看一看突然手好癢 : p5.js 初體驗
這周要做的事情有點多,加上剛考完大學程式能力檢定,想說好好放鬆,來看看 p5.js 是怎麼創作出這些圖片的呢? 阿看一看就突然手好癢,想實驗看看將漂亮的圖片加上一些變數會怎麼樣呢~~ 以下除了分享我做了哪些實驗之外,還順道做了點筆記~~ 分享給大家 !!
果然好奇心除了殺死貓以外,還很殺人類的時間 XD
p5.js 是什麼?
p5.js 是一個基於 JavaScript 的開源程式庫,它是 Processing 語言的延伸,將其應用轉換到 JavaScript,使創作者能在網頁中直接進行互動式設計、視覺藝術及多媒體創作,降低學習門檻,即使是非程式設計背景的人也可以利用它來創建互動性的作品,特別是在藝術、設計和創意技術領域中。
文章中還有介紹到其他也是透過視覺化的方式進行創作的平台,像是 MaxMSP,將程式語言變成一塊一塊的圖形,讓使用者能以拖放的方式組合這些模塊,串接出不同的流程,進行音樂的創作。
p5.js 創作第一步
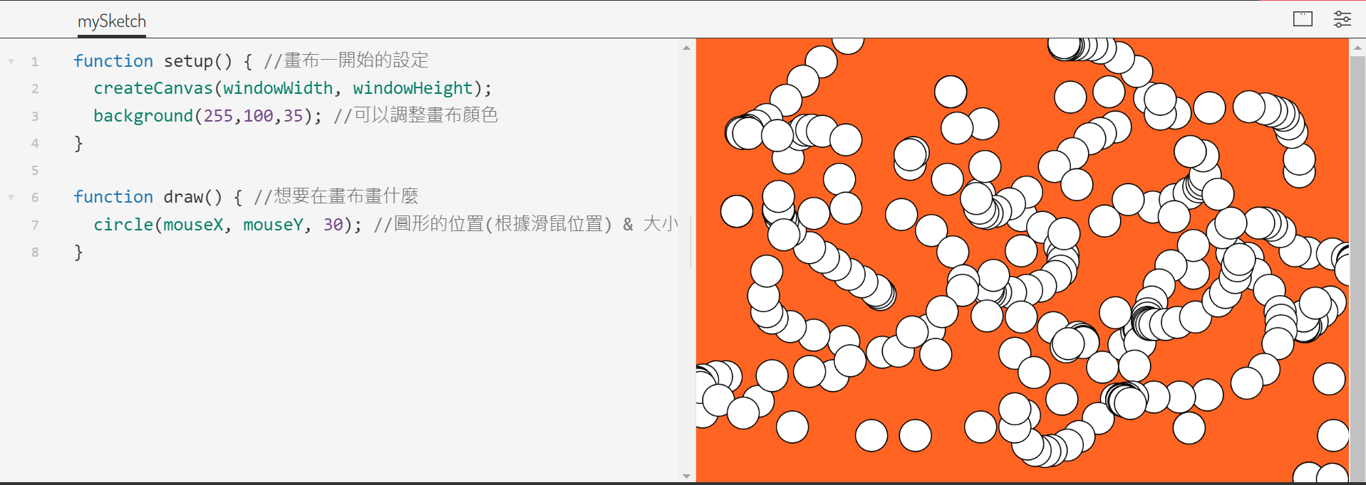
p5.js 的創作介面會先看到基本程式裡分成兩個部分, setup() 與 draw() 兩個區塊。前者代表在畫布一開始的設定,後者代表要在畫布上重複著畫著什麼新東西。在創作同時,右方欄位可以直接看到作品。

p5.js 圖形樣式設定
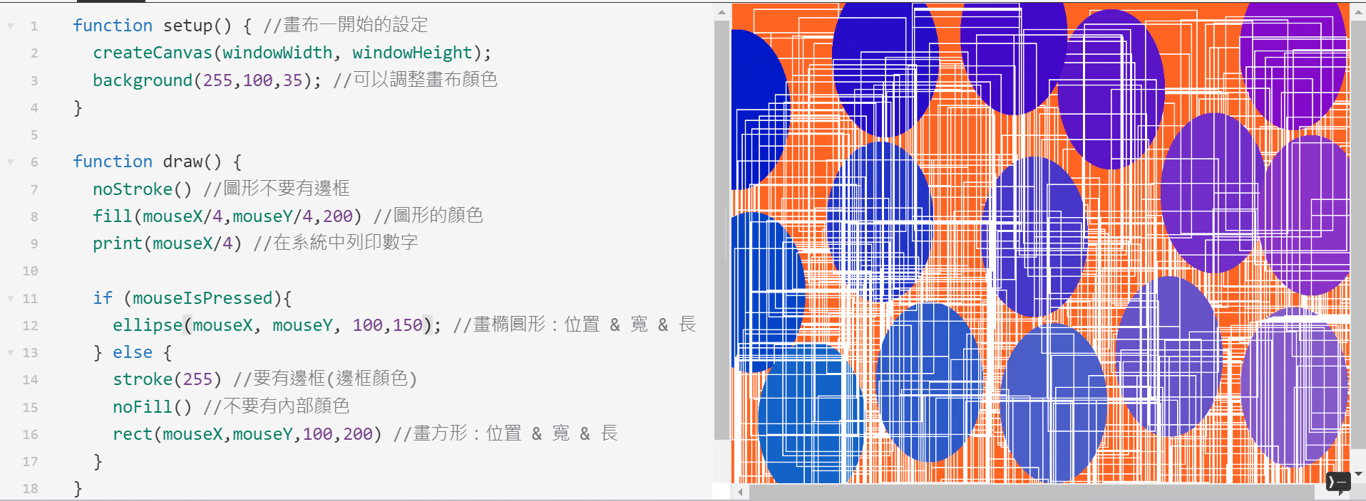
可以針對圖形的邊框以及裡面分別做設定,也可以透過函式的方式畫出許多形狀,像是圓形、橢圓形、長方形、三角形等,並設定圖形位置以及寬高。

圖形邊框以及內部設定:
fill()
noFill()
stroke()
strokwWeight()
noStroke()
形狀函式:
circle(X, Y, 大小)
ellipse(X, Y, 寬,高)
rect(X,Y,寬,高)
以上是我這周 p5.js 的學習筆記,希望除了幫助到我自己之外,也可以分享給大家~~
放大圖片後,程式碼後面的註解會更詳細說明程式的功能~~
