JavaScript實作練習 part.1
AC的JavaScript 全端開發網路課程只上到學期2-1就停擺,因為發現自己對於程式真的是一竅不通。
而這個感覺是,關於JavaScript的用法及概念都懂了,不能說完全不會,在抽絲剝繭別人寫的程式的時候大概都能一一去理解這其中的邏輯,也能依樣畫葫蘆完成一樣的程式,但是不能自己從無到有完成個什麼東西來。
雖說網頁設計不用一定要寫JavaScript,但我認為多了JavaScript能讓網頁更酷炫有趣豐富,因此即使不太會卻還是一直躍躍欲試,要學習、熟悉一個技能最好的方式就是不斷的練習,所以我搜尋了網路上一些簡單的JS應用例子來實做看看,並寫文章做個紀錄囉!
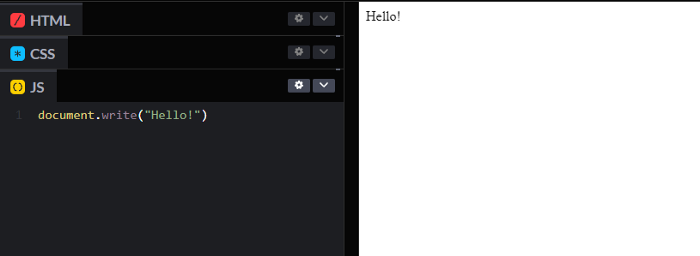
在畫面上印出一段文字
document.write(“這裡替換成你要印的文字”)

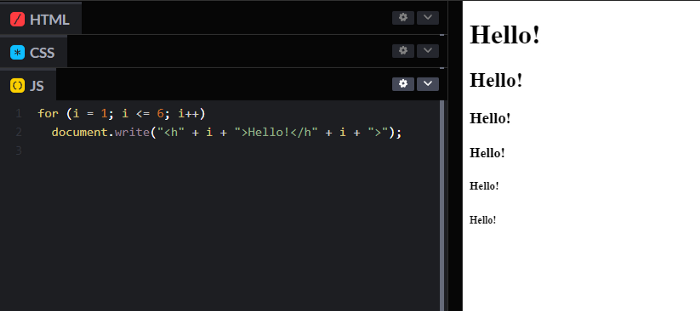
利用迴圈印出各種字級大小的字
在HTML裡想要改變字級大小的標籤為<h1></h1>~<h6></h6>,而如果想要利用JS印出h1~h6各個字級大小的字串,可以利用迴圈這麼寫
for (i = 1 ; i <= 6 ; i ++) document.write(“<h”+ i +”>Hello!</h” + i + “>”);
邏輯跟前面的一樣,差異只在於括號裡的寫法,這裡把HTML的標籤加進去了,利用迴圈重複讓它執行6次,要注意的是 " " 是用來包 i 變數以外的程式,並用 + 連接起來。

參考資料:http://javascript.klab.tw/example