小白也能用heroku发布免费app (2)
1 工具准备
GitHub账号 Heroku账号(可以发布5个免费小app) VS Code Postman
2 环境准备
安装Vue之前,确保这三个玩意已安装:brew,node,npm。开动之前记得检查:
brew --version node --version npm --version
3 安装Vue
三大主流前端框架:angular,react和vue,好像还是vue最好上手。
npm install vue npm install -g @vue/cli
安装完毕,记得检查有没有安装成功:
vue --version
4 正式开动
4.1 创建项目文件夹
vue create <app-name>
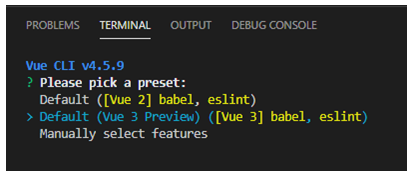
这时会弹出一个选项框,要选择是创建vue2还是vue3,我们当然选择vue3啦

给电脑一点时间,过一会所在目录下就会出现一个名为<app-name>的文件夹,那就是我们刚刚创建的vue项目。
点击进入名为<app-name>的文件夹,看见项目需要的一切文件已经安装好了。
4.2 更改一下dev模式的启动命令
不做任何修改,在本机跑的默认命令是npm run serve。为了可以在heroku上运作,我们需要对项目根目录的package.json文件稍作修改。
把原本代码 "serve": "vue-cli-service serve", 改为start就好 "start": "vue-cli-service serve",
修改完成后,记得看看修改是否成功:
npm start
运作成功应该可以在浏览器内看到localhost:8080下的默认vue欢迎页面
一切就绪后,参照官方教程做想做小网站吧……
……
……
……
5 准备发布heroku
比pytho flask的步骤简单多了。
5.1 在根目录创建static.json文件
touch static.json
static.json 文件内容为:
{
"root": "dist",
"clean_urls": true,
"routes": {
"/**": "index.html"
}
}
5.2 导出vue最终成品
退出dev模式后,在终端输入:
npm run build
运行完毕后,会发现根目录下多了一个dist文件夹,那就是我们的vue小app成品文件。
5.3 在heroku配置相关参数
nodejs vue小app有两个buildpacks需要添加:
heroku/nodejs https://github.com/heroku/heroku-buildpack-static
还是有两种方法供选择:
- 有安装heroku cli
heroku buildpacks:add heroku/nodejs heroku buildpacks:add https://github.com/heroku/heroku-buildpack-static
- 没有安装heroku cli,在heroku账号对应app的setting栏目下设置。
……
折腾完以上5大步骤后,就可以发布了。上传GitHub,heroku一键部署。
以上过程参考教程即可,不出意外基本上一次成功。此教程靠谱,一篇解决所有基础问题,完全不需要Google搜答案。我的总结基本上就是此教程的汉化版。
heroku除了发布免费app,还提供免费小型数据库。全部都有了,happy coding😏。
