Introducing Planet
Planet 是一个开源的 macOS 原生 App,让你可以直接从自己的电脑上发布一个网站或者博客到 IPFS,并且这个网站或者博客可以绑定到一个 ENS 域名(比如 .eth 结尾)上。因为 IPFS 和 ENS 都是去中心化的,所以你发布的这个网站也是去中心化的,你的域名和内容都不会被任何一家商业公司所控制。其他人可以通过这个 App 来 follow 你最新的更新,你的更新可以直接到达你的观众,不用依赖一个中心化的云。
目前这个 App 还处在一个非常早期的阶段,还有细节需要完善。我们会在持续更新。如果你之前玩过 IPFS 或者 ENS,那么你可能会想要试试这个完全的 GUI 体验的发布方案。
开始使用
点击主界面下方的加号,就可以创建自己的 Planet。在创建并写了第一个篇文章之后,你的 Planet 就会被发布为一个 IPNS。右键点击侧栏里你的网站,选择 Copy IPNS。然后你就会在剪贴板中获得类似这样的一串东西:
k51qzi5uqu5dgbfw2poynnynor8h9kqqoxmzdrxy4h4wnzx1x5p4n40ijtosxk
然后你把这串 IPNS 发给其他 Planet 用户,他们就可以收到来自你的更新了。
你用 Planet 发布的网站,也可能可以通过各种 Public Gateway 访问,比如这是你当前正在阅读的这篇文章在各个 Gateway 上的地址(URL 拼接规则是 Public Gateway 域名 + /ipns/ + Planet.ipns + / + Article.UUID):
绑定 ENS
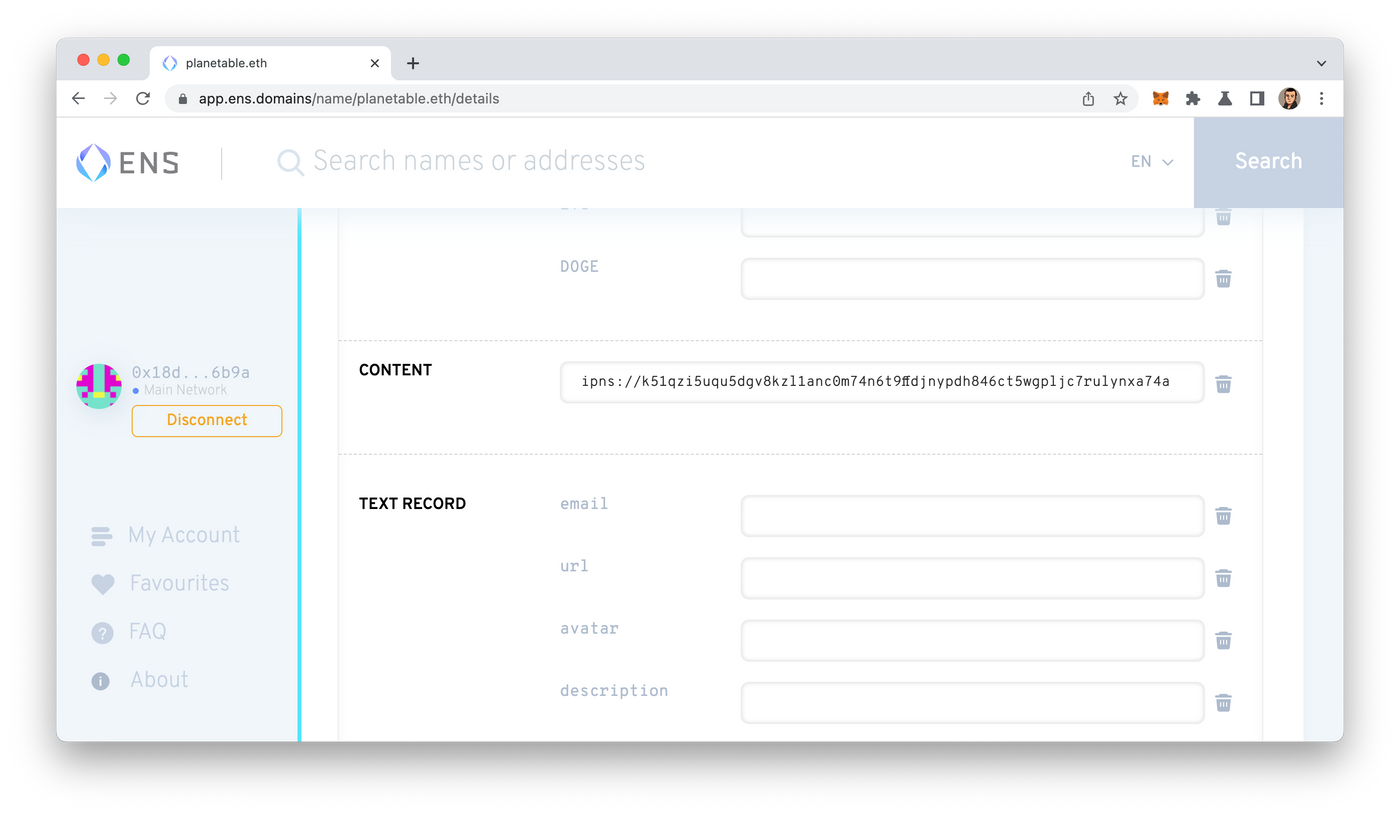
你可以把 Planet 发布出来的 IPNS 设置为你的 ENS 域名的 Content Hash。这类似于在传统 DNS 中设置一条 A 记录。
打开 app.ens.domains 然后在 Content 处填入你刚才获得的 IPNS,记得在前面加上协议 ipns://,就像下面截图中这样:

注意因为设定 Content Hash 会是一个 ENS 合约上的操作,所以这一步会有 gas 费。但是之后你在 Planet 里发布新的内容,你的 IPNS 不会发生改变,也不会再有 gas 费的问题。
在完成了 ENS 绑定之后,也可以直接用类似下面这样的地址通过 Public Gateway 打开你的 ENS:
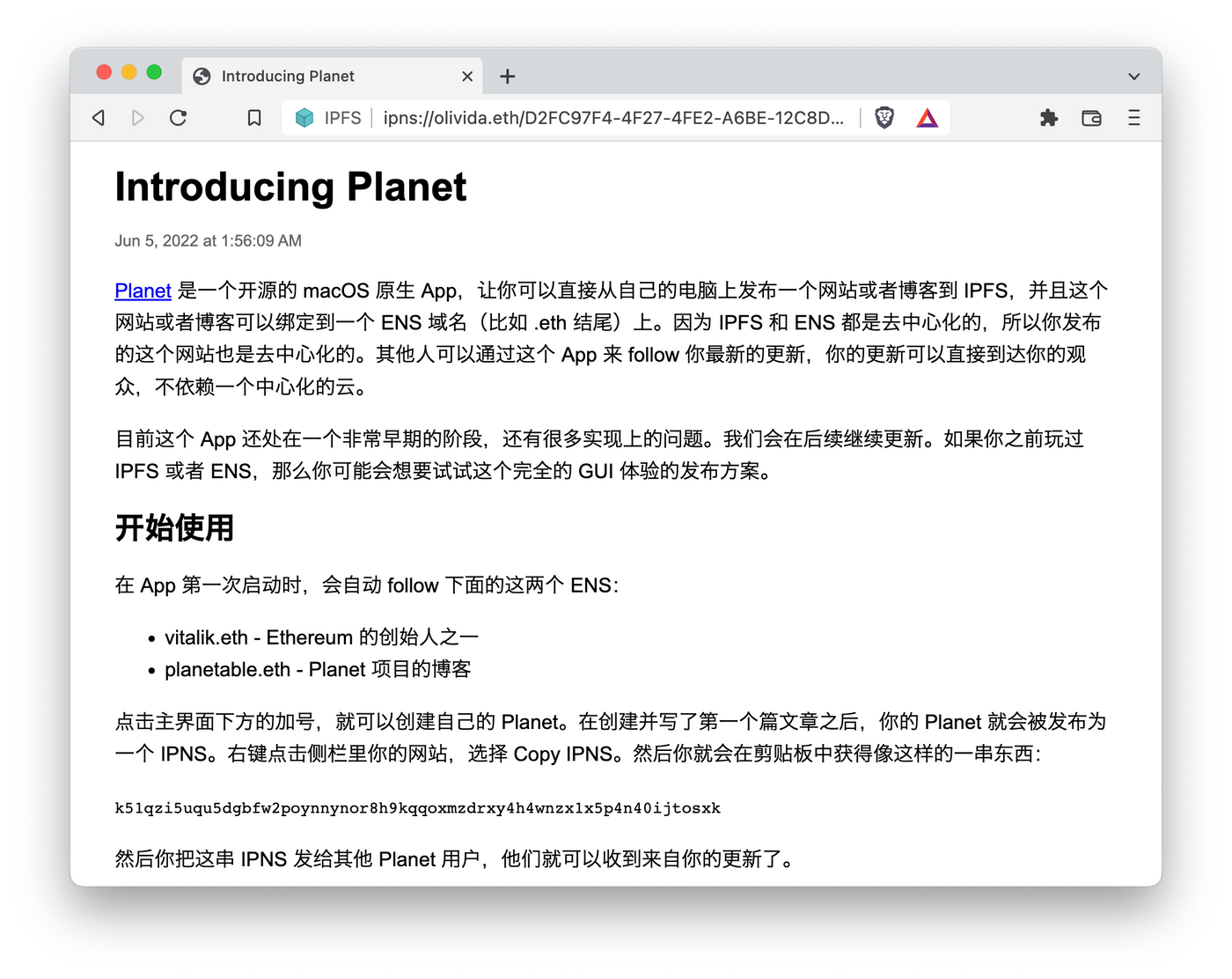
在原生支持 IPFS 的 Brave 浏览器里,你甚至可以用 ipns://olivida.eth 这样的地址直接打开你用 Planet 发布的网站。

记得在 Brave 设置中将 Method to resolve IPFS resources 设置为 Brave local IPFS node,这样你才可以通过真正的去中心化方式访问。
因为目前 Planet 还处在一些非常大的变化中,因此时不时备份你的 IPNS key 是非常有必要的。在 0.8+ 版本中备份的操作方式是侧栏中选中自己的 Planet,然后从右键菜单中点击 Export Planet。
下面这里是一些使用 Planet 搭建的网站,点击界面左下角的 + 号按 Follow Planet 然后就可以直接 follow 更新了:
也可以使用 Public Gateway 公共网关访问 IPFS 网络上的内容,只要在 .eth 后面加上 .link 或者 .limo 就好,比如:
olivida.eth -> https://olivida.eth.limo
一些已知问题
由于 IPFS 的 DHT 本质,虽然你用 Planet 发布出来的 IPNS 可以通过 IPFS 的 Public Gateway 访问,但是第一次的速度可能会非常缓慢,甚至打不开。
当你把 IPNS 发给其他人,让其他人 follow 你时,你的 App 必须处于打开状态,否则别人无法获得内容。当然,如果你熟悉 IPFS 的特性,那么你可以用 Pin 的方式加速和解决这个问题。关于 Pin 的优化,我们会在之后的文档中详细解释。每一个 follower 的获取更新时,也会做一个 pin 操作。因此如果一个内容的访问者越多,那么在 IPFS 网络中的性能也就会越好。
你的网站内容每次更新时,所有 follow 你的人在获得更新时大概会是一个分钟级别的延迟。
目前 Planet 里有一些地方允许你用 Public Gateway 去测试打开你发布的内容。我们目前使用的 Public Gateway 是 cloudflare-ipfs.com,之后这个地方会变成一个可以更改的选项。
另外值得说明的是,由于 IPFS 的 DHT 本质,所以是可以看到一条内容可以通过哪些 IP 提供服务。就像你通过 BitTorrent 下载时,你的 IP 也会被其他节点看到。
开源及下载
Planet 的最新版本会在 planetable.xyz 的首页或者我们的 GitHub 项目首页提供。
如果你遇到了什么问题,或者是想要新功能,可以在 GitHub 上以创建 discussion/issue 的方式提给我们。
或者加入我们在 Telegram 上的中文用户群:
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!





