如何將LikeCoin加入Blogger
前幾天剛開Blogger,今天嘗試將LikeCoin按鈕加入Blogger。
操作方式參考了Kim'Side Project的文章。
以下步驟說明有多一些圖片的補充~
步驟一
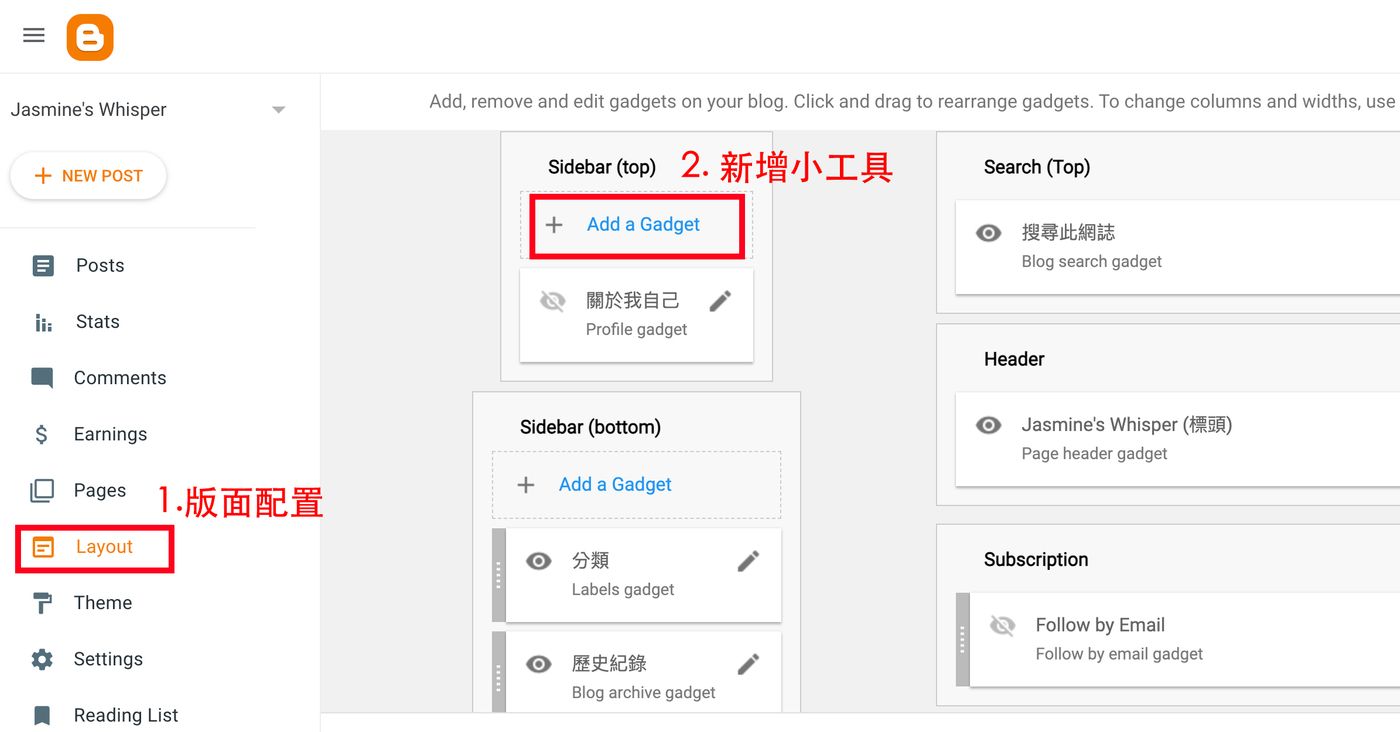
進入Blogger管理後台,點選版面配置(Layout)。
再點選新增小工具(Add a Gadget )。

步驟二
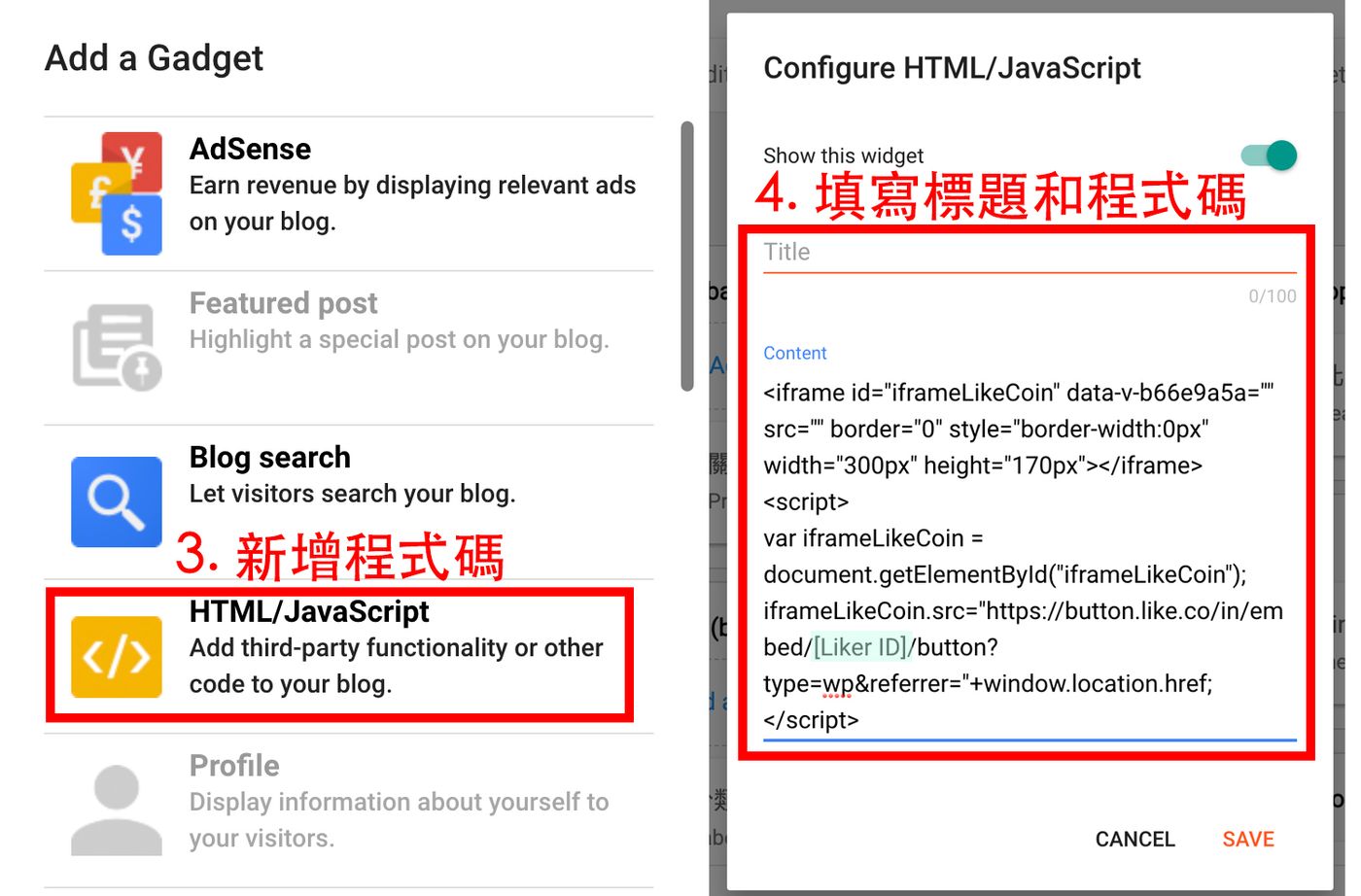
點選HTML/Java Script,填寫標題(Title)和內容(Content)。
標題的部分可寫可不寫。

內容的部分請貼上下列內容:
請參考步驟二圖片中薄荷綠底的地方,置換成自己的Liker ID喔!
<iframe id="iframeLikeCoin" data-v-b66e9a5a="" src="" border="0" style="border-width:0px" width="300px" height="170px"></iframe>
<script>
var iframeLikeCoin = document.getElementById("iframeLikeCoin");
iframeLikeCoin.src="https://button.like.co/in/embed/[Liker ID]/button?type=wp&referrer="+window.location.href;
</script>
步驟三
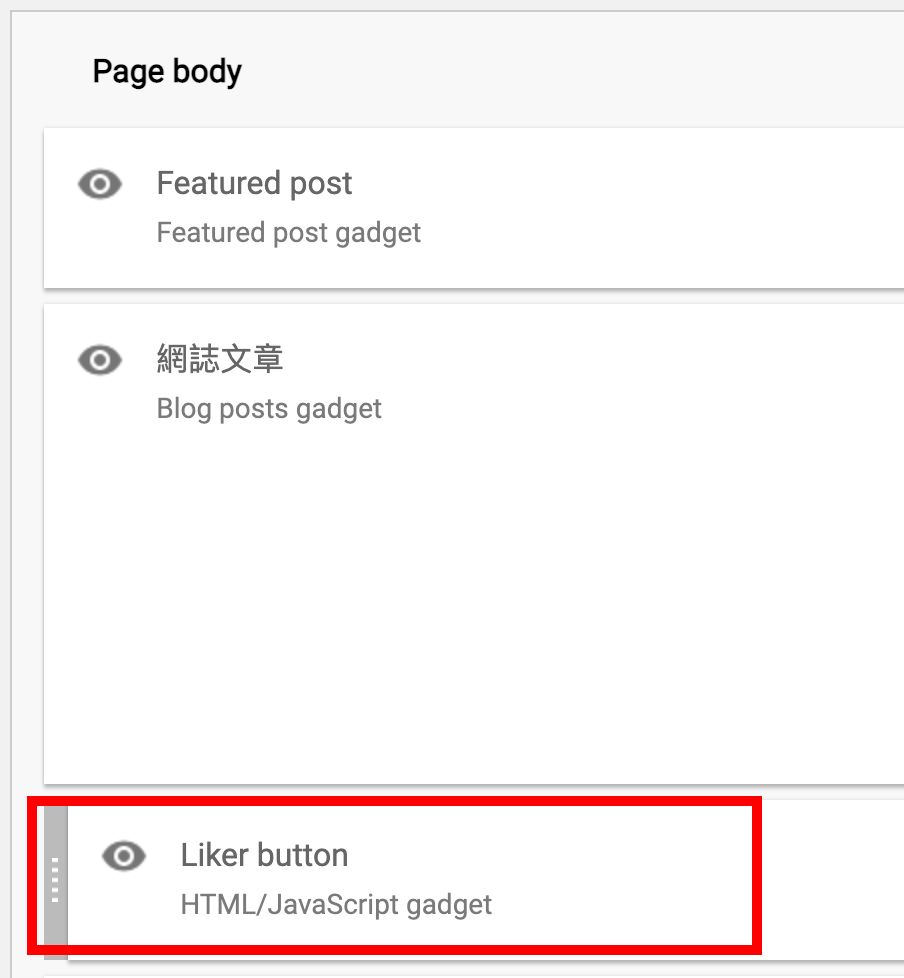
移動Liker button小工具至想要區塊。
茉默是放在Page Body中網誌文章下方。

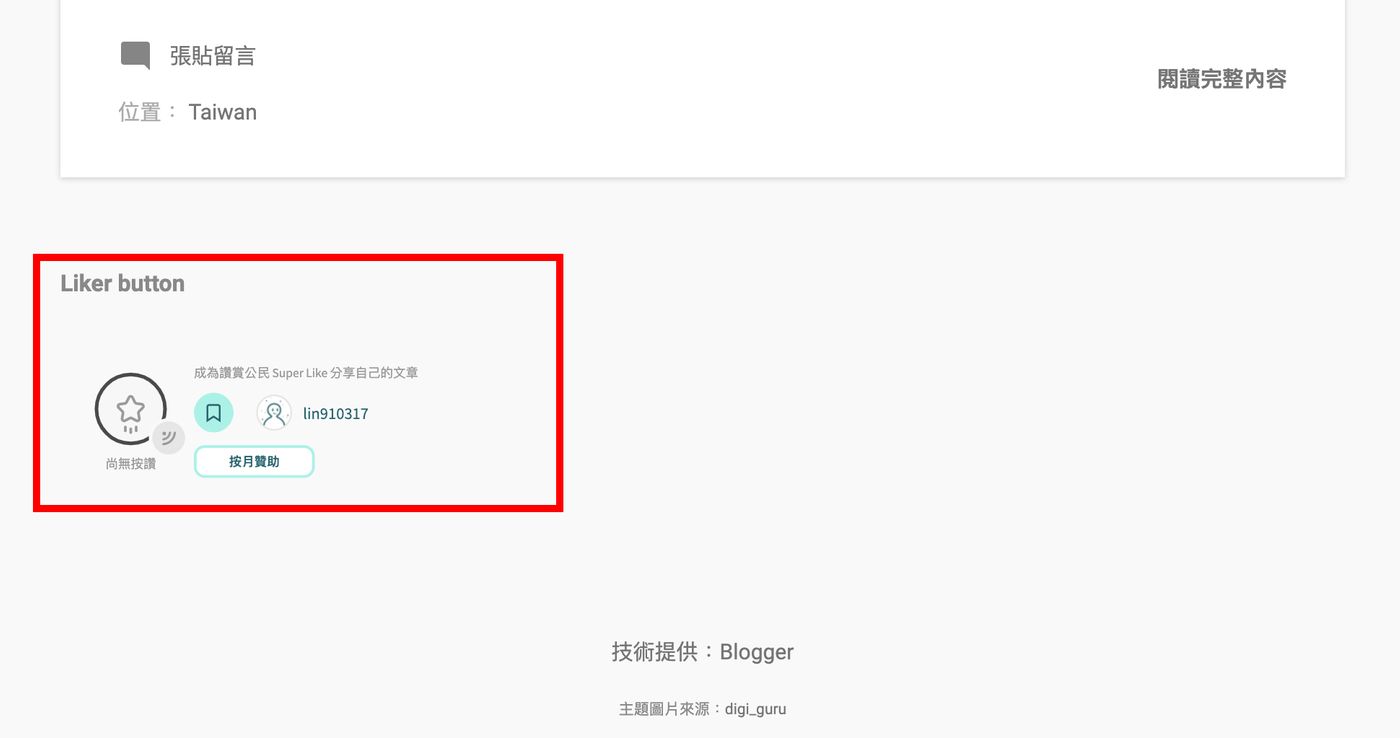
最後到Blogger前台畫面確認結果~

結果沒問題就完成囉 :)
若想再調整Liker button的位置,可再回到版面配置的頁面拖曳Liker button小工具做調整喔!
