细数 Pingfang SC 的七宗罪

本文 2022 年 1 月 17 日首发于 Medium · 查看原文
2019年11月17日,我发布了一篇名为《PingFang SC 不应该作为移动端网页字体的首选项》的文章,这是我目前为止阅读量最大的文章。还记得那时候我刚毕业在屈臣氏的移动电商部门工作,发现了网上流传的 “字体用苹方” 的说法并不靠谱,并写下了自己的看法。
我经过这几年工作,接触了更多的场景,发现了更多不应该在网页中使用 Pingfang SC 的理由。所以通过阅读这篇文章,读者们会认识到 Pingfang SC 作为网页字体的更多缺点。以及对比之下,用系统字体作为网页字体的优点。
作为专业的 Pingfang SC 字体 Hater,这里需要界定清楚概念,并且假定一个场景是:用户正在使用 Apple 设备,且没有在浏览器的设置里设置过其他网页默认字体。
下文提到的 “Pingfang SC 字体”,指的是以下的 font-family 设置:
font-family: Pingfang SC, sans-serif; // 网页在 Apple 设备内的中文、英文、数字、空格及标点符号,使用 Pingfang SC 字体。// 非 Apple 设备下,没安装该字体则不生效,使用浏览器所设置的无衬线字体(该场景不在这次讨论范围)。
下文提到的 “系统字体”,指的是以下的 font-family 设置:
font-family: -apple-system, BlinkMacSystemFont, sans-serif; // 网页在 Apple 设备内的中文和中文标点符号,使用 Pingfang SC 字体。// 网页在 Apple 设备内的英文、数字、空格以及英文标点符号,使用 Apple 设备的默认字体(即 SF 系列字体)。// 非 Apple 设备下,使用浏览器所设置的无衬线字体(该场景不在这次讨论范围)。

罪名一:默认触发连字
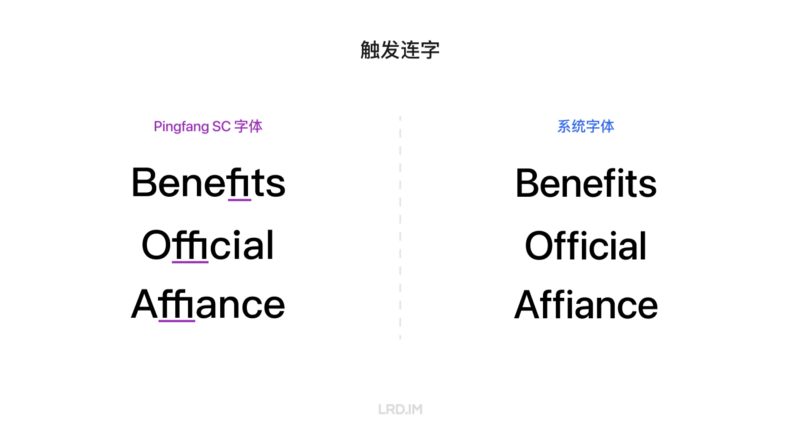
单词中出现 “fi” 时,Pingfang SC 字体会默认触发连字,对比效果如下图。

连字效果通常用在衬线体或手写体上,而 Pingfang SC 作为一款无衬线字体,默认触发了连字效果,很多时候并不是我们预期内的效果(笔者甚至主观地认为非常难看)。所以,我们还需要额外使用font-variant-ligatures: none; 来禁用 Pingfang SC 的连字。
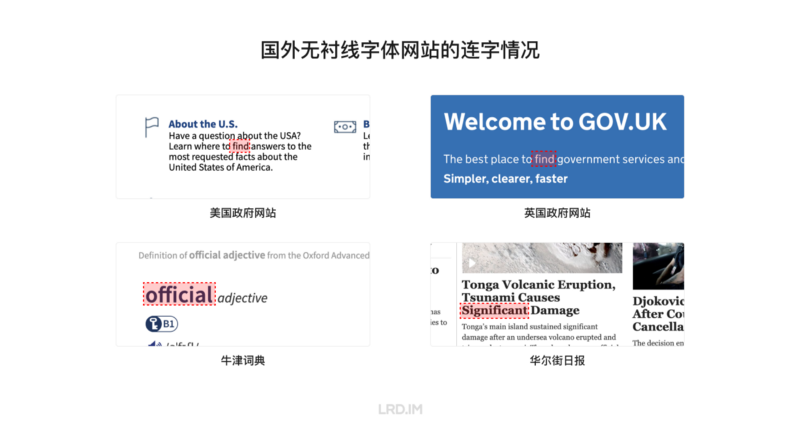
调研了部分国外网站,发现 “ff” 里触发连字还算常见,但 “fi“ 处换行,实在是比较少。

罪名二:不支持本地化字型
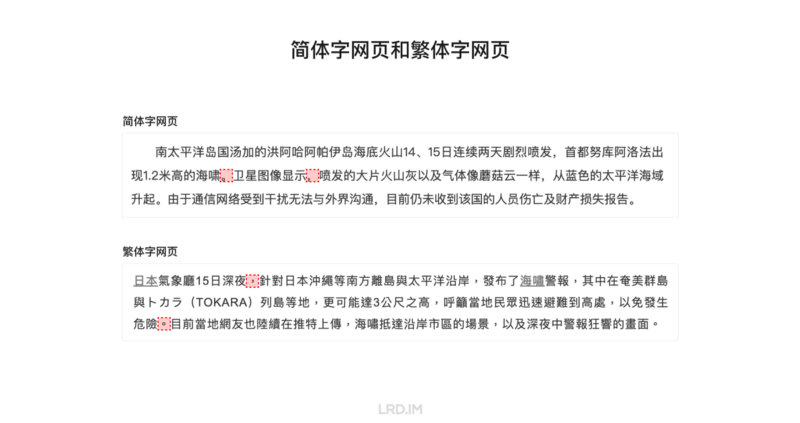
经常去港台地区浏览网页的读者,不难发现,港台地区使用的是繁体中文,而且标点是在中间的。

除了标点是显而易见的不同,这里我着重说下文字的不同。其实简体和繁体,都分好几种地区。会出现一种情况是简繁体在各个地区里,是同一个字,但笔画略有不同。

在网页触发这个特性,需要同时满足两个条件:
- 网页中 lang 标签设置为该地区;
- 字体支持该地区的字型。
第一个条件没啥问题,比如台湾繁体的网页,会被设置为 lang=”zh-TW” 或 lang=”zh-hant-tw” 等,网上流传多种设置方案,这里不探讨哪种是对的,只是示意 lang 标签需要设置为对应的地区。
而第二个条件,需要字体的支持。如果 fong-family 里的字体不支持某个繁体写法的汉字,那么即使设置对了 lang 标签也不会生效,因为加载的字体文件里就没有对应的汉字。
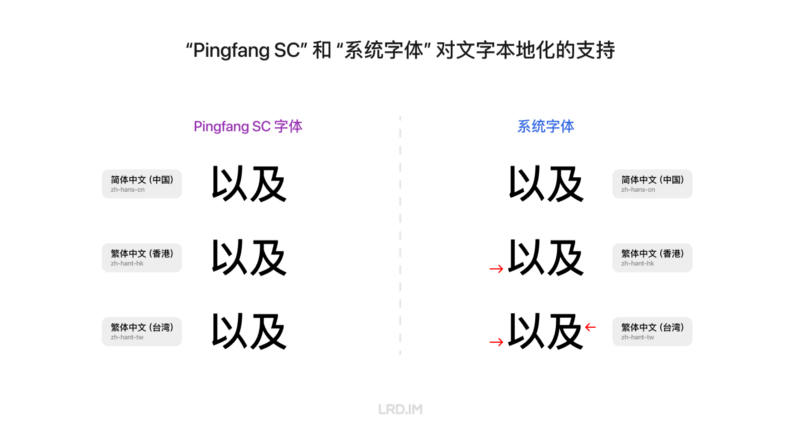
不出意外地,Pingfang SC 并不支持这种本地化文字的展示,因为后缀是 ”SC“,即 ”Simplified Chinese“,这款字体只会用大陆的简体,不支持文字的本地化字型,所以对多语言的支持特别不友好。
而使用系统字体的做法,则能根据网页的语言标签,自动展示对应的本地化字型,对比如图,高下立判。

罪名三:缺少字重
在 CSS 的常规情况下字重可以设置为从 100~900,每隔 100 为一档。平常我们所谓的“常规字重”,对应到 CSS 里,则是 font-weight: 400; 或 font-weight: normal;。
Pingfang SC 下的数字、英文、英文标点符号,只支持 100、200、400、500、600。
而系统字体的做法,数字、英文、英文标点符号支持 100~900 所有字重。所以在字重方面,Pingfang SC 字体又有一个不足之处。虽然平常现实中不会 9 种字重都用上,但没有就是没有,需要用到的时候就会在预期之外。

除了缺少了几个字重,在字重的功能上,Pingfang SC 也是全方位落后于系统字体。
同时系统字体属于 “OpenType 可变字体”,支持 OpenType 高级排版功能,其中一项功能可以允许自由变化字重,而并非以往上文提到的 “每隔 100 为一档”。这个功能用在字重有动画变化的场景时,能起到自然过渡的效果。
所以系统字体在使用 OpenType 高级排版功能的时候,就拥有 1~1000 的自由字重变化。这个功能在 Pingfang SC 字体上是没有的。

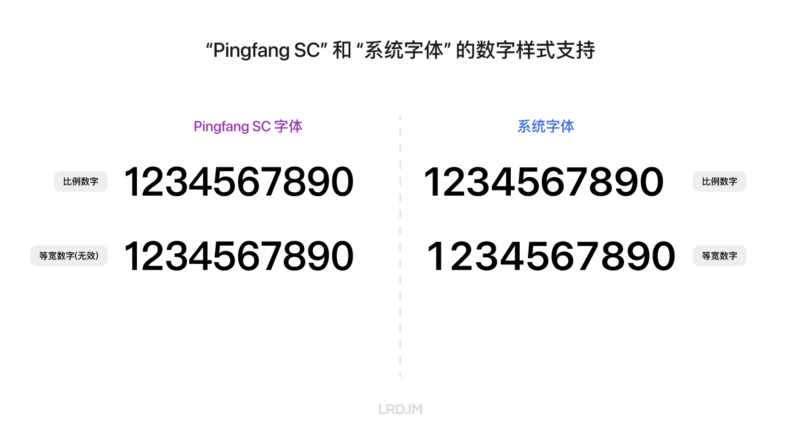
罪名四:不支持比例数字与等宽数字的切换
不知道大家有没有留意到,数字的宽度有两种做法,一种是根据字型的比例(比例数字),另一种是强制每个数字都是等宽(等宽数字)。
比例数字通常用在从左到右,常规的文本里面,就好像英文字母一样,高矮胖瘦,各有不同。而等宽数字,则常用在从上到下,需要纵向对比的场景,比对数字大小。

在网页中,我们可以用 CSS 来控制展示哪种类型的数字,前提是需要当前字体支持比例数字或等宽数字。
Pingfang SC 里面默认是用比例数字,而且没有等宽数字的字型,所以比起系统字体,又少了一项功能。

想了解关于比例数字和等宽数字的更多资料,不妨去去看看我在 2020 年写的《等宽数字 Monospaced Numbers 在界面中的使用》。里面详细介绍了两种数字的具体差别、使用场景以及实现方式。
罪名五:不支持冒号居中
当两个数字中间出现了一个英文冒号时,系统字体会自动将冒号的位置往上移,大约在与文字垂直居中的位置。这个也是当时 SF 系列字体刚发布时,被人们津津乐道的细节。
很可惜,Pingfang SC 并没有继承这个优点,在两个数字中间的冒号并不会垂直居中。

罪名六:不支持垂直标点
其实这条罪名是跟第五条有点关系,只是因为在系统字体中,冒号居中是自动的行为,接下来说的内容需要通过 CSS 开启,所以我分开来列举。
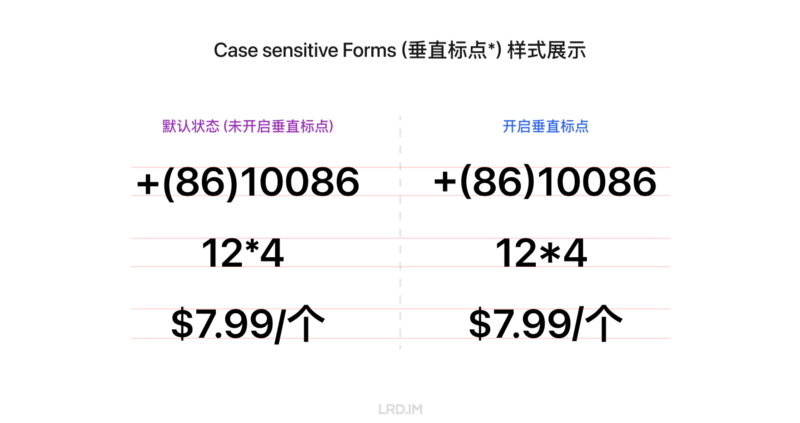
通过前一段时间的国际化多语言适配专项的学习,我粗浅地了解到,原来在英文字母纯大写或电话号码的场景里,是可以使用垂直标点来提升视觉体验的,如下图所示:

注:”垂直标点“ 的英文名是 “Case sensitive Forms”,由于我没有在网上找到这个做法的中文名,本文暂时就用 ”垂直标点“ 来代替了。
开启垂直标点特性的前提,要配置 CSS 属性 font-feature-settings: 'case' on; ,且需要字体支持。
这么高级的功能自然也不会跟 Pingfang SC 有半点关系,对比图也就没必要放出来了。
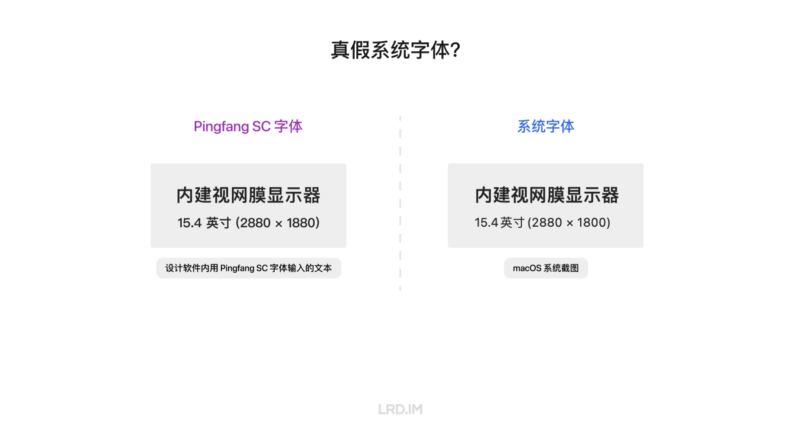
罪名七:不是系统字体
最后一条罪名, Pingfang SC 的英文、数字、标点符号,与 Apple 设备原生的字体不同。导致会出现的情况是,系统内的字体,和网页内的字体不一致,凭空多了一种字体。

以上从理性和感性的角度列了七条 Pingfang SC 对比起系统字体的缺点。通过上面内容,相信读者都能够对 Pingfang SC 和系统字体的差异有了新的认识。
尝试洗地
凡事都有两面性,数了 Pingfang SC 字体的这么多宗罪,我尝试抱着欣赏的心态,倒是也想到了一个有理由在网页中用这款字体的好处:
防止用户自行修改改过浏览器默认字体,使得网页阅读体验不佳。
文章开头的定义里面,提到系统字体的 font-family 设置是:
font-family: -apple-system, BlinkMacSystemFont, sans-serif;
这里我有必要说明下这个设置起到了哪些作用。
首先前两个字体,是只对苹果设备里的英文、数字、空格和标点符号起作用,使用的是 SF 系列字体,并不包含中文和中文标点。
最后一个字体,sans-serif 指向的是浏览器字体设置里面的无衬线字体。
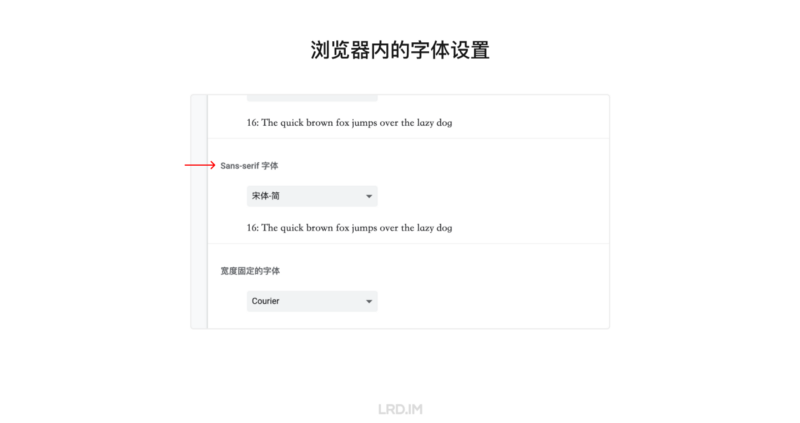
即如果用户特意跑进浏览器设置里,将无衬线字体设置成了宋体(如下图),那么在上面那串 CSS 代码的作用下,界面里的英文、数字、空格和标点符号会用 SF 系列字体;而中文和中文标点,则使用的是宋体。

所以如果用前文提到的 Pingfang SC 做法,可以确保不管用户在浏览器里设置了什么字体,都同一展示 Pingfang SC(前提是苹果设备,或有安装该字体的非苹果设备)。
那么有没有必要为了这个好处,而承受用 Pingfang SC 带来的种种缺点呢?真是一个耐人寻味的问题呢,蛤蛤。
随想
不吐不快,这次专门用一片文章记录了 Pingfang SC 的种种缺陷,有些是很早以前就知道的,比如说字重、等宽数字、冒号居中,有些则是在最近加入的新公司里,随着项目经验的丰富而了解到的,比如连字、文字本地化、垂直标点等等。
“垂直标点” 这个概念对我来说很新,我觉得之后还会专门出一篇文章来介绍网页里的标点,但我还需要了解到更多,蛤蛤。
之前的工作不会涉及到出海业务,所以对网页字体的了解还是太片面,平常只关注到中文的展示效果。来到欢聚集团工作之后,接触到我之前一直很感兴趣的国际化、本土化领域,有了接触各国语言场景的机会,自身的认知也提高不少。国际化、本土化和 OpenType 高级排版的领域很大,还是得继续学习吧~
参考链接
可变字体 - 维基百科,自由的百科全书
对于可变字体技术的探索始于20世纪90年代。Adobe曾于1991年推出技术,苹果也随后推出TrueType…zh.wikipedia.org
PingFang SC 不应该作为移动端网页字体的首选项
我在做设计时会经常观察市面上各类应用,途中一个字体使用的问题引起了我的兴趣。pudge1996.medium.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐