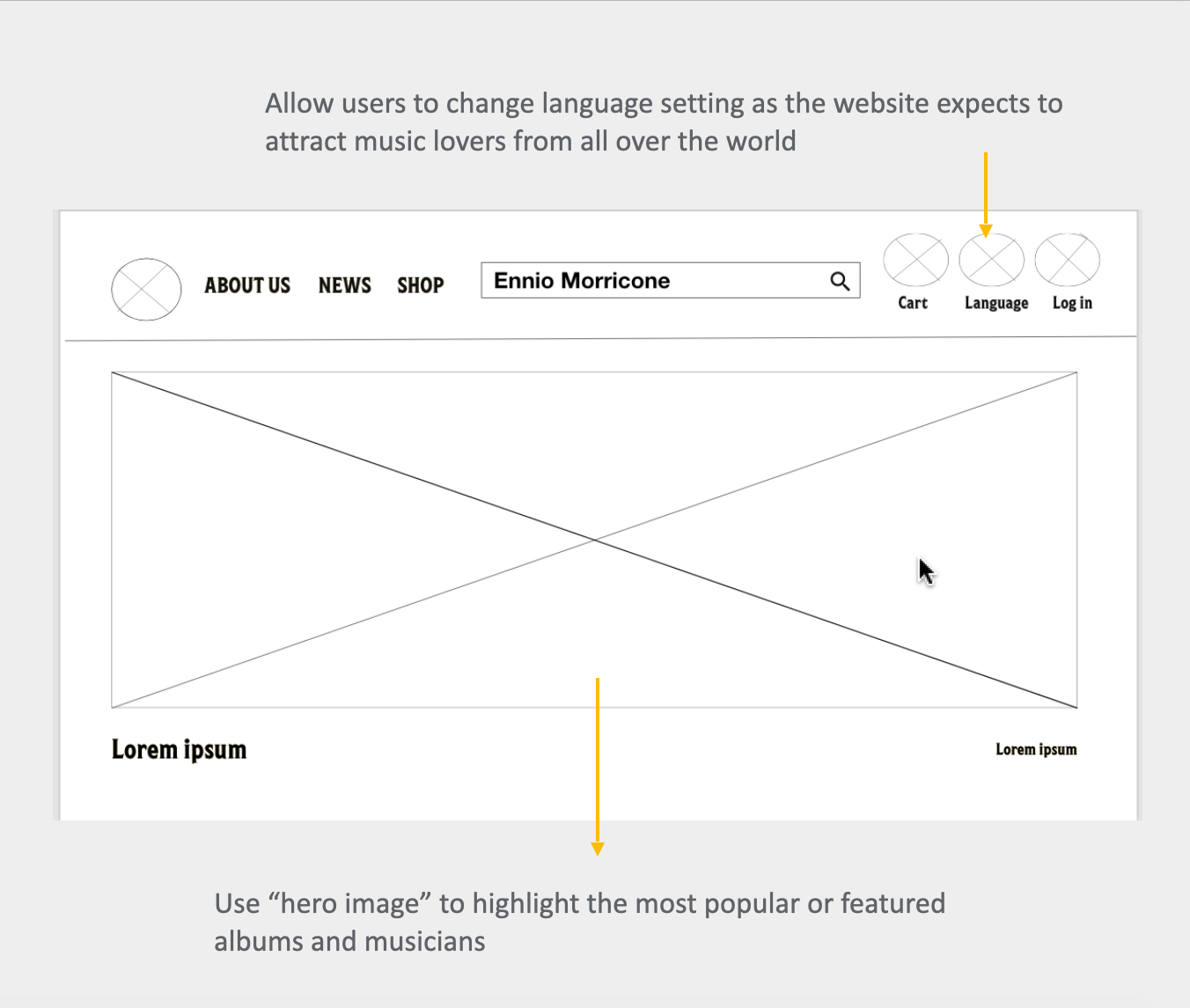
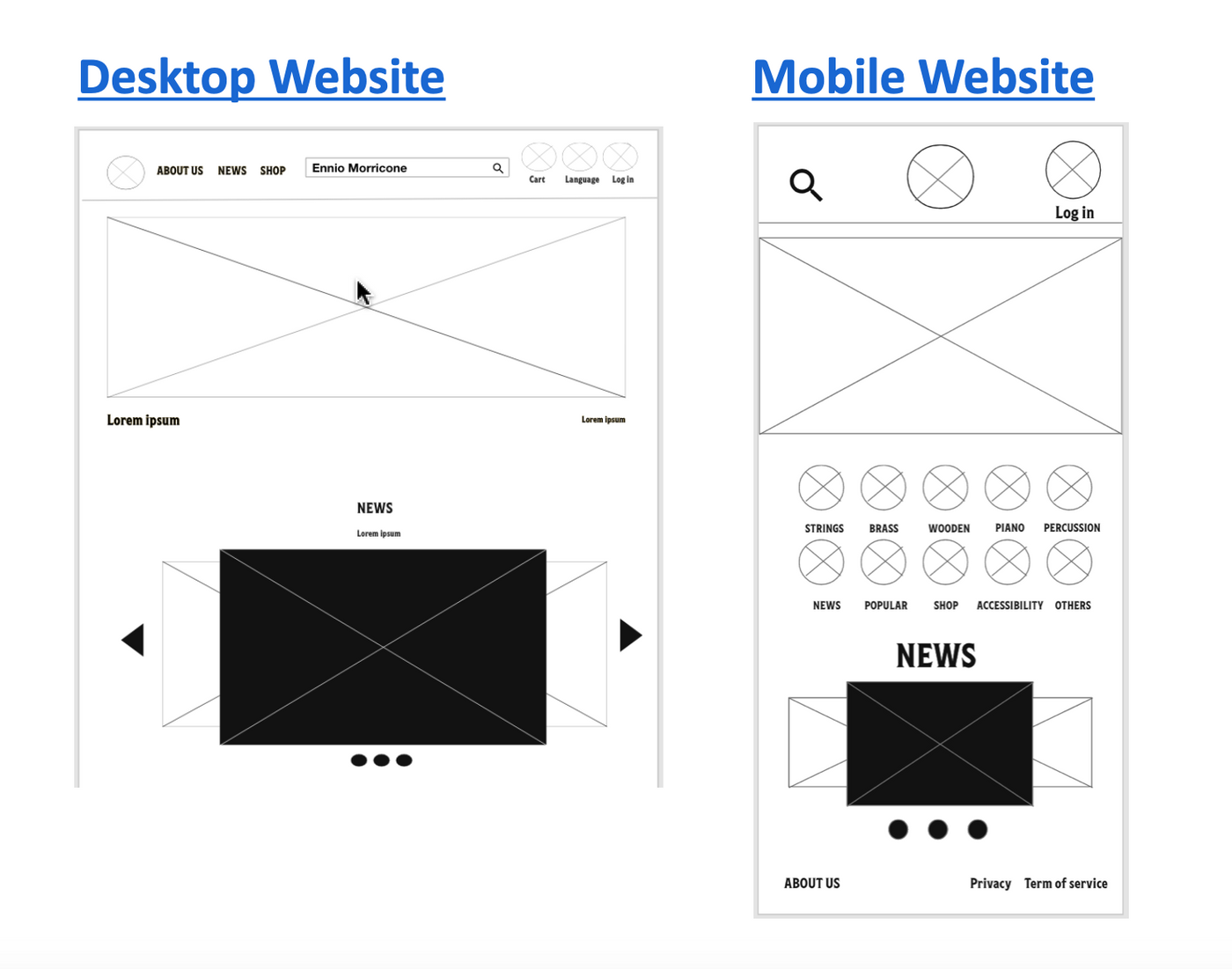
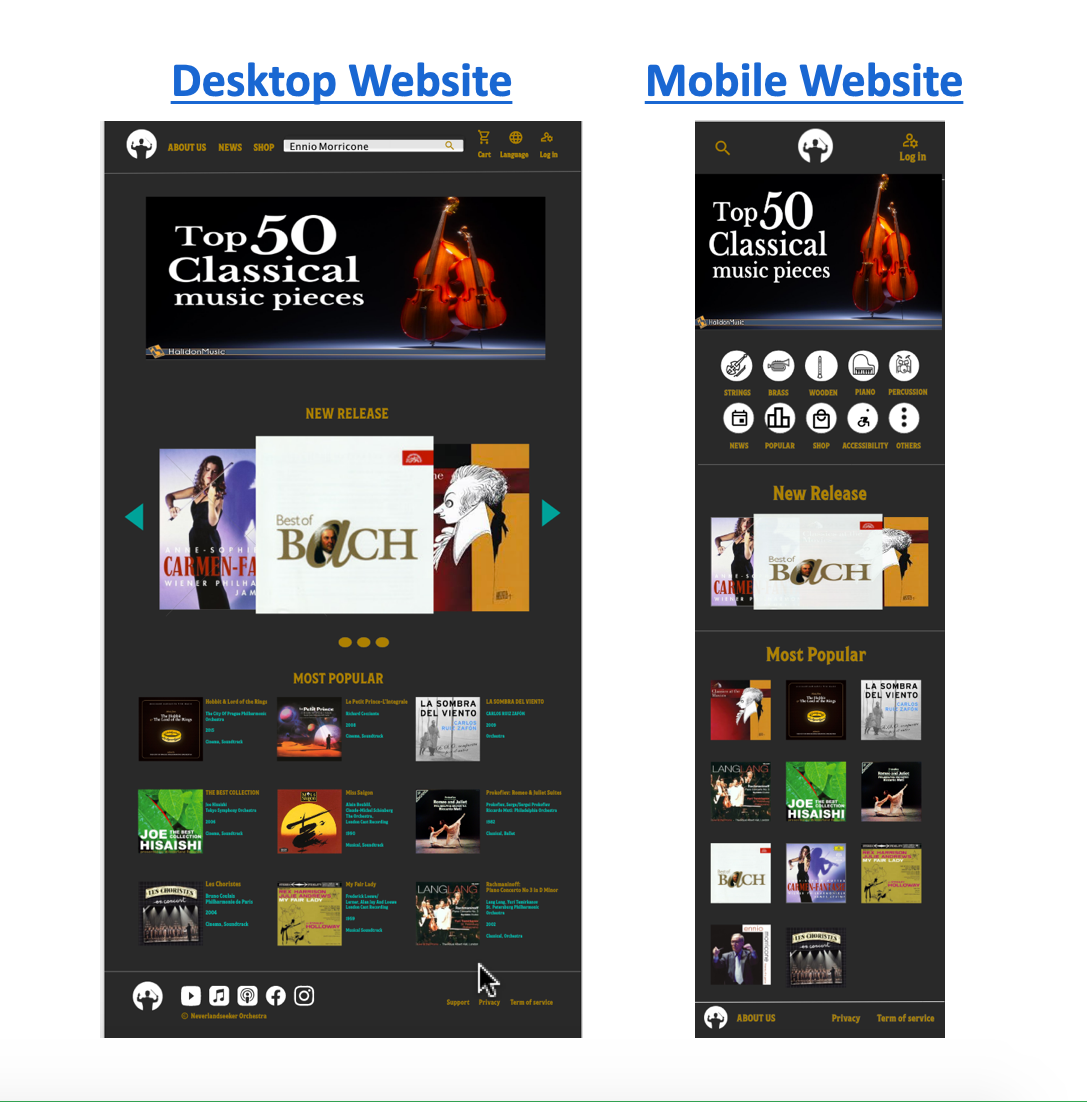
In below low-fi wireframe, I changed the placeholders in the header as I want to make sure all the functions displayed in the sitemap can be accessible on homepage with a minimalist style. You may also notice that I already reveal the musician for demo, the magnificent composer Ennio Morricone.

Also you can see how different the website look like on desktop from on a mobile device. Usually these two versions look similar in term of layout. I wanted to create something special so I designed a section right below hero image on the mobile screen where menu items are all breaking down into small icons. User can filter their search with one click, among other features. (This section is not following the usual responsive web design guidelines)

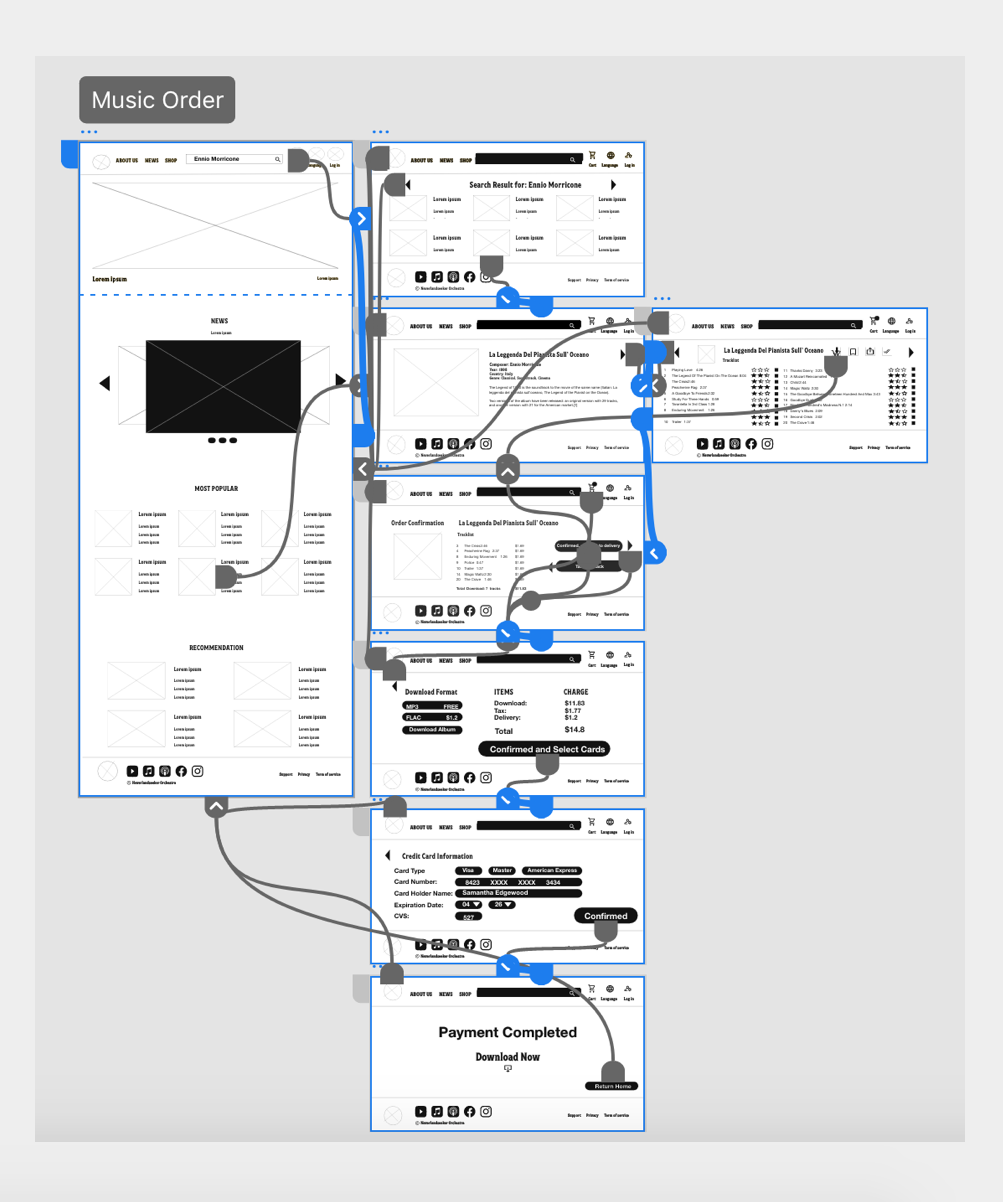
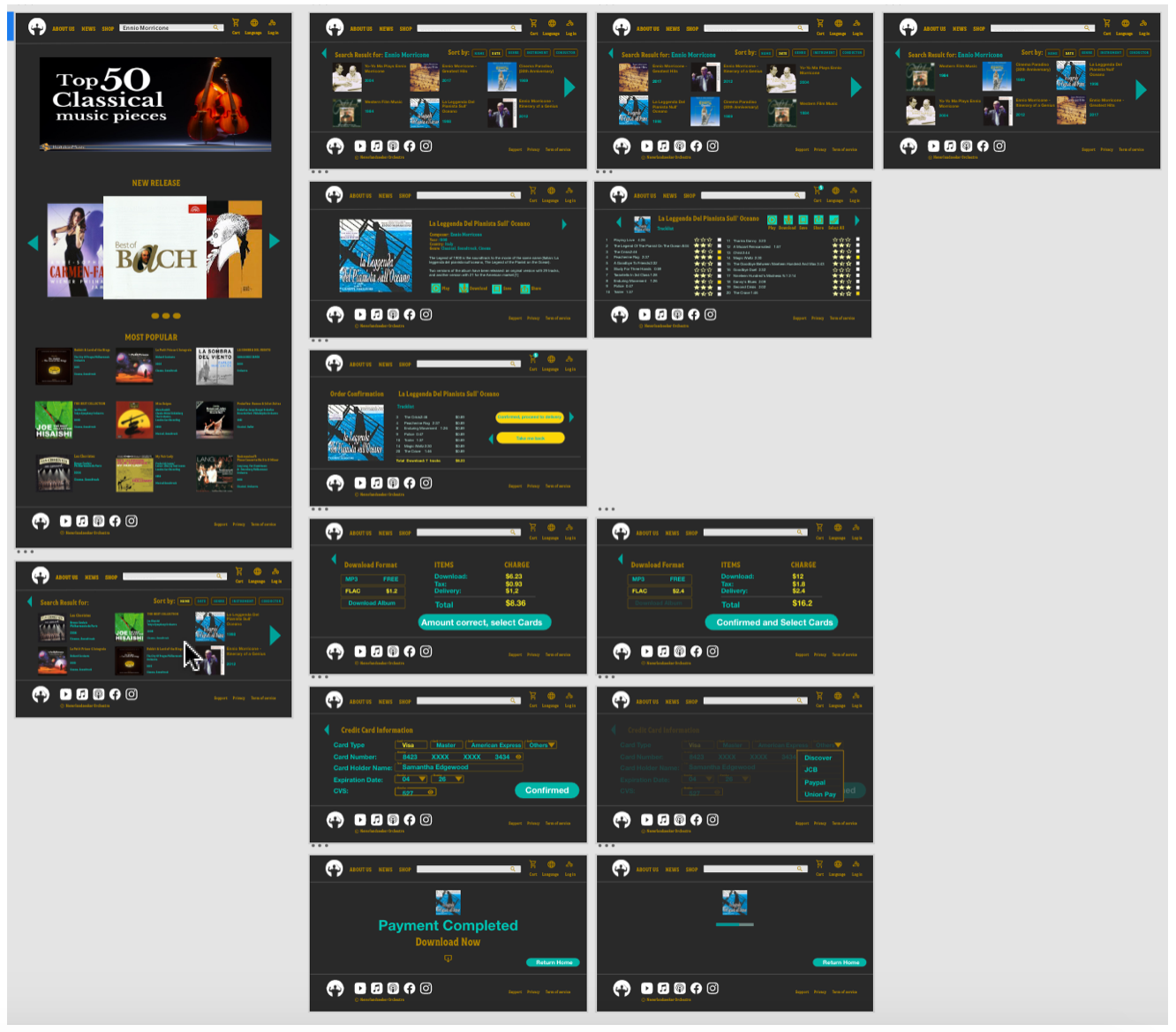
Low-fidelity Prototype
The “low-fidelity prototype” connected the music ordering user flow from homepage navigation, album searching, tracks selection, to payment and tracks download. It also embeds features like saving favorite albums/tracks, and different music format selection when download.
At this point, I already adjusted my design based on initial user feedbacks. I will use the revised prototype for a 2nd round usability test to make sure all the pain points are addressed.
Click here to access my lo-fi prototype on Adobe XD

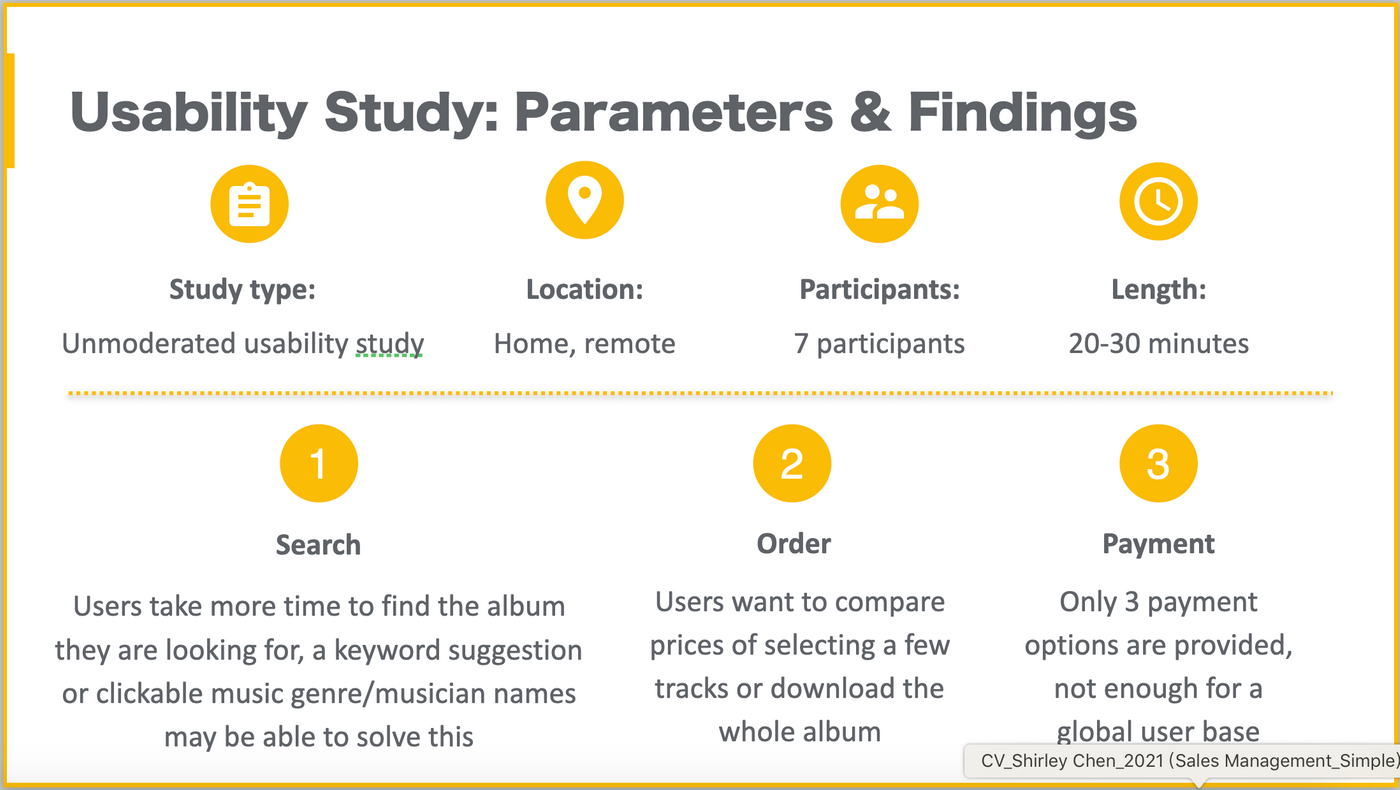
Usability Study with Findings
Usability study can be done for multiple rounds. Below screenshot includes the parameters and setting of the study. You can see that I choose to do an “unmoderated study”, which means users can complete the whole test in a remote location. Researcher will receive a video recording of their operations afterward, from which researchers can see what a real user may react when using the platform without guidance. It’s also a good approach to gather feedbacks oversea, which align with the persona of Neverlandseeker Philharmonic.

Refine the Design
Time for my favorite part, bring in all the images and colors! I selected some of my favorite albums of Ennio Morricone.
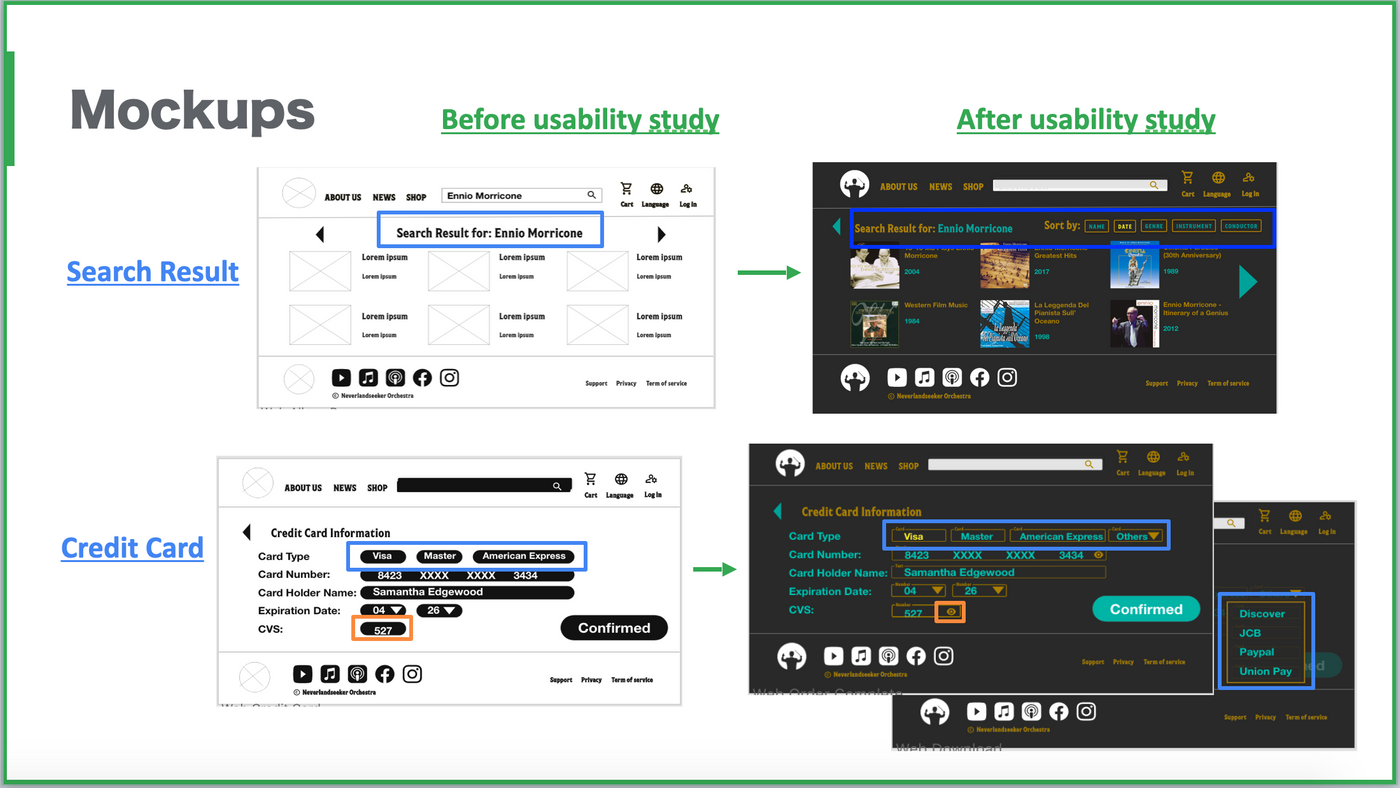
Mockups
Some major changes were made to reflect new feedbacks.
- Search Result Page: Some users complained that they were unable to find the right album. My insight is that a popular musician may have as much as dozens of albums associated with him or her, so I added sort by button after users enter first keyword set. A 2nd click of the sort by button will then sort the search result in descending order.
- Credit Card Page: As the orchestra has a global audience base, I inserted new payment options from 3 to 7 based on user preference. I also changed the formatting of information input from oval shape to rectangle one to align with overall website design. Moreover, I created an eye-icon to “hide” users’ personal data and give them more privacy from prying eyes.

I used mostly the same layout in both desktop and mobile website, except that I included a section of gadgets right below the hero image, which can help mobile users to find what they are looking faster. Then I removed those share icons on mobile homepage, and rearranged it under the “about me” icon.
This responsive design will enable both desktop and mobile website to be resized automatically based on different devices used. Here’s how the screen size variations look like:

High-fidelity Prototype
After 2 more rounds of usability test, high-fidelity prototype can now be released. All website formatting and features were updated to offer more user-friendly music ordering process flow.
And don’t forget to consider “accessibility”: alternative text, contrasting colors, keyboard-only navigation, and closed caption are all common features when doing UX design.
You can take a quick look at below snapshot or play with the demo on Adode XD here:

Takeaway and Personal Notes
My focus of designing this music ordering platform for Neverlandseeker Philharmonic is to create a user-friendly and refreshing user flow with accessibility mindset. With more design iteration to display striking visual hierarchy and fine-tune features in detail, I hope to generate higher browsing and download volume for the orchestra in the long run.
Music ordering and download is not a fresh idea, so it’s challenging to make a splash out of it. Most websites I’ve used or researched on are alike in terms of layout and functionality. While an orchestra may offer such products on their own website with artistic but limited functions, other record companies or streaming websites are quite standard, a lot of room to improve I would say.
Anyhow, it’s fun to do a responsive web design. Creating a mobile website is generally cheaper and less time-consuming than designing an app from scratch. However, when comparing my two projects, I still favor “mobile-first” approach. After all, designers really have to brainstorm how to embed the most functions with the most concise style and best user experience. As an advocate for innovation thinking, I really enjoy the challenge.
This is my 2nd UX project, I wish you can see some improvement already? Anyway, hope you enjoy it. Thank you for reading, and feel free to reach out!
If you like my article, feel free to give me a clap below or follow my account. If you are a fellow music fan and is doing some self-learning on UX design too, don’t be shy to leave your comments! Find more case studies and business stories here.
What’s more, you can always give me some “Likes” if you are a Liker on Liker Land.
Liker Land is a place where you can register for free to be a “Liker” and support content creators. Without the intervention of mass corporate ads, this blockchain application is a great invention to support individual creators. If you’re already onboard, welcome to show your support via the link below.
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!


- 来自作者
- 相关推荐