Coding起來- Python自動化爬蟲- Selenium套件-方法教學
Yo~ 今天來跟大家介紹自動化爬蟲非常好用的套件-Selenium,它可以模擬使用者操作瀏覽器的情境,自動幫助我們進到一層一層的網頁中爬取我們所需的資料

Selenium是什麼?
它主要的應用在對網頁程式執行自動化測試,但在資料科學的應用領域下,它被使用來解決資料科學家在爬取網頁資料時,所碰到的問題,像是網頁必須先輸入一些資訊才能獲得我們需要的資料,這些要傳入的資訊可能是使用者登入、表單填寫、需要點擊特定按鈕、需要輸入特定資訊等等。
Python 如何自動化控制網頁流程?
Python 透過Selenium這個套件連結WebDriver(網頁驅動程式),來自動操作瀏覽器活動

環境建置
1. 安裝瀏覽器: 由於Selenium對Chrome與Firefox的支援最好,因為我最常使用的瀏覽器為Chrome,所以我就以Chrome來完成自動化實作喔
2. 安裝WedDriver(網頁驅動程式):
Step 1. 進到下載驅動程式的網頁
a. Chrome: http://chromedriver.chromium.org/downloads
b. Firefox: https://github.com/mozilla/geckodriver/releases
Step 2. 挑選符合自己Chrome(瀏覽器)版本的網頁驅動程式下載
Step 3. 解壓縮到: a.自行決定的目錄位置 b. Python目錄底下 c.直接放在欲執行的Python檔目錄位置
小叮嚀: 可以將下載到的目錄位置設為環境變數,這樣在Python程式檔裡就不需要特別告訴電腦驅動程式的位置
3. 安裝套件:
pip install selenium
測試: 開啟與關閉網頁
這邊我們想要開啟一個指定的網站: https://medium.com/@chwang12341
1. 使用情況 1: 把WebDriver放在Python檔案旁邊或設為環境變數
## Import Package from selenium import webdriver ## Enabled Chrome function 打開模擬瀏覽器 chrome_browser = webdriver.Chrome() ## go to the website chrome_browser.get(“https://medium.com/@chwang12341") ## Close down the website chrome_browser.close()
2. 使用情況 2: 未把WebDriver放在Python檔案旁邊或設為環境變數
a. 只設定WebDrive的路徑,告知電腦去哪裡執行
## Import Package from selenium import webdriver ## WebDriver Path webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe" ## Enabled Chrome function 打開模擬瀏覽器 chrome_browser = webdriver.Chrome(executable_path = webdriver_path) ## go to the website chrome_browser.get(“https://medium.com/@chwang12341") ## Close down the website chrome_browser.close()
b. 設定WebDrive與chrome的位置
除非上一個方法不可行,不然不需要多設定chrome的位置
## Import Package from selenium import webdriver from selenium.webdriver.chrome.options import Options ## Chrome.exe location set options = Options() options.binary_location = “C:\Program Files (x86)\Google\Chrome\Application\chrome.exe” ## WebDriver Path webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe" ## Enabled Chrome function 打開模擬瀏覽器 chrome_browser = webdriver.Chrome(executable_path = webdriver_path, options = options) ## go to the website chrome_browser.get(“https://medium.com/@chwang12341") ## Close down the website chrome_browser.close()
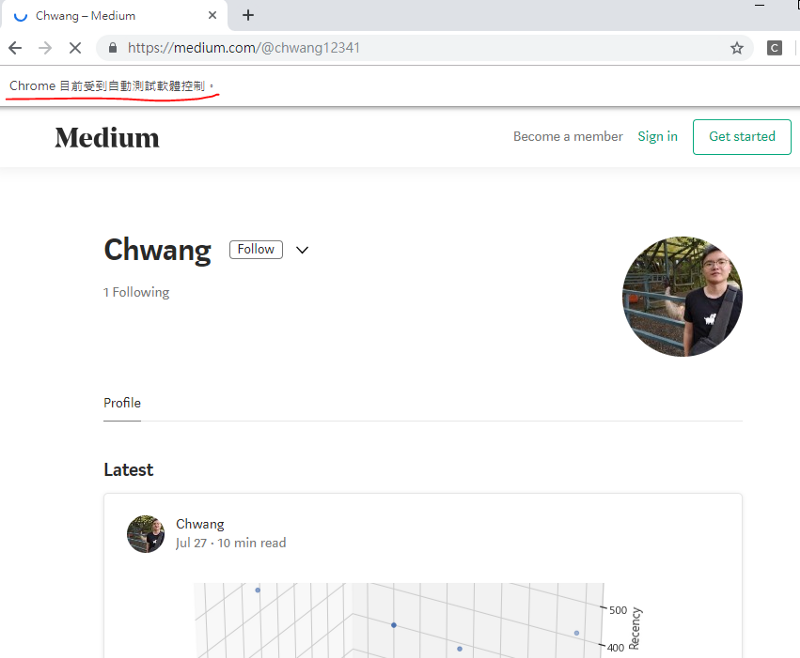
3. 執行結果
如圖左上角的地方會顯示Chrome瀏覽器目前被自動測試軟體控制,也就是被我們的Python檔所控制

目標網站的屬性
- 獲取目標網站屬性的方法
a. 瀏覽器名稱: ex. chrome_browser.name b. 網頁標題: ex. chrome_browser.title c. URL位置: ex. chrome_browser.current_url d. 連線Browser Id ex. chrome_browser.session_id e. 目標網頁原始碼: ex. chrome_browser.page_source f. 瀏覽器功能設定選項 ex. chrome_browser.capabilities
2. 實作
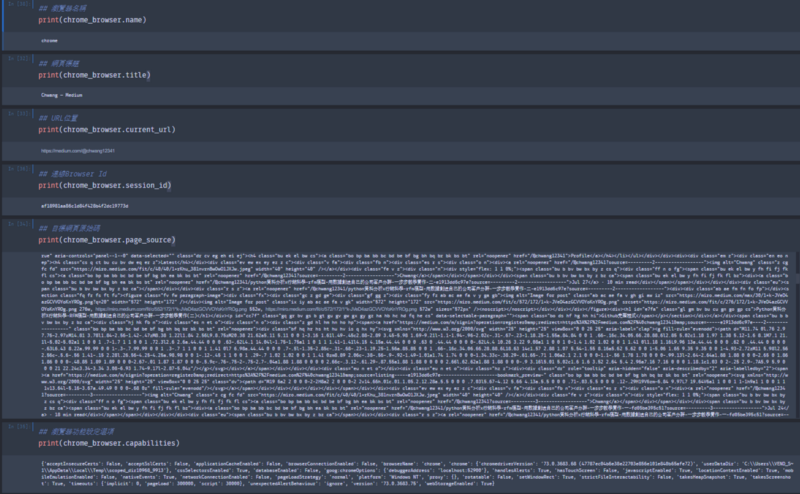
## Import Package from selenium import webdriver ## WebDriver Path webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe" ## Enabled Chrome function chrome_browser = webdriver.Chrome(executable_path = webdriver_path) ## go to the website chrome_browser.get(“https://medium.com/@chwang12341") ## 瀏覽器名稱 print(chrome_browser.name) ## 網頁標題 print(chrome_browser.title) ## URL位置 print(chrome_browser.current_url) ## 連線Browser Id print(chrome_browser.session_id) ## 目標網頁原始碼 print(chrome_browser.page_source) ## 瀏覽器功能設定選項 print(chrome_browser.capabilities)
3. 執行結果

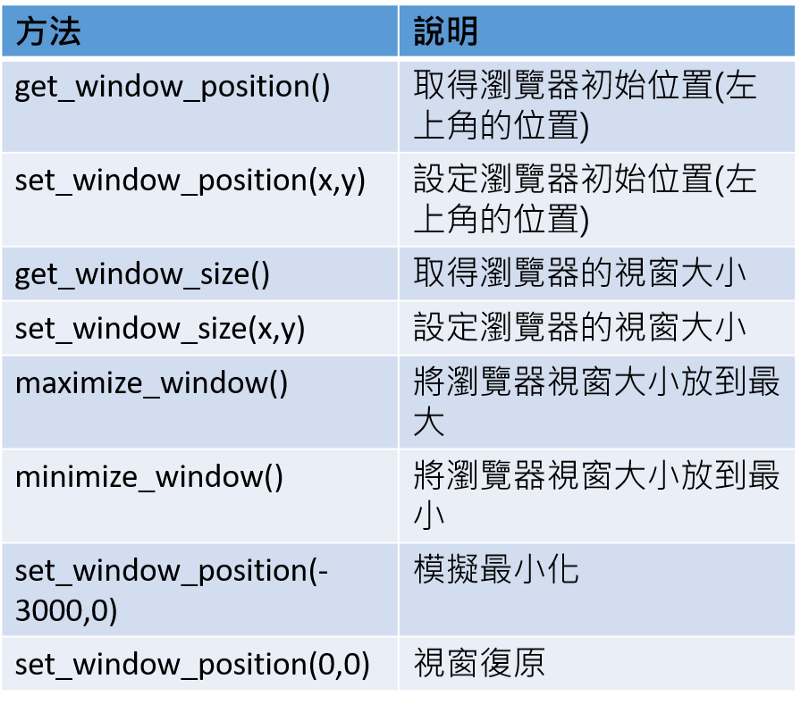
瀏覽器的大小與位置設定
1. 方法

2. 實作
## Import Package
from selenium import webdriver
## WebDriver Path
webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe"
## Enabled Chrome function
chrome_browser = webdriver.Chrome(executable_path = webdriver_path)
## go to the website
chrome_browser.get(“https://medium.com/@chwang12341")
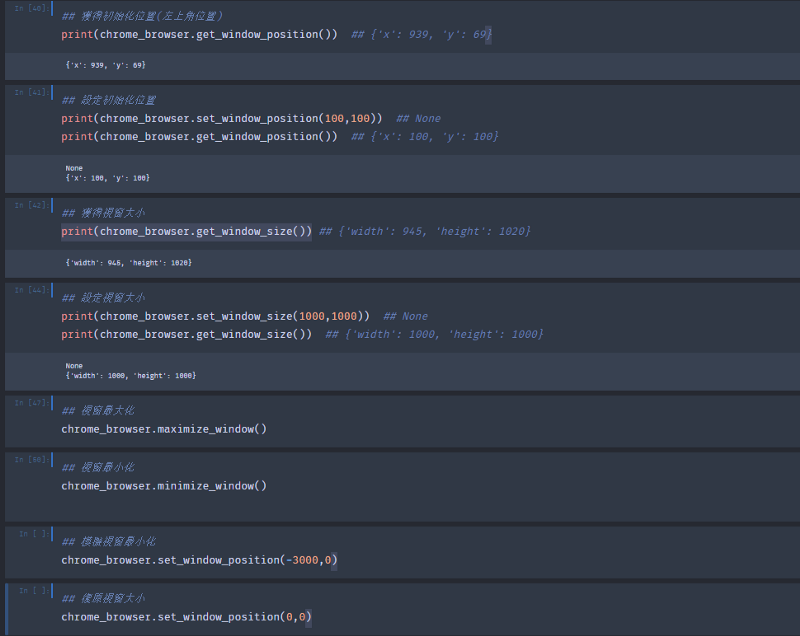
## 獲得初始化位置(左上角位置)
print(chrome_browser.get_window_position()) ## {‘x’: 939, ‘y’: 69}
## 設定初始化位置
print(chrome_browser.set_window_position(100,100)) ## Noneprint(chrome_browser.get_window_position()) ## {‘x’: 100, ‘y’: 100}
## 獲得視窗大小
print(chrome_browser.get_window_size()) ## {‘width’: 945, ‘height’: 1020}
## 設定視窗大小
print(chrome_browser.set_window_size(1000,1000)) ## Noneprint(chrome_browser.get_window_size()) ## {‘width’: 1000, ‘height’: 1000}
## 視窗最大化
chrome_browser.maximize_window()
## 視窗最小化
chrome_browser.minimize_window()
## 模擬視窗最小化
chrome_browser.set_window_position(-3000,0)
## 復原視窗大小
chrome_browser.set_window_position(0,0)
3. 測試結果

瀏覽器上的按鈕
1. 方法

2. 實作
a. 這邊我們先設定瀏覽器進入到goole網頁,然後進入到youtube的網頁,最後再進到我的Medium主頁,這樣就能看出按鈕的功能
## Import Package from selenium import webdriver import time ## WebDriver Path webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe" ## Enabled Chrome function chrome_browser = webdriver.Chrome(executable_path = webdriver_path) ## website you want to visit website_urls = ["https://www.google.com/","https://www.youtube.com/","https://medium.com/@chwang12341"] ## visit the website in order for url in website_urls: time.sleep(2) ## go to the website chrome_browser.get(url) ## 現在的網頁位置,會是網頁list中最後一個網頁位置 print(chrome_browser.current_url) # https://medium.com/@chwang12341 ## 上一頁 chrome_browser.back() print(chrome_browser.current_url) # https://www.youtube.com/ ## 再上一頁chrome_browser.back() print(chrome_browser.current_url) # https://www.google.com/ ## 下一頁chrome_browser.forward() print(chrome_browser.current_url) # https://www.youtube.com/ ## 重新整理頁面 chrome_browser.refresh() print(chrome_browser.current_url) # https://www.youtube.com/ ## 關掉頁面 # chrome_browser.close() ## 關掉頁面 和 驅動程式 WebDriverchrome_browser.quit()
瀏覽器截圖
a. 用法: save_screenshot(檔案名稱與路徑)
b. 回傳值: False(代表儲存失敗), True(代表儲存成功)
c. 實作
## Import Package
from selenium import webdriver
import time
## WebDriver Path
webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe"
## Enabled Chrome function
chrome_browser = webdriver.Chrome(executable_path = webdriver_path)
## website you want to visit
website_urls = ["https://www.google.com/","https://www.youtube.com/","https://medium.com/@chwang12341"]
## visit the website in order
for url in website_urls:
time.sleep(2)
## go to the website
chrome_browser.get(url)
chrome_browser.save_screenshot("C:/Users/test.png")
網頁元素的操控
a. Selenium利用find_element_xxxxxx的方法來找尋我們需要的元素,也就是根據html的tag資訊找尋對應的元素,這樣就可以進一步對指定的元素進行操作,像是輸入文字或點擊等

b. 找到指定元素後,可以進行的操作指令

Class名稱裡面有空格的解決辦法
a. 有時我們在獲得元素時,所指定的Class名稱可能會市多個class名稱組合起來的,而中間都會用空格來隔起來,如果我們直接執行,系統會報錯,我們該如何解決呢?
- i. class有唯一性,取空格兩側有唯一性的class名稱
- ii. 若空格兩側都沒有唯一性,利用索引的方式來查找 ex. chrome_browser.find_elements_by_class_name(“q”)[0]
- iii. 改用css選擇器進行定位,空格的地方用.取代
實作一個小程式
a. 剛剛介紹了許多的Selenium方法,現在就讓我們來play一個小小的程式試試
b. 程式說明: 我們來實作一個在google搜尋上,打上我們想搜尋的文字,並按下搜尋按鈕
Step 1: 打開網頁到google主頁
## Import Package
from selenium import webdriver
## WebDriver Path
webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe"
## Enabled Chrome function
chrome_browser = webdriver.Chrome(executable_path = webdriver_path)
## go to the website
chrome_browser.get("https://www.google.com/")
Step 2: 查詢搜尋欄的tag,這樣我們才能知道對誰傳送文字
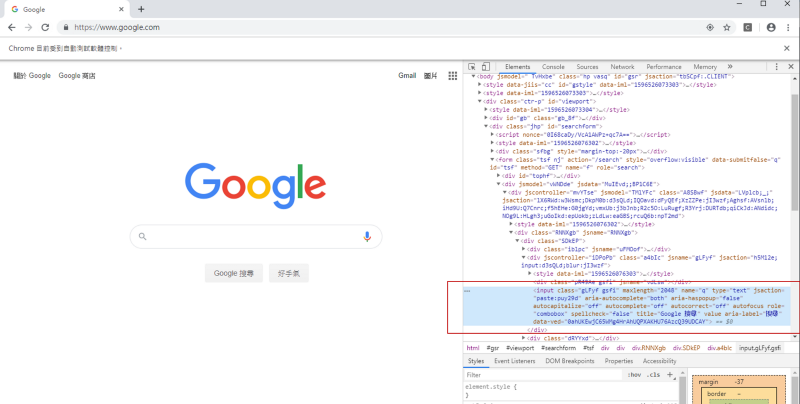
i. 利用右鍵檢查的方式來查詢
ii. 紅框框內的tag就是我們要使用的搜尋欄

iii. 我把tag複製下來比較清楚
<input class=”gLFyf gsfi” maxlength=”2048" name=”q” type=”text” jsaction=”paste:puy29d” aria-autocomplete=”both” aria-haspopup=”false” autocapitalize=”off” autocomplete=”off” autocorrect=”off” autofocus=”” role=”combobox” spellcheck=”false” title=”Google 搜尋” value=”” aria-label=”搜尋” data-ved=”0ahUKEwjC65WMg4HrAhUQPXAKHU76AzcQ39UDCAY”>
iiii. 這邊我們就可以使用name=”q”來幫助我們的自動化程式獲取搜尋欄位的元素,那搜尋按鈕也使用一樣的手法來查詢喔
Step 3: 獲取搜尋欄的元素,並傳入指定文字
## 獲得搜尋欄的元素 search = chrome_browser.find_element_by_name(“q”) ## 傳入文字 search.send_keys(“coding起來”)
Step 4: 獲取搜尋按鈕的元素,並觸發點擊事件
## 獲得按鈕元素 btn = chrome_browser.find_element_by_name(“btnK”) ## 觸發點擊事件 btn.click()
c. 小叮嚀: 由於有時候我們的自動化程式會在網頁還沒完全loading好就執行下面的指令,導致一些錯誤,所以建議使用time.sleep()來等待一下,讓程式能正確執行
d. 完整程式
## Import Package
from selenium import webdriver
## WebDriver Path
webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe"
## Enabled Chrome function
chrome_browser = webdriver.Chrome(executable_path = webdriver_path)
## go to the website
chrome_browser.get("https://www.google.com/")
## 獲得搜尋欄的元素
search = chrome_browser.find_element_by_name("q")
## 傳入文字
search.send_keys("coding起來")
## 獲得按鈕元素
btn = chrome_browser.find_element_by_name("btnK")
## 延遲時間
time.sleep(2)
## 觸發點擊事件
btn.click()
補充: 如何關掉瀏覽器跳出的通知視窗
a. 為了避免隨時可能跳出的通知視窗,阻擾了我們自動化程式的執行,我們需要關掉它,這邊引用chrome module底下的Options方法,來設定通知視窗
b. 舉例:
## Import Package
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
## 啟用Options方法
options = Options()
## 關掉通知
options.add_argument(" - disable-notifications")
## WebDriver Path
webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe"
## Enabled Chrome function
chrome_browser = webdriver.Chrome(executable_path = webdriver_path)
## go to the website
chrome_browser.get("https://www.google.com/")
補充: 利用xpath來查找元素
a. 如何獲取指定元素之xpath
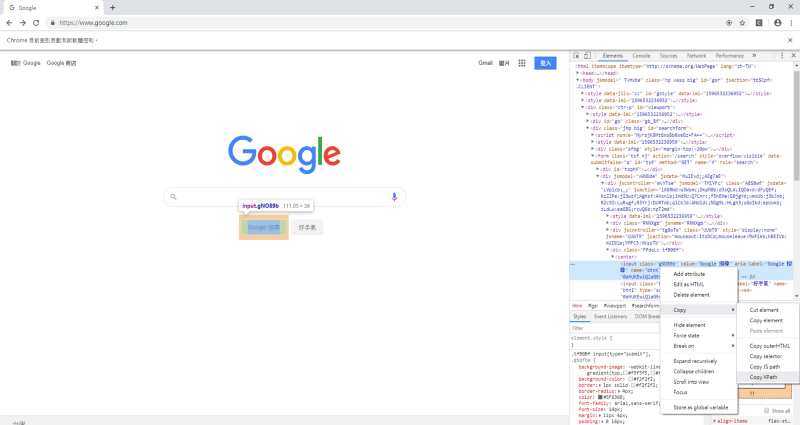
i. 一樣點擊滑鼠右鍵按檢查
ii. 找到指定的元素標籤
iii. 對標籤按右鍵,按copy裡面的copy x_path

b. 完整程式: 跟上面的程式過程一樣,但改用xpath的方式,由於最後按下搜尋鍵的type=’submit’,所以我們可以改用.submit()來觸發搜尋
## Import Package
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
## 啟用Options方法
options = Options()
## 關掉通知
options.add_argument(" - disable-notifications")
## WebDriver Path
webdriver_path = "C:/Users/user/Desktop/Learn-Python-/selenium/driver/chromedriver.exe"
## Enabled Chrome function
chrome_browser = webdriver.Chrome(executable_path = webdriver_path)
## go to the website
chrome_browser.get("https://www.google.com/")
## 獲得搜尋欄的元素
search = chrome_browser.find_element_by_xpath('//*[@id="tsf"]/div[2]/div[1]/div[1]/div/div[2]/input')
## 傳入文字
search.send_keys("coding起來")
## 延遲時間
time.sleep(2)
## 獲得按鈕元素並觸發點擊事件
btn = chrome_browser.find_element_by_xpath('//*[@id="tsf"]/div[2]/div[1]/div[3]/center/input[1]').submit()
結語
相信大家會了Selenium方法後,可以實現非常多樣的網頁自動化程式,可以自動登入許多網頁(ex. Gmail、Facebook、Medium等等),也可以自動查詢許多需要的內容,也就可以實現自動化爬蟲的能力囉,希望有幫助到大家~~
因為程式複製過來,有時候會跑版,所以大家如果遇到沒辦法執行的話,可以到我的Github中複製我跑過的完整程式喔!!
Reference:
http://yhhuang1966.blogspot.com/2018/05/python-selenium_27.html
https://kknews.cc/zh-tw/code/azgby3g.html
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐