Solana鏈 視覺設計分享
當下的時間點,各種區塊鏈雨後春筍般的冒出,有些強調跨鏈,有些強調遊戲和NFT,有一部分是以太鏈的擴充,也有其他的區塊鏈被稱為以太鏈殺手(我個人覺得這稱號很奇怪),而Solana是目前其中一個最受關注的區塊鏈。Solana便宜低價的手續費,每秒交易數量逼近VISA信用卡並且遠遠超過以太坊,背後還有一個伯樂—FTX的Sam大大,然後幣價在一年內成長了十倍以上,讓它成為2021年的區塊鏈話題焦點。
網路上充斥著關於技術面、市場面和未來性的意見,在這邊我試著從視覺設計的角度來探討Solana。
先初步的了解solana在字面上的意思。
"Solana is the Spanish word for the "sunny side" of a mount or valley"—Wikipedia
根據維基百科的解釋,Solana在西班牙文中的意思是迎向陽光的那面。而根據地理位置來看,Solana位於美國南加州,靠近聖地牙哥城市的海灘,比洛杉磯還要南邊的位置,可以合理判斷是一個四季如夏的地區。初步看來,這是一個和太陽、陽光有關連的字詞。
Logo
Logo是一個企業、公司或者一個單位的門面(它很重要但也不是那麼重要),所以先來分析一下這個部分。

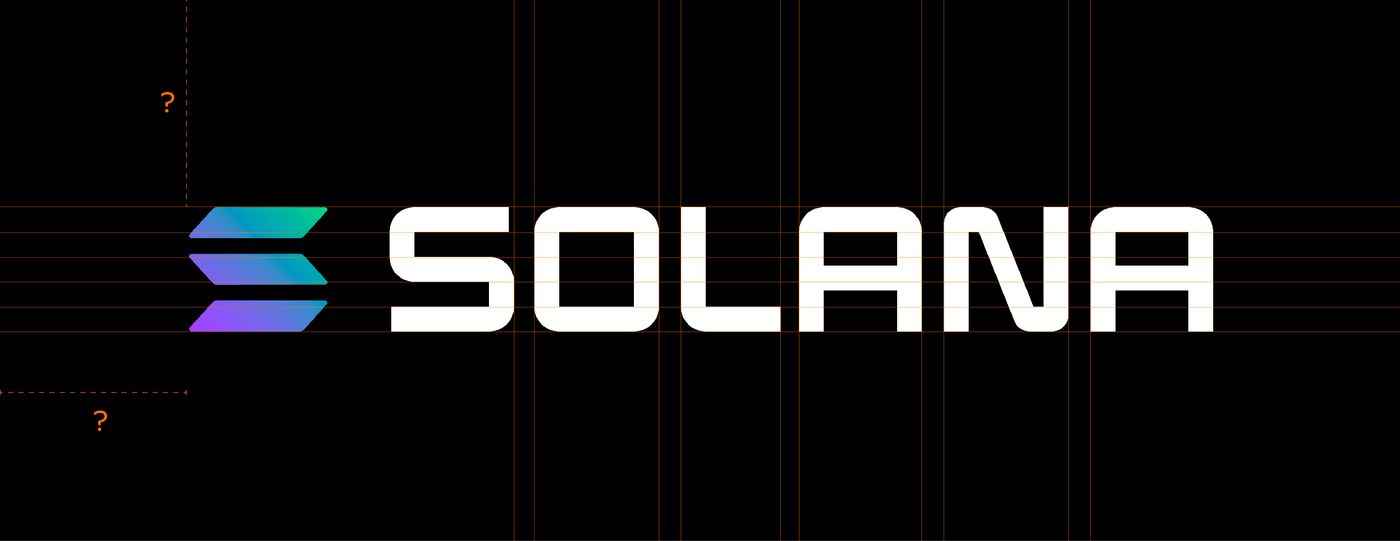
從Solana的官網下載了這個標準logo,這張圖中的黑色底是我加上去的,原始檔案沒有黑色底,單純的就是logomark+SOLANA,從官網中我找不到logo的使用規範,上圖中可以看到"?",這部分是在說明logo在使用上的安全留白空間,通常來說,在logo完稿時,需要去界定一個安全留白空間,也就是logo外框的多少範圍內,不應該出現其他任何物件,目的是讓logo在使用上可以清楚的被表現和突顯出來。這個部分我期待著看到可以有更明確的規範。
標準字SOLANA很明顯的呈現出方塊感,這樣的設計方向讓人聯想到復古科技,比如說電子時鐘和電子錶上呈現出來的數字,每個數字都是在一定的區塊中呈現,就是一種方塊感,這樣的設計方向應該是合理的,畢竟區塊鏈技術和科技緊密相關。既然是方塊感,那應該要嚴謹的和格線系統對齊,仔細觀察後,可以注意到A中間的橫槓,並沒有對齊格線,它可以齊上或齊下,甚至置中對齊,但現在看來是中間偏上的。另外一點可以討論的是,字母和字母之間的距離,在測量過後,字母間的距離並不一致,雖然說可以使用視覺調整,這個意思是說重點在於視覺上的平衡,但因為這個logo在視覺上有一種方塊感,如果字母間的距離可以統一,或許可以讓整體更加平衡和一致,這點是可以再討論的。接下來是logomark和logotype之間的距離,測量之後發現是使用了"S"寬度的一半,這部分是合理的。
Color
logomark的顏色是綠到紫的漸層。隨意的網路搜尋,就可以知道綠色關聯到自然、清新、協調或是療癒。紫色則可以聯想到奢華、浪漫或是神秘。綠色也可以聯想到數位世界吧,特別是復古一點的科技,像是下面這張照片,類似早期PC的DOS畫面,就是一堆字母和數字在螢幕上閃爍著。

在駭客任務這樣的科幻電影中,也很常使用這樣的綠色來代表進入了數位世界吧,基努李維終於看穿了母體,然後Agent Smith所有的動作都一清二楚了。所以綠色是合理的選擇,畢竟區塊鏈就是數位、科技或說是未來世界。
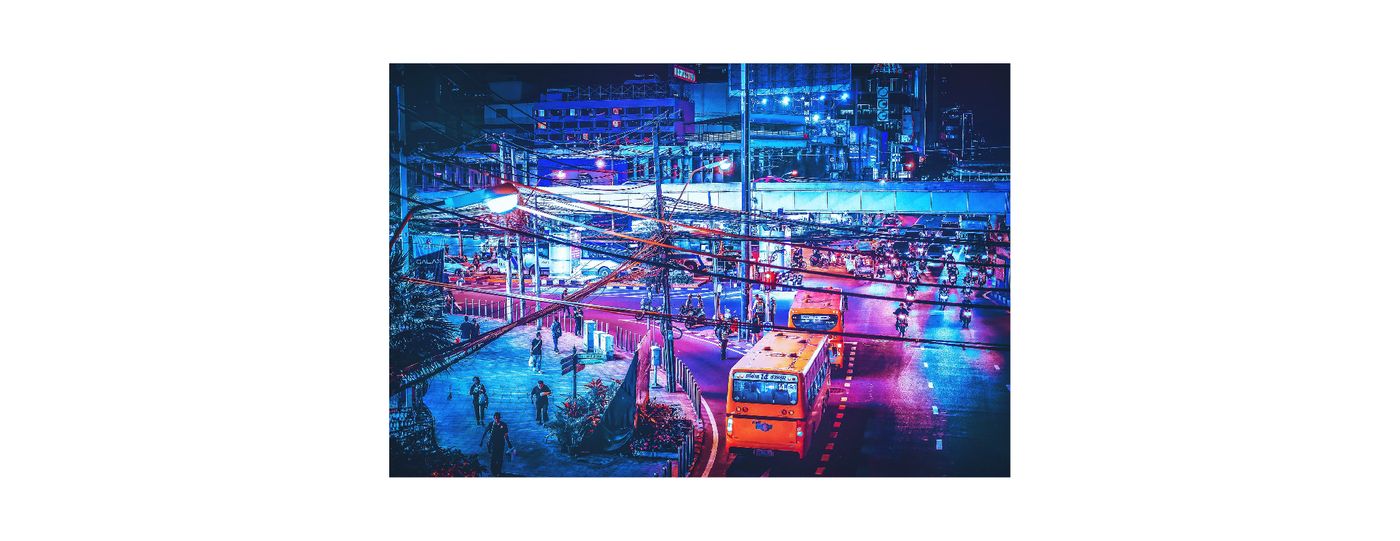
綠色到紫色的漸層在自然界中也可以看到,像是極光的顏色,而極光也是一種奇幻的存在,它只存在於地球的極地,所以這樣的顏色也的確是可以聯想到科幻或是虛擬吧。另外像是cyberpunk主題的科幻電影,畫面中也很使用紫色、綠色和藍色系,像是下面這張圖中的色彩,就和Solana的主題色類似。

目前看起來,主要色彩的設定應該是合理的,可以連接到數位和科幻,還帶有一些神秘感。現在的區塊鏈發展階段,正好是充滿想像力也有點神秘的,這跟cyberpunk科幻電影的初衷也是接近的,就是對於不太遙遠的未來的各種想像。
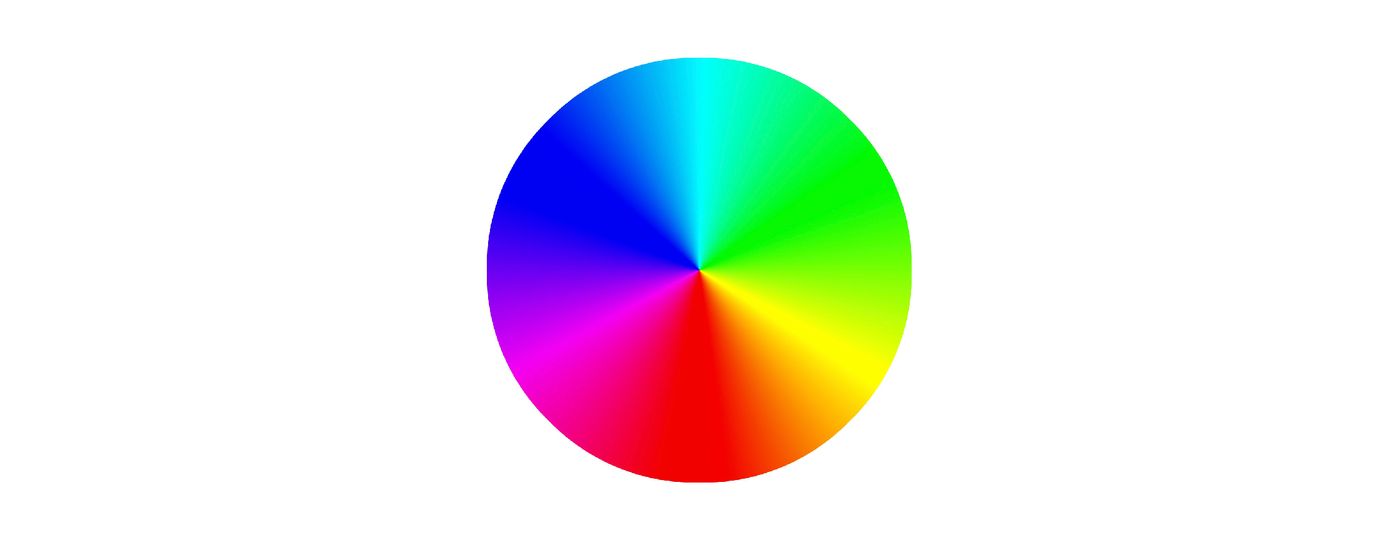
文章一開始有提到solana在西班牙文中的意思是迎向陽光的那面,還有它是一座在南加州的海灘城市。如果從這個角度出發,那麼綠到紫色的漸層設定,就變得有點詭異了。代表太陽的顏色通常是紅色或橘色,在色彩輪中,這剛好是綠色到紫色的對比色,所以設計者的目的是,想透過這種概念和視覺上的高反差,來讓人印象深刻嗎?也許是吧,但需要了解一下這個專案的核心概念和精神是什麼,目前暫時沒有搜尋到相關的資訊。

Typeface
官網選用字體為ABC Diatype及ABC Diatype Semi-mono,這是ABC Dinamo在2018年推出的字體,基於Neo-Grotesque的方向來設計,並特別優化為適合螢幕閱讀。目前曾經使用過這個字體的商業案件,除了有Nike之外,其他的設計案看起來也都相當現代,同時這個字體家族還有一個Semi-mono的版本,mono這種類型的字體通常適合用來表現數位感。感覺起來在字體選用上是有考慮過的,不然可以在Google Font中,其實也有著許多免費且好用的字體。
Grotesque字體歷史悠久,大家熟知的Helvetica就是屬於這類的字體,因此它會有一點復古的味道,很適合拿來做海報編排設計,也很適合將字體放大傳遞訊息。Solana使用這個字體,某種程度呼應了logotype的復古設計,應該可以說是不錯的字體選擇。
Web Design
數位時代,實體產物比如說印刷品、展場等,幾乎都要絕跡了吧,像是Solana這種數位原生的單位,網站就像是一個實體店面,Twitter, Medium這類的平台,就像是報章雜誌的媒體,而再過兩個世代,可能連這種比喻都不會再有人聽懂了。
在使用Solana網站時,第一個注意到的問題是,首頁banner的圖檔似乎太大,讓我不論是透過電腦wifi或是手機4G上網,都意識到這個banner圖檔在loading時花了一些時間。有可能是我的網速太慢,但我認爲這應該要涵蓋在設計團隊考量的範圍內。

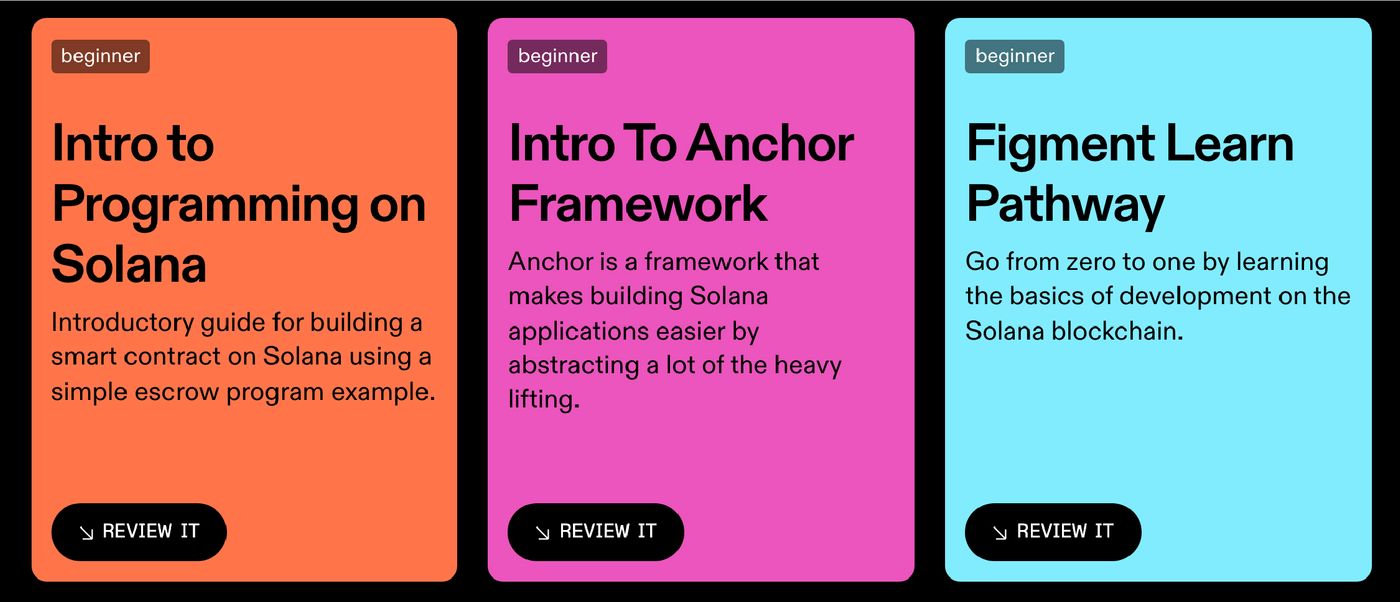
以上這張圖,截圖自Solana網站。在官網中可以看到許多這種類似卡牌的設計,上面乘載著不同的資訊或者是分類,算是現代UI設計常見的手法。首先注意到的是,第一張卡牌的Intro to和第二張卡牌的Intro To,在"to"上面有著字首大寫不同的問題,可以猜想這是在資料輸入複製貼上時的手誤,對我來說算是小事,不過設計老師們可能會無法接受XD。接下來討論顏色,除了右邊的淺藍色之外,橘色和桃紅色都並不包含在logotype的綠到紫色的漸層中,雖然企業識別的使用顏色範圍可以很廣泛,不見得要和logo本身有直接關聯,但既然Solana想要呈現的形象可能是科技、數位和復古,同時綠到紫色其實在顏色上可以有很多選擇,像是綠色、湖水綠、淺藍、深藍、到紫色,在顏色上的選用應該可以再多多考慮。


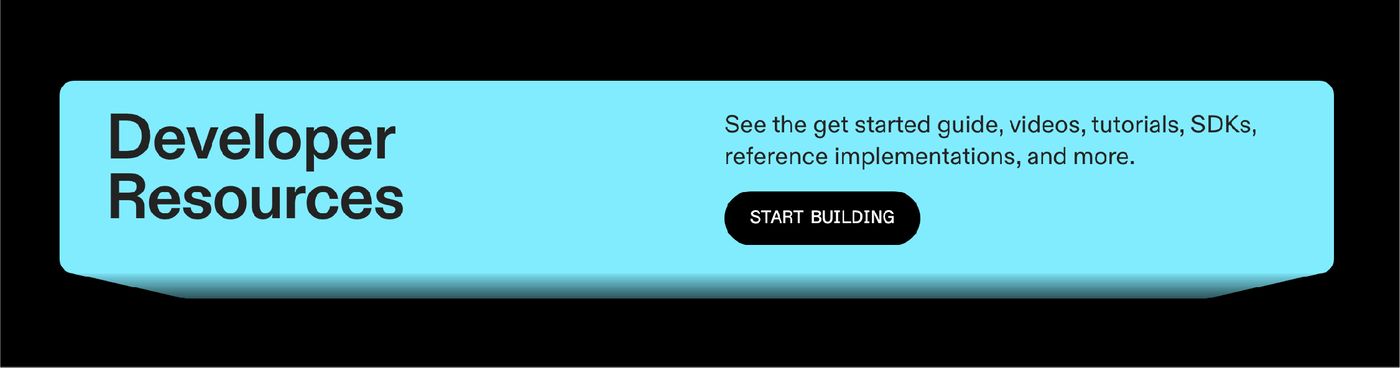
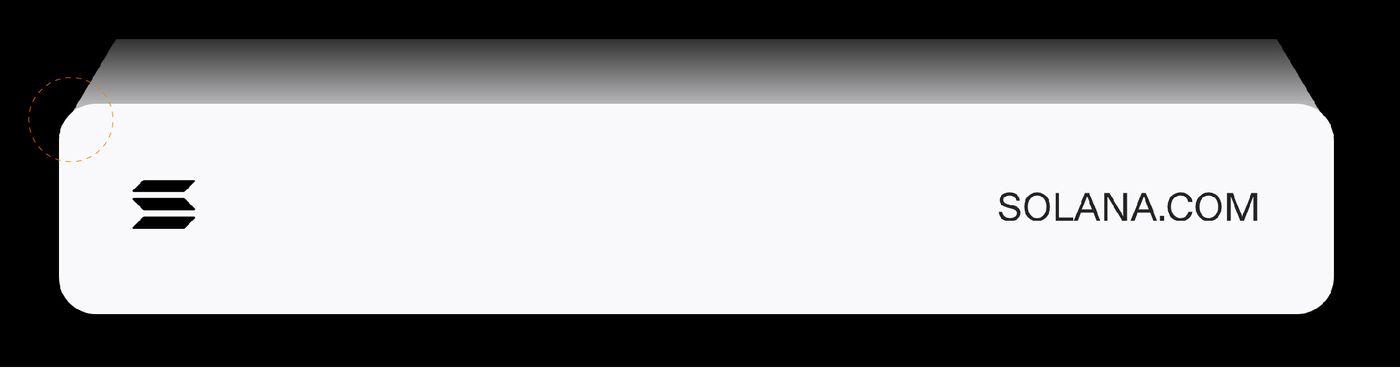
這兩張圖,和上方的卡牌設計似乎有點衝突。卡牌設計是純粹平面的,而這兩張圖應該是模仿3D,想營造出一種從遠而近出現的效果。這是一種為了即將到來的元宇宙而超前部署的設計嗎?也許在未來,網頁透過VR眼鏡就會立體化了,所以先從視覺上給使用者一個提示。個人對於未來科技的演變無法判斷,這邊也只是個人的猜測。即使我的猜測是正確,但目前的設計上還是有兩點可以討論。第一點是,藍色和白色的漸層,其實角度並不相同,漸層部分的傾斜程度不一樣,這點在視覺上對我造成一些困擾。再來看到白色那張圖,左上角我放上了一個虛線圓圈,後方的漸層是不是沒有和前方的圓角正確連接到呢?這樣的設計細節也許可以再多加考慮。

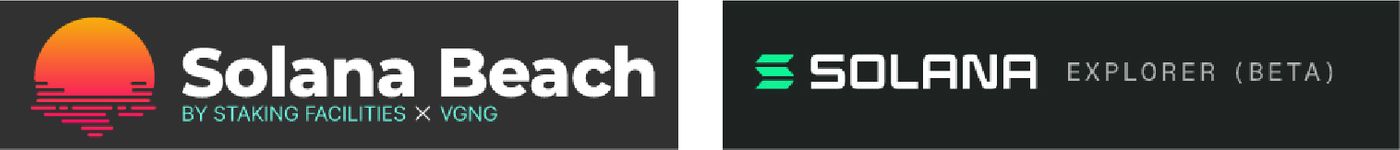
上面的Solana Beach和Solana Explorer,是存在於官網的主選單中,我將它視為官網的一部分。右邊的Solana Explorer,在功能上像是官網提供的附加服務,所以使用了logomark中的綠色來呈現,在視覺上相當合理。左邊的Solana Beach,在顏色上選用了橘色到紅色的漸層,從上述的分析討論中,可以看出這其實有點違背了整體的設計方向,如果Solana Beach和Solana Explorer是同等級的存在,那選用紫色應該會是合理的判斷。而在字體上面,似乎突然間變成了字體,而不是logo的標準字。在顏色和字體上,都和Solana主視覺產生違和感,如果不加以留意,要說這是另外一個網頁也不意外,只是剛好名字一樣。
Ecosystem
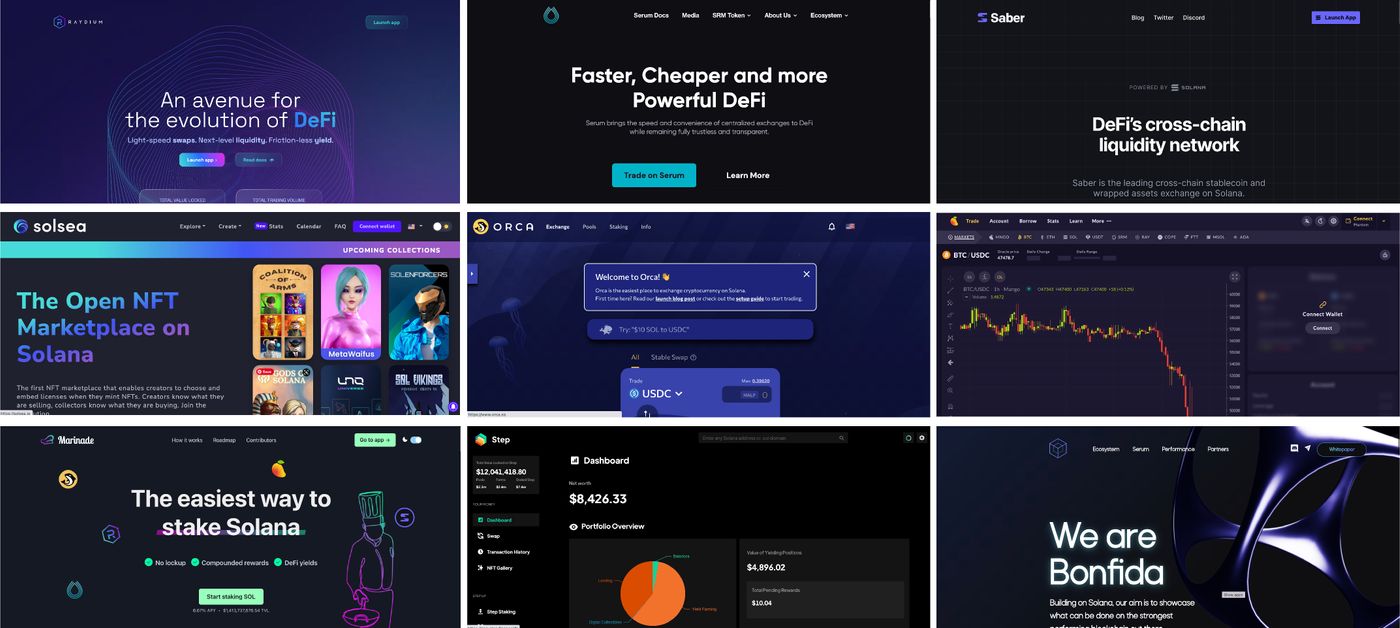
Solana目前的生態系有相當多的應用,從DeFi, Game, 到NFT等。下面我挑出幾個自己比較熟悉或是比較常聽到的應用程式,把各自的網站首頁截圖放在一起比較。

Light and Dark的視覺切換,在區塊鏈的網站中是很常見的設計,上面這些網站中,我記得Solsea就提供了這樣的切換功能,而其他幾個網站都使用暗色系為背景。
綠色和紫色,也成為大部分網站的主色,這點我覺得滿有趣的,如果自己的理解沒有錯誤,每一個應用程式應該是獨立的存在,除了使用相同的鏈,和Solana本身不見得有直接關係,不過大家都使用了一樣的顏色和設計風格,對於視覺設計者來說,這讓我在Solana鏈上不同的應用程式中切換時,會下意識的知道自己還在同一個世界中遊走,進而可以增加一些信賴感。
其中的ORCA是比較特別的存在,logo本身使用了具象的鯨魚和鮮明的黃色,這兩種設計元素都和Solana的設計方向不同,而logotype卻是保持了Solana這種有點數位感的方塊標準字,同時,網站的色調也依然維持了紫色調,看起來的確很有衝突感。
Conclusion
Solana鏈的確如同官方宣稱,快速又便宜,對於身為新韭菜的我來說非常滿意,比起以太鏈來說實在是非常親和。在整體使用上也如同上面所說,在不同應用程式中切換,還可以感覺到身處在同一個宇宙當中,背後的原因我無法得知,但在使用者經驗上我覺得是加分的。
基於興趣、信仰和本身的專業,未來我也會繼續分享在區塊鏈中看到的視覺設計想法,以上這些,不論是正反面,都是個人意見,如果有任何想法,歡迎在留言中討論,感謝閱讀!
