新 MacBook Pro 的 Touch Bar 没「消失」,只是变成了「刘海」
北京时间 10 月 19 日,Apple 发布搭载 M1 Pro 和 M1 Max 芯片的 MacBook Pro。采用新的芯片的 MacBook Pro 不仅性能更加强劲,还带来了……「刘海」(notch)。
在发布会前几个小时、我跟好朋友吃饭的时候,我说:首先,更接近电脑形态的 iPad Pro 也没有带这个 notch;其次,如果带了 notch,macOS 上的应用程序全屏状态下需要重新适配。相比较于有成熟「应用花园」的 iPhone 和 iOS,MacBook 明显需要考虑旧软件的适配问题。这两个情况都导致新 MacBook Pro 带 notch 的可能性极低。
但是当那个 notch 出现的时候,我立刻打了几个滚(物理),然后在语音频道里说,「唔該幫我 call 個白車(麻烦帮我叫下救护车)……」
发布会结束之后,我立刻在脑子里考虑好几个问题,突然发现:这条 notch 和它两边的空间,其实就是 Touch Bar 的「借尸还魂」。
步子跨太大,容易扯着 TouchBar
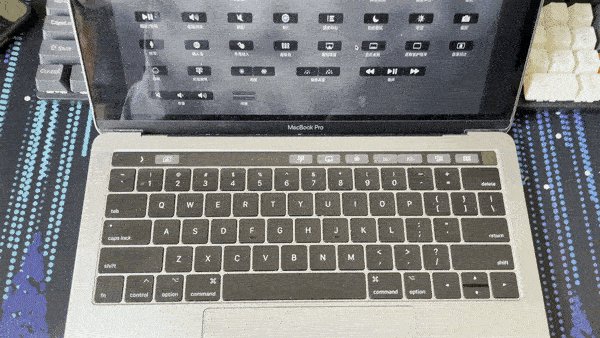
我现在在用的 MacBook Pro 是 2016 Late 款,也就是第一代搭载触控栏(Touch Bar)和臭名昭著的二代蝶式键盘的 MacBook Pro。
我个人其实对触控栏有一些复杂感情:对于我来说,传统 Function 键(F1 至 F12)在绝大部分情况下确实没什么用,触控栏的确可以让我使用键盘这一条「地带」的频率提升;但反过来说,触控栏只能帮我完成日常的常用操作,比如换个输入法、调一下音量,或是打开截屏,等等,本应作为主要应用场景的应用程序自带控制,却还是没能抵过手指对键盘快捷键的的肌肉记忆。事实证明,我在外接键盘使用 MacBook Pro 的时候基本上不会怀念 TouchBar。
老触控栏还额外将 Escape(ESC)键作为触控栏屏幕的一部分,把实体 ESC 键拿掉了。虽然大部分情况下问题不大,但作为 vim 的老用户,这一点的确让日常给自己的 VPS 做运维的我搞得有些不爽。
后来的事情大家都知道:即使 Apple 最终让实体 ESC 键又改回来,却没能让触控栏成为大家购买更贵的 MacBook Pro 的理由,它最终在最新款 MacBook Pro 中被砍掉。
那么古尔丹,代价就是…… 刘海。
便携、更大的屏幕和 Notch
对于带屏幕的电子设备而言,屏幕越大,设备体积肯定也需要跟着扩大——这一点笔记本电脑当然不会例外。也因此 MacBook Pro 为用户提供两种尺寸等级,较大的 16 吋整体三维肯定会比较小的 14 吋要大一些。
而 Apple Watch Series 4 和 Apple Watch Series 7 的经验告诉我们,想要在提升屏幕尺寸的前提下确保设备的便携性,那么屏占比拉满也是一个办法——它还能提升设备整体观感,让设备的正面看上去就是「一整块玻璃」,在设计上的确能帮助设备变得更好看。
当然了,既然屏幕想要更多的空间,那么势必会挤压传感器的空间;或者这么说,在传感器无法舍弃、追求小尺寸上的最大内容空间的情况下,notch 就成为必须的一块存在,否则你只能让整个设备的三维扩大,让便携性下降。(否则势必会影响到传感器的发挥,例如小米 MIX 4 上的前置摄像头。)
如果用「不可能三圆」来描述它们的关系,就是下面这张图。

Apple 显然在 iPhone 尝试的「edge to edge」与微型化的设计思想上尝到甜头:对于 Apple 而言,「无边泳池」的设计思路显然更像是它们宣称的「只要正确就不必更改」的范畴。因此,notch 对 Apple 而言只是可被接受的取舍。
但是,这个取舍在笔记本电脑上还是有些异类。
笔记本上 Notch 的问题
首先让人联想到的就是「不是电脑的电脑」的 iPad Pro。从逻辑上,更接近电脑形态的 iPad Pro 并没有被强制上一个 notch(而且还搭载面容 ID)。如果要解释为何 iPad Pro 为何没有刘海,应该只能从 iPad Pro 本身的操作逻辑来解释:作为触摸屏设备的 iPad Pro,你有很大概率会抱在两只手里用;或者一只手拿着、另一只手握着笔。如果强行缩窄边框,拇指很有可能会误触屏幕,反而造成体验下降。
但是,换个角度看,几乎没人会吐槽 iPad Pro「边框停航母」、屏占比不够高,或是屏幕不够大等等问题。这一点放在 MacBook Pro 上其实也能成立,而且更能说明笔记本上 notch 是一个尴尬的决定:
- 并没有人吐槽 13 / 15 吋的老 MacBook Pro 屏幕尺寸不够用。
- 即使强行认为它们小了,那么强行扩充 1 吋带来的体验提升也太小了。
- 强行扩充的这一吋还会挤占摄像头空间,这对于很多需要使用笔记本开会的人们来说简直是不可接受的(包括使用屏下摄像头)。
而且还有一个问题:notch 挤占的空间正好就是 macOS 顶部的 菜单栏(menu bar) 的空间。如果你用过 MacBook Pro 的话,就知道这个栏右侧状态菜单空间是根本不够用的:装多几个 app,它们的图标就能把整个菜单栏的空余挤占得一干二净。

嗯?等等…… 我刚才是不是说到 notch 挤占的是 macOS 的菜单栏?
升级为副屏的菜单栏
时间回到几个小时之前、我和朋友吃饭的时候。当时我在 Telegram 上看到一张 MacBook Pro with notch 的假想图。在这张图上,notch 两边屏幕部分变成黑色,部分菜单栏上的项目转移到 notch 两边变黑色的部分。当时我跟朋友的说法就是,如果 Apple 这样做,那么我觉得我还是能接受的。
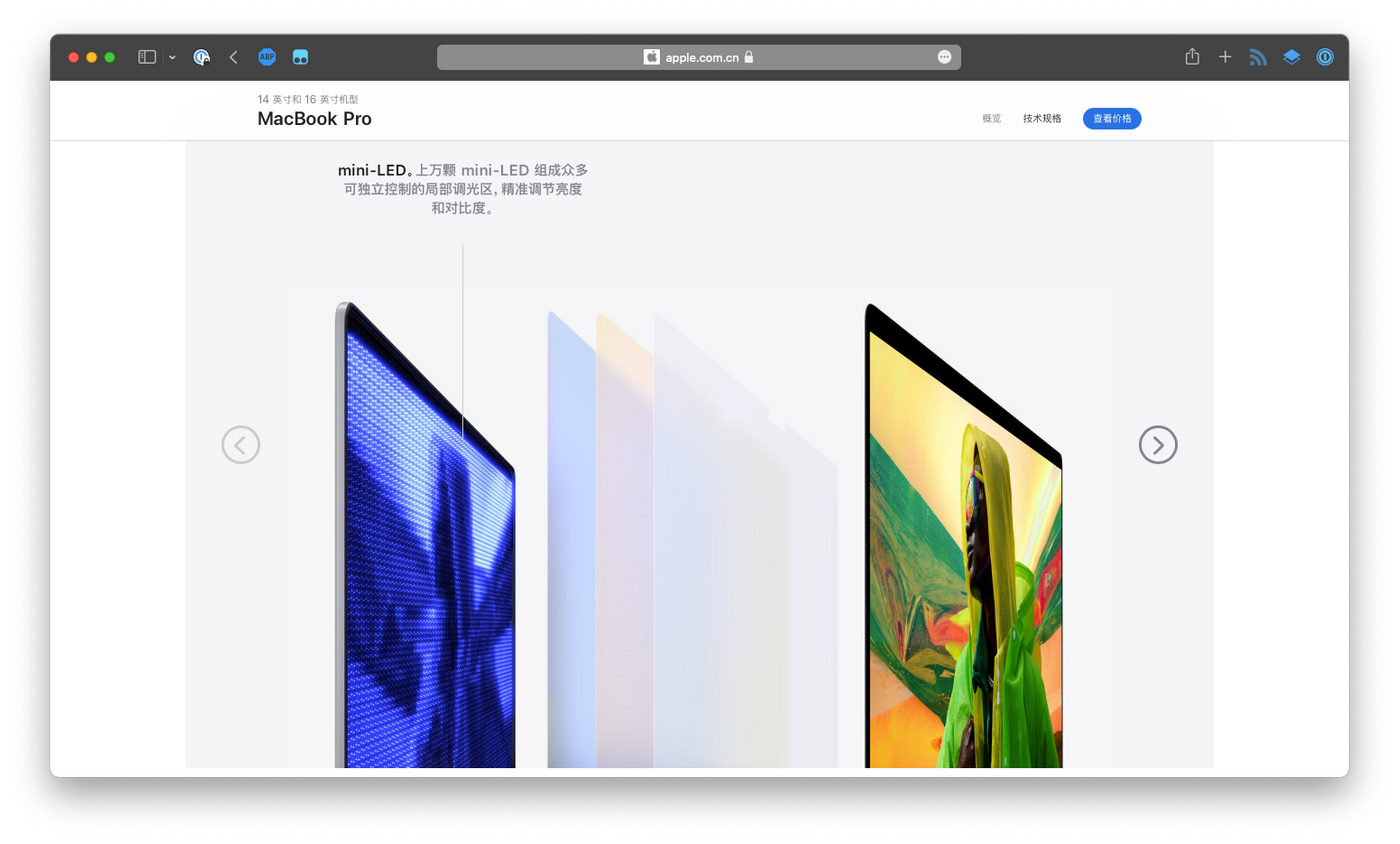
现在看来,Apple 的思路其实和这样相差不大,只不过更加激进一些。如果你看过发布会,那么你会发现,顶部 notch 部分的屏幕规格相比下方的主显示区域是有下降的——至少这块部分没有 mini-LED 灯珠;而且官网提到的分辨率参数也并不含这一部分。

也就是说,新 MacBook Pro 实际上采用两个显示模块:一块显示主要内容的主显示区域,以及另一块显示菜单、状态等信息的菜单栏(副屏)。
如果你理解这一点,那么 Apple 另一个略显敷衍的设计也显得可以理解:当 app 全屏运行时,macOS 会自动隐藏菜单栏,延续到新 MacBook Pro 就是副屏全黑,这样既延续就有的系统设计逻辑,又可以隐藏 notch,还保证 app 的兼容性。(就是副屏这样显示着实有些浪费…… 个人希望常驻个时间和状态等等的也好。)

不过,这还没有解答所有的问题。
触控栏 2.0
比如,对于(只能)使用键盘鼠标的 MacBook Pro 来说,如何「优雅地」让鼠标在新的菜单栏里穿梭就是个问题。
你想啊,如果你单纯就用传统的鼠标指针,鼠标从一边移动到另一边,到中间 notch 的部分,就,不见了。大部分情况下,鼠标在菜单栏穿梭的的情况就是想找某一个功能,眼睛肯定是聚焦在鼠标上的;你这一藏,肯定就出问题了嘛。
那么这时候咱不妨看看 iPad 上的鼠标指针设计。给 iPad 接上鼠标,iPad 显示的并不是传统尖嘴指针,而是一个圆点;而且这款圆点在接触到触控元素时,就会自动 attach 到内容上。
这个设计实际上也并非 iPad 首创。在带触控栏的 MacBook 上,当你在系统偏好设置里调整触控栏的菜单时,你可以将鼠标一直往下,你会发现原本在主屏幕上的鼠标会自动 attach 到触控栏上,效果和 iPad 上的鼠标如出一辙,而且会有一种触控栏和主屏幕融为一体的感觉。

直到这里,我们才终于回到了原点,将一切线索连接起来:原来新的 MacBook Pro 的 notch 并不是那块显示屏幕的一部分,而是触控栏的 2.0 版本。很显然,Apple 已经重新思考触控栏对于 Mac 的意义究竟何在:既然它和 macOS 原有的菜单栏有诸多重合之处,那么干脆就让它成为菜单栏。
加上 iPad 上对于鼠标指针的逻辑设计,我们可以这样预测:在新 MacBook Pro 上,鼠标在触控栏一定不会保持指针形态,而是变成类似传统触控栏这样的 attach 方式。这样做有这些好处:
- 在菜单栏里导航,「肉手可感」地更方便。
- 降低 notch 对菜单栏「拦腰折断」的影响。
- 暗示「鼠标已在屏幕之外」。
当然,这样的设计也不是没有带来疑问。比如我刚才提到的菜单栏捉襟见肘的空间、为何 Apple 不让新的菜单栏永远显示黑色底边以保持观感,以及软件窗口全屏状态下新的菜单栏空间实际上是被浪费掉了的。
不过,希望这篇微不足道的文章可以帮助你理解为什么 MacBook Pro 要「强行」上一个刘海——至少这样看下来,这样就显得合理得多,对吧?
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!