Wordpress外掛後臺選單-名稱設計小技巧
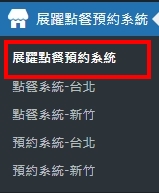
一般來說,我們設定了一個後臺的menu_page ,第一頁的名稱會跟隨於該menu的標題,如下圖

但這樣的設計不太合乎我們的需求,我的title是XXX系統,但我第一頁的功能總不能叫做XXX系統對吧,以WooCommerce為例,第一個頁籤也是首頁而非Woocommerce
這時候就可以用到這個小技巧了
我們先建立一個menu_page
[php]
add_menu_page(‘展躍點餐預約系統’, __(‘展躍點餐預約系統’), __(‘manage_options’), ‘calender-reserve_main’,$main_page,’dashicons-store’, 56);
[/php]
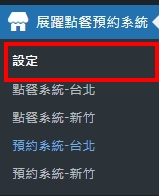
然後再建立一個submenu_page,且使用跟menu_page一樣的slug calender-reserve_main
[php]
add_submenu_page(‘calender-reserve_main’, __(‘設定’), __(‘設定’), __(‘manage_options’), ‘calender-reserve_main’, $main_page);
[/php]
就可以達到如下的效果: