Matters讀5000字也不累,談為什麼Facebook不適合寫長文!

「閱讀舒適度」這件事,其實也是「行銷」的一環,只是看「把字當內容在賣」的人有沒有留意,尤其是在「網路上」你要放比較長的文字時,你就得留意這件事。紙本書也是有這個問題,但問題不大,因為紙本不發光,眼睛疲勞度不會那麼快反應出來。但當整個社會進入「老齡化」的階段,紙本書的字距、行距、段落距離,都有可能成為「能不能把一本書(文章)讀完的關鍵」
觀察這件事其實不是從我這篇5000字的文章談起,而是要從@輝廷曼 的小說講起。我已經很難在網路上讀很長的字,有一天打開魏廷曼的其中一篇小說,我竟然坐在馬桶上就讀完了(7789字)。然後我才發現從Matters手機看我自己的文章好像可以很流暢的讀完,也不覺得有5000字這麼長!
要先說兩件事:
我有「讀字」的障礙:如果字不夠大、字距和段距不夠寬、段落太長(假設一段字超過350字),都會阻礙我的閱讀。如果是中文紙本直書,一行超過30字,我會很障礙,我常會不知道這行讀完下一行要接哪裡,所以我讀紙本書相當的慢。我觀察了好長的時間才發現這件事。(如下圖,我常常不知道要接哪行!太擠了。書籍:《百年孤寂》志文出版。)
另外是我的閱讀是「圖像式」記憶的,不是一個字一個字讀過去,應該是「一行一行」的,所以如果太長、太擠,我幾乎沒有辦法讀。

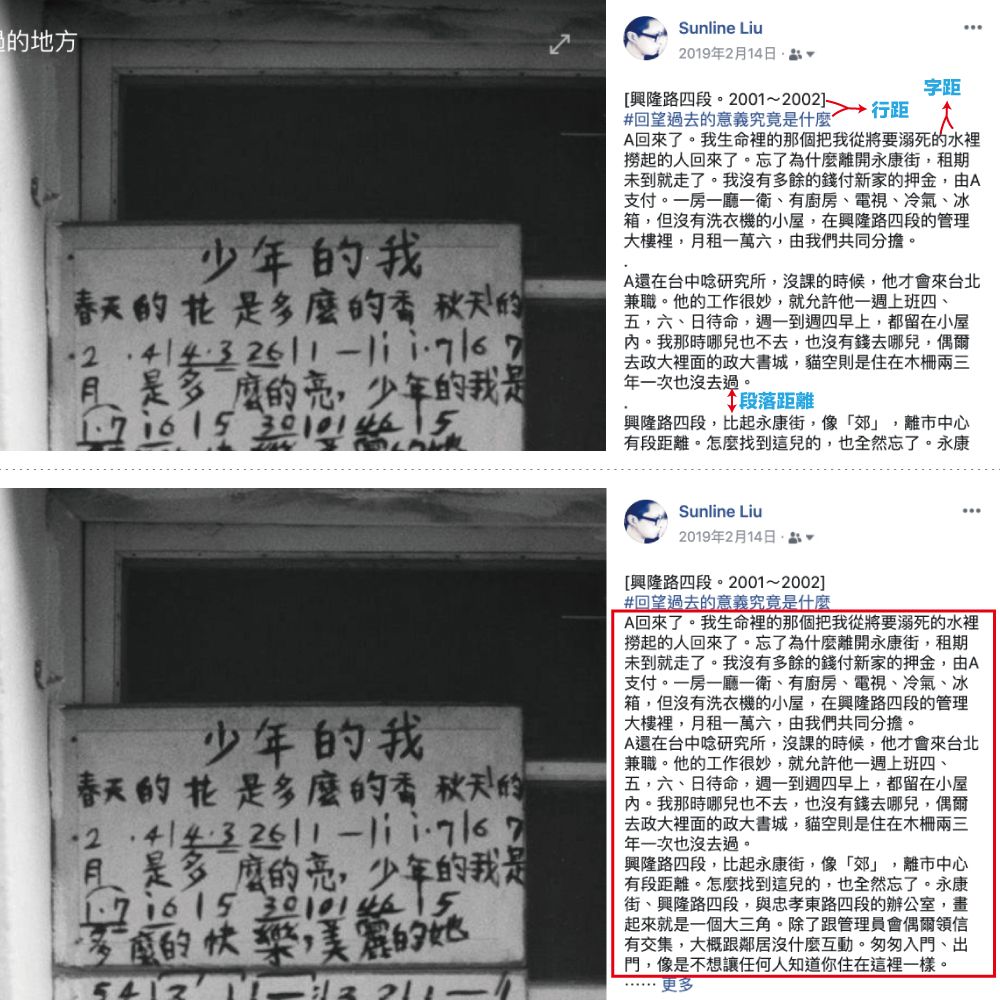
字距、行距、段落距離(我用Facebook電腦版截圖來作範例):從前,我會在Facebook寫長文,網頁版的Facebook的段落距離都要用一個全形的「.」來隔開否則就會所有的黏在一起。(如圖是上下對照文。)後來我在Facebook打所有的文字,一定會以「全形空白」當作「段落距離」。

*說個題外話。找出版社編書、出版的好處就是,這種細節不是你會發現的。市面上太多自行出版的書完全不會注意這種細節,你以為這不重要嗎?重要,它決定了「閱讀時的舒適度」,更決定一個人要不要把你的書讀完的問題。讀不讀完有差嗎?不是賣掉就好?當然不是,當一個人把你的書讀完,你的作品夠好,他會幫你推薦,你就有更多的曝光度!但如果每個買了的人都沒讀完,你的書就到此為止了。(這是專業!的確是。我手上就有一本慘不忍賭,不忍拿出來當範例笑一下。)
本來我買了iPad想要畫畫和讀電子書,但發現我的iPhone 8把readmoo的電子書改成直書、行距和字體大小調大,我就可以很快的看完一本書。下圖是我平時習慣的readmoo的字級和行距。(《天河撩亂》寶瓶文化,你以為我只買電子書嗎?好看的書跟好聽的MP3,我會聽完、看完,再買CD來用音響播、書會多買幾本送人。我超愛送人書的。)

接著要說的是Matters和Facebook的手機版的介面(iPhone 8),手機字級設定在中間。(設定/螢幕顯示與亮度/文字大小)如圖左邊為Facebook、右邊為Matters,Facebook很明顯會造成閱讀的疲勞,但是Matters則會不小心就讀完幾千字。

能不能讓人閱讀起來很舒適很重要嗎?重要!我在這篇文章提過,我們要把「閱讀習慣找回來」之前,必須「讓時間支配回到閱讀上」,那麼這個「閱讀舒適度」,就必要需要存在!稍早黃牛山人在〈資訊斷捨離 – 談注意力及內容價值〉在「讀者的注意力稀缺」談到:「現代人缺的不是資訊,而是缺消化資訊的時間。」而資訊的消化經常決定在第一時間、第一眼除了標題外,還有這個很關鍵的「閱讀舒適度」。
如同上述出版成書的排版專業一樣,當你要向任何人傳遞內容的時候,除了抓住網路使用者的目光外,最重要的是讓他們不論是用聽的、用看的、用讀的,把你的內容消化完,否則你做得再辛苦,不能成為被消化的價值都可惜了。
同樣的。不論你使用任何的介面發表文章,太擠、太長的內容都不適合閱讀。要適時的斷掉句子另起段落。原則上,網路上不管什麼介面,其實每一段不要超過200字,再長真的不適合閱讀。而Facebook還有另外一項干擾:「訊息通知」。
你可能常常讀一篇五百字的文字,讀到一半就會被打斷,因為有通知(按讚的、回留言的),不是手機「彈出來」的通知,是下方「鈴噹」的部分,會動不動通知你誰按了讚、留了言,再加上手機上動不動跳出來的email來信、即時通訊的任何訊息,要能夠「好好的」讀完一篇文章,如果再在不好閱讀的介面裡,你經常是不可能讀完一篇長文,要養成「閱讀習慣」怎麼有可能?更別說在這過程中,要是讀到比較艱難的文字,你還得花時間轉轉腦子想一下文章內容要說什麼。
於是會呈現再代人大部分閱讀能力越來越差、解讀和理解別人的句子越來越不耐煩,更容易失去閱讀的興趣。這也是我前一篇文章說的:當一個要賣書的網頁,文字呈現得不夠易讀的時候,很容易曝露該書的缺點,更容易的是讓人輕易的關掉頁面!
最後附上我的部落格截圖。我慣用的CSS行距是150~180%。段落距離應該是1行。(忘記了太久沒修CSS)

另外加碼一下不管出書或網頁編排的小提醒好了。
親愛的,ptt不是一個拿來「閱讀」的好介面。不要以為ptt黑底白字,就把大量文字書做成黑底白字,那實在很蠢好嘛!(大量文字拿來給人讀的話,請把「使用者習慣」想進去啊!)
大量字稿的時候不要用粗體!!!不要用粗體!!!不要用粗體!!!這不是「設計好不好看」的問題,是「很難讀,讀字很累啊!親愛的~~~」(是有沒有真的在讀字啊!!!!尤其是小字你還用粗體是哪裡不對勁?)
80後出生的人,大部分都大量在生活裡接觸網路對吧!也都滿30了對吧!嘿!過了35歲這些網路使用者就再也沒辦法使用「不好閱讀」的介面了。因為眼睛的老化,會開始讓疲累感更快出現、更加劇烈,所以不論你要排書還是搞網路,請記得「閱讀舒適度」這件事!
我現在幾乎沒有辦法讀Facebook超過1500字的長文了。尤其是不愛段落的人的文章,管他多好,我真的想看應該會複製到pages(word)裡讀。也當然,中文15X21cm開本的書,字小於9級、一行超過35個字,版面上下都不夠舒服的書,我也完全不會買了。(有電子書我勉強在書店翻一下,可以我再買。)
不要再用Facebook寫長文了。來matters嘛!就算你要用Facebook寫,拜託一段字不要太長、擅用「全形空白」隔開段落!
圖為20090204台北國際書展亞洲最美麗的書特展 Canon EOS 450D
