用極座標畫圖
週記-W7
這週老師開始教大家寫p5.js,用隨機的方式創作自己的作品,讓我想到之前修資訊通識時在Google Colab上用Python寫過的一個程式。
主要是用極座標、二次函數與一次函數,調整各種參數畫出不同曲線,並用RGB色碼隨機決定顏色,最後將所有曲線畫在同一個座標平面上,生成一張完整的圖。
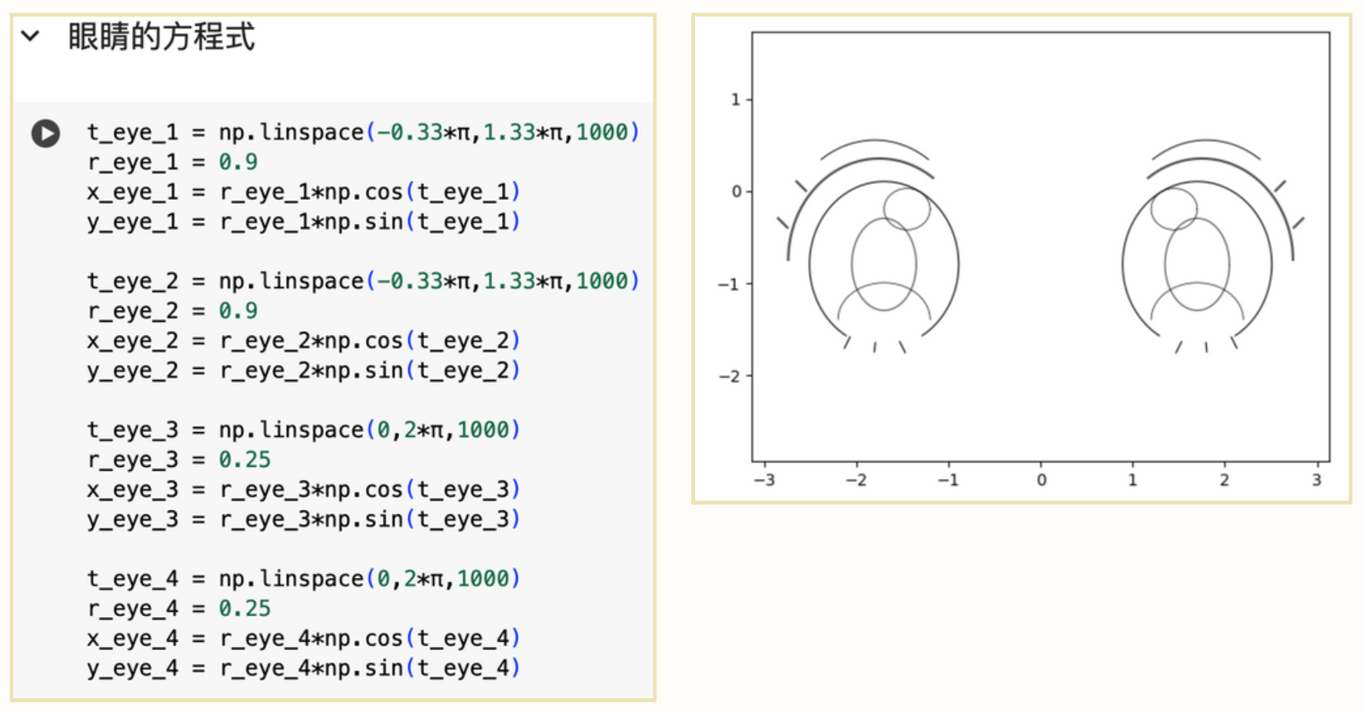
一小段程式碼:

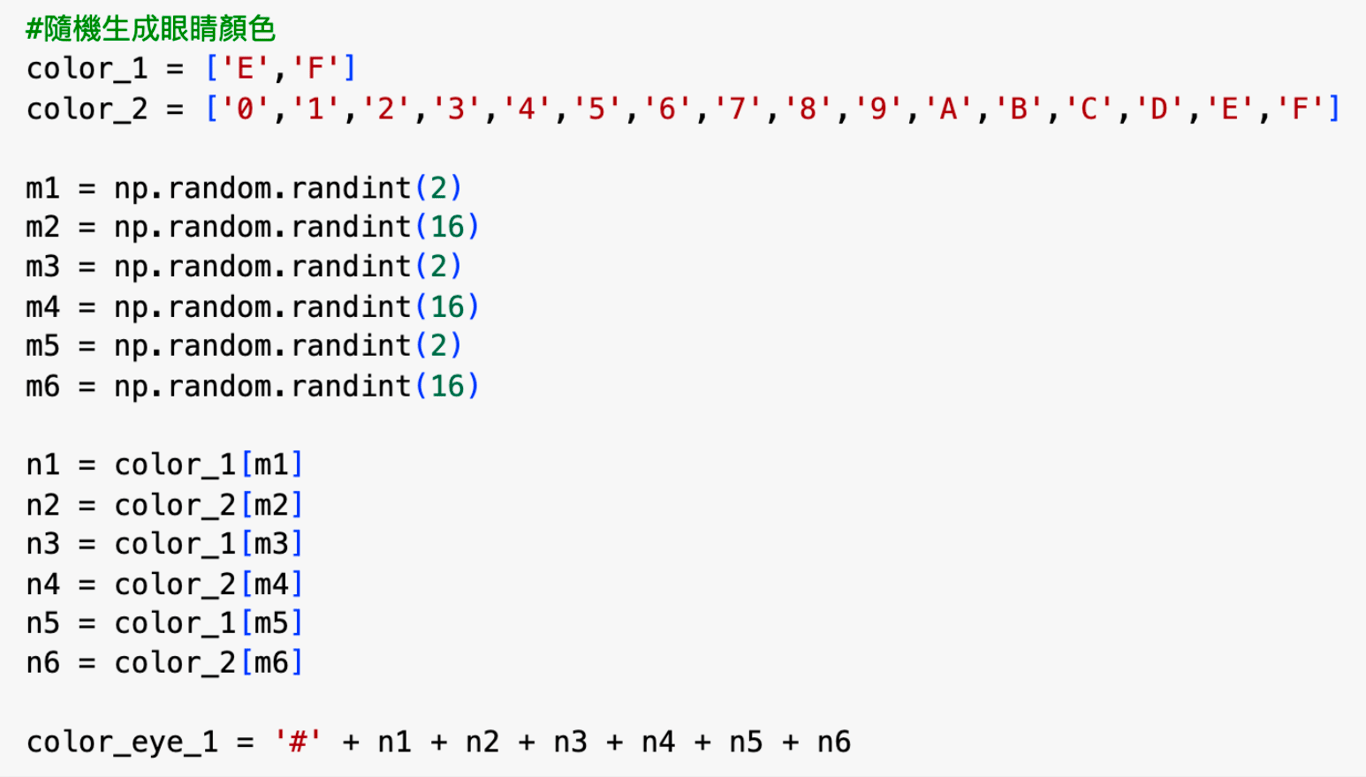
生成淺色眼睛

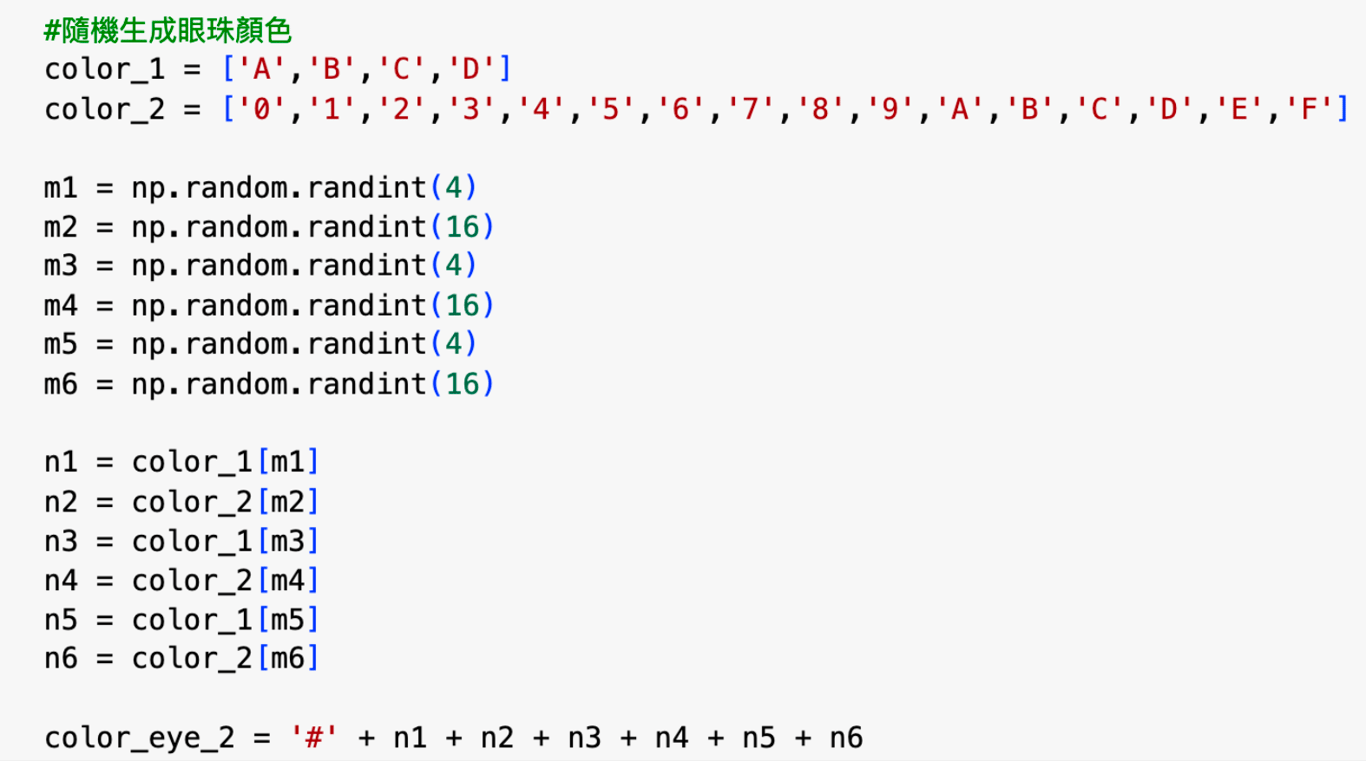
生成比眼睛稍深的眼珠

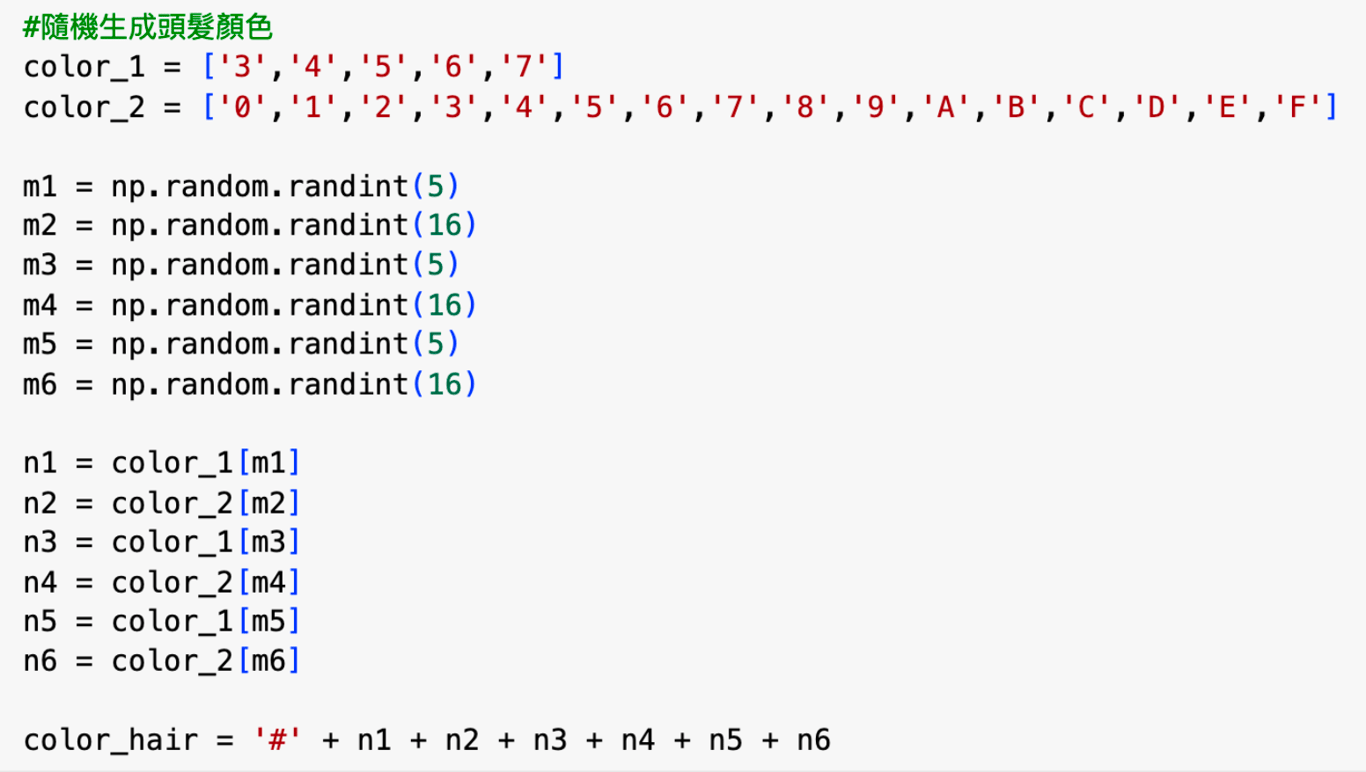
生成深色頭髮

最後的結果:
本來有想上色,但因為覺得這種用線段拼起來的寫法實在不太好填色,所以最後決定只讓頭髮和眼睛隨機改變顏色,以下是隨機產生的三個版本。

我覺得隨機生成顏色的部分和這週上課教的內容滿相似的,只是當時只知道RGB色碼所以調顏色調了很久,如果知道有HSB應該會好很多,期待未來幾週可以學到更多p5.js的技巧~
