阿尼繪圖教室01 - AI / Illustrator 教學 如何在AI裡製作噪點紋理
AI / Illustrator 教學 如何在AI裡製作噪點紋理

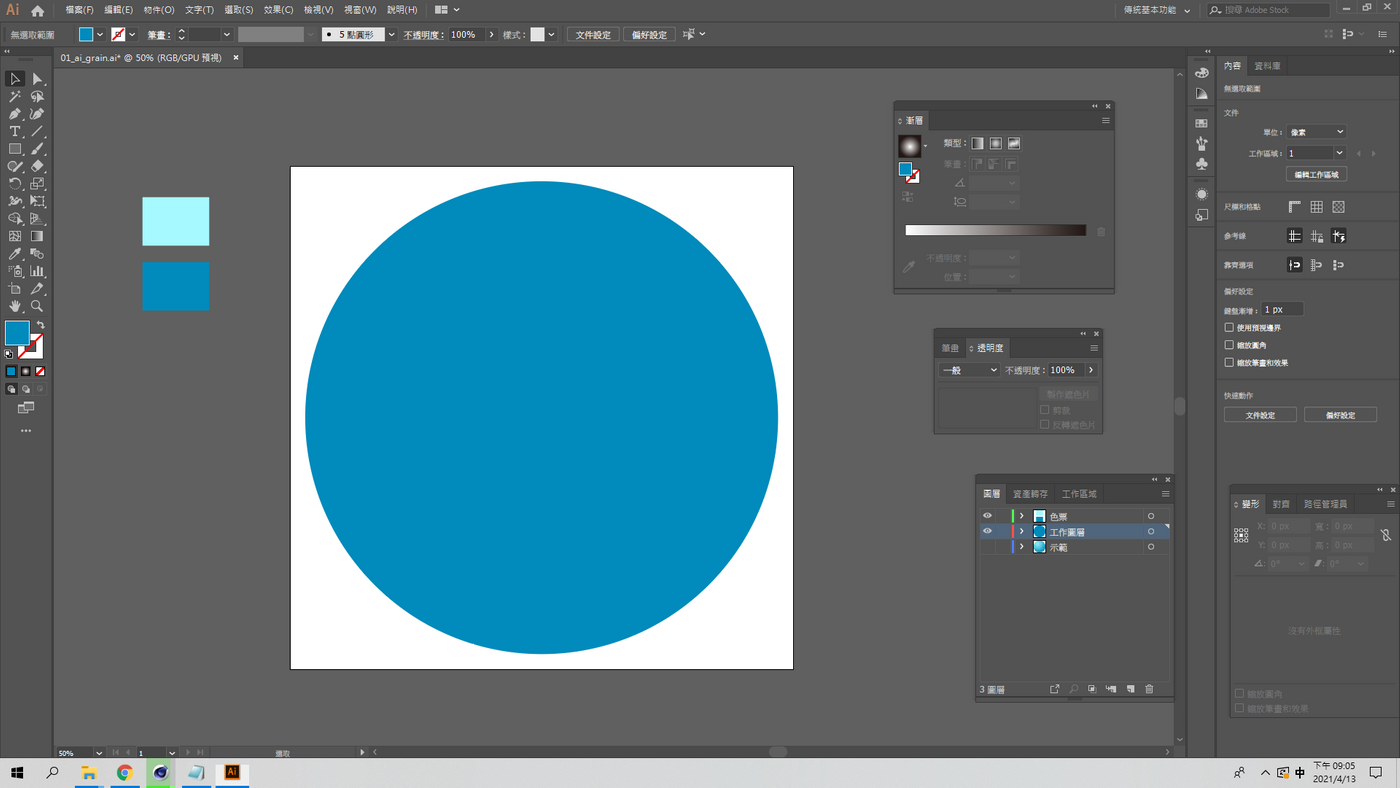
步驟1
新增一個圓形,或是你想用其他形狀也可以。這裡阿尼選擇深藍色,這個顏色之後會是完成品的暗面顏色,請注意。

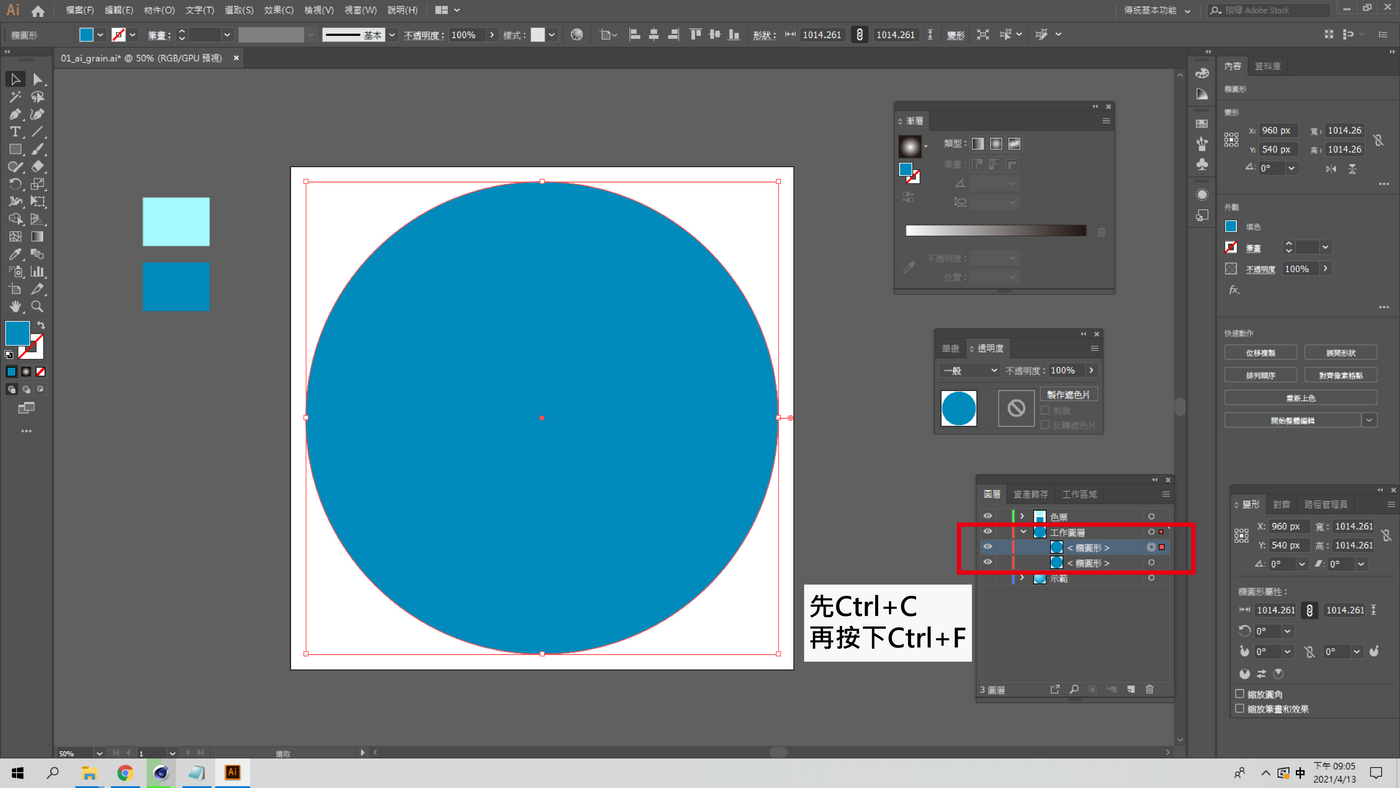
步驟2
點選圓形後,按下Ctrl+C,再按下Ctrl+F,就會在原地複製一個圓形。可以看到紅框處圖層那邊有兩個一樣的圓形,代表複製成功。

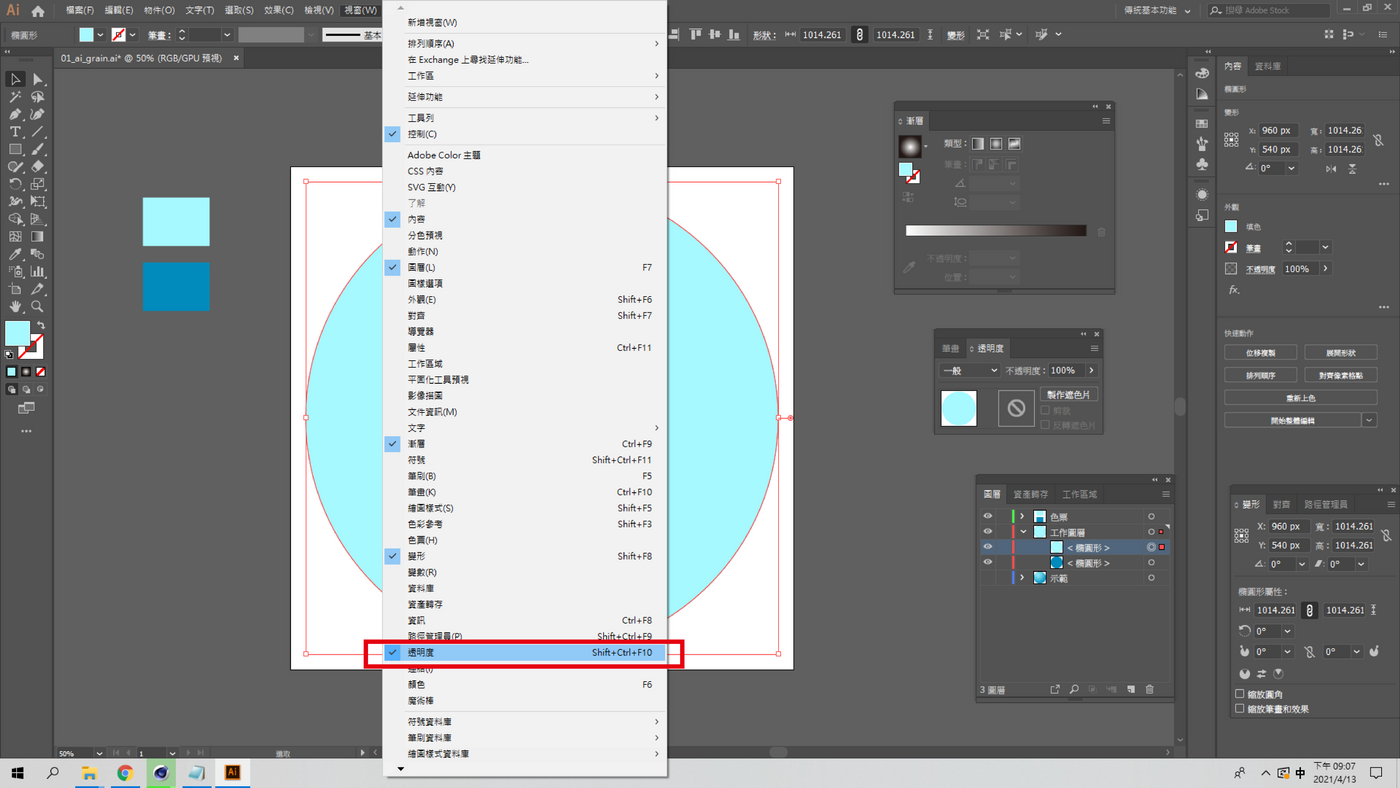
步驟3
將上面的圓形改為淺藍色,這個顏色會是之後完成品的亮部顏色。接著點選 [視窗]-[透明度]。

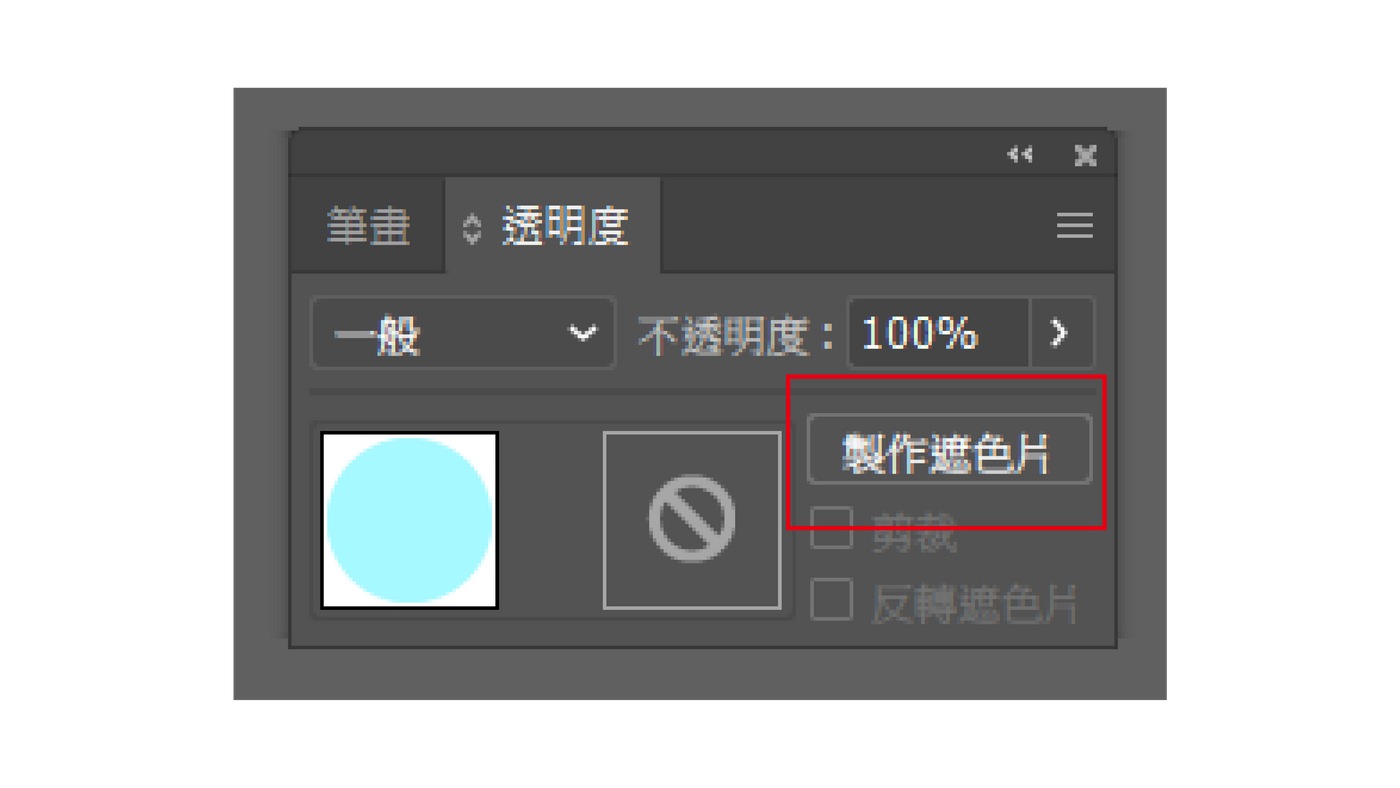
步驟4
按下製作遮色片,並注意剪裁不要勾選,如果預設有勾選把它取消掉。

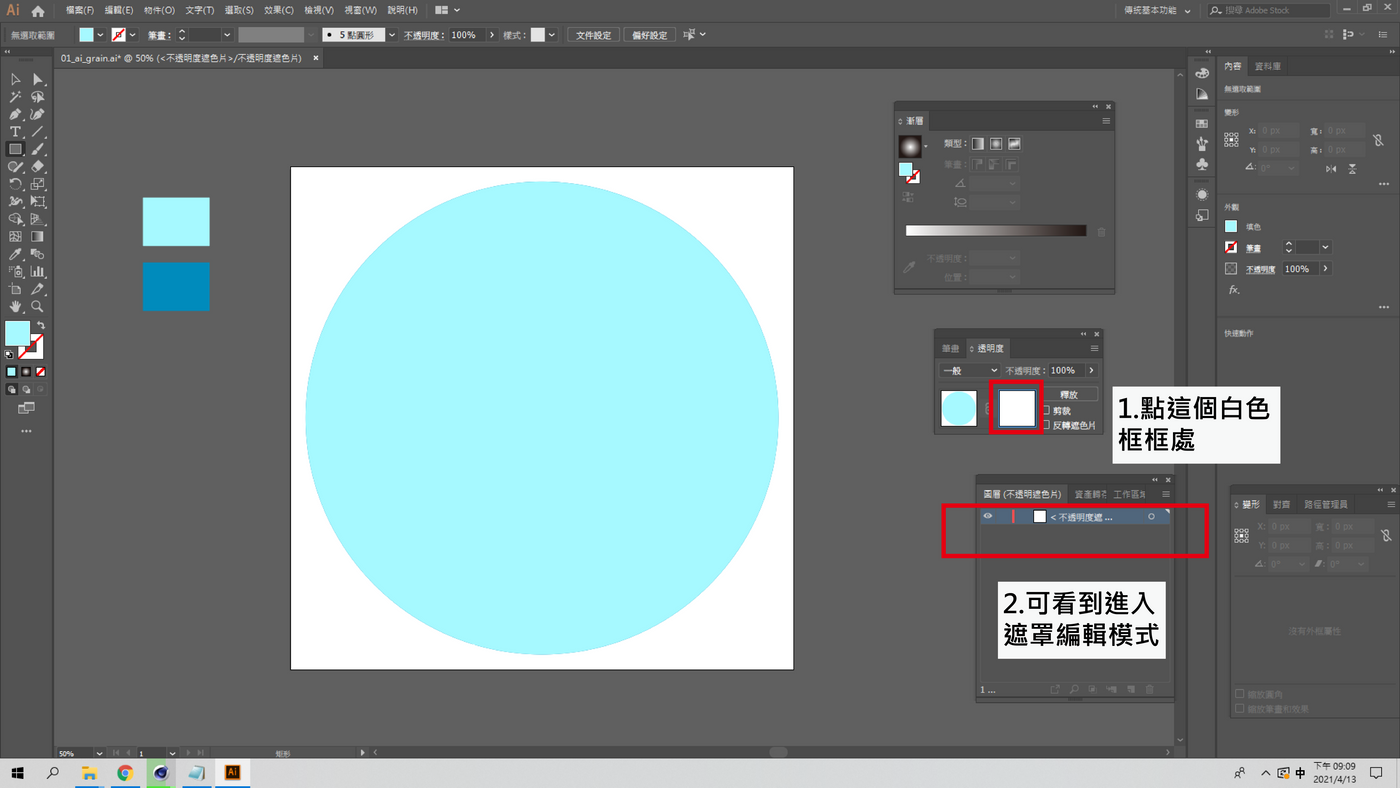
步驟5
點選透明度工具裡的白色正方形(下圖紅框處),在圖層中可以看到進入遮罩編輯模式。

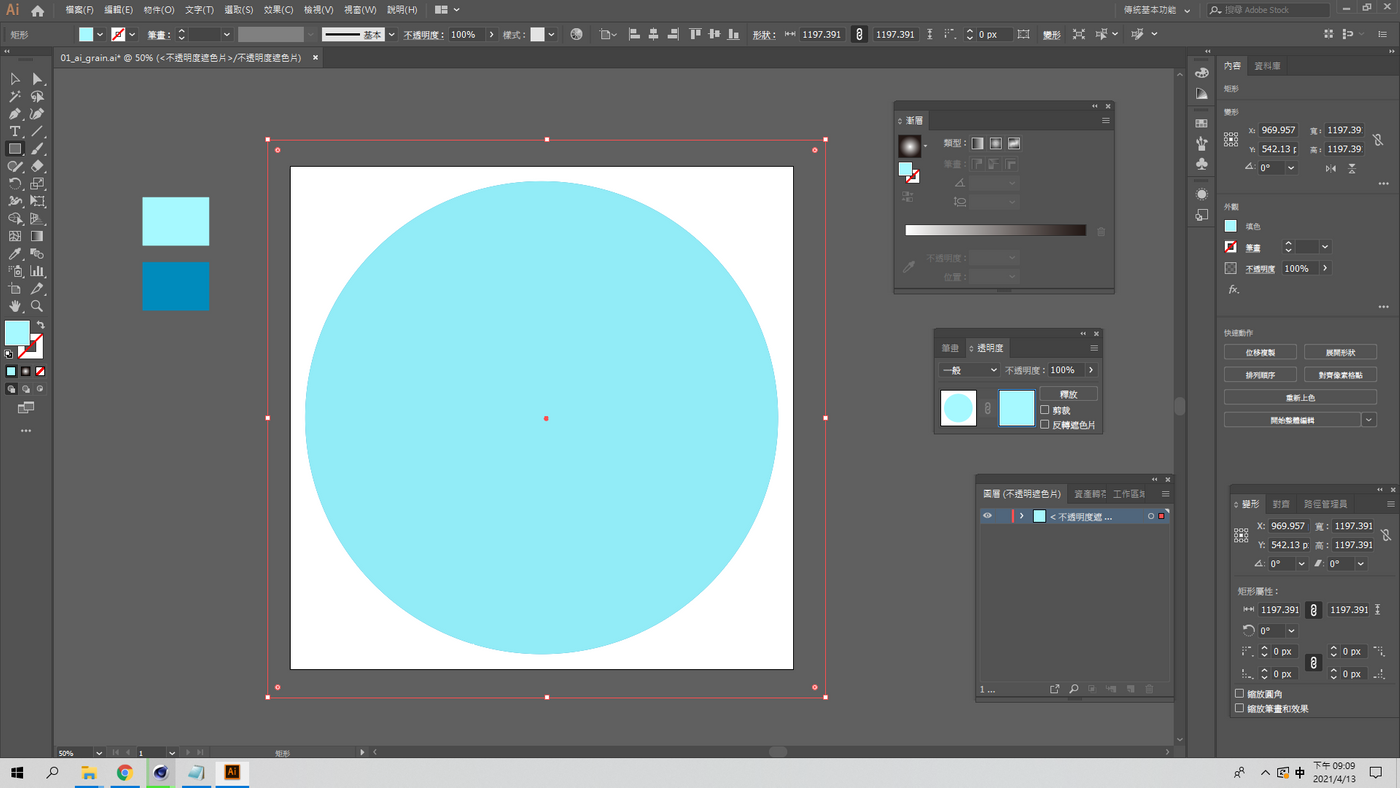
步驟6
直接建立一個方型,方型大小要能夠把圓形覆蓋住,這裡的方框顏色並不重要,因為它只是遮罩。

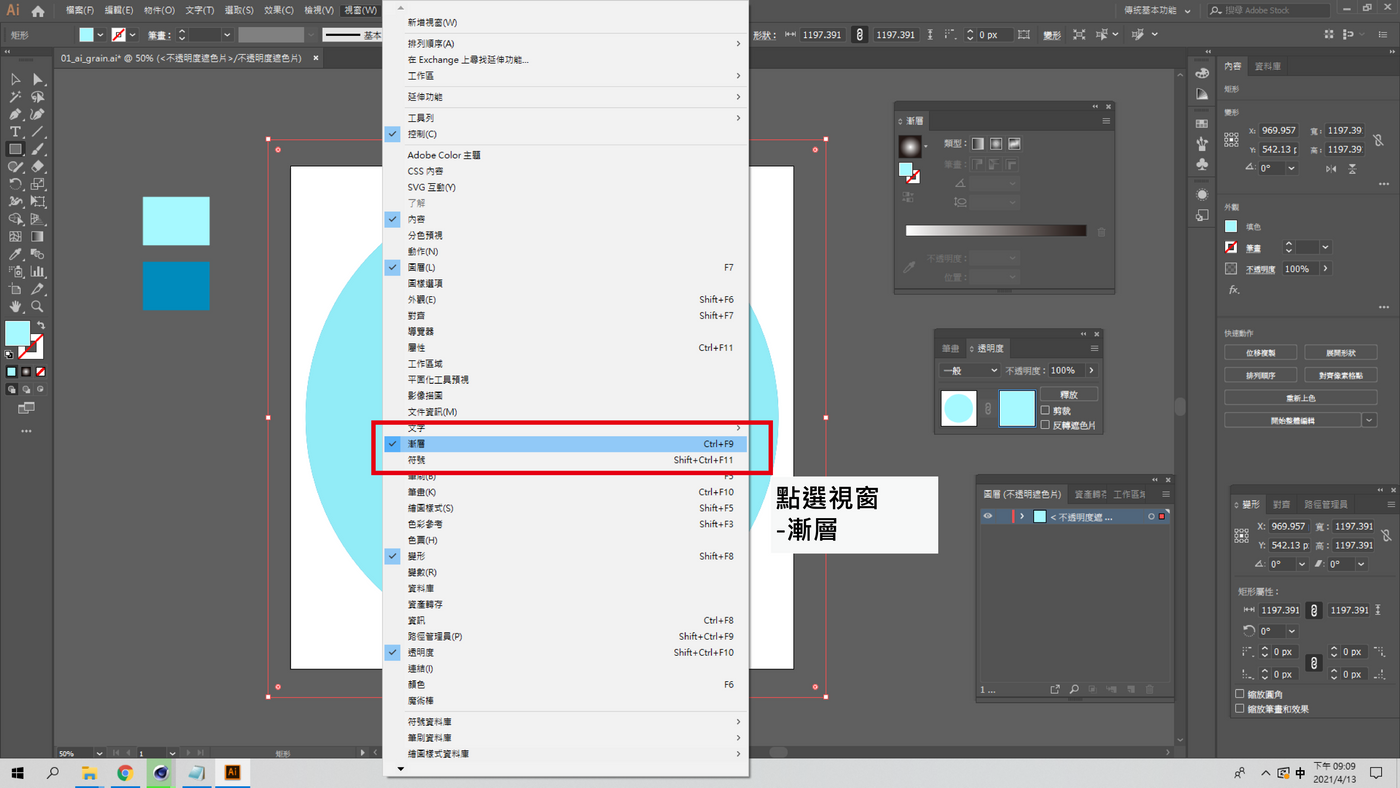
步驟7
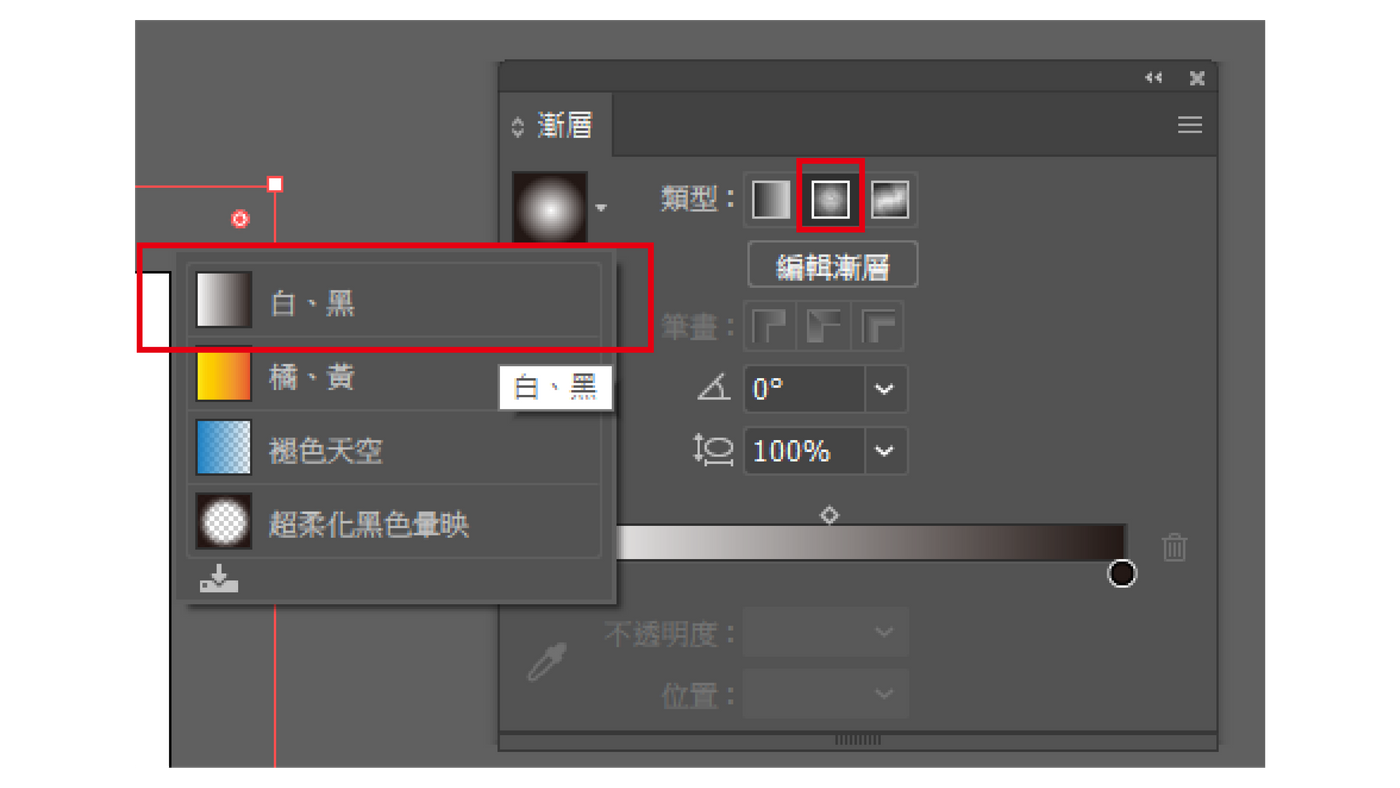
點選[視窗]-[漸層]。

步驟8
在漸層工具裡面,選取如圖的圓形放射模式,並注意顏色應設定為黑白。

步驟9
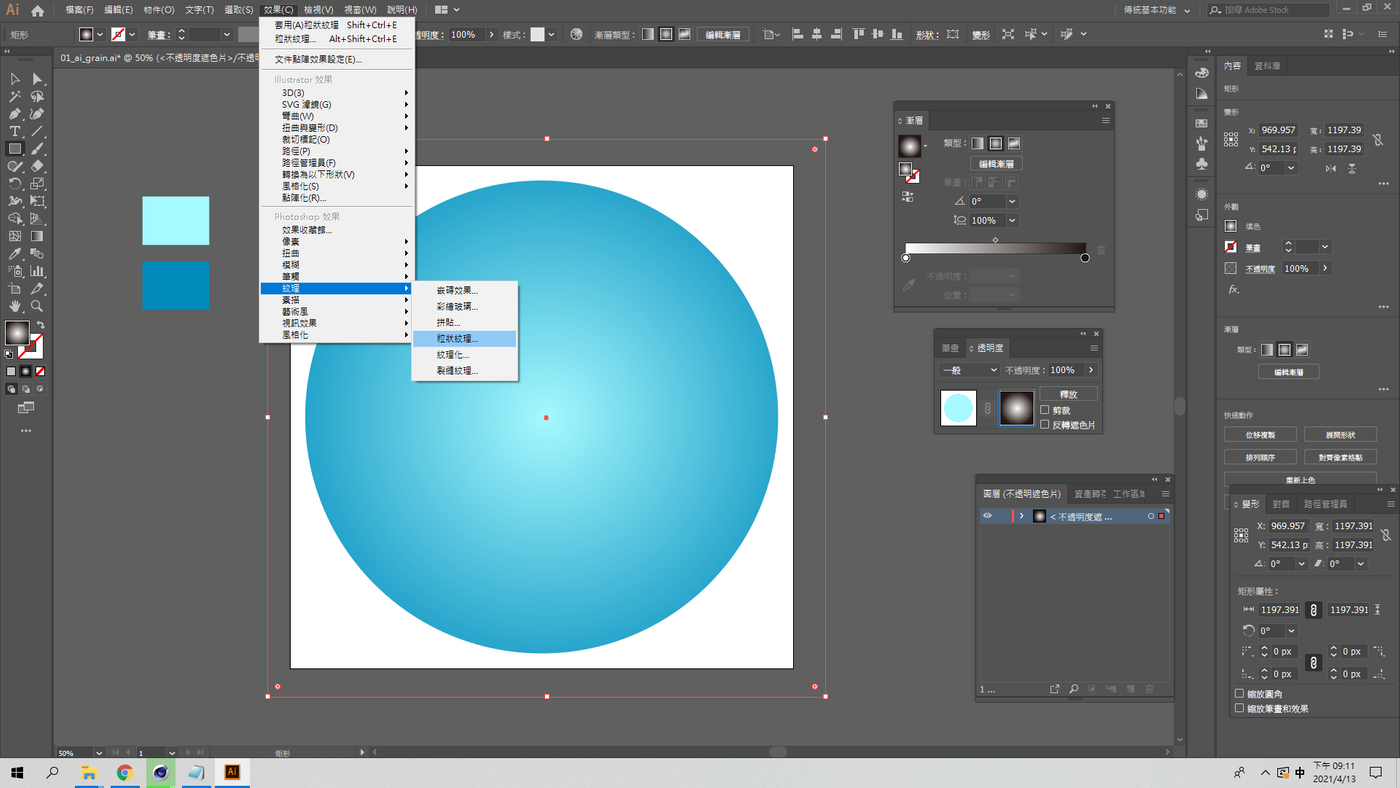
點選[效果]-[紋理]-[粒狀紋理]。

步驟10
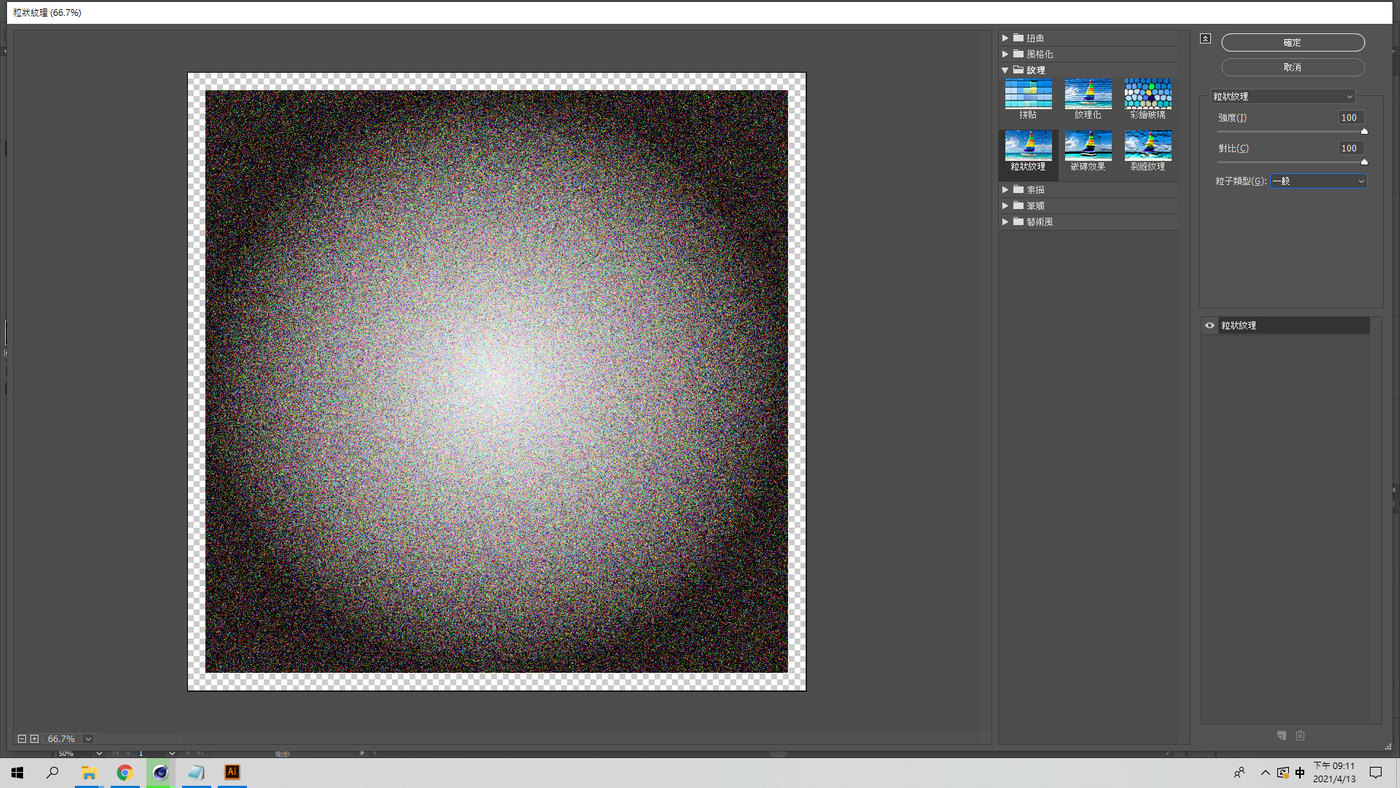
進入[粒狀紋理]後,右邊的參數可自由調整,選擇自己喜歡的樣子即可,選好後按下確定。

步驟11
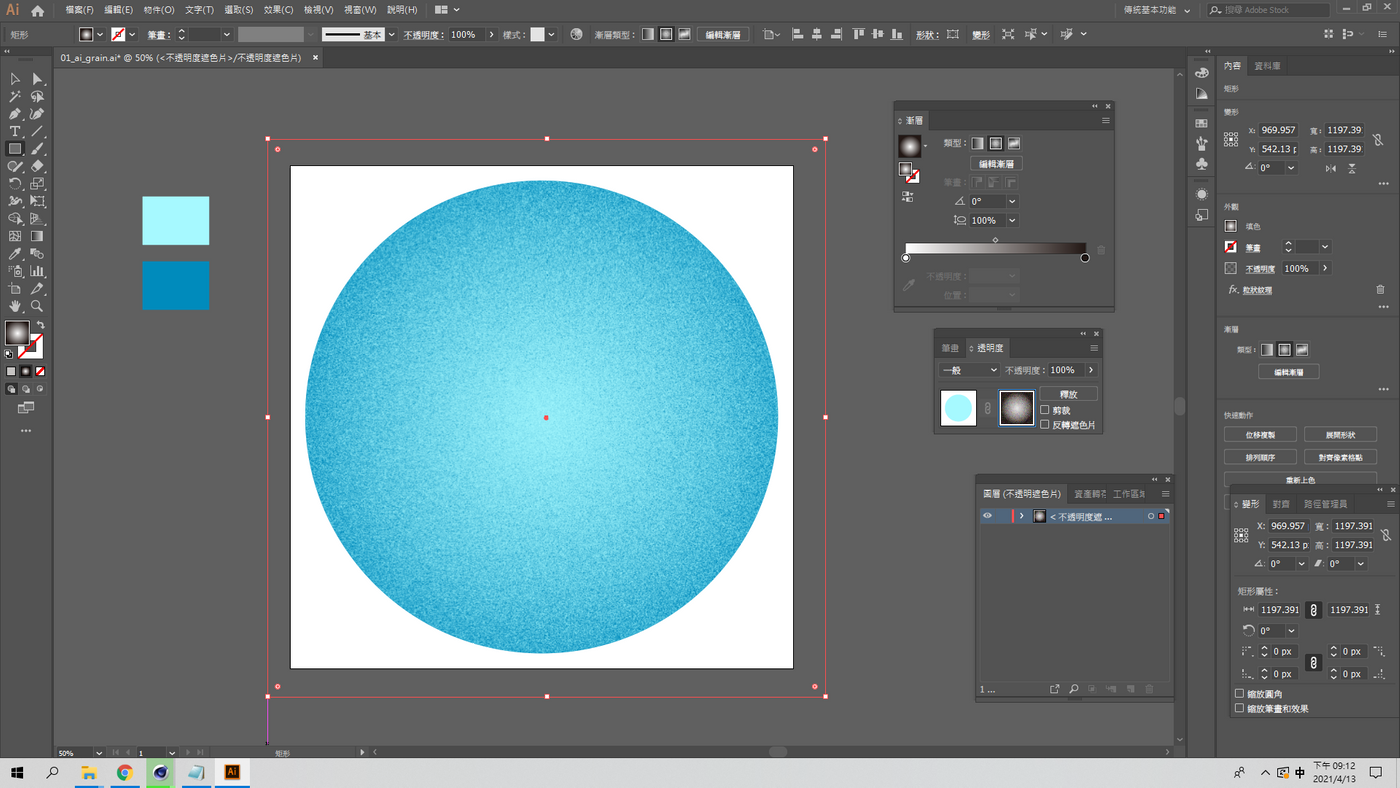
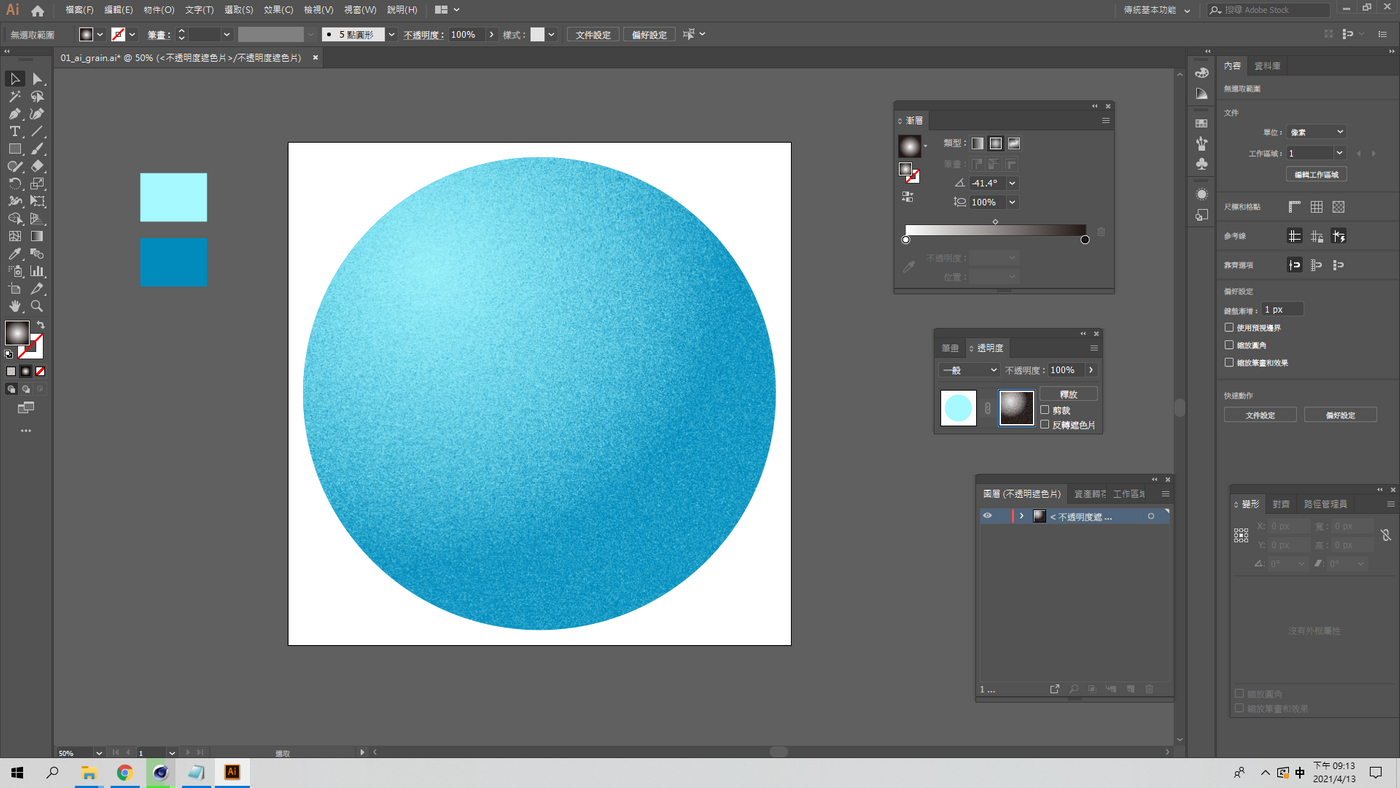
確定後,[粒狀紋理]效果已經出來了。

步驟12
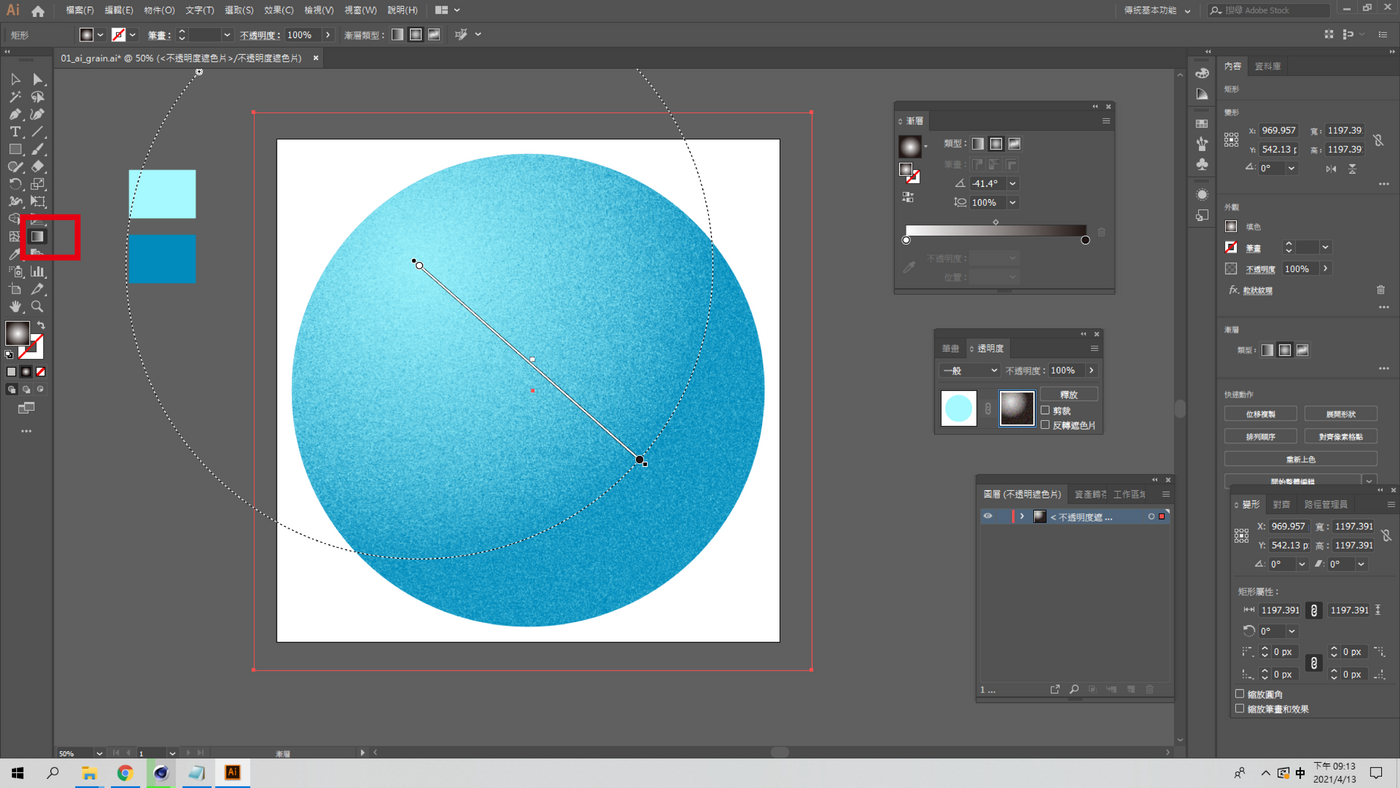
如果要調整漸層方向,點選左邊的漸層工具,接著直接在圓形上方按下滑鼠左鍵後拖拉即可。

步驟13
這樣就完成囉~~~是不是很簡單呀?

如果喜歡阿尼的繪圖教學文章,可以關注我喔~阿尼會持續更新Adobe軟體系列的圖文教學,還有C4D的教學,請各位多多關注囉~
