[WordPress]透過.htaccess調校網站
越是深入網站的調校,會發現這是個無底洞,需要做的事情越來越多。
說真的,我自己本身並非是相關人員,就只是想要多分享一些相關知識,一方面也是記錄自己一路走來對於這方面的成長(畢竟說真的,時間久了沒去操作也會忘的)
.htaccess到底在做什麼?
.htaccess簡單來講就是主要適用於Apache以及LiteSpeed的網頁伺服器的一個設定檔,可以用來控制目前當下目錄以及子目錄的檔案。那麼.htaccess可以控制有下面幾項
為目錄或文件設置密碼保護
重新定向 URL(轉址)
啟用或禁用伺服器功能
設置自定義錯誤消息
定義 MIME 類型(副檔名)
阻止 IP 地址或用戶代理
其實講白了,現在不少的外掛插件在安裝之後就會幫你處理,只是要你到後台去打這些程式碼你也懶就是(例如透過FTP或是cPanel的File Manager再去找出.htaccess檔案再編輯)
最主要還是因為.htaccess以及wp-config.php這類檔案,由於和網站的運作(指背後動作機制)牽扯很多,如果一個不注意的話就會網站癱瘓掉;屆時也就只能靠FTP或是cPanel的File Manager再去找出這些檔案再編輯)
聽起來有點可怕,但其實我們可以針對幾個的部分來編輯.htaccess檔案,其餘的大部分就可以靠一些外掛插件完成
以下是應用的部分(※以下動作建議都先備份)
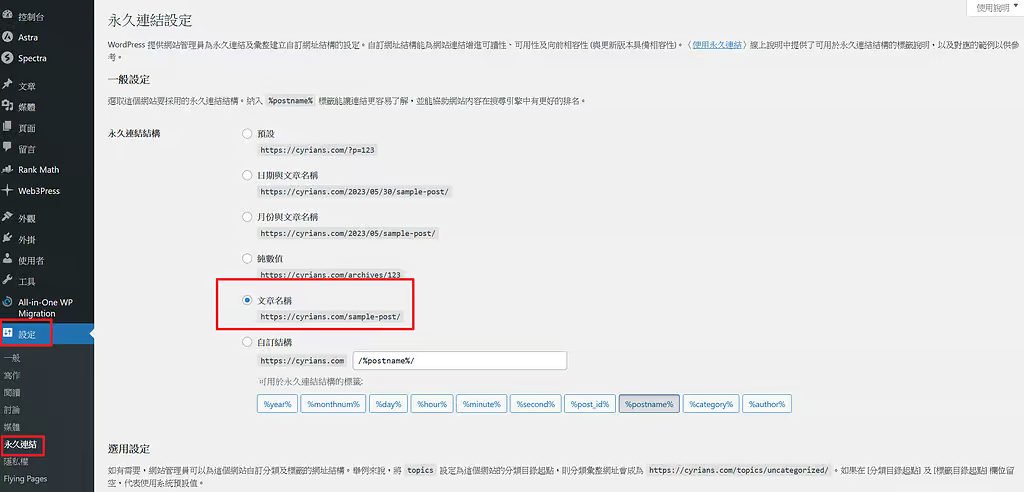
永久連結
永久連結講白話點就是指向該文章的地點,特別對於文章來講,他是一個很重要的設定(簡單來講就是一個地址),如果你常常把地址改來改去,那就別怪Google等搜尋引擎找不到你辛苦打的文章(因為這些搜尋引擎會把你當作放羊的小孩就直接放生的意思),所以一旦決定好永久連結格式後,就不要輕易再換啦
※注意,搜尋引擎對於文字比較會有感覺,所以輸入文字會比一堆奇怪數字符號來的好(但網址要用中文還是英文,就各持己見沒有絕對)

例如以前的文章中也有這樣的應用
網頁404錯誤(VPS採OpenLiteSpeed的網頁伺服器)
這個就是沒有建立好永久連結,所以才會出現404錯誤(不存在),所以一開始才會需要建立永久連結
強制把HTTP導向HTTPS
由於現在大部分網站都已經導入所謂的HTTPS,Google等搜尋引擎也是會將HTTPS的網頁排名網上推一些;先不講傳輸資料安不安全(特別我只是寫單方面的文章),光是能夠讓網站排名往前其實就是重中之重(尤其你如果很在意排名的話)
這裡則寫出對.htaccess的程式碼
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]只要進來的流量是以HTTPS的話就略過,否則就轉址導向至HTTPS的網頁
其實編輯的方式可以參考以前的文章
讓Header的Security Score達成A+的文章
將網域前面是www的網站,轉址到網域的網站
有些人的網站不喜歡前面用www的話,則可以用這個方式;不過其實在WordPress內就可以直接調整就是(自動就調整好?)

想要裝逼的話,不妨也是可以在.htaccess檔案直接加入下面程式碼
RewriteBase /
RewriteCond %{HTTP_HOST} ^www\.(.*)$ [NC]
RewriteRule ^(.*)$ https://%1/$1 [R=301,L]提升安全性
這裡有分幾個可以提升安全性的寫法
阻止外部人員要求存取.htaccess檔案
由於.htaccess檔案控制路徑相關,所以想要避免被擾亂的話則可以用下面的方式撰寫
<files ~ "^.*\.([Hh][Tt][Aa])">
order allow,deny
deny from all
satisfy all
</files>保護wp-config.php檔案
和.htaccess檔案一樣重要的則是這個wp-config.php檔案,主要這和資料庫有緊密關係,這個被更動的話一樣會出大事情
<files wp-config.php>
order allow,deny
deny from all
</files>保護wp-Content
主要一堆資料(包含佈景主題、圖片、外掛插件…等)的資料都在這裡,寫法如下
Order deny,allow
Deny from all
<Files ~ ".(xml|css|jpe?g|png|gif|js)$">
Allow from all
</Files>這裡是針對xml、css、jpeg、png、gif、js檔案等做保護,如有其他想加入的東西亦可再加入
提升速度
其實嚴格來講並非是什麼特別東西,而是針對「資料壓縮」以及「快取」(持久性)做最佳化
資料壓縮
如啟用Brotli或是Gzip,都可以把網頁的資料作壓縮,讓使用者可以收到較少的資料後解壓縮時得到完全的效果;目前來講Brotli的壓縮效果較佳,但都需要較新的Apache(2.4.26以上)以及php版本(8.1以上)
可參考(其實不管像是外掛插件或是CloudFlare都幫你處理好了)
Enable Brotli Compression for your Apache server in less than 5 minutes
Using Gzip/Brotli Compression
快取持久性(保存在瀏覽器)
嚴格來講不算是「直接」提升速度,而是在第一次進入網站時所獲得的資料保存在瀏覽器內,而後面瀏覽時可以較快看到內容(這也是外掛插件會幫你處理好),但也可以透過.htaccess(就和Header標頭安全是一樣的)來調整瀏覽器內的快取資料可以保留多久(除非你把瀏覽器的快取資料清除掉)
程式寫法如下
# BROWSER CACHING #
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType text/css “access 1 month”
ExpiresByType text/html “access 1 month”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/x-icon “access 1 year”
ExpiresByType application/pdf “access 1 month”
ExpiresByType application/javascript “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresDefault “access 1 month”
</IfModule>
# BROWSER CACHING #如同內容所寫,css、html、pdf、javascript、x-javascript、x-shockwave-flash等可以保持1個月,其他的可以保持一年
由於有太多內容也會搞的眼花撩亂,以上就先整理到這些
以上為[WordPress]透過.htaccess調校網站的內容,希望這能夠幫助你
參考資料:
什麼是.htaccess?
關於永久連結說明
[htaccess]如何強制把 HTTP 導向 HTTPS,打造更安全的加密網站
[htaccess]把www的網址永遠轉址到non-www
WordPress htaccess設定教學,不可不知的技巧和竅門
調整.htaccess可改善WordPress的速度和安全性
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
