Javascript — 第04天
IPFS

在JavaScript 字串是用單引號 ‘ 或雙引號 “ 包住的字。
用單引號 ‘ 或雙引號 “ 都是一樣的,沒有特別。
函式Function
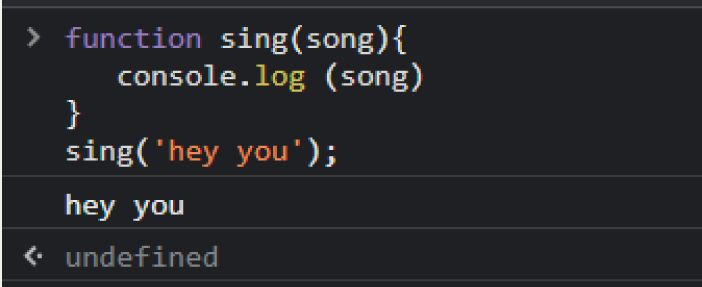
function sing(song){
console.log (song)
}
sing('hey you');

也可用來計算
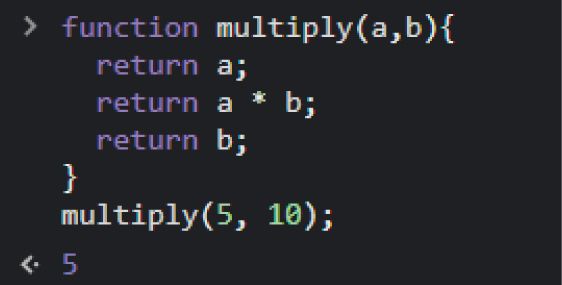
function multiply(a,b){
return a;
return a * b;
return b;
}
multiply(5, 10);
什麼是結果呢?
只有第一個值被回傳。

在 Javascript中, 一個函式 (function)也是變數(variable)。
我們可以這麼做,如:
var a = function () {}
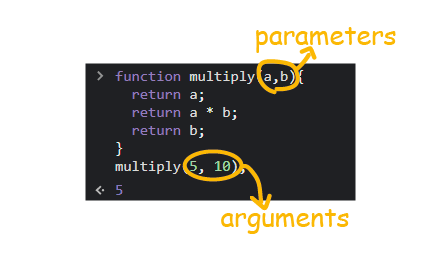
參數(parameters)和 引數(arguments)

資料結構(Data Structure)
- 陣列arrays
- 物件objects
陣列Arrays
內容種類可有以下
- 字串strings
- 數字numbers
- 布林值booleans
- 函式functions
- 陣列中的陣列(??)array in array(??)
在程式語言中,0是第一個元素。
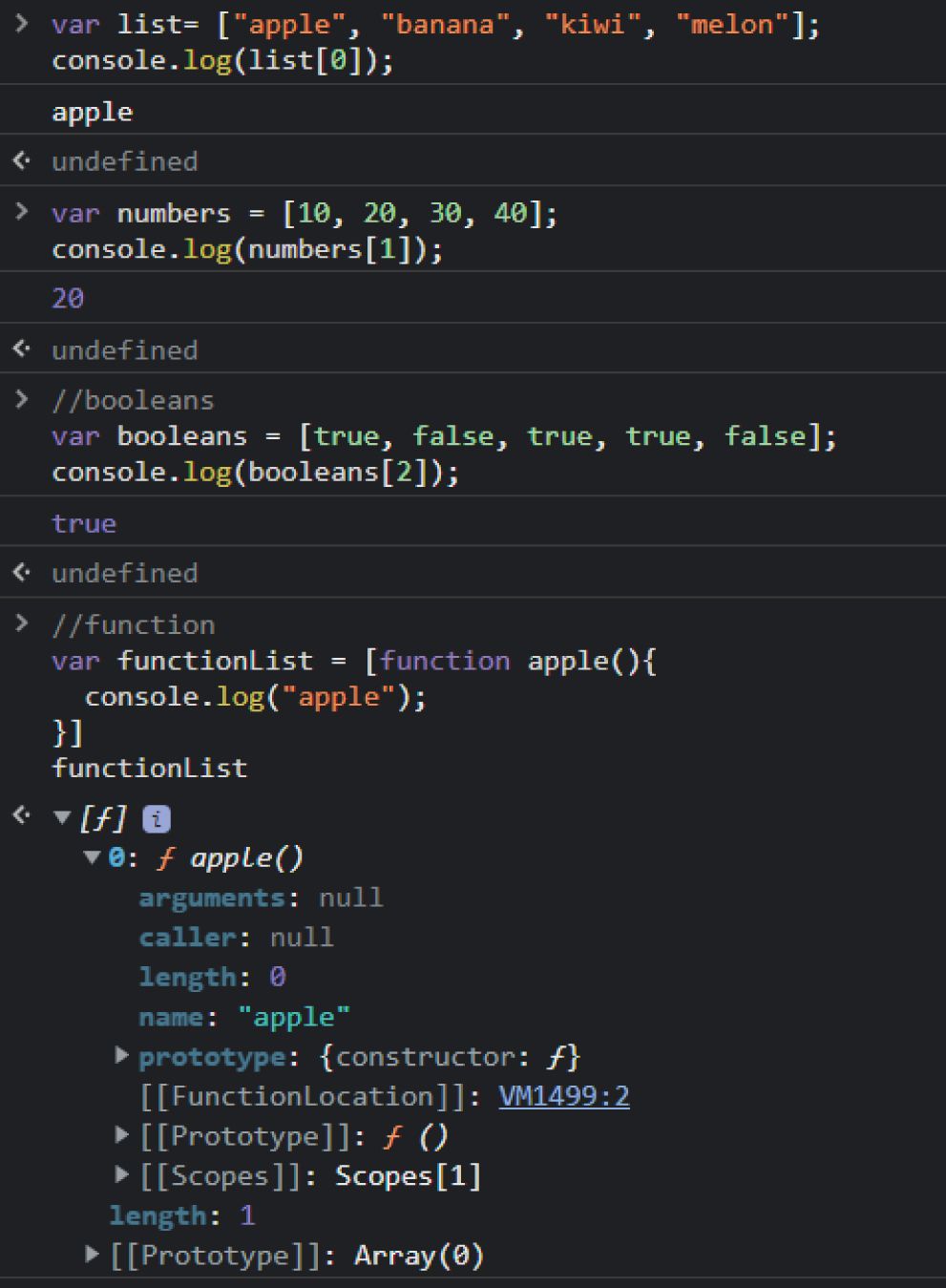
//strings
var list= ["apple", "banana", "kiwi", "melon"];
console.log(list[0]);
//numbers
var numbers = [10, 20, 30, 40];
console.log(numbers[1]);
//booleans
var booleans = [true, false, true, true, false];
console.log(booleans[2]);
//function
var functionList = [function apple(){
console.log("apple");
}]
functionList

在Javascript中,註解comment是 //
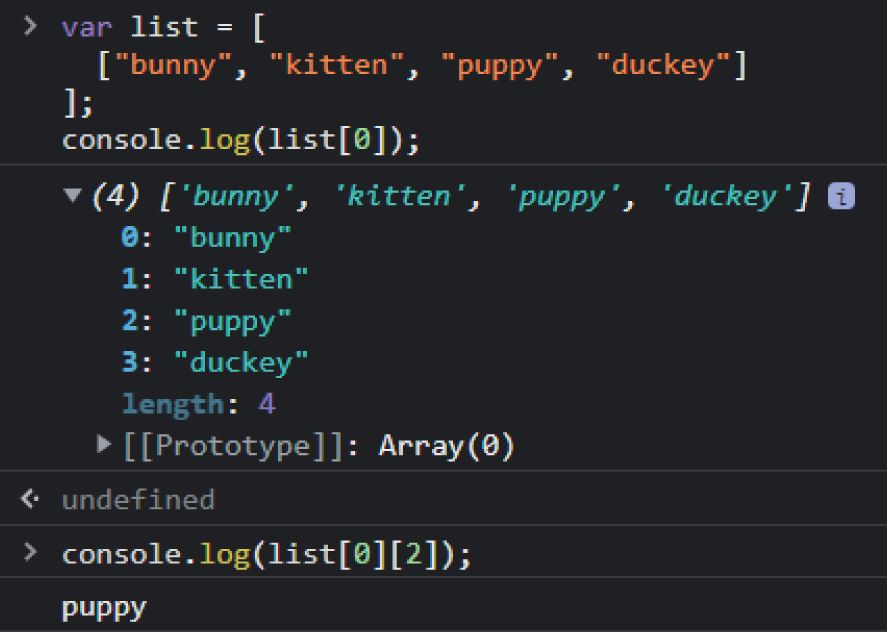
var list = [ ["bunny", "kitten", "puppy", "duckey"] ]; console.log(list[0]);

物件Objects
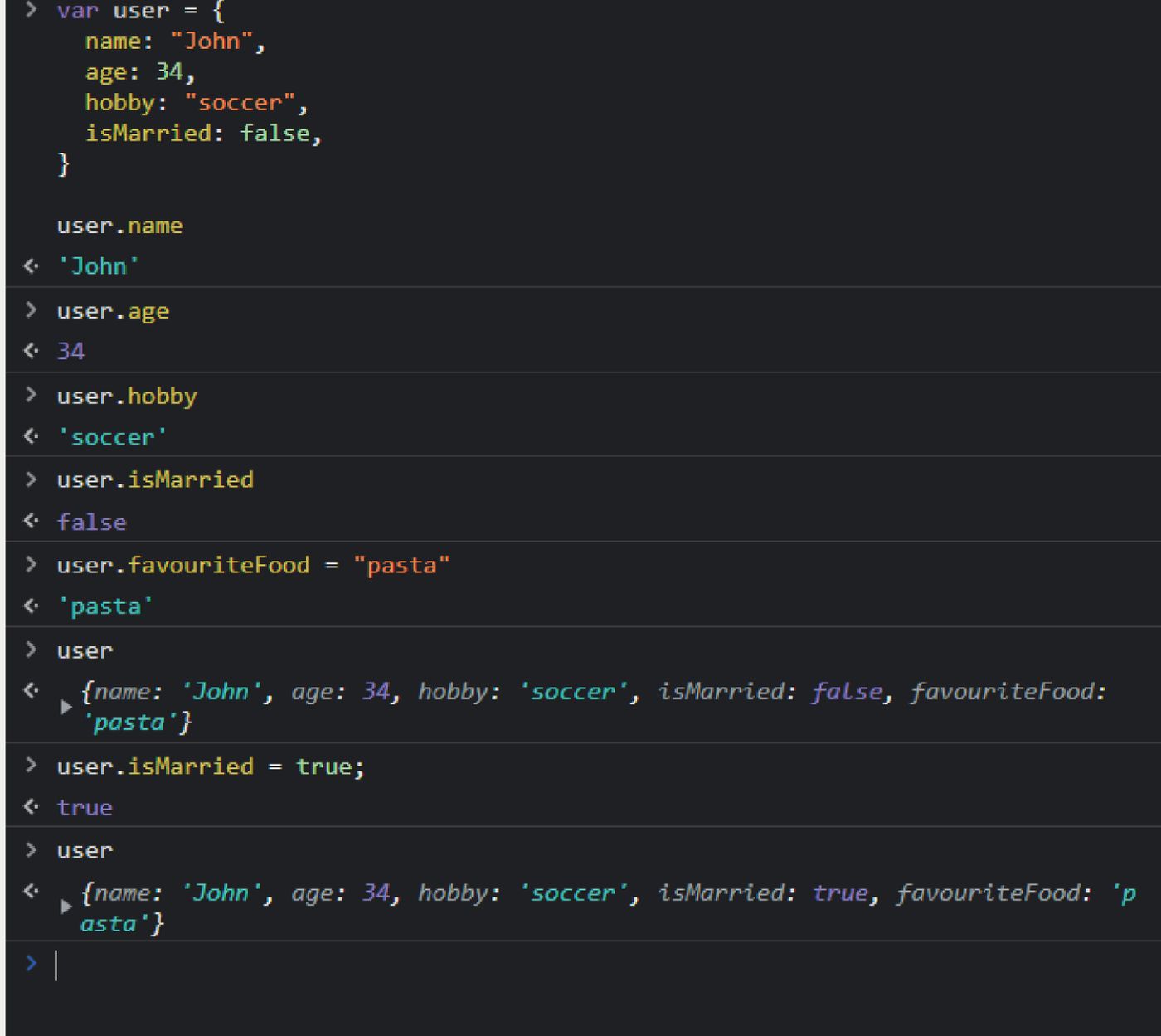
var user = {
name: "John",
age: 34,
hobby: "soccer",
isMarried: false,
}
user.name
user.age
user.hobby
user.isMarried
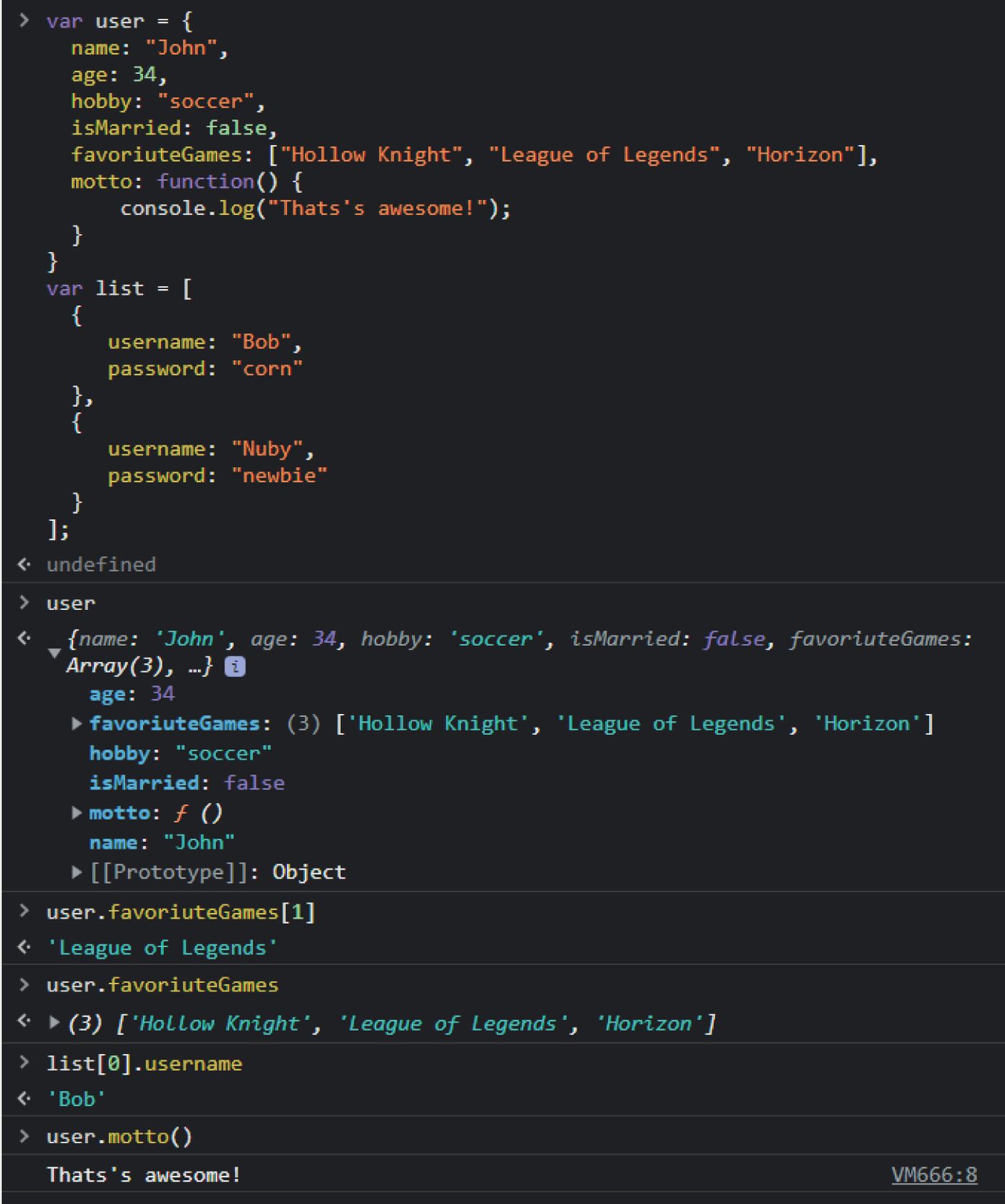
var user = {
name: "John",
age: 34,
hobby: "soccer",
isMarried: false,
favoriuteGames: ["Hollow Knight", "League of Legends", "Horizon"],
motto: function() {
console.log("Thats's awesome!");
}
}
var list = [
{
username: "Bob",
password: "corn"
},
{
username: "Nuby",
password: "newbie"
}
];

var user = {
name: "John",
age: 34,
hobby: "soccer",
isMarried: false,
favoriuteGames: ["Hollow Knight", "League of Legends", "Horizon"],
motto: function() {
console.log("Thats's awesome!");
}
}
var list = [
{
username: "Bob",
password: "corn"
},
{
username: "Nuby",
password: "newbie"
}
];

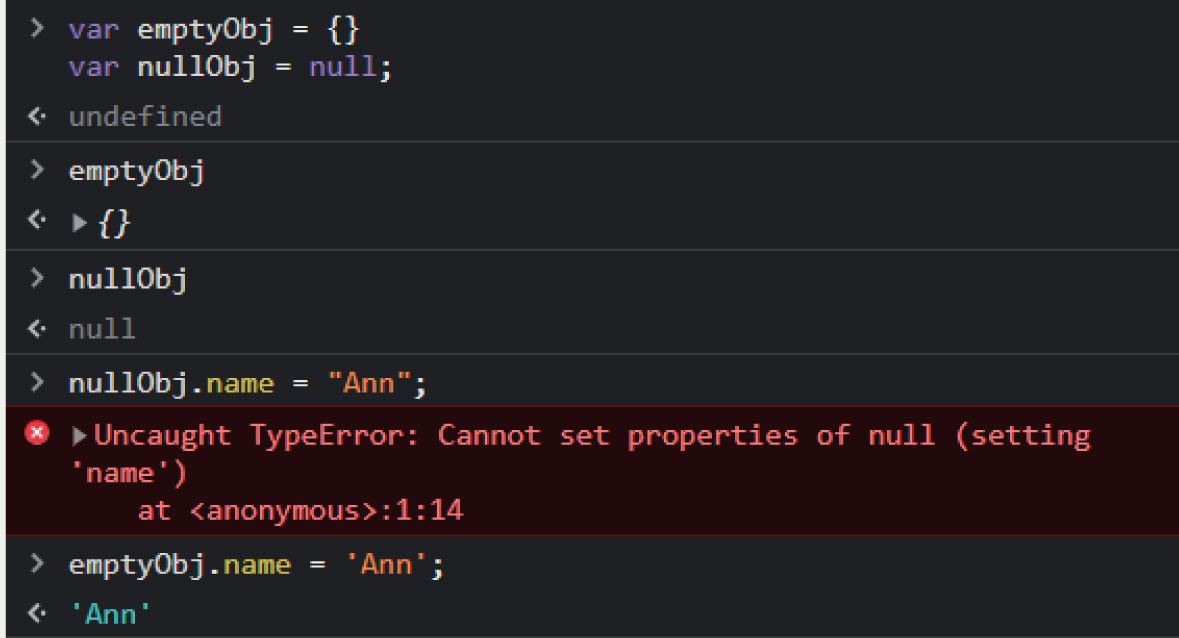
Null
var emptyObj = {}
var nullObj = null;
emptyObj
nullObj
nullObj.name = "Ann";
emptyObj.name = "Ann";

迴圈Loops
for / while / do while
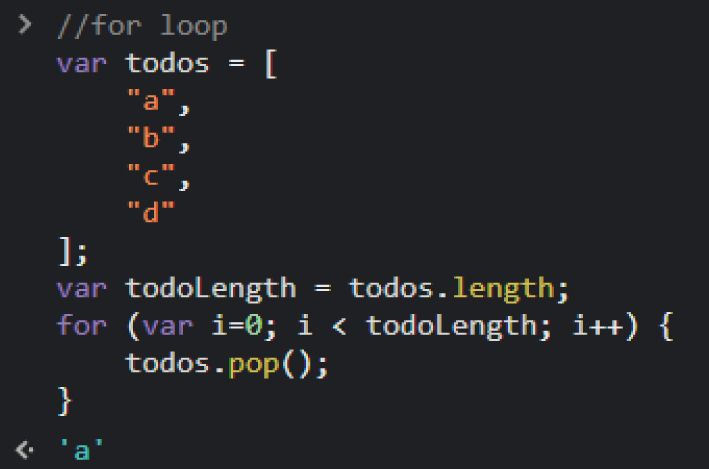
//for loop
var todos = [
"a",
"b",
"c",
"d"
];
var todoLength = todos.length;
for (var i=0; i < todoLength; i++) {
todos.pop();
}
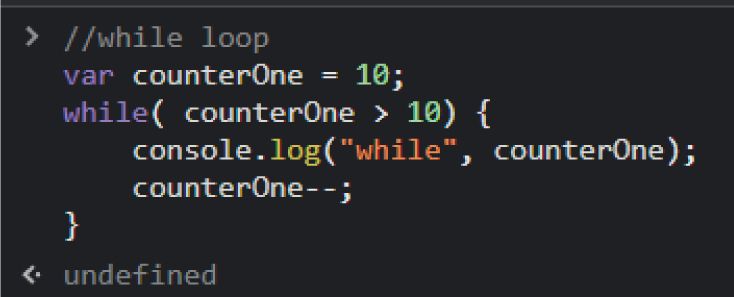
//while loop
var counterOne = 10;
while( counterOne > 10) {
console.log("while", counterOne);
counterOne--;
}
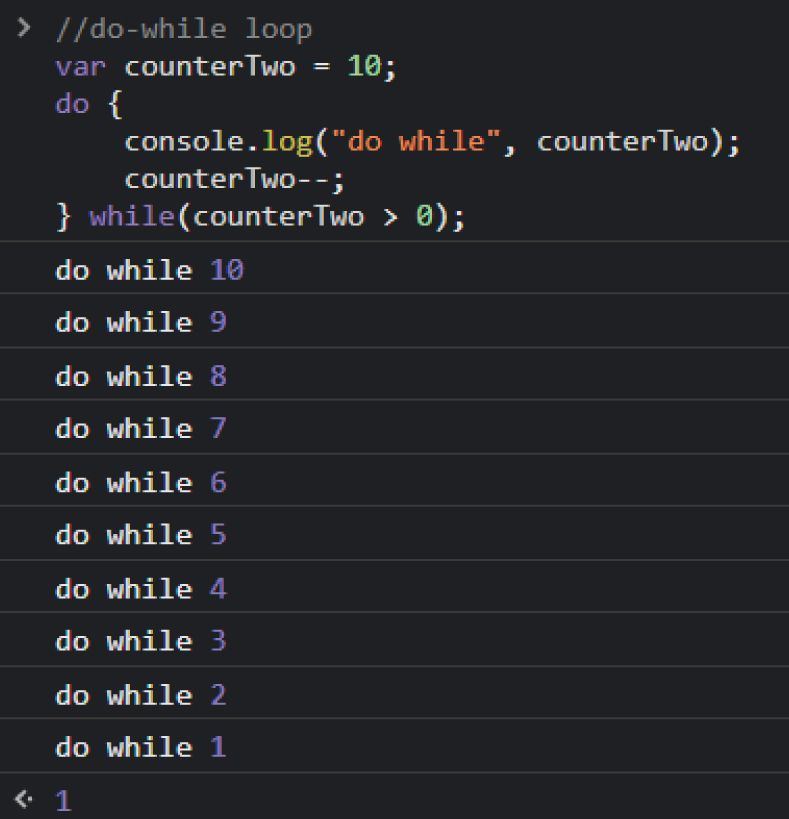
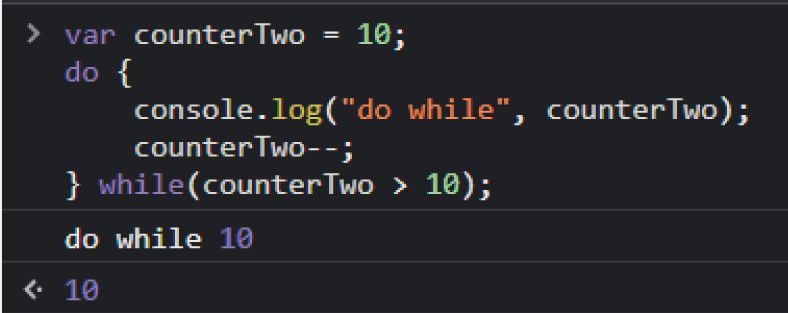
//do-while loop
var counterTwo = 10;
do {
console.log("do while", counterTwo);
counterTwo--;
} while(counterTwo > 0);



While 和 do-while 的差異


其中一個沒有值,另一個先跑一次,才注意到條件而停止。
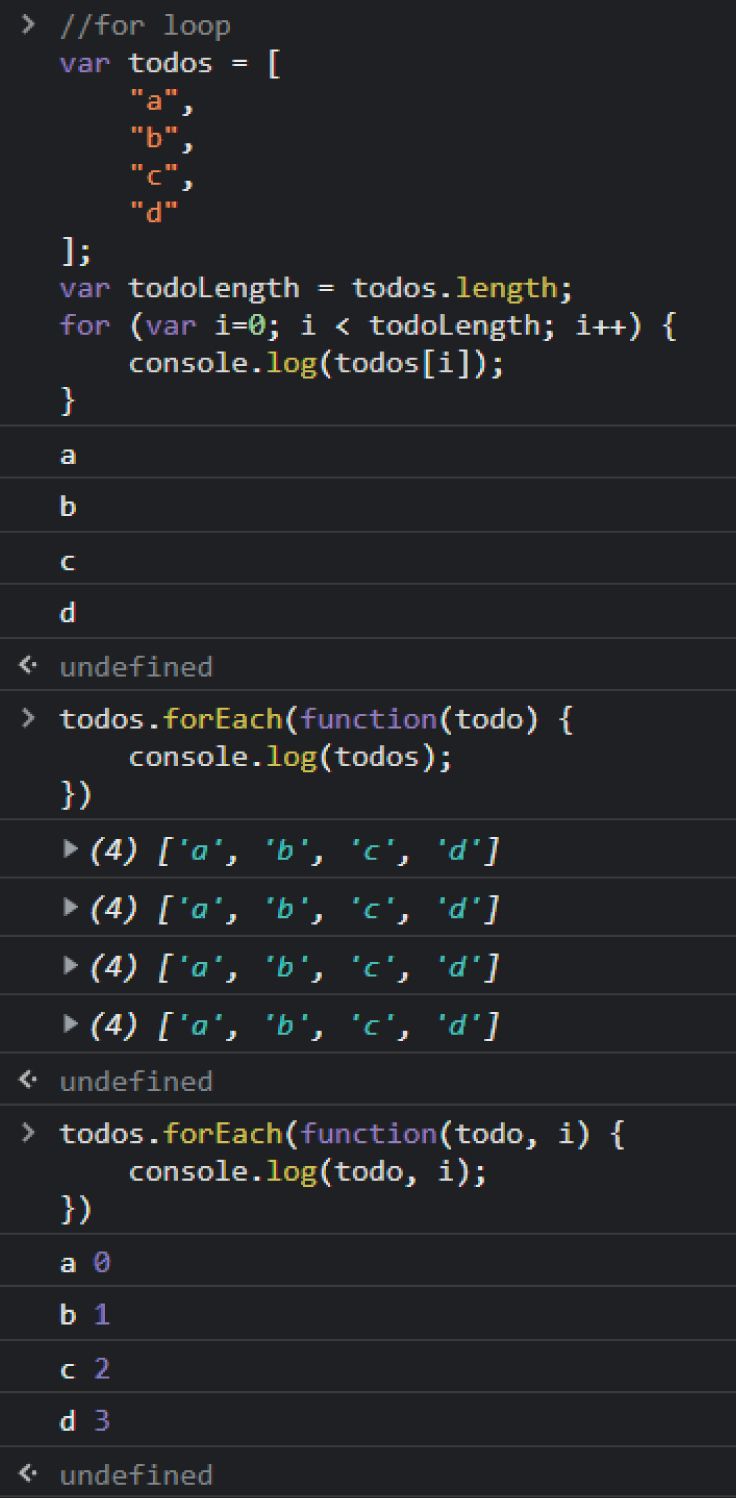
//for loop
var todos = [
"a",
"b",
"c",
"d"
];
var todoLength = todos.length;
for (var i=0; i < todoLength; i++) {
console.log(todos[i]);
}
todos.forEach(function(todo, i) {
console.log(todo, i);
})

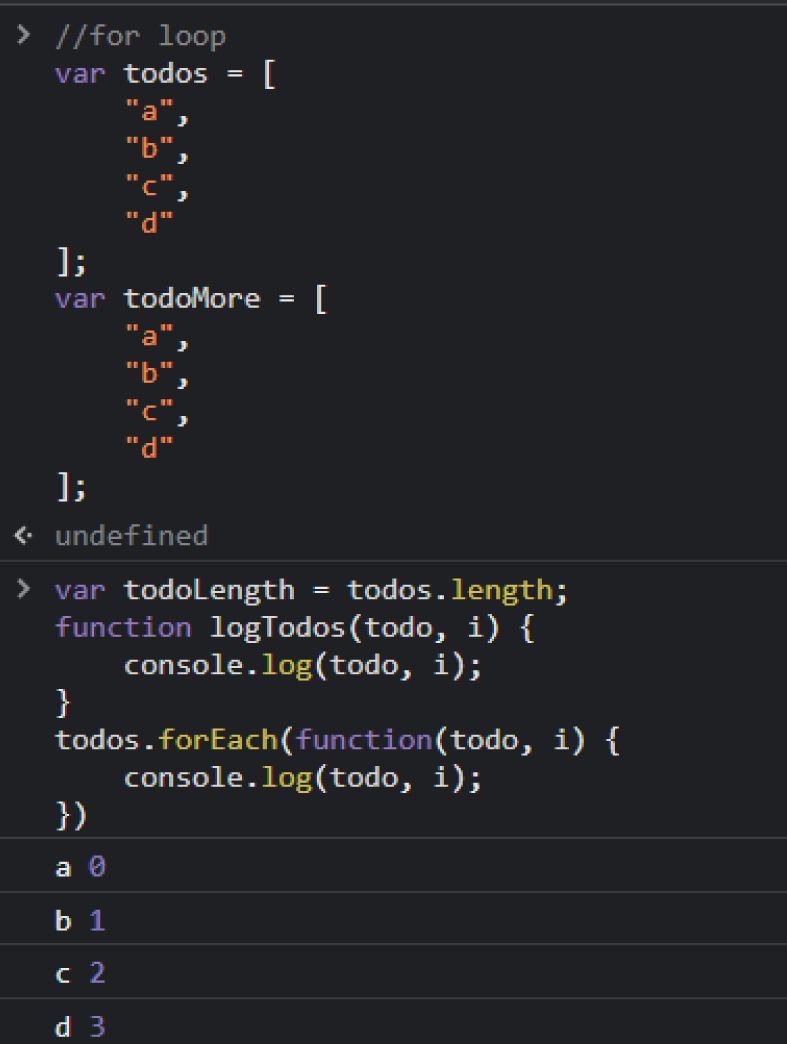
//for loop
var todos = [
"a",
"b",
"c",
"d"
];
var todoMore = [
"a",
"b",
"c",
"d"
];
var todoLength = todos.length;
function logTodos(todo, i) {
console.log(todo, i);
}
todos.forEach(function(todo, i) {
console.log(todo, i);
})

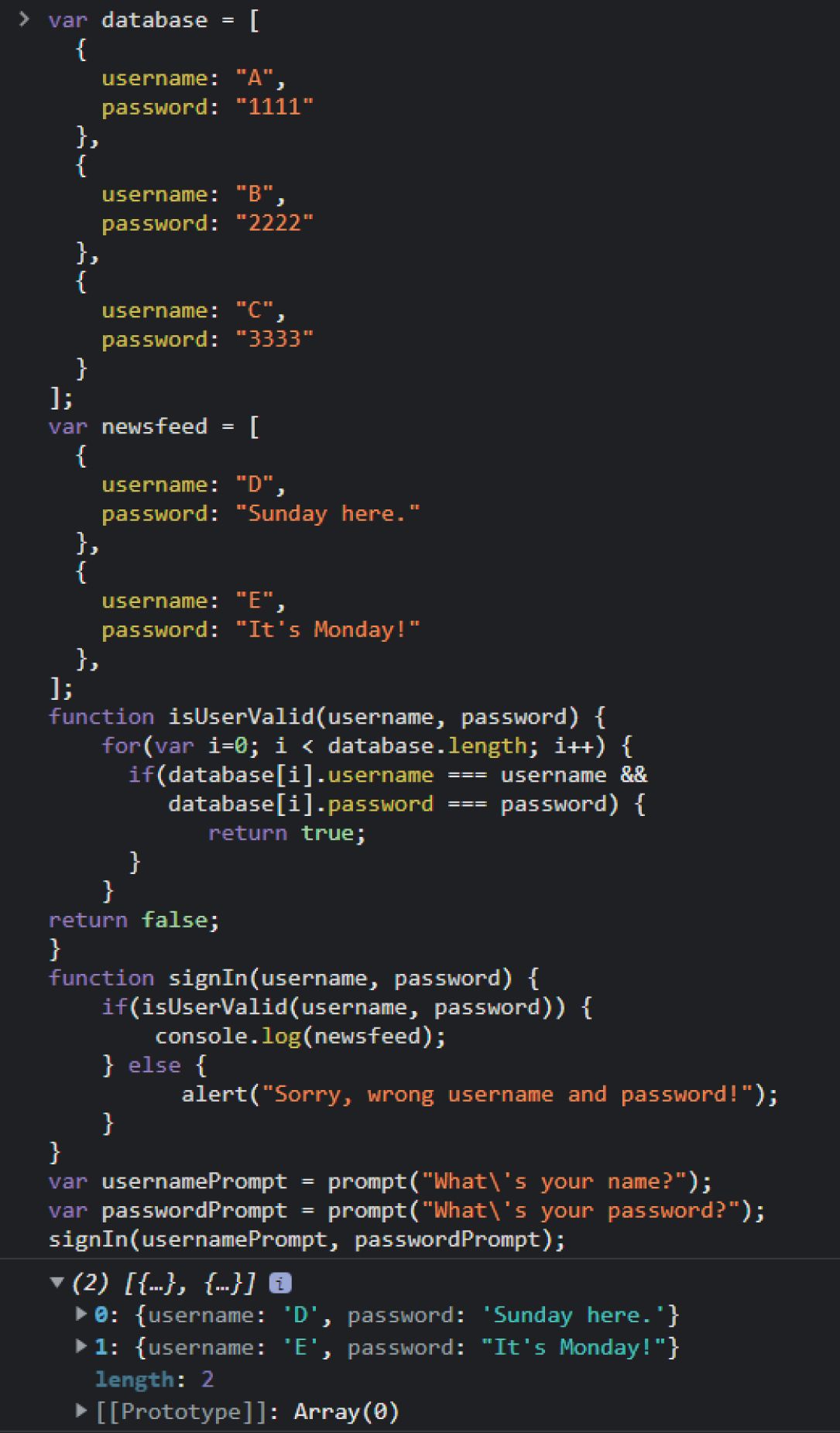
建個Facebook
var database = [
{
username: "A",
password: "1111"
},
{
username: "B",
password: "2222"
},
{
username: "C",
password: "3333"
}
];
var newsfeed = [
{
username: "D",
password: "Sunday here."
},
{
username: "E",
password: "It's Monday!"
},
];
function isUserValid(username, password) {
for(var i=0; i < database.length; i++) {
if(database[i].username === username &&
database[i].password === password) {
return true;
}
}
return false;
}
function signIn(username, password) {
if(isUserValid(username, password)) {
console.log(newsfeed);
} else {
alert("Sorry, wrong username and password!");
}
}
var usernamePrompt = prompt("What\'s your name?");
var passwordPrompt = prompt("What\'s your password?");
signIn(usernamePrompt, passwordPrompt);

喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐