coolors|行銷 設計必備免費配色網站

如果今天你需要設計一個網站,身為不是專業設計師的你,是否正在為網站的配色而煩惱到底要用什麼顏色,還是你是一個企劃人員,但是顏色配起來總是覺得不協調,又或者你是一名設計人員,正好缺乏配色的靈感,那正好你能收錄今天LEO要介紹的網站主角-coolors
網站名稱:coolors
連結網址:https://coolors.co/
內容目錄
coolors使用教學

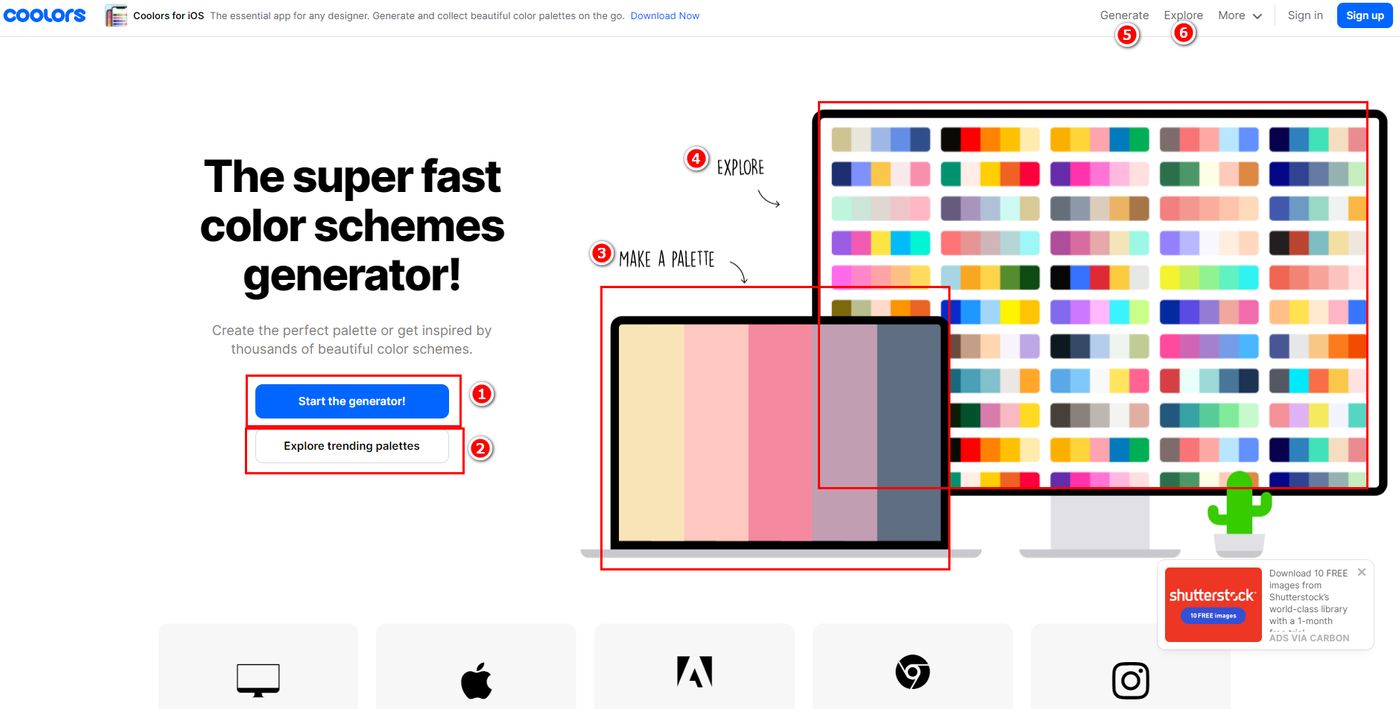
進入首頁,就能看到繽紛色彩,但只有兩個主要功能:
1、3、5:創造生產調色盤模式
2、4、6:瀏覽經典配色盤模式
創造生產調色盤模式(Generate)
功能1.隨機配色功能切換

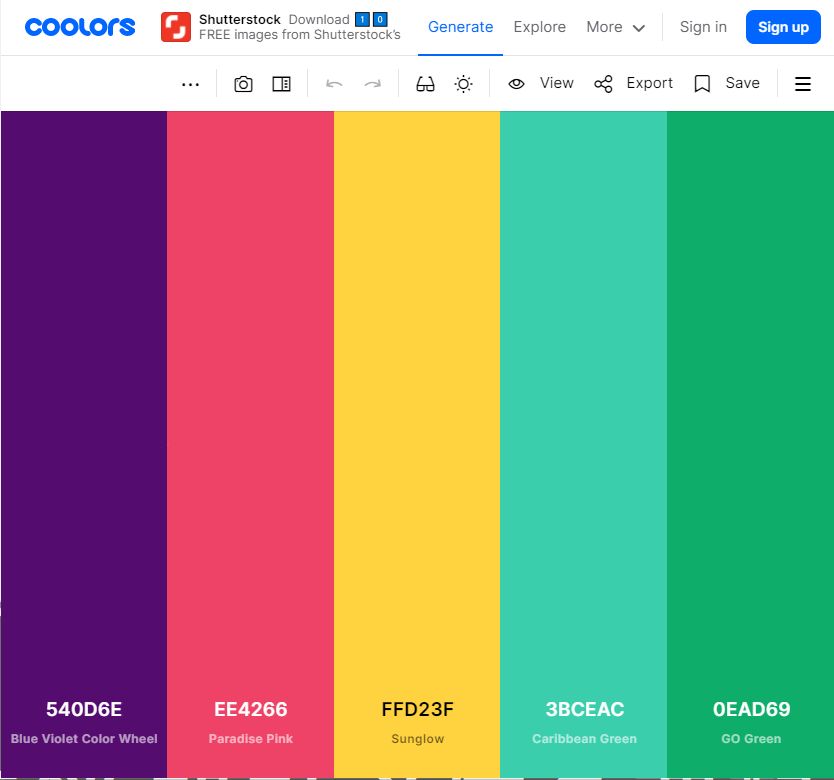
進入產生調色盤頁面後,網頁隨機產生5種隨機配色,按下⌈空白鍵⌋即可置換另一組隨機配色,
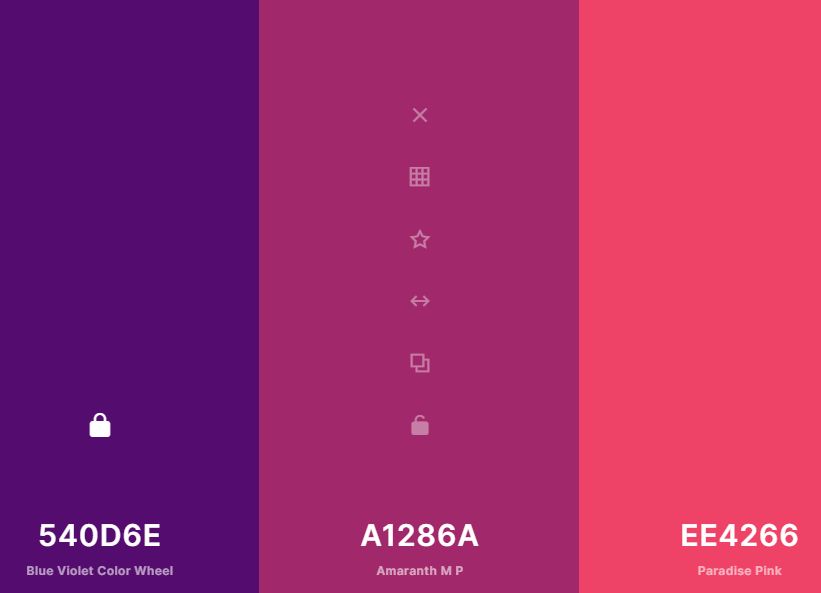
功能2.顏色進階設定

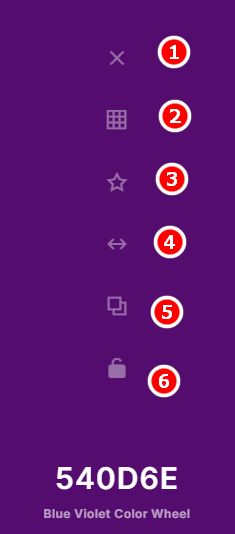
當你對其中的一個顏色有興趣,可將滑鼠移到該顏色區塊,顏色上會懸浮幾個圖示,分別功能為:
- 移除
- 查看漸層陰影
- 收藏顏色(需註冊)
- 移動
- 複製HEX代碼
- 鎖定顏色區塊
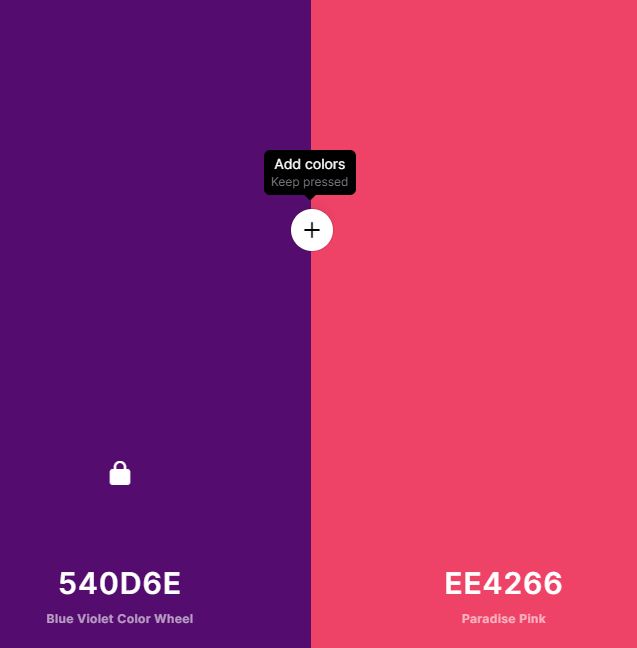
功能3.新增顏色區塊

當滑鼠移動到兩顏色區塊間,會產生⌈⊕⌋圖示,點選後,兩個區塊間會生成兩種顏色混和後的區塊,產生效果如下圖

裡面還有些進階的功能,讀者可進入網站體驗,尤其是⌈色盲⌋配色模式可以體驗看看。
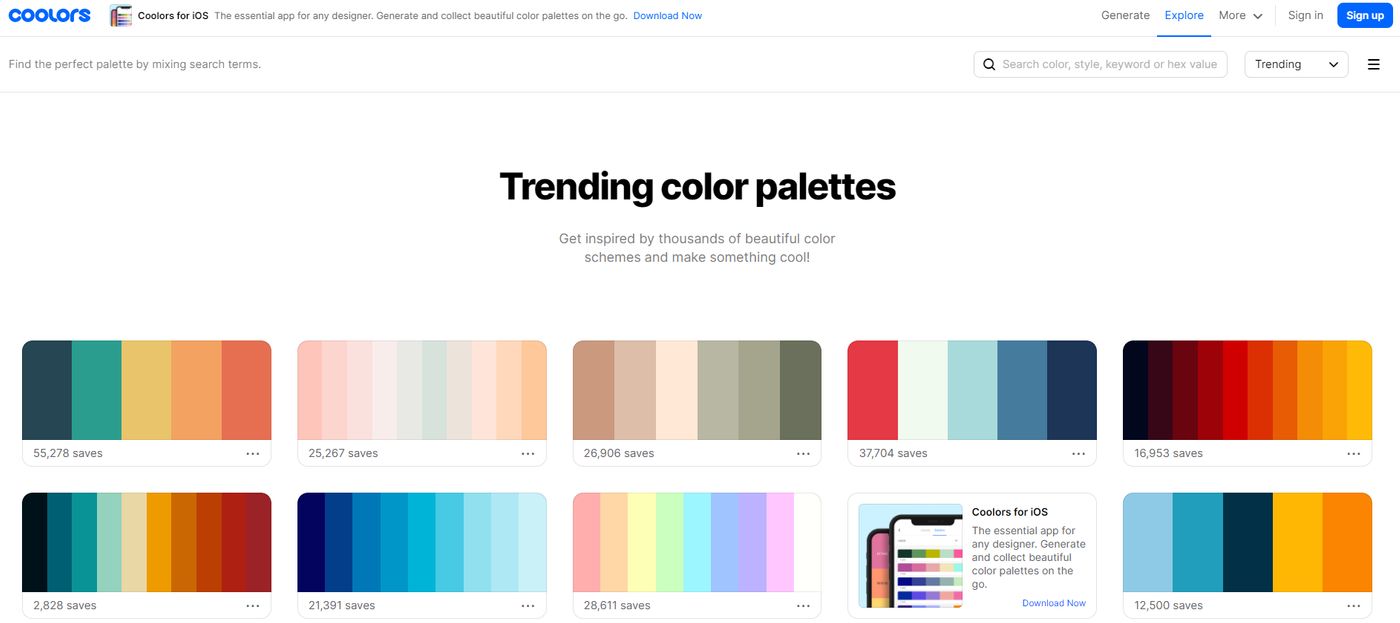
瀏覽經典配色盤模式

進入此模式後,就能根據流行、受歡迎的配色盤模式進行瀏覽,
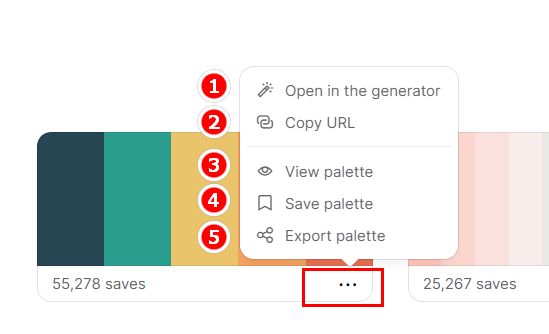
功能4.調色盤進階設定

除了點擊調色盤顏色複製HEX代碼外,如果對該色盤配色感興趣,可以點擊右下角⌈…⌋圖示,功能分別為:
- 在創造生產調色盤模式開啟色盤
- 複製該配色盤頁面網址
- 讀取進階配色資訊
- 存取配色盤(需註冊)
- 輸出配色盤
結論
coolors雖說免費網站,但該有的功能卻一應具全,直覺的操作也是讓人愛不釋手,每當LEO寫程式UI需要配色操作介面,都會來這個網站尋找配色靈感,沒有藝術細胞的我,也能因為配色提升一個檔次,這麼好用的服務,不得不推薦給各為讀者收藏使用,尤其是需要常常設計的朋友們,希望你們喜歡。
原文連結Leo里歐-網路理財實驗室
