使用Lottie製作產品動畫(從安裝到Sketch與After Effects連動教學)

▍產品上常見的幾種動畫:
- 方案一:GIF動畫
- 僅支援256色,掉幀嚴重,檔案肥大
- 方案二:APNG幀動畫
- 相容性差,檔案肥大
- 方案三:Video動畫
- 部分瀏覽器禁止自動播放,檔案還是不小
- 方案四:前端程式控制
- 設計有限,前端會殺了設計
- 方案五:lottie動畫 (推薦)
- 我設計好動態,前端放上,完美呈現!
▍名詞解釋
- Lottie是什麼?
- Lottie是由 Airbnb 所開發的一套 Library,工程師能利用Lottie的開源程式碼,將設計師輸出的動態檔直接在產品上呈現。
- Json檔是什麼?
- 設計師透過After Effects、live2D、spine等軟體製做動畫,輸出Json檔這種檔案類型,即可提供開發於產品上使用。
- bodymovin是什麼?
- After Effects本身無法輸出Json檔,需要透過bodymovin擴充程式去完成,後面安裝教學會一併講解。
- AEUX是什麼?
- 若你是Figma或Sketch的使用者,可以透過AEUX擴充程式,將你畫好的元件或圖像轉譯到After Effects。
- ZXP Installer是什麼?
- After Effects若想安裝上述兩者擴充程式,須先透過擴充安裝器去完成,後面安裝教學會一併講解。
▍擴充程式安裝教學
「 步驟一 」After Effects版本需要 CC2014以上
「 步驟二 」安裝Bodymovin擴充程式有幾種方式
- 方法 1:
- 透過Adobe官網去安裝,安裝連結如圖。

- 方法 2:
- 從aescripts處下載,但需要註冊帳號還需要填入信用卡資訊等等,所以比較不推薦,安裝連結如圖。

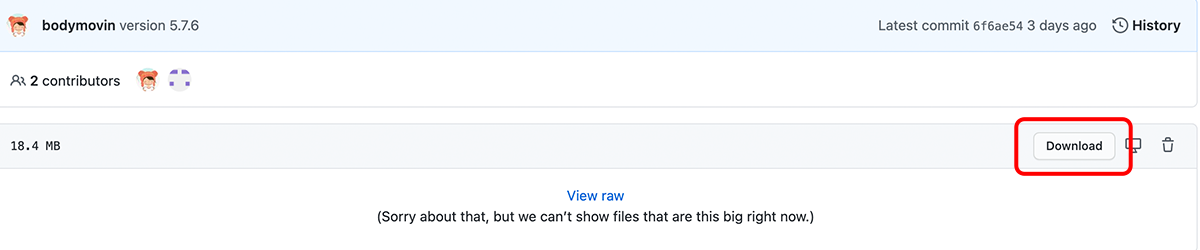
- 方法 3 (推薦):
- 到Bodymovin的GitHub首頁下載ZXP檔,將它掛載於ZXP Installer。我自己是選用此方式,因為AEUX也是得靠此安裝方式,不如統一交給ZXP Installer去管理。
下圖為Bodymovin的GitHub首頁

下圖為ZXP Installer的下載位置

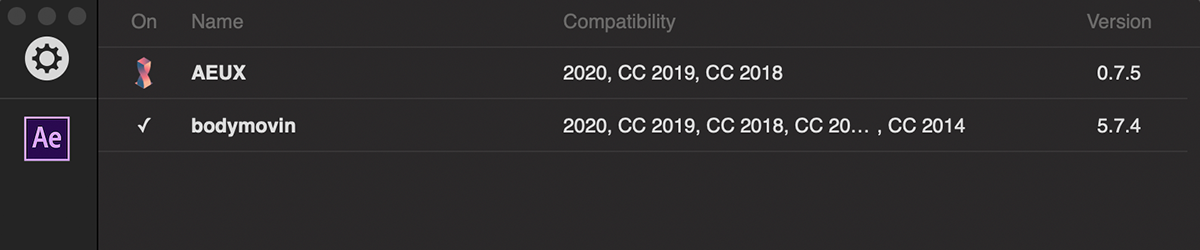
「 步驟三 」將ZXP檔拖曳於ZXP Installer中

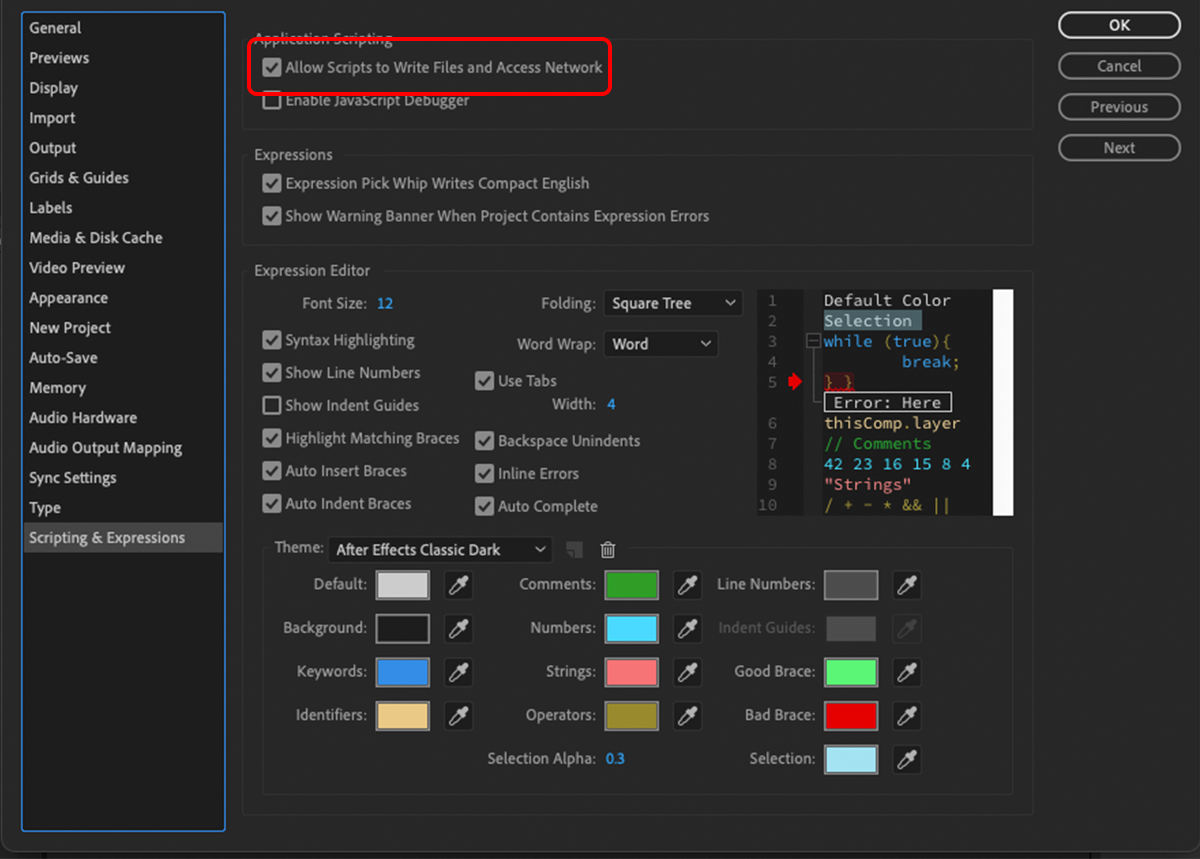
「 步驟四 」從After Effects設置中允許外掛功能
設置位置如下
After Effects > Preference > General > Scripting& Expression
勾選此選項Allow Scripts to Write Files And Access Network

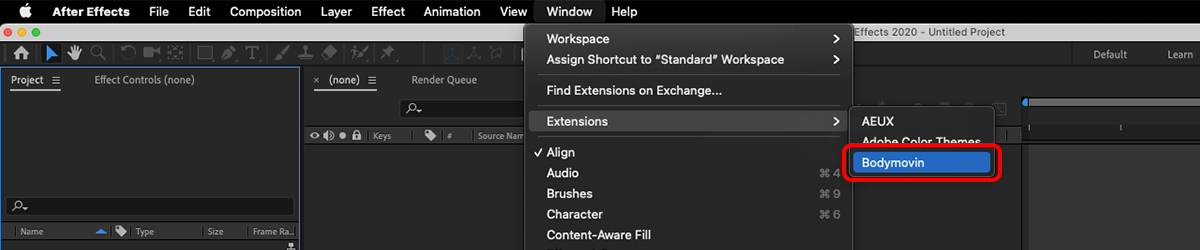
此時他就會出現在 Windows> Extensions 中

若不需要靠Sketch或Figma製圖導入,那可以到這邊就結束安裝教學!
「 步驟五 」安裝AEUX擴充程式
透過AEUX官網直接下載

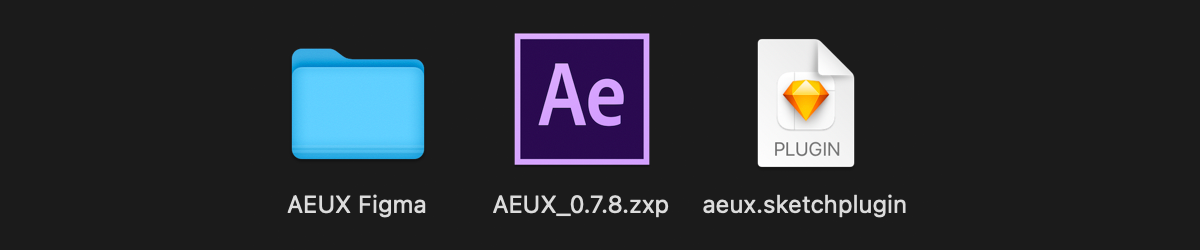
下載完會得到三個檔案,第一個Figma用,第二個丟進ZXP Installer中,第三個Sketch用,像我本身只是Sketch用戶,只需要安裝右邊兩顆檔案。

恭喜各位到此擴充程式就完整安裝完!
▍將圖像從Sketch導入AE到輸出
「 步驟一 」Sketch繪製元件與匯出
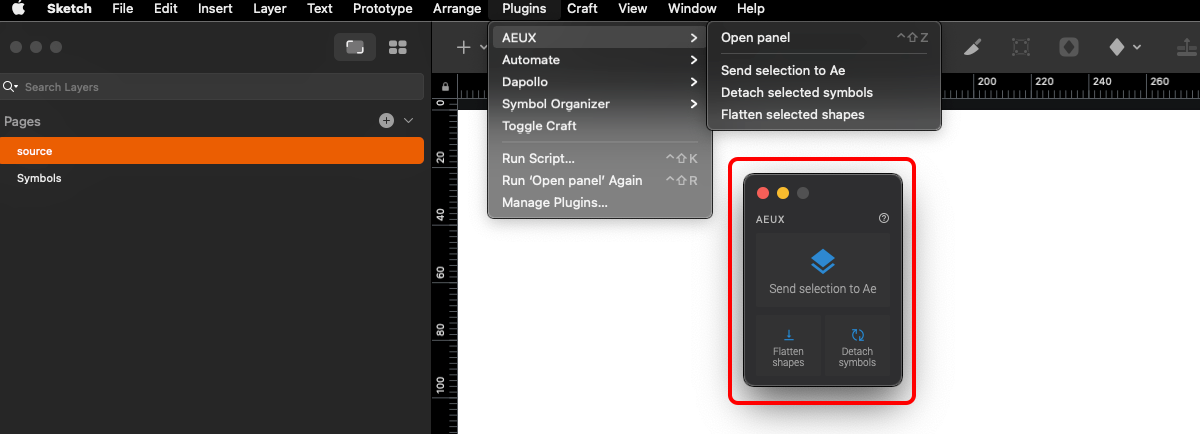
若擴充程式都順利安裝,從 Plugins> AEUX> Open panel 將能打開下圖這個介面。

- Sens selection to Ae :
- 點選製作的好圖像,再點此按鈕將會自動匯入After Effects,可一次選取多顆圖像。
- Deatch symbols:
- 解除元件狀態。
- Flatten shapes:
- 能讓複雜的boolean圖像全部打散,過於複雜的圖像丟進After Effects都會出問題,但通常我更傾向丟於illustrator中,再複製出來一次,大多情況能解決轉譯失敗的問題。
「小撇步」- 真的過於複雜建議就輸出png圖檔去控制即可, SVG節點過多效能也是會吃掉不少,加上尋找哪層boolean運算出問題是非常耗時!
「 步驟二 」After Effects 接收
After Effects會自動幫你開一顆新的Composition,裡面就會有剛剛繪製的圖像。

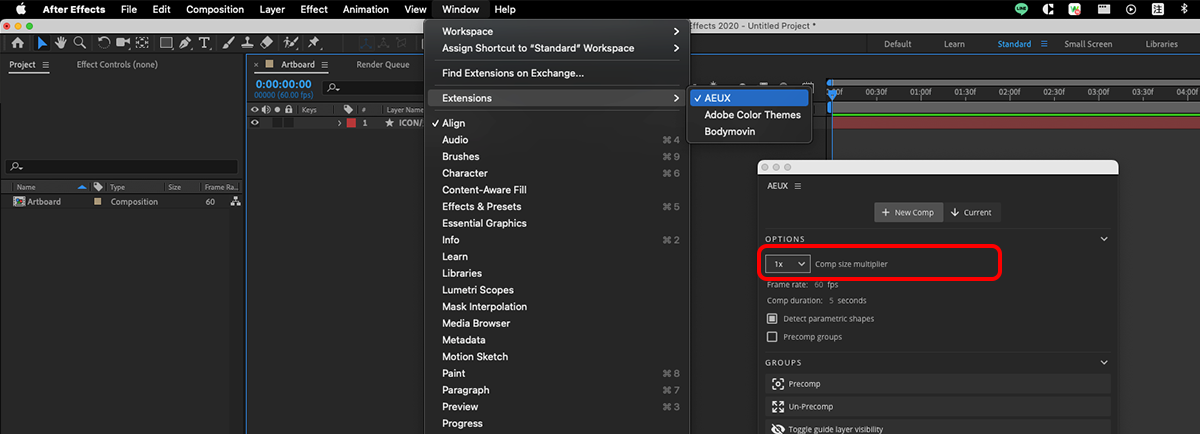
倘若覺得預設圖像過小,即便是SVG向量檔,但是20px的圖像去做動態稍嫌吃力,那在After Effects中的AEUX 面版是能調整倍率。

「 步驟三 」製作動態樣式
這裡就牽涉到自身對Motion的能力與理解,有機會再寫一篇關於After Effects簡單實用的圖像動畫。
「 步驟四 」輸出Json檔
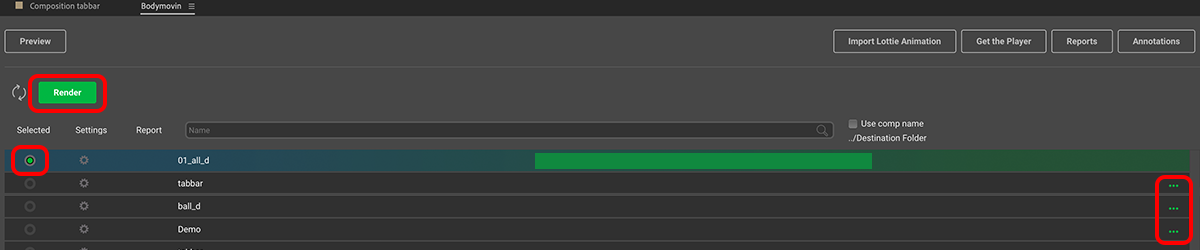
從Window > Extensions >Bodymovin中打開輸出面板,左邊針對每個Composition可以勾選是否要輸出,右邊則是選擇輸出位置,最上方按下即可以輸出。

Setting可以調整一些設置,比如是否輸出Html檔供Demo,或輸出相容更舊版等,一般來說不會特地去調整。
「 步驟五 」檢查Json檔
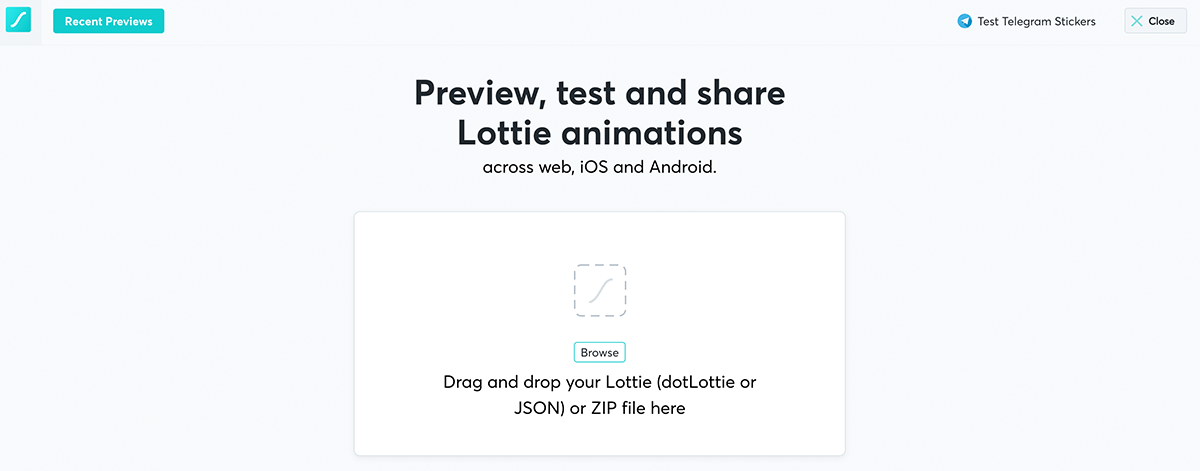
將製作好的Json檔拖曳入Lottiefiles官方檢視的地方檢查

從這可以看出動畫花了幾幀,以及背景可以調成黑色,檢查在Darkmode的產品中呈現是否妥當。

「提醒」- 若你的動態檔是有PNG圖片組成,需要將「images資料夾」與「Json檔」一起壓縮,再丟入Lottiefiles官方網頁檢查。
▍後記心得
Lottie對設計與前端來說都是較優良的雙贏解法,但設計上諸多限制是設計師必須去克服,基本上After Effects中所有特效都不吃,陰影等效果得靠多層不同透明度的Shape去完成,以及各種無解的boolean圖像失敗。但能減少產品上的效能耗損,以及口述給前端刻畫的時間成本,這套體係算是相當不錯!
希望本刊對同為設計者有幫助。文章歡迎轉載,但要幫我註明出處,感謝你:)
任何問題歡迎交流討論:huaweiyeh.showreel@gmail.com
也歡迎追蹤我的Behance、IG、Medium,上面有其他設計資訊與作品
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者