來場導覽的冥想之旅吧!感受網頁導覽設計與真實觀展體驗的連結 🔗
現行網站大部分的瀏覽體驗,幾乎都是從上而下的導覽方式,一根被釘在畫面上方的橫梁(Navigation bar)幾乎是每個網頁的標配,在跟同事討論聊天的過程提到了這樣的觀察,於是乎開始了對 Navigation 形式與規劃的研究,在搜集過一些先進的剖析及理論後有了一些想法和感應🔮,為自己整理出了比較清晰的架構邏輯。
先來場導覽的冥想練習吧!回顧或想像自身參與過美好的觀展體驗
這次來點不一樣的開場,大家都常說設計師的必備技能就是要會觀落陰,所以請進入這篇文章的觀眾們嘗試用冥想,帶入情境的方式作為 opening,用比較輕鬆的方式開啟這次的主題吧!








接著!身為設計師的我們回頭檢視一下👀
哪些環節跟網頁設計導覽是一樣的體驗概念??
我們可以把「看展覽」比做「觀看網頁」的體驗,而導覽列便是展覽地圖的轉化,導覽方式便是展覽動線的延伸,我們試著回到剛剛冥想過程的一些小環節,便可以拼湊出數位與真實體驗之間的一些關聯…
Review 1 — THE MAP(導覽地圖)
Q. 記得一開始工作人員發給你的導覽手冊嗎?是被你攢在手裡?還是收進兜裡了?
這個問題除了跟個人習慣有關,也會跟一些展覽的性質息息相關,舉幾個例子吧🌰🌰🌰
- 規模精簡、路線單一的展覽 (ex. 台灣的各種觀光工廠)
- 一進入展場,可以不太需要依賴導覽地圖(甚至不需要拿引導地圖),光是跟著動線就可以走到出口。
- 大規模的展覽、園區 (ex. 迪士尼樂園、大場館 — 世貿、水族館)體驗者非常需要被輔助去抵達想要去的地方,也有可能在園區中迷路
- 其他特別的展覽(ex. 需要空出雙手與展品互動的展覽)導覽手冊如果拿在手裡,便會錯失許多與展品活動的絕佳體驗😔
導覽地圖只是為了讓用戶知道身處何處?要去何處? 🗺
我們會拿著導覽手冊,不外乎就是要釐清:
- 自己身在何處?
- 下一步要去的地方在哪裡?
- 地圖放在哪都可以啊!我只知道我想用的時候隨時能掏出來看!
來~我們接著把視角切換成「網頁設計師」,有沒有覺得這跟我們常常交手的 Navigation bar(以下簡稱 Navbar) 很相似!?

Navbar 提供給用戶的感受就像導覽手冊一樣,該怎麼被安置?要不要常駐在畫面上?或是使用漢堡收合呢?
這些問題要綜合並全面地來探討,就像上述的情境存在著許多變因(展覽規模、性質⋯),使用者需要隨時隨地知道自己在哪裡以及想去哪裡嗎?網站是視覺或是功能先決?或是網站的目的本身就是要讓觀者享有保持探索的樂趣?
在決定怎麼安排導航列設計前,我們可以先來看看現在一些常見的導覽列設計模式🥸
常見的網頁導航列形式
- Fix Navibar
優點:常駐頁面,用戶可以快速搜尋或抵達想要去的地方
隱憂:佔據所剩無幾的瀏覽器畫面(特指桌機畫面)
難以決定是否要使用這類型的導覽列時,可以根據下列幾點取決:
- 網站的規模:如果是一個有上千個頁面的網站,主要導航機制勢必很重要;若是只有幾頁的小網站,說不定可以靠「麵包屑」、「上下文導航」即可達成用戶目的,節省寶貴的螢幕畫面。
- 用戶行為與需求:要了解用戶的需求,進行相應設計。 ex. 不能中斷的工作流程:像是結帳網銀轉帳功能,應保持用戶的高度專心,在這類功能性流程時,應儘量避免出現讓使用者跳離或誤觸的分心元件。
- 利益關係者目標:需要考量專案關係人的目標(尤其是客戶的大頭或是你的頂頭上司對顯而易見的 Navbar 有強烈的執念時⋯🙄🙄🙄)
2. Hamburger Navbar
優點:平常時刻不會佔據版面;展開時能使體驗者更聚焦
隱憂:網頁結構較廣、深時,漢堡選單相對不容易以多層次的方式展示
別說這麼多了,直接來看看案例吧!
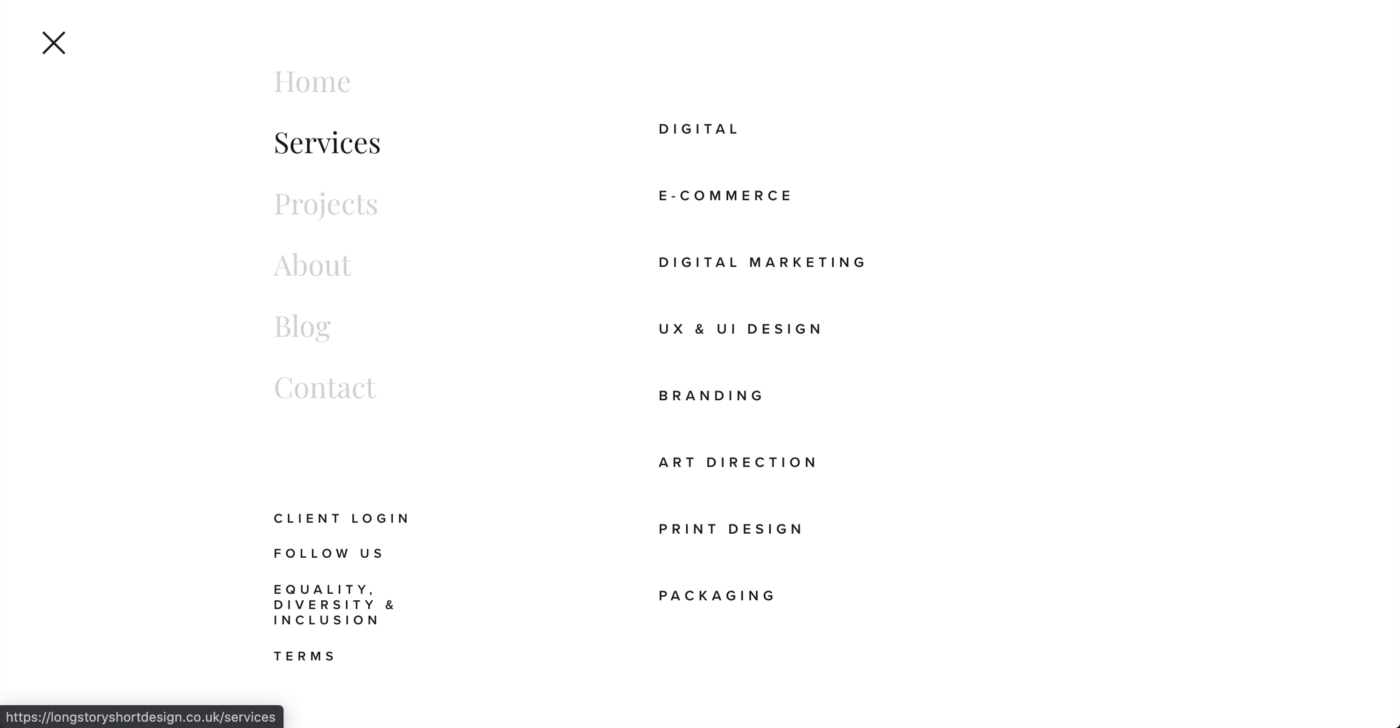
看一下對應此種作法隱憂的可能解套:有深度的漢堡選單👇👇👇

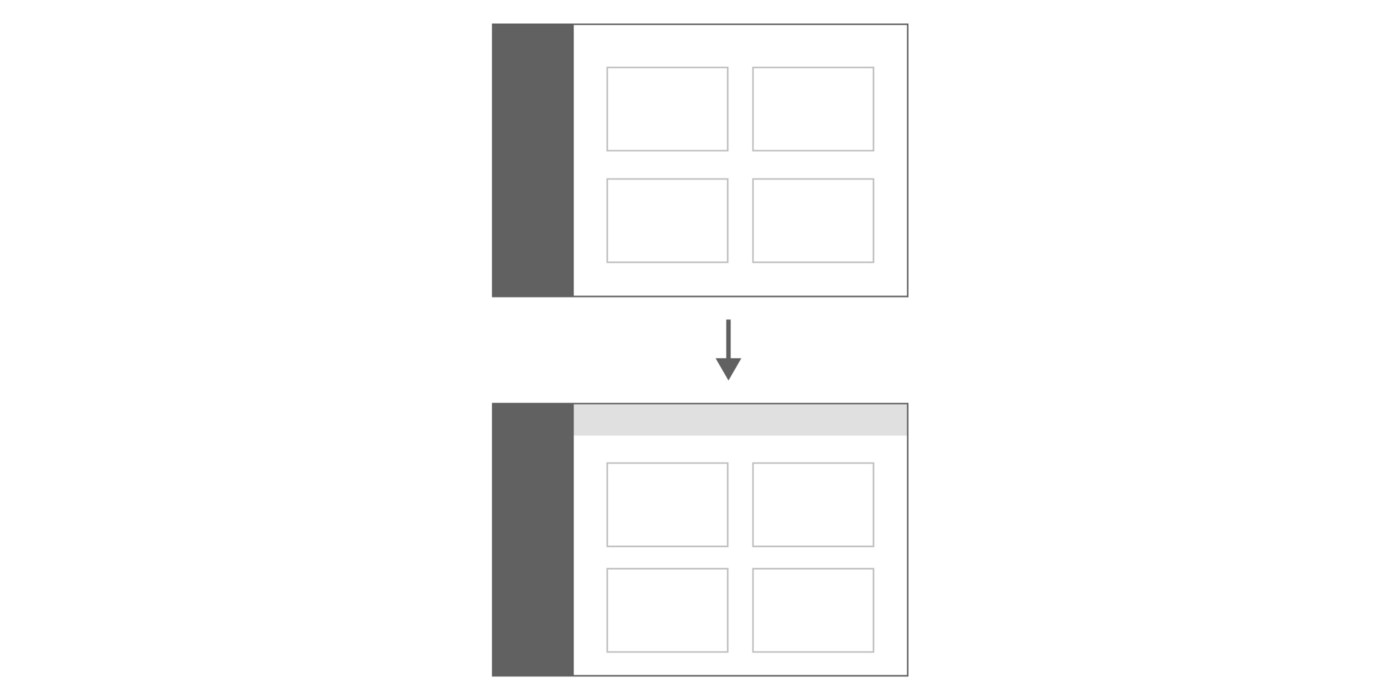
3. 介於固定式導覽與漢堡選單的其他可能
這個案例讓 Navbar 於「在」與「不在」之間流暢的轉換,誰說顯而易見跟隱藏只能兩個選一個,小孩子才做選擇,我全都要!
這也是網頁設計發展至近幾年的趨勢,可以把他理解成原本放在包包裡的導航手冊,現在改放在胸前的口袋裡,好拿取又不佔空間。

Review 2 — STRUCTURAL(結構式導覽)& INTERACTION(行進動線)
Q. 你還記得看展的方式是:已經做過功課知道哪些展區是要踩點的(具有目的) / 還是你是有什麼看什麼順著動線前進?(隨意瀏覽)
以上的這個問題,牽涉到有沒有強烈的「目的性」而有所不同,當你是觀展者時,會想要知道在哪裡可以找到你想要的東西,再請試著將你的角色切換成設計師,「要怎麼讓有目的性的人,可以清楚好查找想要的資訊呢?」,這時我們就需要用到「結構式導覽」(具有層級的分配內容)的概念,依照大部分的網頁參考,會包含兩個項目:
1. Main Navigation 主要導航
常駐在畫面中形式,常見樣態為固定在網頁頂部,可以輔助用戶在網站中的定位,並劃定了網站的邊界。
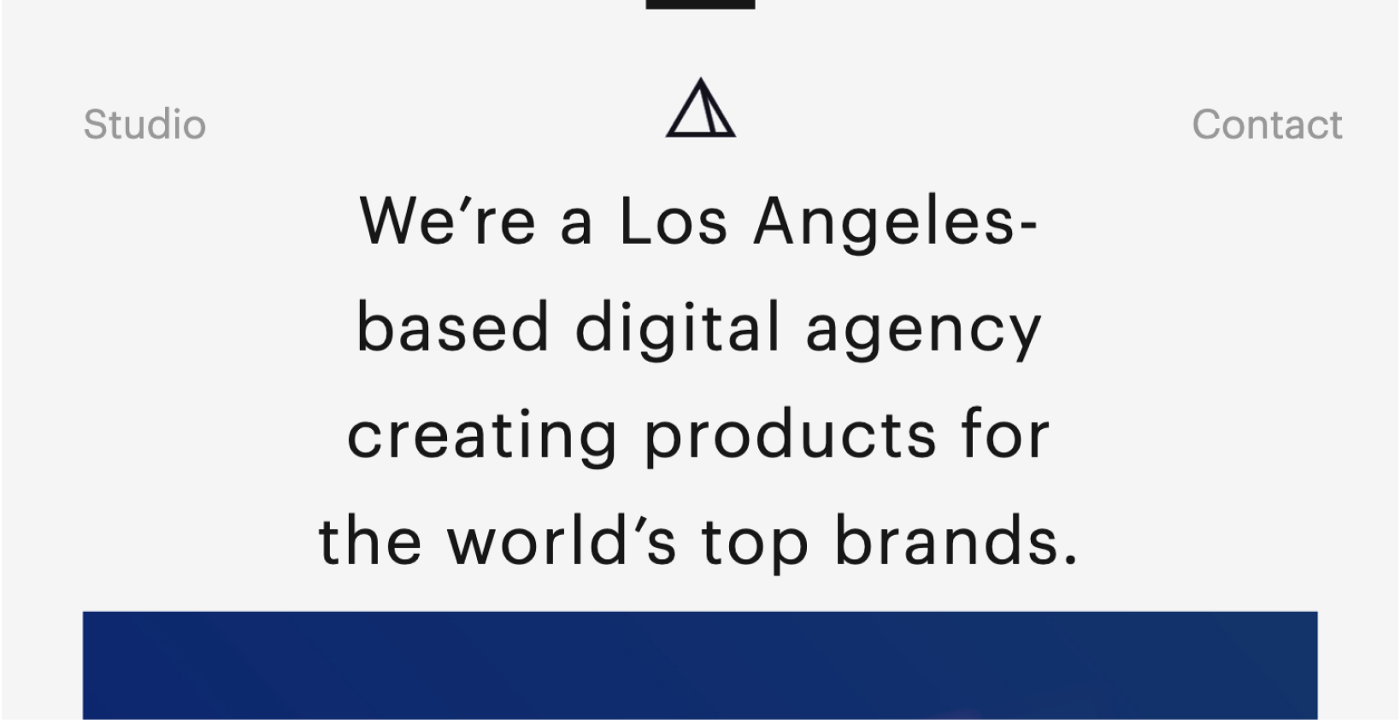
- 簡潔卻最不常見的網站案例:沒錯,它的 Navbar 就只有三個項目👌

2. Local Navigation 局部導航
層級通常位於主要導航之下,其名稱使用“Local” 通常意味著 “特定類別之內”。可以視為主要導航的延伸。
大致上可以分為三種佈局:
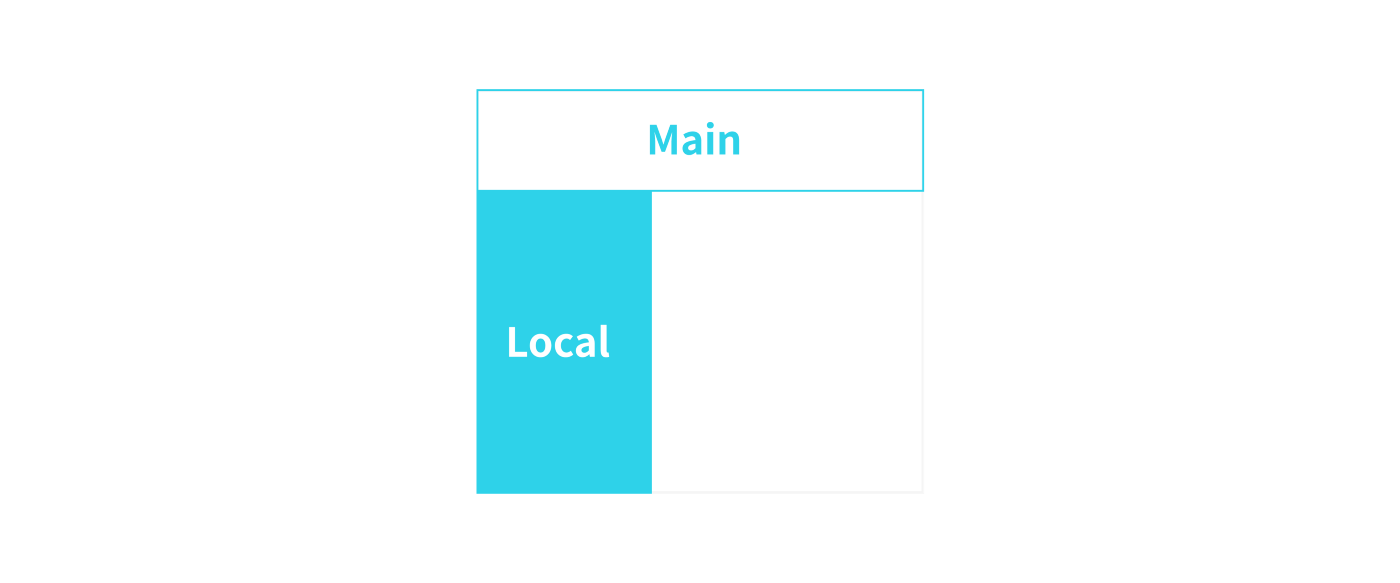
- 局部導航位於左側的「 L 型」

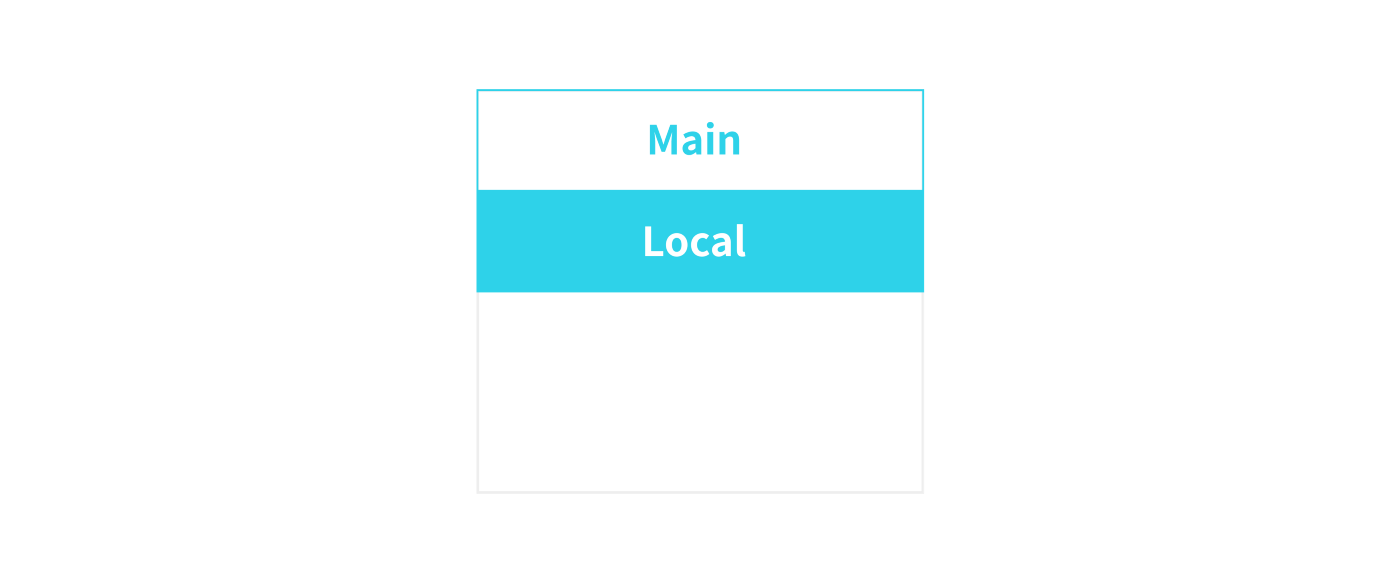
- 增生於主要導航下方的「水平型」

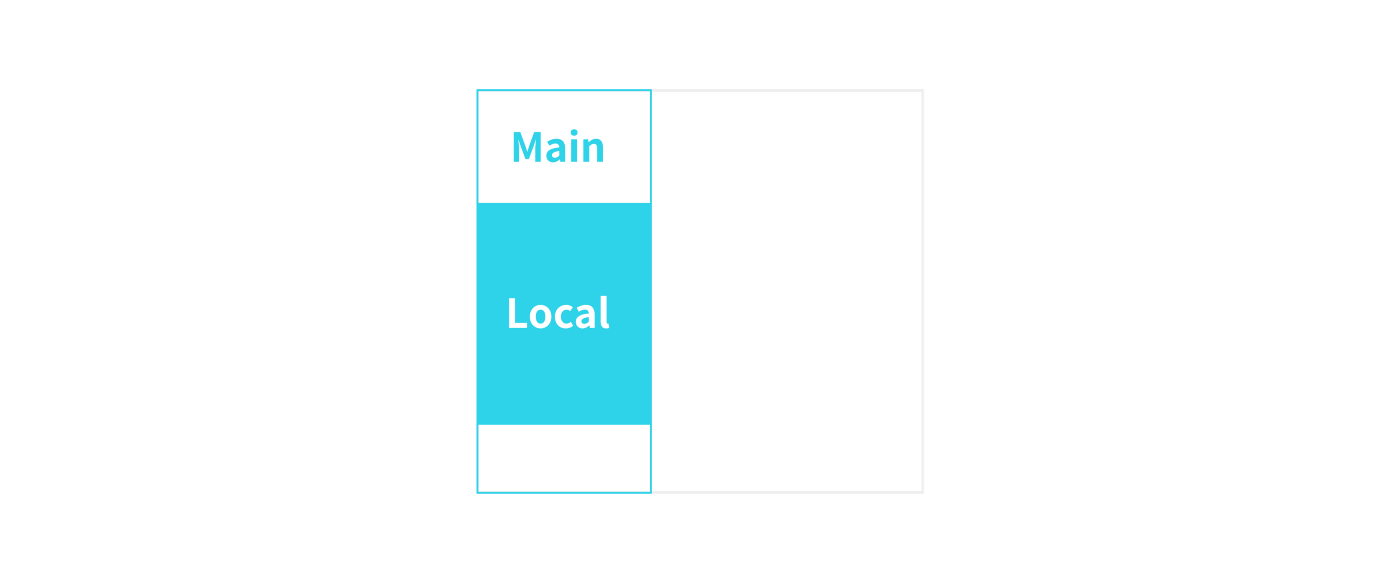
- 主要導航、局部導航都同樣位於左側的「垂直型」

以上只是針對大多頁面進行的分析統計,但在設計時情況可能會更複雜,因此也不要過於執著這樣的分類!
🌰 Horizontal 經典案例 - Apple 官網
頁面行進動線瀏覽模式
接下來,根據用戶使用網頁的目的,你可以使用動線設計來讓大家獲得最佳的體驗。以下根據常見的網頁瀏覽型態區分成 4 種模式(當然這並不是準則,別被這些統計分類給侷限了創意🌟)
- 上、下固定導覽
最常見也是最安全的做法,使用者門檻較低。

- 左、右固定導覽
畫面被分隔成區塊,需注意元素的複雜度,避免視覺過於紊亂。

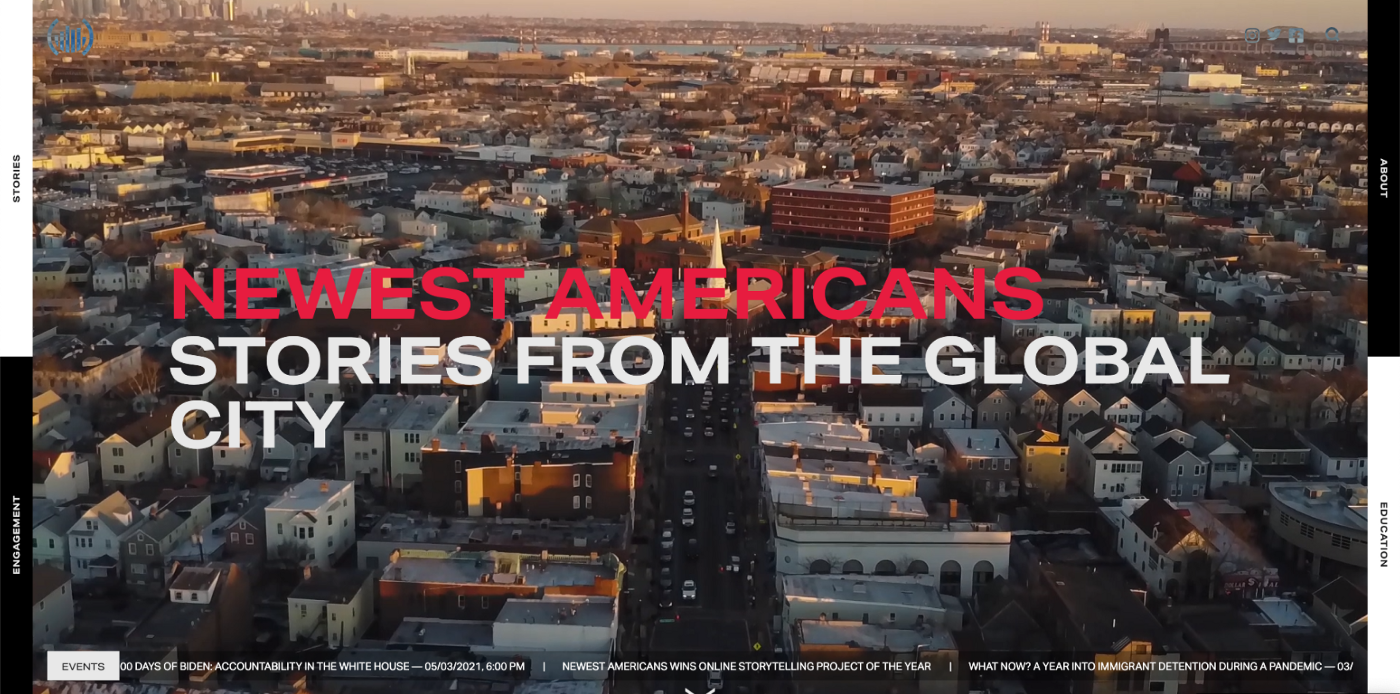
🌰 左右固定導覽案例 - Krause Studio
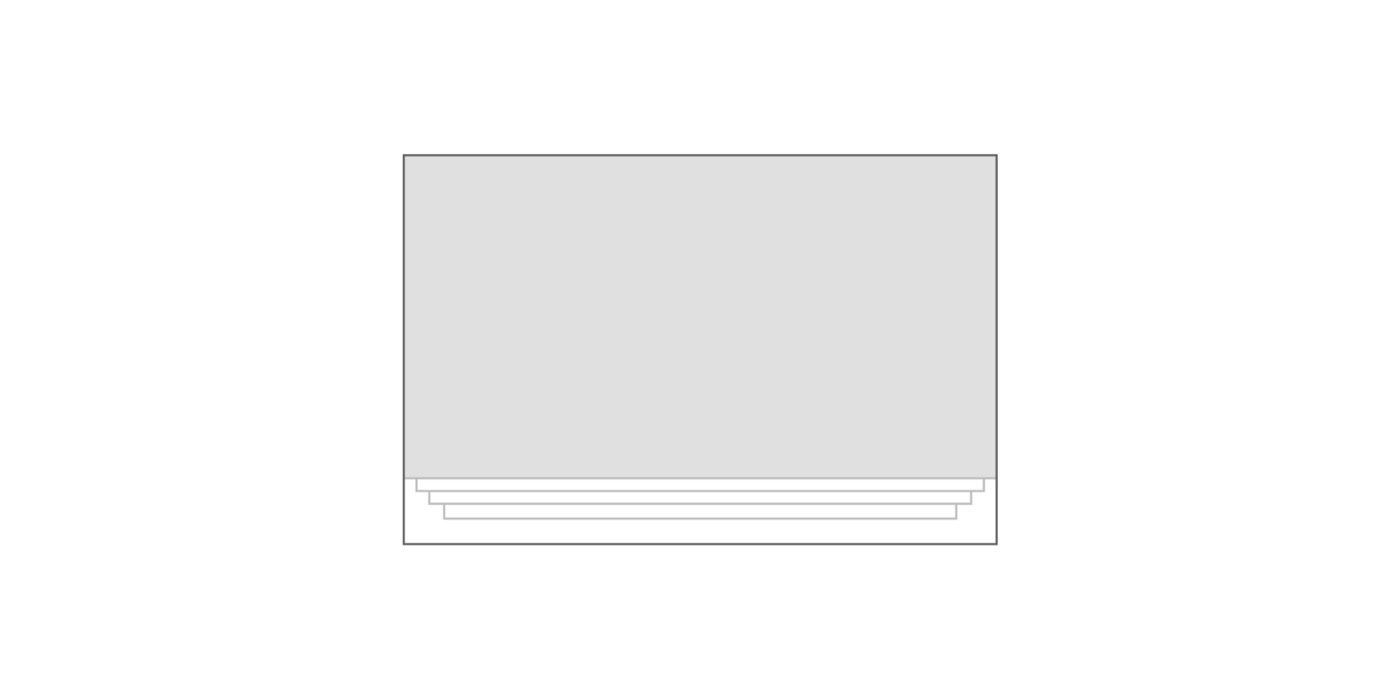
- 簡報式導覽
限制 X,Y 軸中的其中一個方向,使使用者順著順序看下來。

🌰 簡報式導覽案例 - Obys Agency, Ventus, Goodpass app
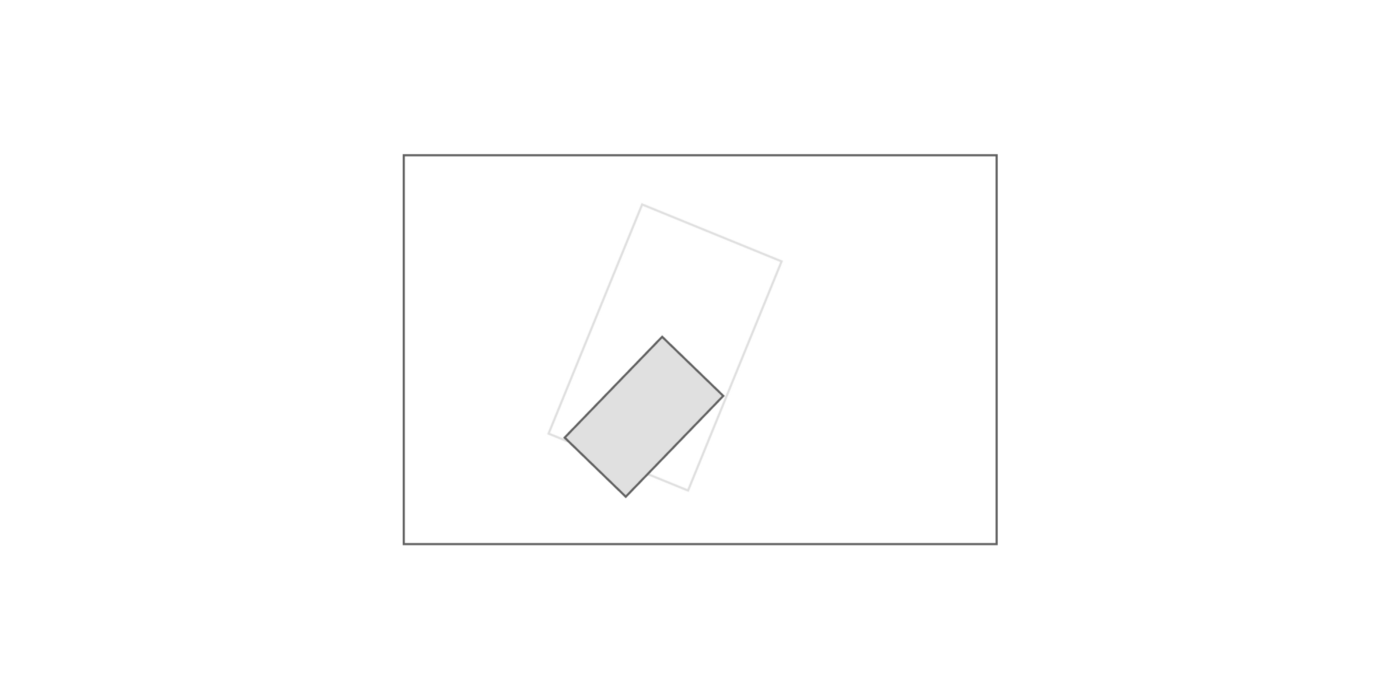
- 沈浸式導覽
更遊戲導向,重視互動體驗、情境營造;通常桌機用戶體驗較佳。

🌰 沈浸式導覽案例 - Nasdaq50, 2021 Taicca
「頁面功能」甚是要被考量進動線的安排
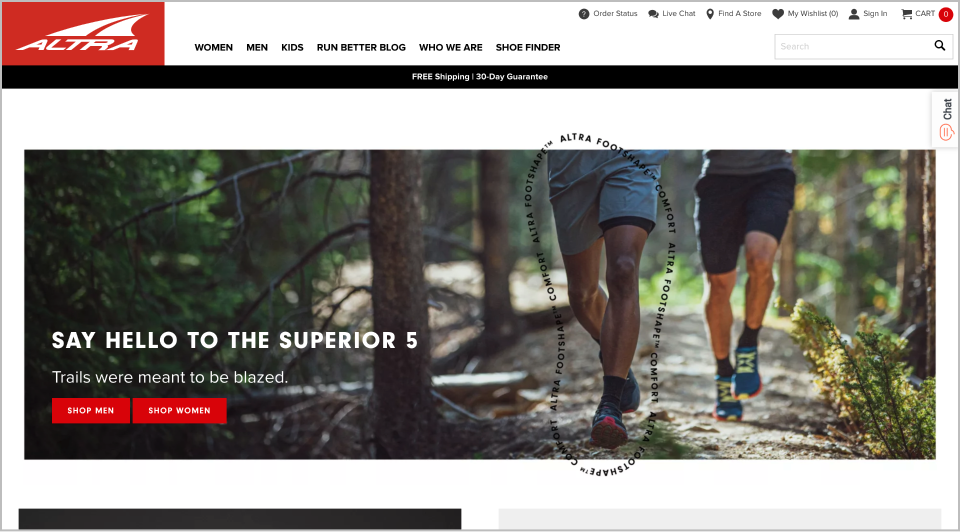
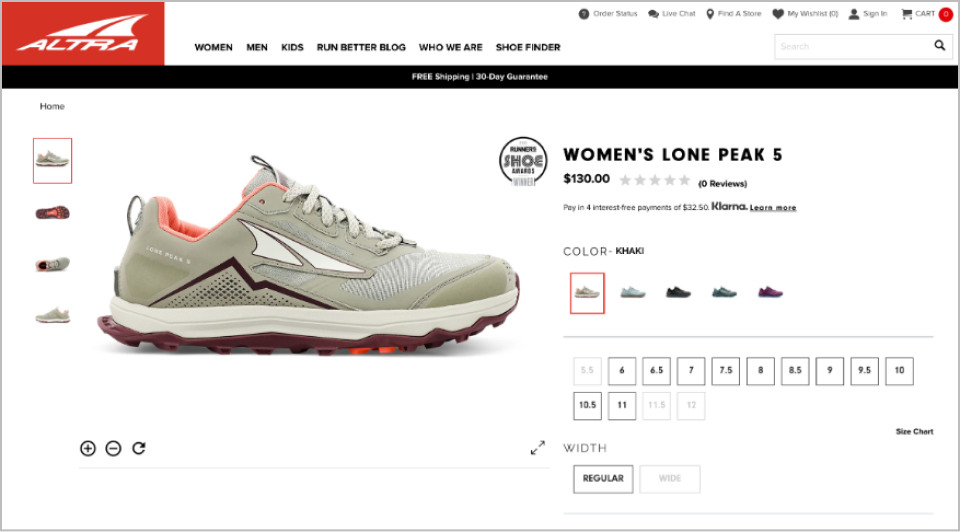
了解導覽動線類型初步的分類後,而哪個頁面要運用哪樣的導覽方式又該如何定義呢?網站中的每個頁面都應該有一個目的,一個存在的理由,無論是展示商品或是提供功能性服務…。這設定了對導航的期望並影響人們與網站的交互方式,這是論述上的理想狀態啦!在實踐中,這些頁面的劃分卻往往是模糊的,話不多說先就美國運動鞋品牌 Altra 的官網來探討一下吧!
- Navigational pages(導航頁面)
導航頁面的目的是將人們引導到他們正在尋找的內容;示例包括「主頁」、「登錄頁面」和「畫廊展示頁」(對應英文:HOME PAGE、LANDING PAGES、GALLERY PAGES、SEARCH RESULT PAGES)。

- Content pages(內容頁面)
內容頁面是整個網站的實質,也是人們最終出現在那裡的原因;可以想像成媒體網站的「文章頁」和電商網站的「產品頁」(PRODUCT PAGES)。

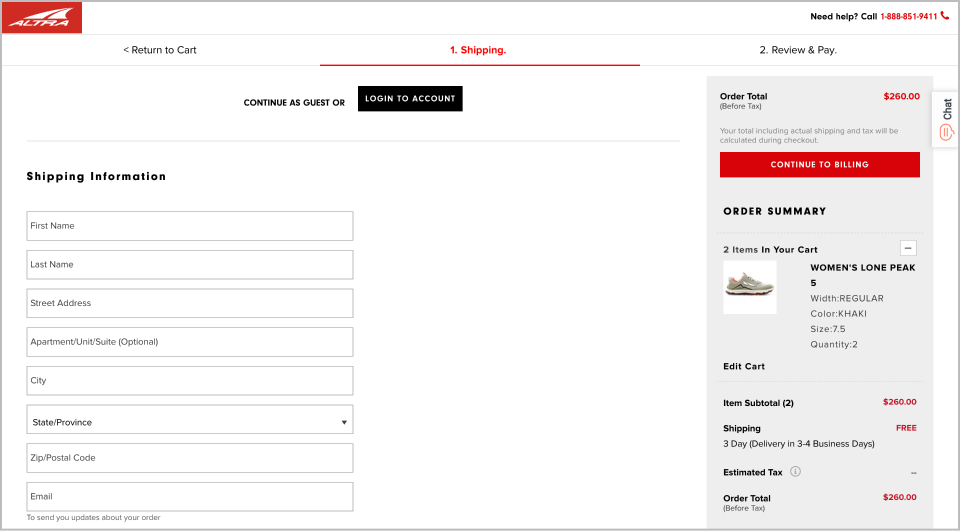
- Functional pages(功能頁面)
功能頁面則是允許人們執行任務,例如進行搜索或檢查電子郵件;示例包括「搜索表單」(Search Forms)、「提交表單」(SUBMISSION FORMS)和「應用程序」(WEB APPLICATIONS)。

Review 3 — TYPES of NAVIGATION
Q. 還記得策展方貼心提供的相關展品推薦嗎?
用同樣的邏輯去思考網頁,除了主要導航之外,頁面與頁面之間若能夠提高關聯度,不僅使用者能夠獲得更好的體驗,對於網站也能培養較好的生態。
Associative (關聯式導航)
頁面與頁面之間建立重要的連結,在閱讀一個主題時也可以造訪相似的主題:
- CONTEXTUAL NAVIGATION(上下文導覽)
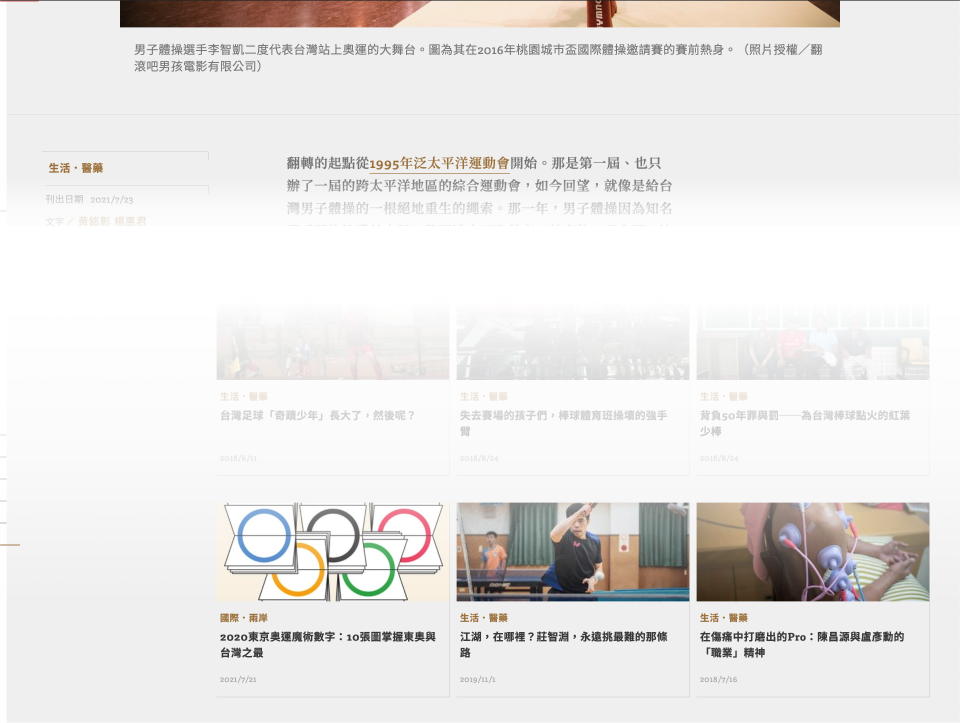
站在使用者的觀點來看,不是主動的搜尋而是被動地被推薦,在探索時可以獲得更多信息,從商業角度切入此種導航可以有效提供銷售機會,ex. EC 推薦相關產品, 媒體(流量導向) - 相關報導。

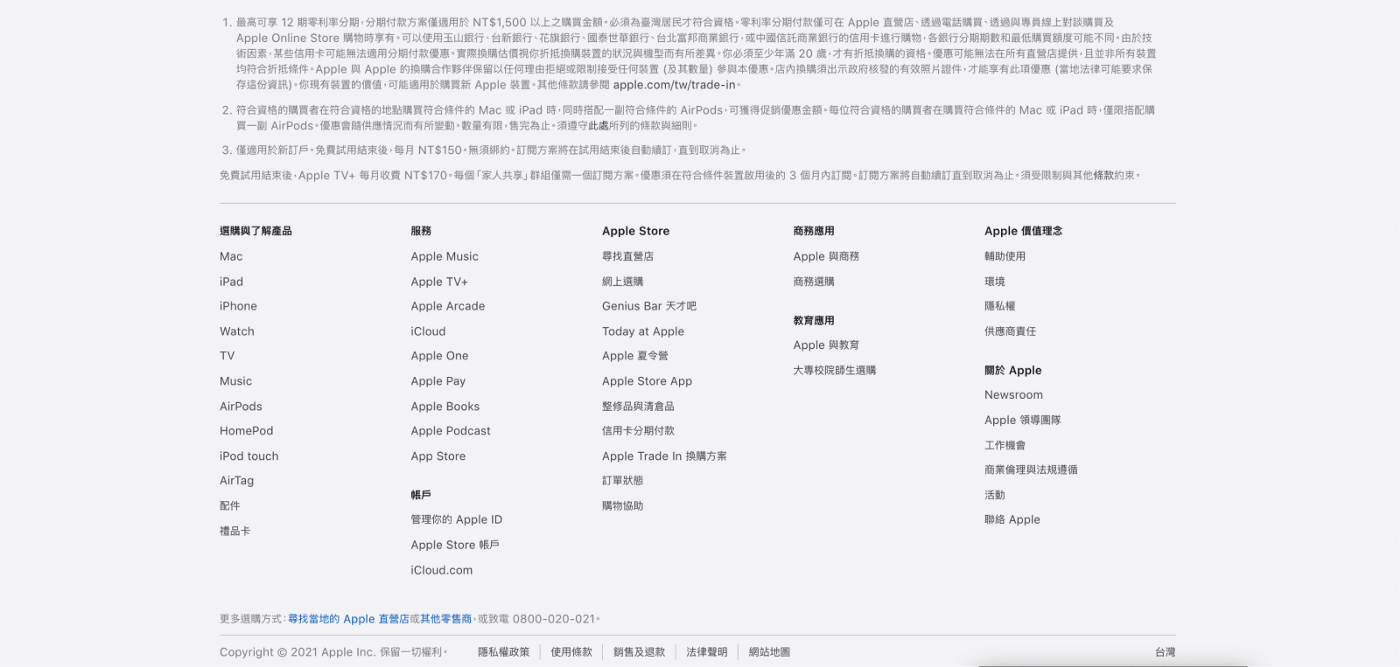
- FOOTER NAVIGATION
古早時候,Footer 通常只會放置 copyright 之類的基本資訊,但網頁正下方的空間有極大彈性(可以無限延伸),架構複雜網站的網站,也會傾向將完整 Sitemap 置入,以利頁面間的相互連結,達到更緊密的穿越。

Q. 還有展覽之外,待解決的生理需求?
記得你尿急或是口渴時,抬頭張望著告示牌的需求嗎?這一點是要探討網站本身的主要資訊之外,那些容易被理所當然忽略的剛性需求:
Utility(實用性導航)
網站內容之外,更功能面、工具面的需求;通常指向搜索表單或幫助頁面的鏈接非頁面系統的一部分,畫面的差距會較大。
- EXTRA-SITE NAVIGATION(場外導覽)
擁有不同功能性工具的大型企業,網站間的切換。

- TOOLBOXES (工具箱)
ex. Search 功能、購物車、會員。 - LANGUAGE SELECTORS(語言切換)
- COUNTRY OR REGION SELECTORS(國家/地區)
- INTERNAL PAGE NAVIGATION(錨點導航)
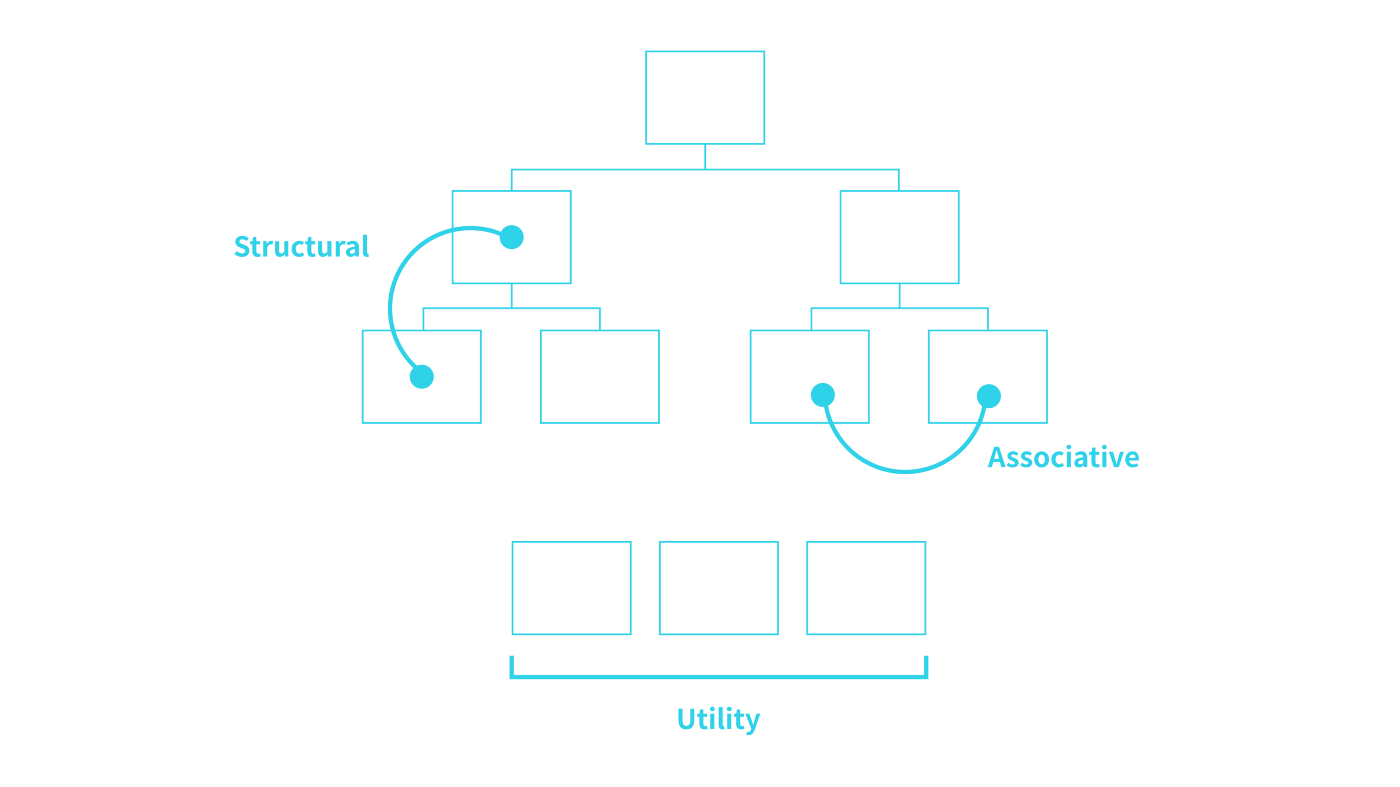
統整上述不同導覽類型,圖像化說明結構間相互影響關係
- Structural(結構式導航)
- Associative(關聯式導航)
- Utility(實用性導航)

Sum Up
經過這樣深深地探究後,下一次在設定 Navigation 前,不妨再多思考一下…
地圖在手裡還是兜裡?
思考網站架構扁平或複雜,再決定使用固定式導航 / 漢堡選單,或是有其他的可能性?
行進動線的安排
每個頁面、綜合整體網站的目的為何?
在構建網站時確定每個頁面的用途至關重要。當這一點被忽視時,結果可能是不必要的結構層次。更重要的是,訪問者應該立即清楚頁面的目的,快速識別不同的頁面類型。
規劃關聯式、實用性導航的應用提供更好的 UX 體驗
全盤考量頁面之間的連結推薦機制、網站內容外的剛性功能需求(ex. 購物車、語言切換…)。
參考資料來源 - Designing Web Navigation by James Kalbach
