終於完成第一波星座系列插圖

不知插畫該怎麼練習?不知道該畫什麼?從最常見的主題開始吧,就算是老掉牙的主題也沒關係,嘗試以自己的方式來詮釋,練習插畫的表現能力。
→ Medium 可以瀏覽大圖!
前言
知道自己不擅長繪畫的主題太多了,有時會下意識避開特定的內容(例如:動物、人物、風景等等)這是很正常的表現,避開那些吃力不討好的事物,增加產出的效率。
尤其是自由接案、工作時,更容易往自己擅長的方向前進。
不過在接觸原創主題繪製之後(作為另一項微薄的收入來源)或者有意拓展自己的風格,我會嘗試去繪製不擅長的內容,就算畫得不好也無所謂,將這些當作練習的過程。
現實
其實完成四個星座時,開始有些無力,感到很疲乏,只好暫時擱著。某天在 Instagram 發文之後,見到有人留言:「怎麼沒有天蠍座~好可惜」
突然激起熱情,讓我想把剩下的八個星座畫完。
接著用兩天的時間把剩餘的部份完成送審並上架,比我想像的順利很多。
星座系列的緣起
「如果畫完十二星座,應該會很有成就感吧?」當時我是這麼想的,數量上不多也不少,也不會花上太多時間。
參考及題材的廣度也夠,從星象圖、星座本身的意象、代表符號,都有一定的依據,總體來說,元素非常充足。
二十四節氣…?先不要



版面佈局
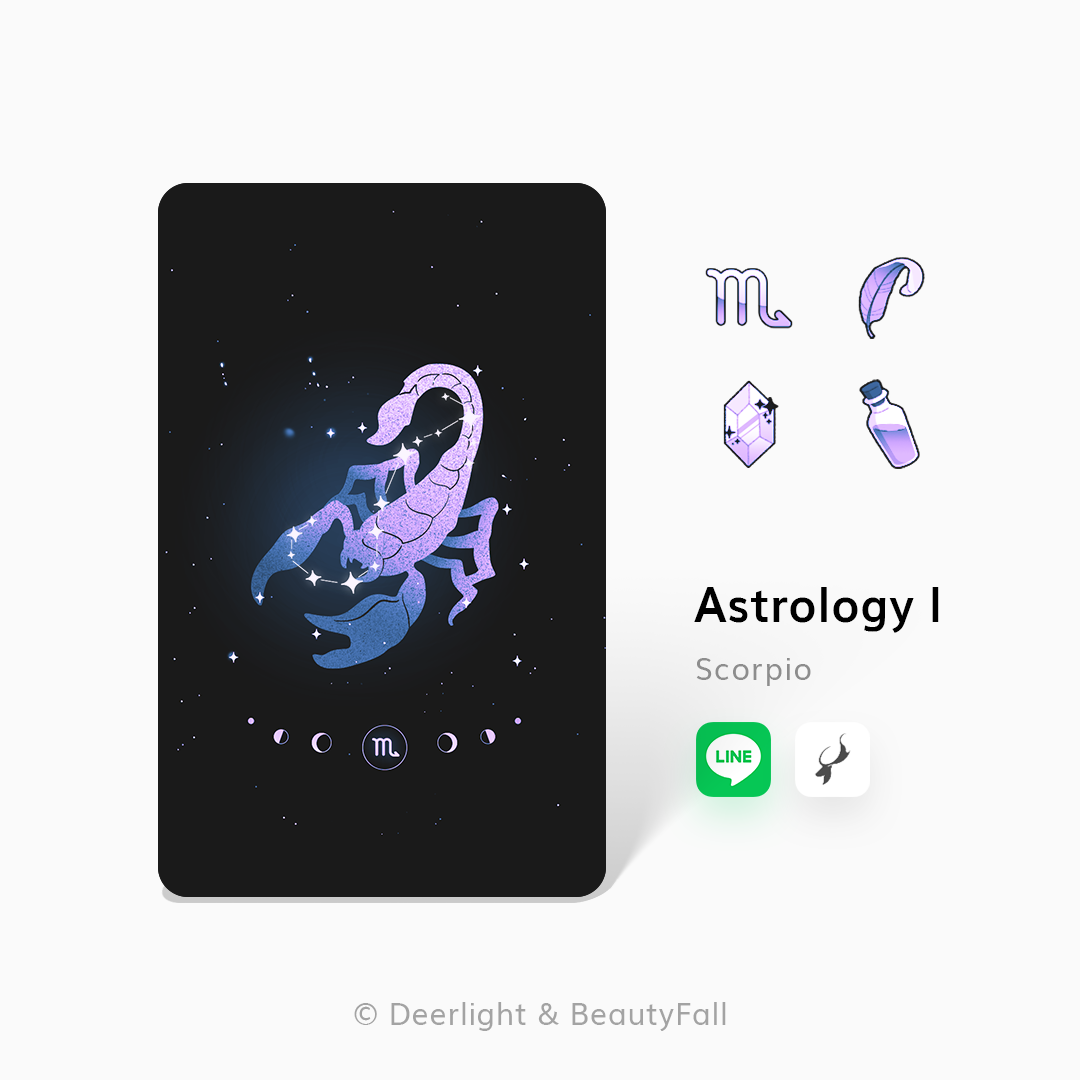
一開始的設想是類似塔羅牌的呈現,但在畫面上設定太多框架反而會有些侷限,最後決定讓畫面維持相同的規則,且部分保有變化,共有四層元素,各自有其意義:
- 星象圖(點綴)
- 星座本身的意象(主體)
- 代表符號於月的盈缺(裝飾)
- 星空背景與模擬局部光源的視覺效果(氛圍)

先訂定好規則,可以節省排版設計的時間,也能讓畫面達到一定的一致性,有更多心力專注在圖像本身,這方式是在變化中求統一的呈現。
單看不同星座時,仍會認為他們是一系列的視覺設計。
相同位置、相似元素的變化、周圍留白,在〈畫面中的視覺動線設計〉文章所提及的『從「點」開始』的概念相似,讓視覺聚集中央,運用主角與背景的對比,提升主角的份量。
來點變化
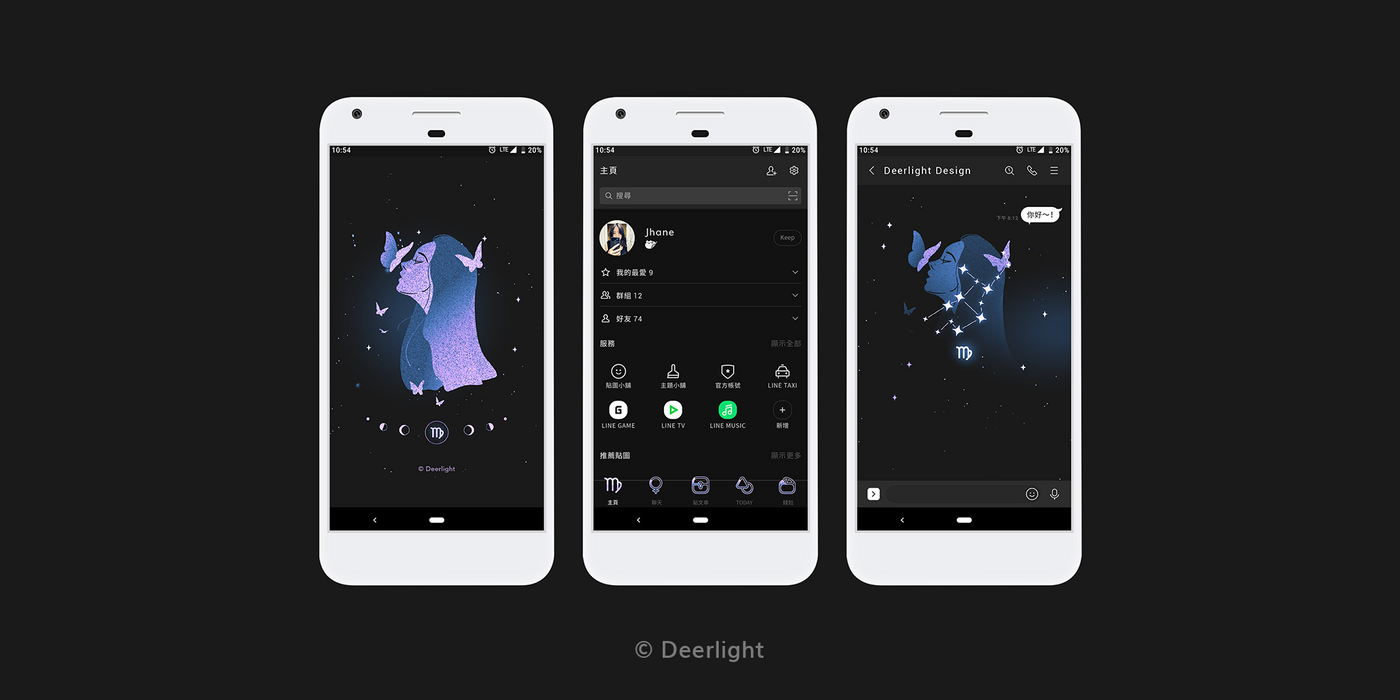
這次想額外做點變化,讓其運用在 LINE 主題 時,增添層次。


將對比強烈的視覺,作為啟動畫面的呈現,而另一層變化的設計,則作為聊天室的背景,降低視覺層級。

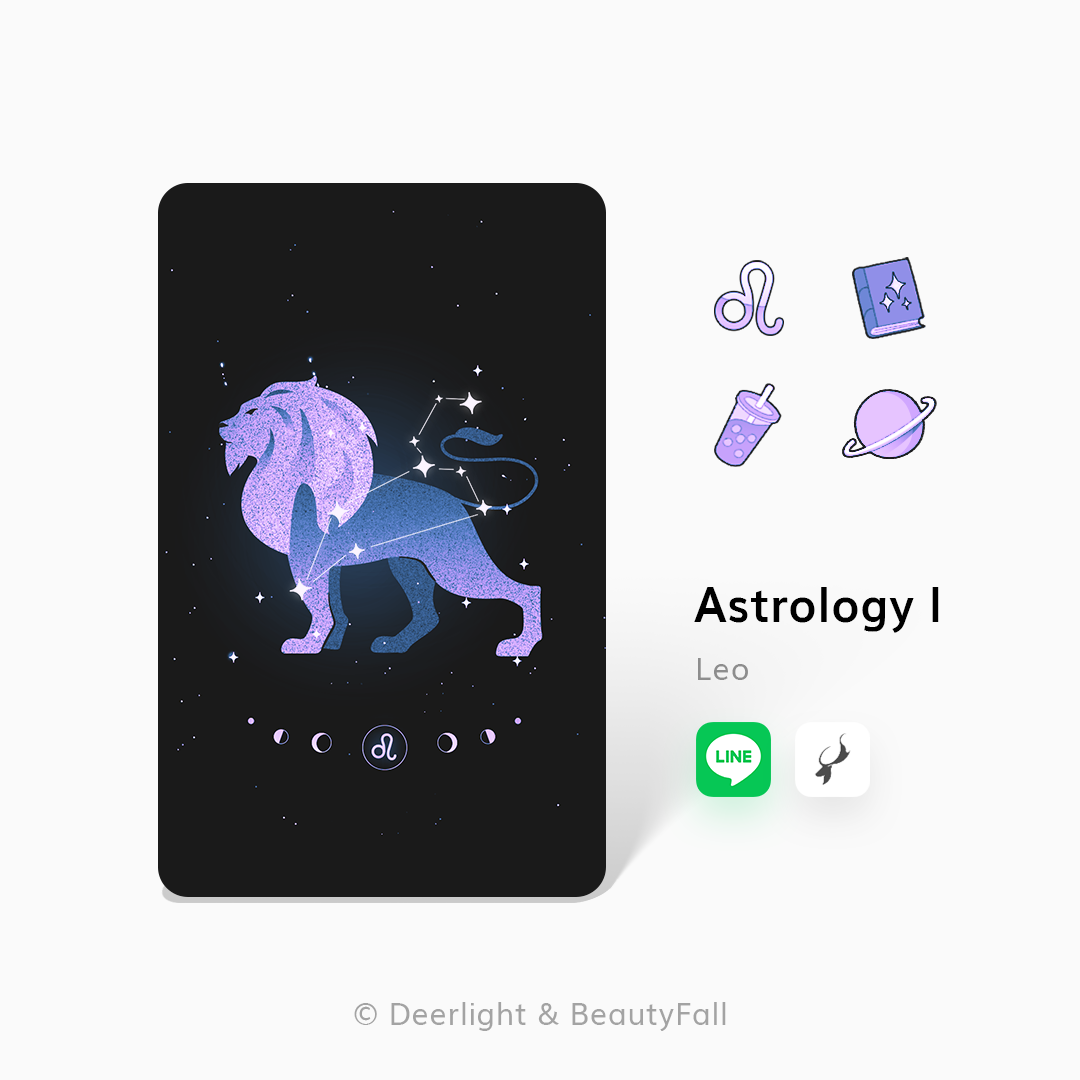
所有星座展示
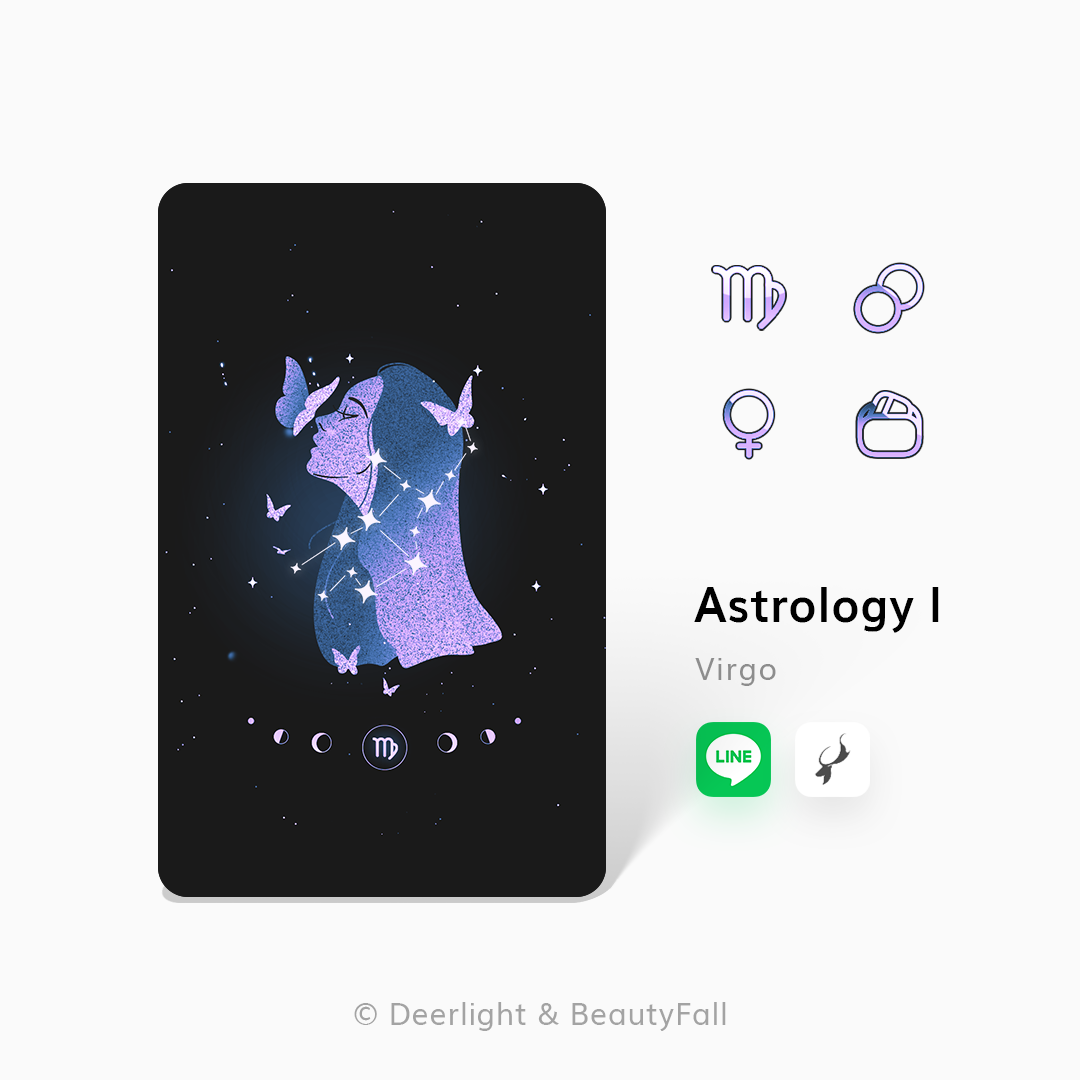
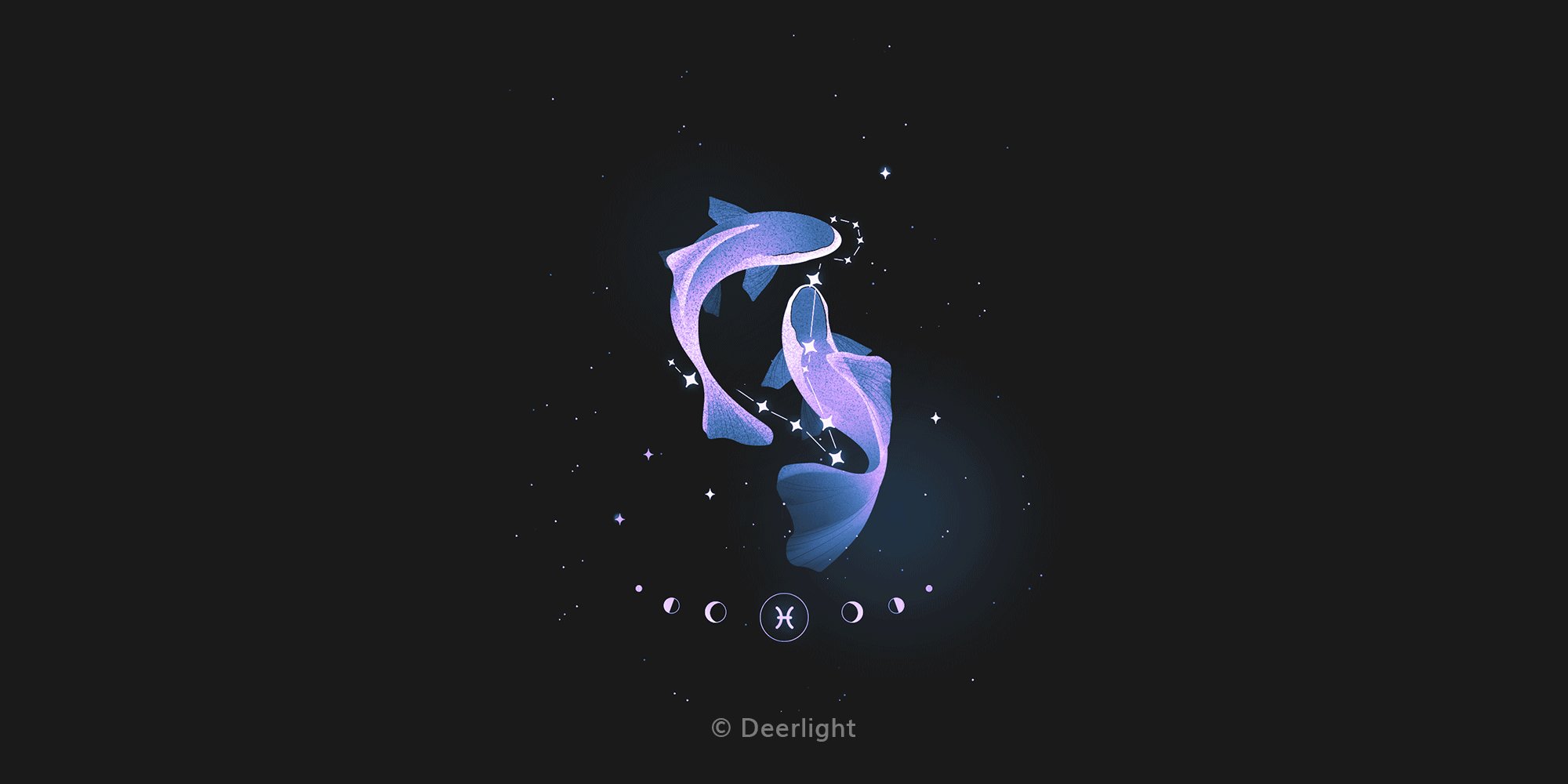
我的星座是摩羯座,最喜歡的視覺呈現是射手座,介於抽象與理性之間的平衡表現;最訝異的是處女座,因為一開始還沒畫完之前,超像斷掉的頭,看起來非常可怕,後來以蝶點綴畫面,增加角色的互動(順勢轉移目標)。

效益最大化
因為以往有使用者反映,本身沒有使用 LINE 主題的習慣,卻希望有其他管道可以購買這些圖作為桌布,於是我將它們同步上架到賣場~
→ Gumroad
其實除了這版配色,有另外配置淺色版本,所以~總共有二十四款!

最後的碎碎唸
希望可以找到不斷在 LINE 原創主題發展的創作者(許願!)
→ 主題商城
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐