使用 Google 文件製作設計報價書

從 2018 年開始使用 Google 文件製作設計報價書,這段時間內來回調整,終於在 2021 年有個幾乎定型的設計報價書範本!詳細分享製作設計報價書的重要細節,以及編寫報價書的注意事項。
前言
關於報價單 / 書的重要,已在先前文章提到。
為何要自己製作報價書?為何不直接使用現有的範本?
如果你搜尋 Quotation Template 等關鍵字,可見到眾多版型其實都大同小異,如何透過 Google 文件製作屬於自己的報價書,在既有的架構上延伸變化,依據實際情況設計符合使用情境與方便覆用的報價書,就是本文重點。
自行製作的優點:
- 品牌印象、差異化
- 藉此深入了解報價與合約裡中的每一句、每一字意義
- 提升能力,學習製作不只是好看,更是「實用」的文件
- 檔案好管理,需要時可與其他人協作
- 未來優化時,可以見到報價書的迭代變化,知道自己能處理的專案到達怎樣的規模、以及進步的幅度
聲明
目前使用的報價書為融合「報價單」及「合約」的作法,並已運用在我執行的專案中至少多年以上,最終還是要依據實際情況來判斷內容要留下什麼,重點還是放在製作出「適合及可行」的報價書,並不是照抄即可。

製作須知
在製作之前,可先準備好簡易的文字架構,或用現有報價單、合約書的內容作為依據,使用真實的文字資訊進行設計,會比假字更加真實且適用。
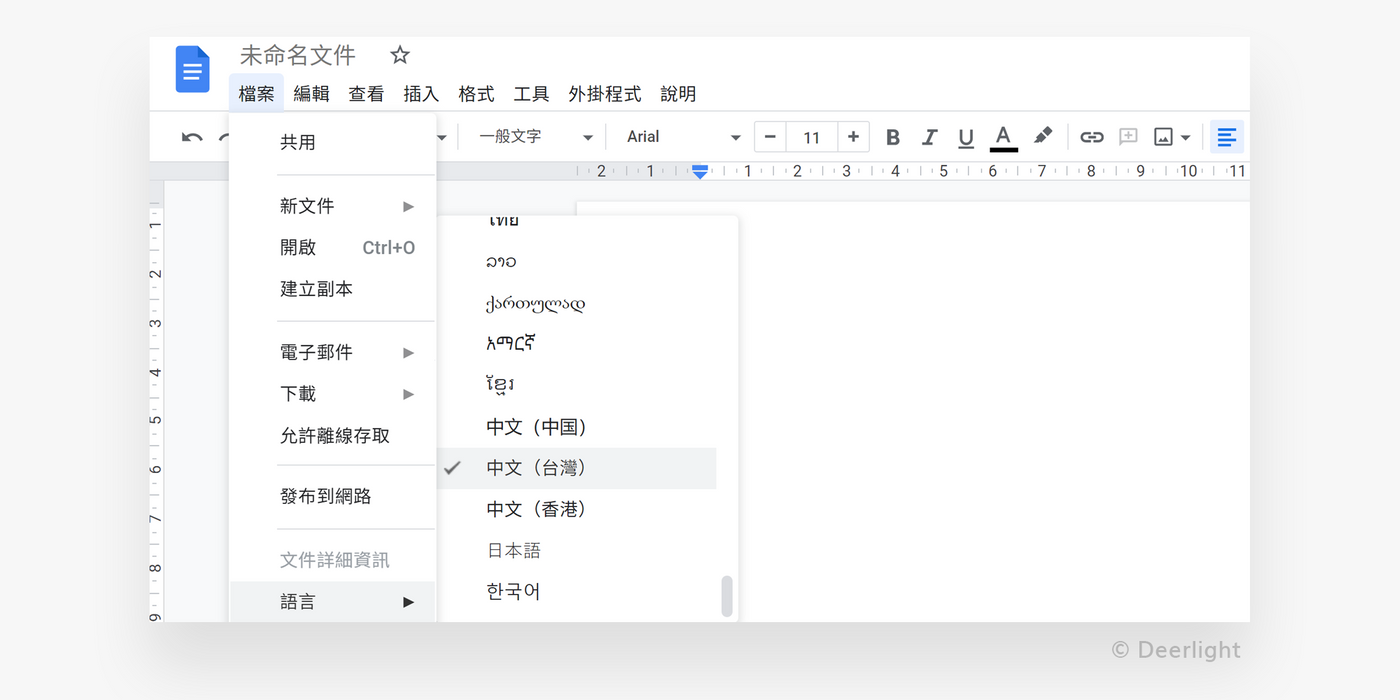
01|基礎設定
可設定語言為中文(台灣)即可使用中文字體。

接著我還會字行微調整個版面的距離,盡可能與我呈現的品牌調性符合。
02|整體樣式
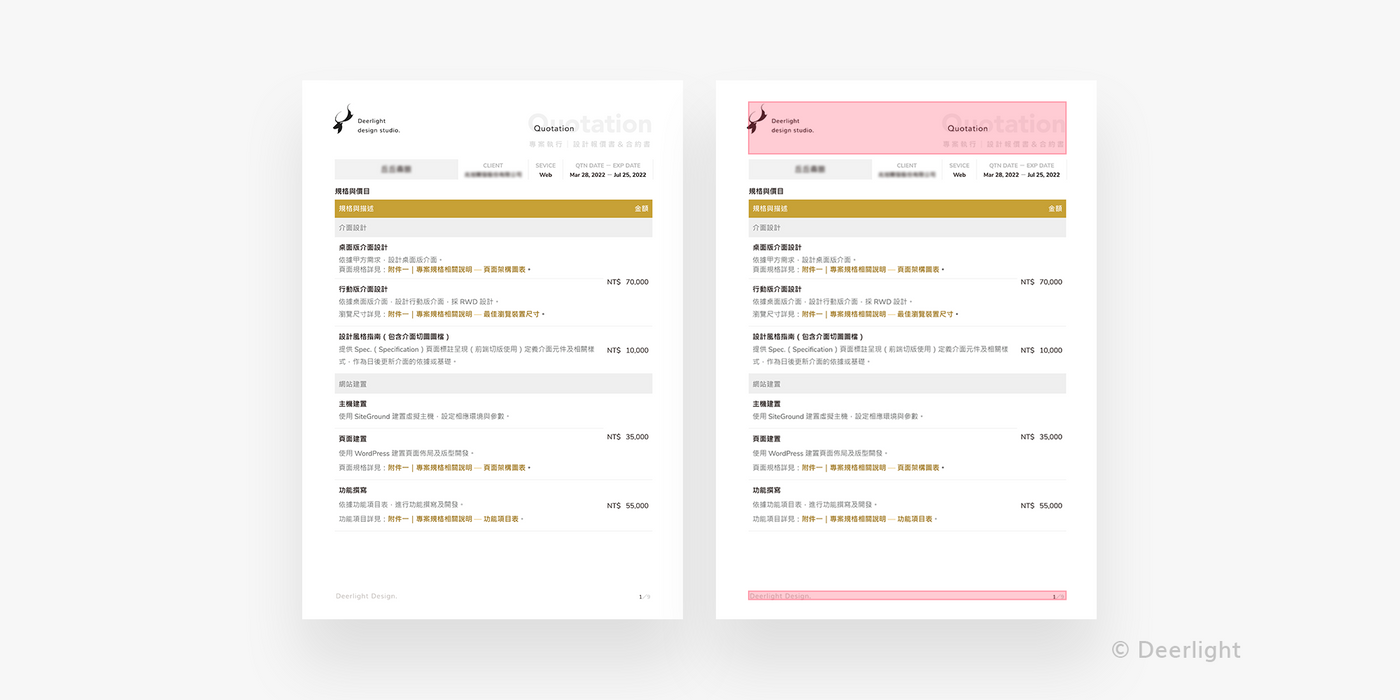
在一開始訂定出品牌色系、字型使用、標題層級。
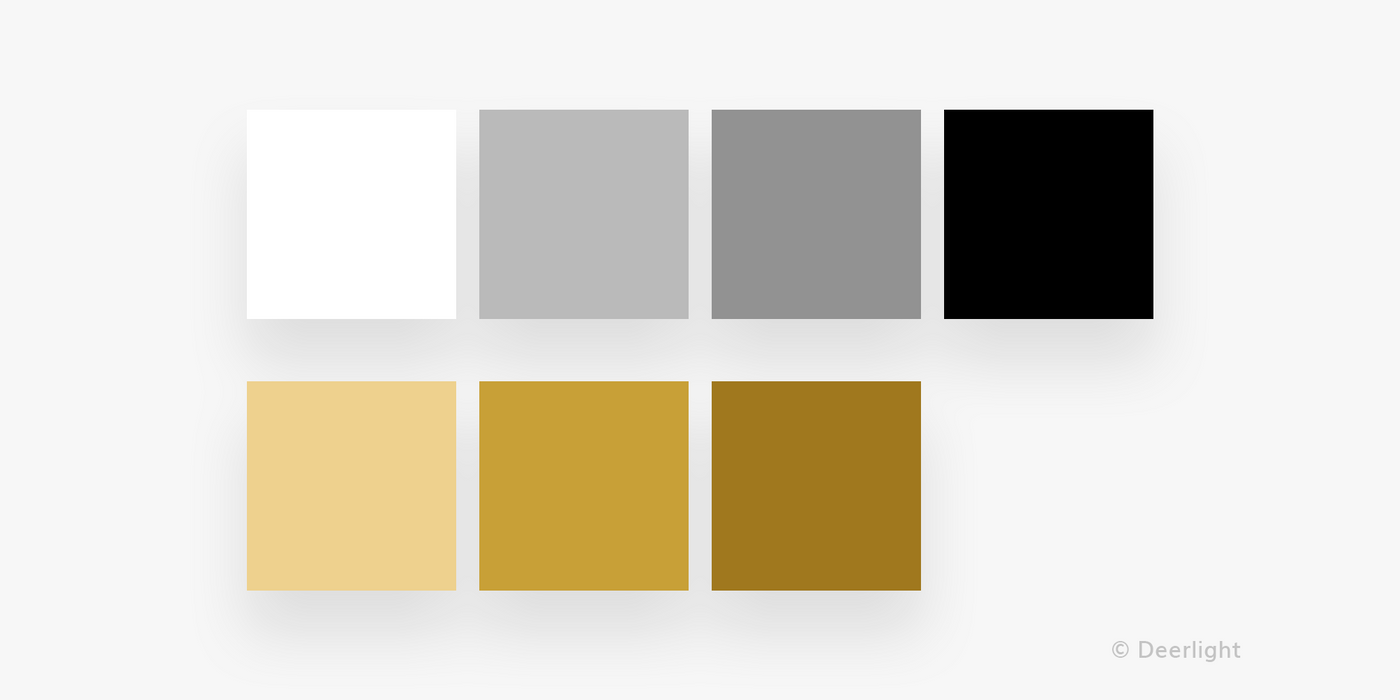
品牌色系
除了常用的無彩色之外,我會再另外選擇自己的品牌色系作為搭配。

字型使用
字型的部分可分為「繁體中文」、「英文數字」這兩種,單純認為英文數字的字型若直接沿用繁中的設定顯得不夠精緻,所以會額外下點功夫在這裡,ㄧ些細微的小差異,雖不影響整體,但這是對自己的要求之一。
通常報價書的內容有八成可覆用,尤其是性質接近的專案,能夠覆用的內容達九成以上,剩下的就是細節的部份微調而已。

我知道差異很小,但身為一個設計師,能不注意到這個細節嗎?
標題層級
運用文字大小、色彩、樣式的差異以區分內容層級。

優先設定段落標題、小標題、內文、條列項目的樣式,以及其行距的使用。關於閱讀,關於好讀的排版,可參考:
03|首尾區塊
因為頁首及頁尾貫穿每一頁,很適合用來加強品牌印象的兩個區域,不過這兩個區域我會賦予它們不同的用途。

頁首為品牌識別
通常我習慣在頁首放置我的品牌識別,僅需要放上品牌識別即可,不用過於花俏,額外設計這份文件適用於報價及合約使用。
頁尾為輔助用途
頁尾放置頁碼,同時告知客戶,目前處在的頁數,以及這份文件裡共有幾頁,並於頁尾一側置放工作室名稱,因為頁首已經放上識別了,頁尾不必再過度強調,頁尾會盡量降低畫面中的占比。
報價書內容
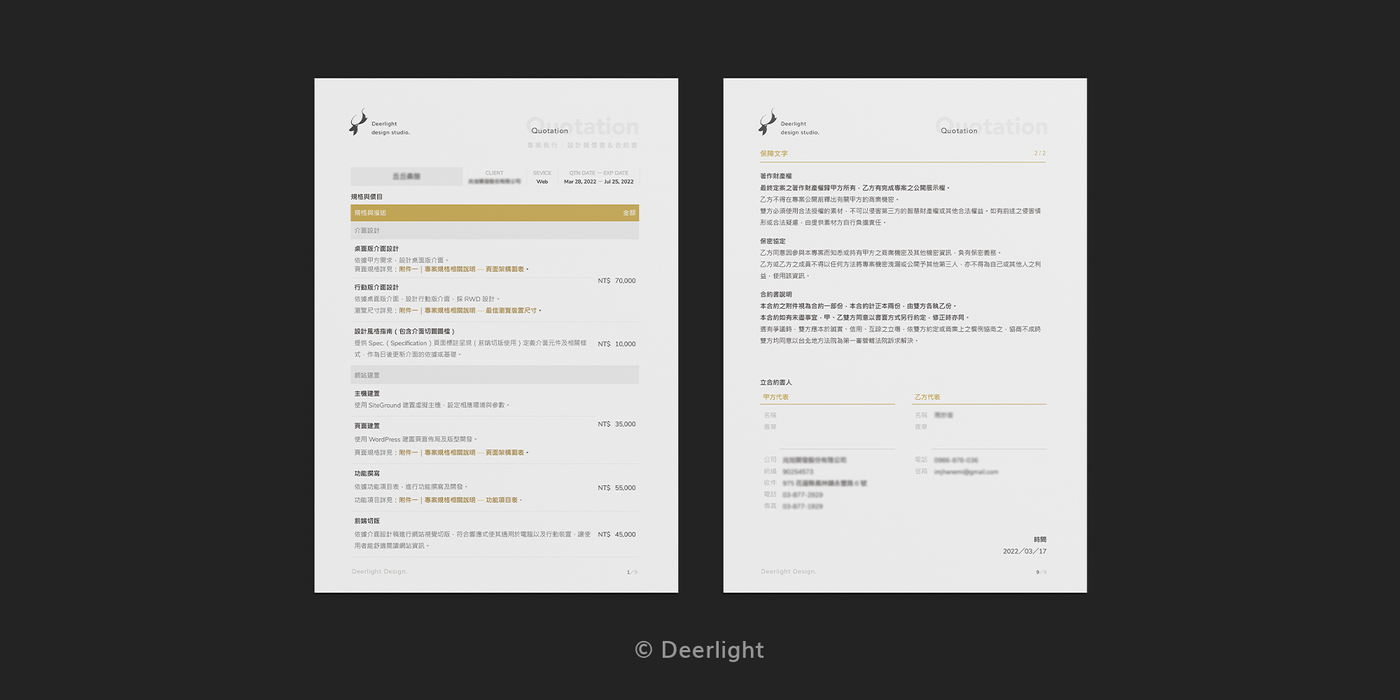
報價書的最終的目的都是讓雙方有明確的共識及依據,盡可能將資訊清楚列出。依專案的性質與複雜度來調整細項。介紹我會放置的內容,以及建議的呈現方式。

00|報價書命名
文件的檔名會包含日期,例如:YYMMDD_◯◯◯ 品牌識別設計報價書。
這麼做的優點是,可快速知道時間也可以照時間排序檔案,更重要的是,不需要開啟檔案,就能知道這份檔案的內容大略為何。基本上沒什麼缺點,需要意識到的是:這份文件不只是自己保留,還會寄給客戶,一些自以為很有趣的命名還是別了吧!
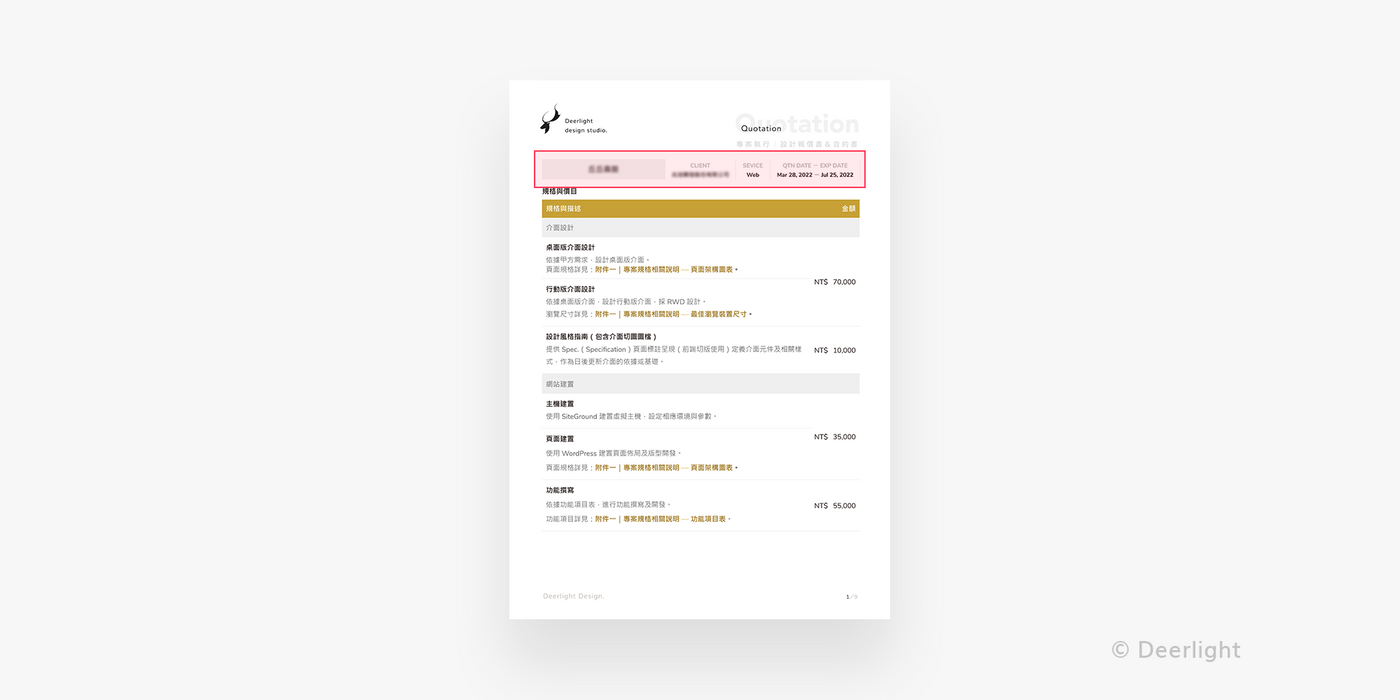
01|基本資訊
通常第一頁會放置專案的基本資訊,在短時間內可快速知曉本專案的目的,各項資訊可一目了然。

- 專案及客戶名稱。
- 專案類別:個人慣用英文縮減欄位,例如:Brand、UI、Visual 等等。
- 起訖時間:專案的執行期間,也好讓客戶規劃自己的排程。
日期與有效日期:設定一段時限,避免客戶拿著過去的報價來跟你談。 我沒放有效日期,因為目前遇到的客戶素質都很好,萬一真的有客戶拿過去的報價跟我談,我也不會接受。
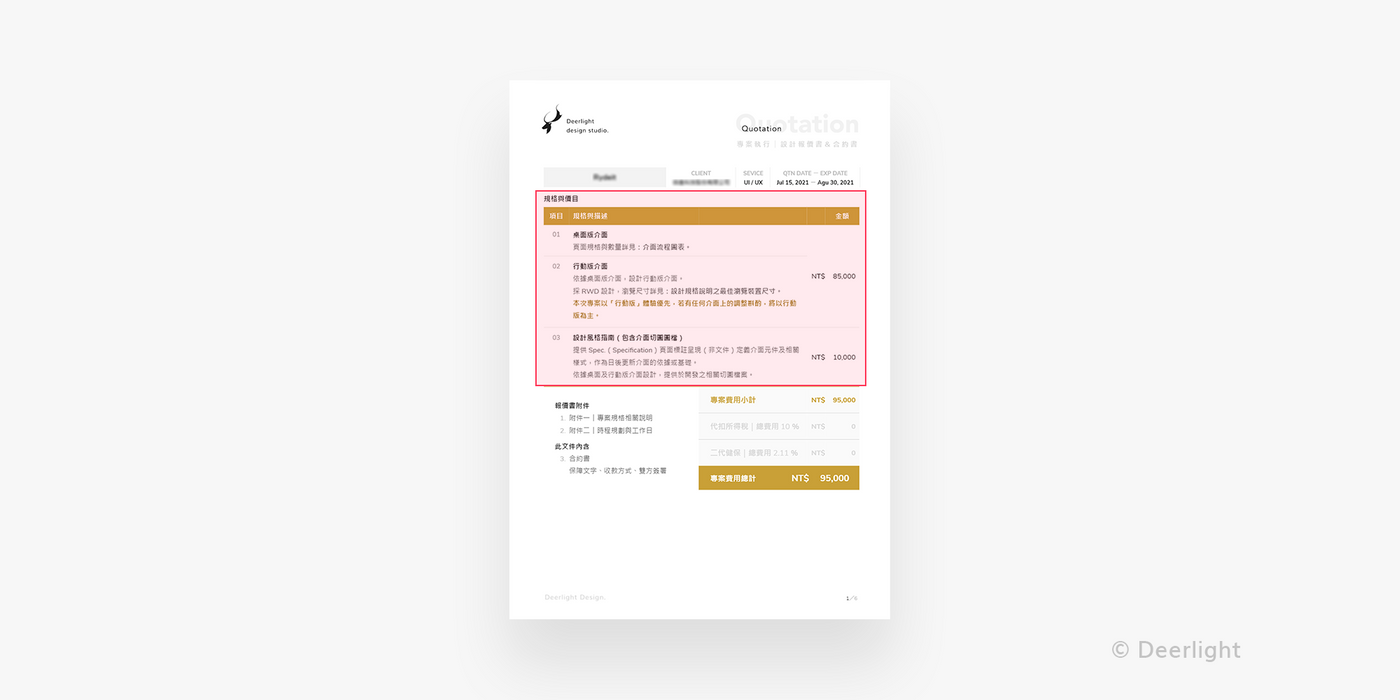
02|內容價目、金額稅務
盡可能將設計項目所包含的內容、範圍、規格、金額寫得清清楚楚。

項目及描述
- 項目:執行 ◯◯◯◯
- 描述:針對這項目給予明確的規格、描述。
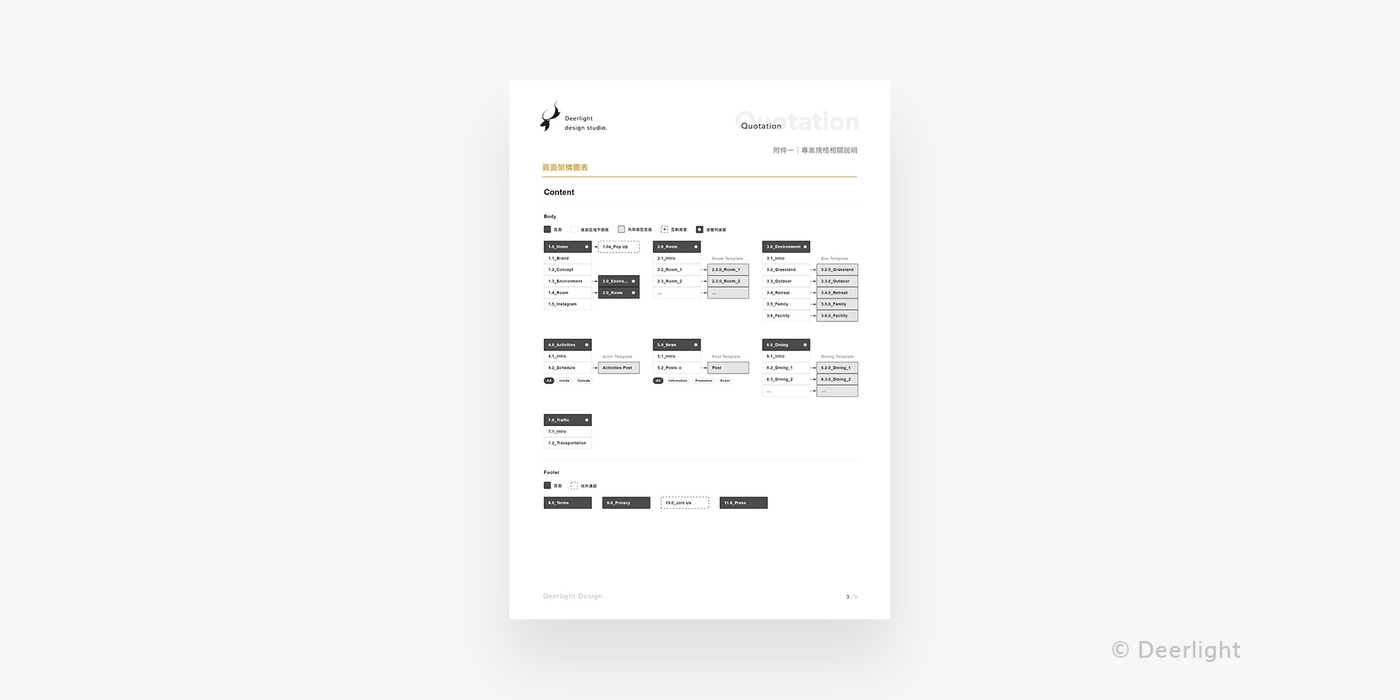
當內容過多,或無法單以文字描述清楚時,我會新增附件在文件裡,並在描述中標示詳見附件。例如:
桌面版介面設計
依據甲方需求,設計桌面版介面。
頁面規格詳見:附件一|專案規格相關說明- 頁面架構圖表。
若只是小項目的描述,可條列該項目的規格,提升閱讀體驗的同時也將項目的規格訂定完整,例如:
- 規格:Full HD(1920 × 1080)
- 格式:MP4
- 片長:30"
金額及稅務
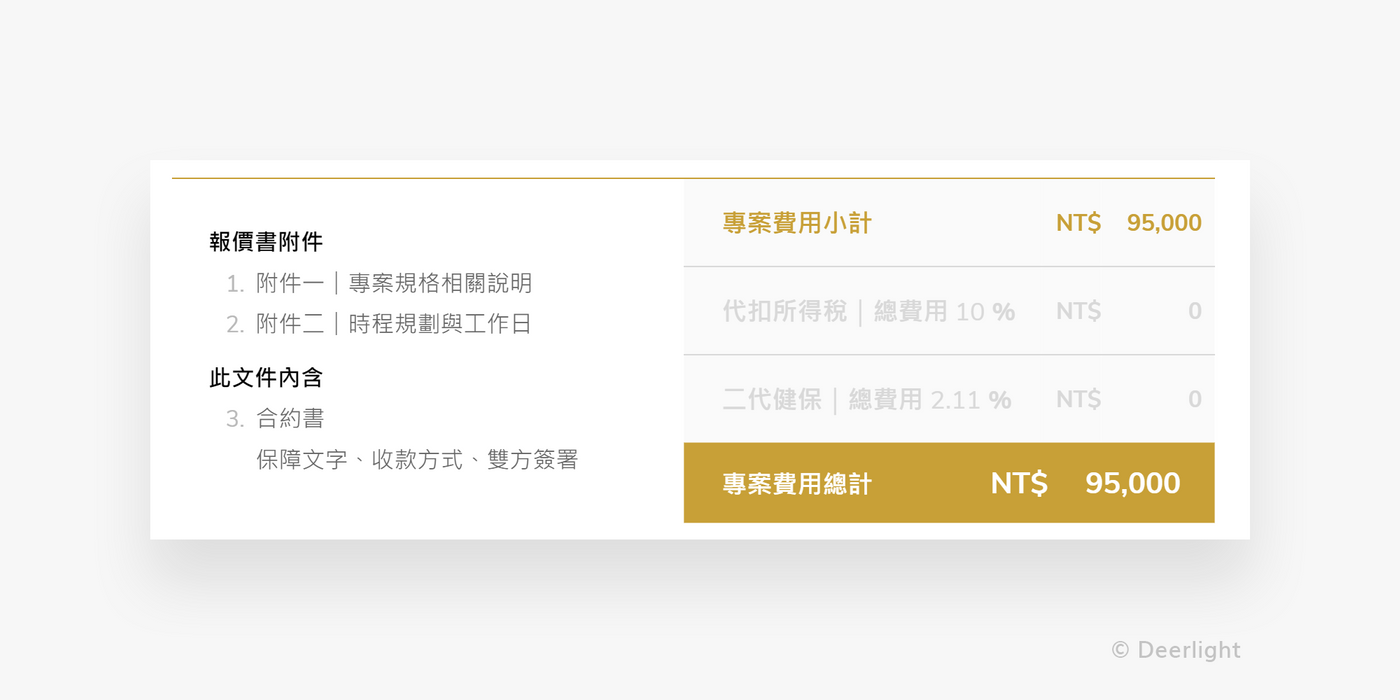
除了各項目的單價加總,可條列:⼩計、稅務、總計,此份報價書為含稅。

小補充
在第一頁的金額及稅務旁,我會附註報價書附件有哪些,以及此文件包含的內容,藉此提醒客戶。

03|附件
專案項目的細節較多時(那些塞不下的描述)我會以附件的方式呈現,在描述中引導客戶去閱讀附件中的內容,可在附件中附上補充內容來完善說明。

會放在附件中的內容有:
流程說明
依據不同的專案,流程也會有些微差異,若能附上簡易的流程說明,可讓客戶更清楚下一步該做什麼,或每一個步驟的狀況。
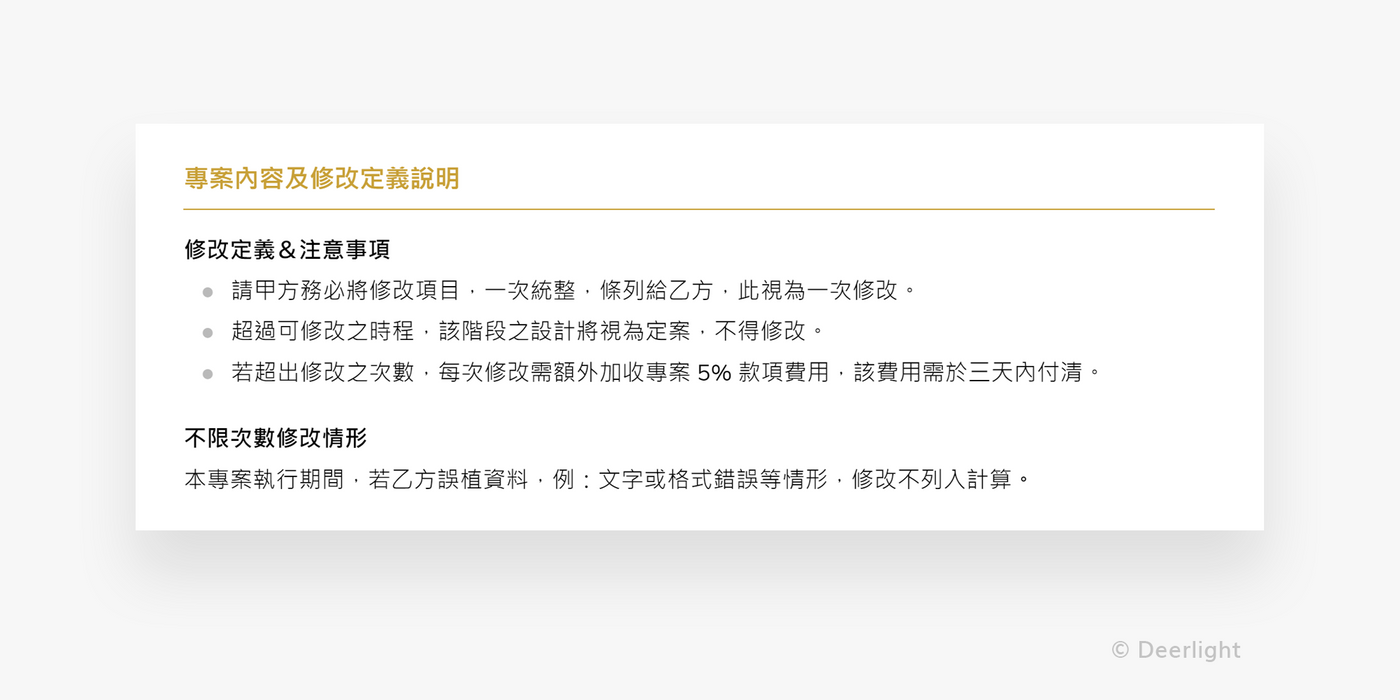
修改定義
提案次數、修改次數、修改規則以及超過修改需額外收取的費用。根據專案的性質與內容,附上相應的規則,能讓客戶更清楚如何進行,以及明白額外費用的計算。
修改定義的參考:
- 每次修改都會列入版本計算,若超過規定修改次數,則每增加一次修改次數酌收 30% 案件費用。
- 修改定義為細節微調,如:比例、位置、顏色等,非重新設計提案。
時程規劃
為專案擬定時程規劃,雙方未來可依據此時程進行。時程的部分我會扣除假日,以平日作為工作日來計算,若想更加細緻,可以將幾個較大的時程統整條列,提醒客戶。
其餘補充
依據專案複雜度及需要置放。
04|報價書的「合約」內容
合約的內容會有甲乙方、專案期限、付款方式及匯款資訊等資料,簡單來說,都是在寫「規則」。
至少會有以下項目說明,而細節可依自己的需要來調整。
立合約書人
幾乎在合約的開頭會寫清楚立合約書人是誰,通常以甲方、乙方稱呼。通常甲方為委託人,乙方為專案執行人(但這不代表甲方最大)。

專案內容說明
關於本專案的介紹、內容說明等等,可包含製作流程,或附上若任何一方導致專案延宕,該如何處理的條目。
付款方式及匯款資訊
付款方式、收款資訊、分階段付款的依據及時間點。
我認為可以在專案的初期就先確認好付款方式、是否開立發票,不要等到給報價書時才確認。雖然我遇到的客戶都不會因為我無法開立發票而拒絕合作,但身邊的同業卻遇到很多這樣的客戶,因此浪費心力準備報價書,卻無法談妥,或是在後期為了開發發票而傷腦筋,或為此額外付出成本。

著作財產權
關於著作財產權的歸屬,以及公開展示權。也可以附上關於素材的授權,或如有侵害情形時等等情形,避免後續不必要的爭議。
我個人會放上這段文字:最終定案之著作財產權歸甲⽅所有,⼄⽅有完成專案之公開展⽰權。
某些專案就不適用上述條款囉。
保密協定
關於商業機密及洩漏等說明。
合約書說明
此段落會說明,這份報價書的所有內容,都屬於合約書的一部分。並且說明若有些「預料之外」的事情發生時,該如何調整及修正。
最後,則是當協商不成時,會以哪個法院為第一審管轄法院訴求解決。
其餘內容可再自行參考其他專案委託的合約內容。
合約書簽署
- 甲乙方基本資料:名稱、代表人、聯絡方式、聯絡信箱,其餘自行補充。
- 簽章:此報價書若等同合約,會有雙方簽章的欄位。
將報價書視同合約,若想更謹慎些,可準備騎縫章來蓋印。但我的客戶幾乎與我都使用電子簽章,省下紙本來回的時間。
最早製作報價書給客戶時,有一兩位客戶會提出合約的修改,還有部分客戶有自己的合約書,他們都幫助我持續優化內容!
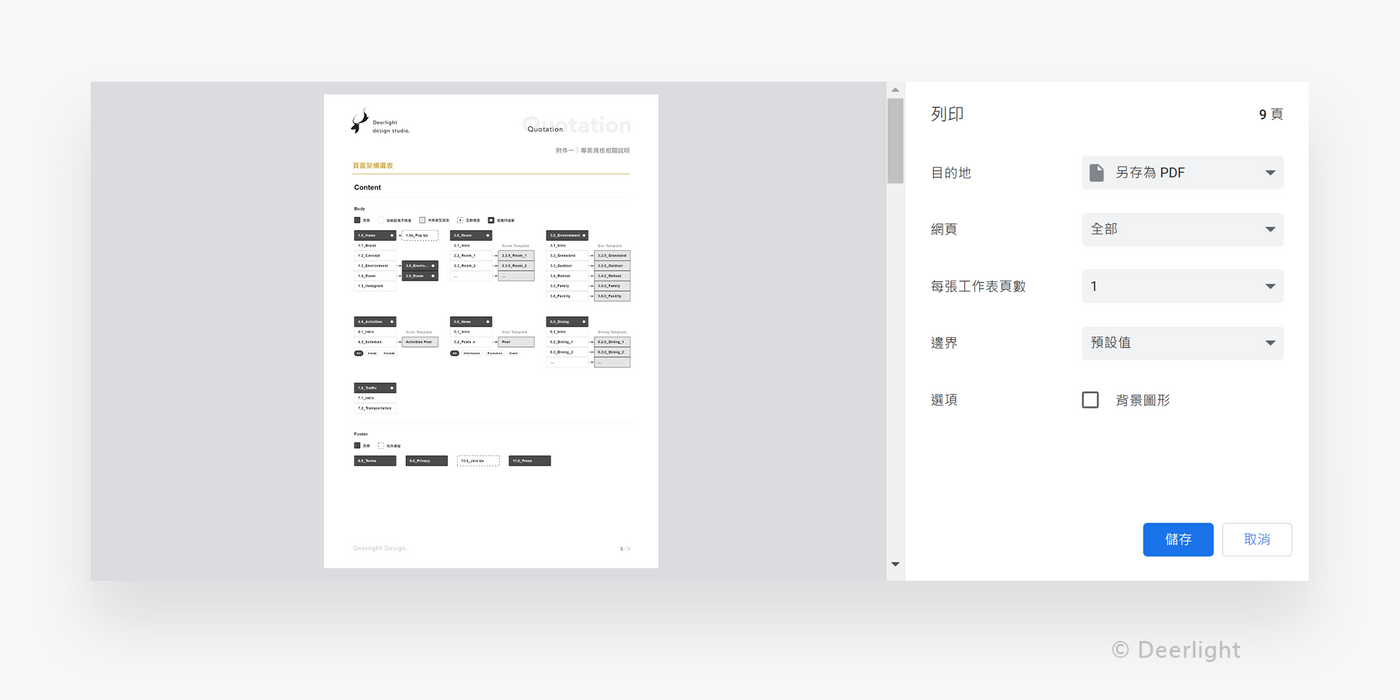
存檔格式跑掉的解決方式
若在 Google 文件製作好報價書,直接於檔案的選項中選擇下載,會發現下載的文件格式會跑掉(例如字體怪怪的、粗細也不太正常等等)這時的解決方法是:
選擇檔案→列印→目的定選擇:另存為 PDF→儲存
這樣就能得到高清且格式正確的 PDF 文件檔案!

最後的碎碎唸
如果用心準備報價書,就會不希望遇到來亂或是沒有誠意的客戶,為了對方製作報價書,卻沒有談成案子!反而會希望對方給予更多細節,雙方有明確的共識,確定要準備合作才準備報價書。
才沒有什麼「你先報價看看?」這種隨意的喊價方式。
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐