關於Web的安全內容政策 - Content Security Policy (CSP)
我們前面已經介紹過「關於Web的同源政策(Same Origin Policy)」,大致上對於Web的安全政策有一些基本的認識了,那麼在嚴格把關之下,仍需適度的開放約定的來源,此為「Web世界的邦交國政策 — 跨來源資源共用(Cross-Origin Resource Sharing, CORS)」,但是開放的同時,難免遇到一些攻擊,諸如「你的資料如何被偷走? Web安全篇 - 跨站請求偽造(CSRF )」、「Web世界中潛藏的危機 - 跨網站指令碼(XSS)」這類的攻擊手法,我們也具備一定的知識,接下來就進入到如何制定一些安全內容政策,來防止這類型的攻擊,也就是今天的主題Content Security Policy(CSP)。
文章最後將會提供一套CSP安全檢查工具,保護自身,避免踏入不安全地帶!
🔔還沒成為Potato會員的朋友點這裡加入哦,撰寫文章還能挖礦打造被動收入 🔔

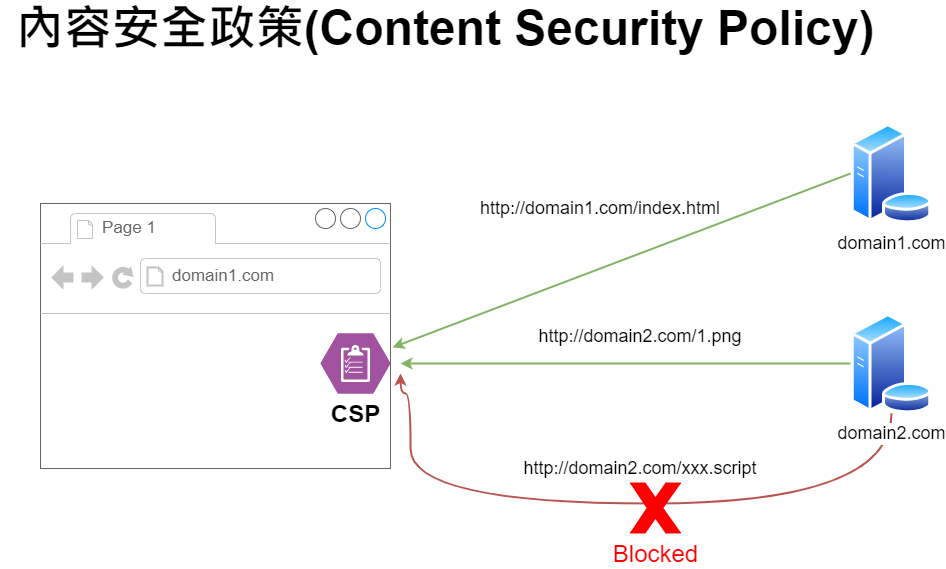
其實簡單來說就是白名單的概念,過濾入境人員,避免造成危害,在Web世界中亦是如此,防止載入不安全的內容,就算網站中具有注入腳本的地方也沒有關係,只要不載入或訪問外部資源就相對安全了。
為什麼制定安全政策這麼重要呢?
國家與國家之間雖然可以透過護照來入境,但總不可能所有人都無限制的進入吧!來來往往的人難免存在一些犯罪份子、通緝犯...等,如果未進行管制,那對國家的人民來說勢必會造成人身安全問題,因此對於入境人員就會有安檢機制,不能攜帶槍械、彈炮...等有害物品進入,被管制中的通緝犯也不能任意入境,這些都是基於安全政策,那麼網路世界呢? 其實Web中就是透過Content Security Policy(CSP)的方式來制定這樣的規則。
可以制定哪些規則呢?
這邊僅著重於概念的描述,因此列出幾個常見的來源白名單配置選項,至於完整選項請參考這裡。
- connect-src: 指定來訪的連接源, websocket、XHR...等。
- script-src:指定外部腳本的來源,通常我們會動態載入外部的腳本,那假設我們僅信任某些網站,就可以將這類網站資源加入白名單。
- image-src: 圖片的來源。
- media-src: <video>、<audio>...等影音來源。
- frame-ancestors: 是否允許網站內嵌。
- 更多規則請查看...
使用範例
以下的表達方式代表我們的腳本只能是相同domain來源,多組規則就使用;隔開。
Content-Security-Policy: script-src 'self'; img-src 'self'
什麼時候使用?
- 互動式網站,例如留言、聊天...等,可以讓使用者輸入的網頁。
- 與金流相關的重要功能。
- 與使用者個人資訊高度相關的頁面。
什麼時候不需要使用?
- 靜態網站:當網站的目標族群僅是提供瀏覽用。
- 不需要登入也沒有Cookie,那麼這類型網站就可以不必使用Content Security Policy (CSP)。
來檢驗我們瀏覽的網站是否足夠安全吧!

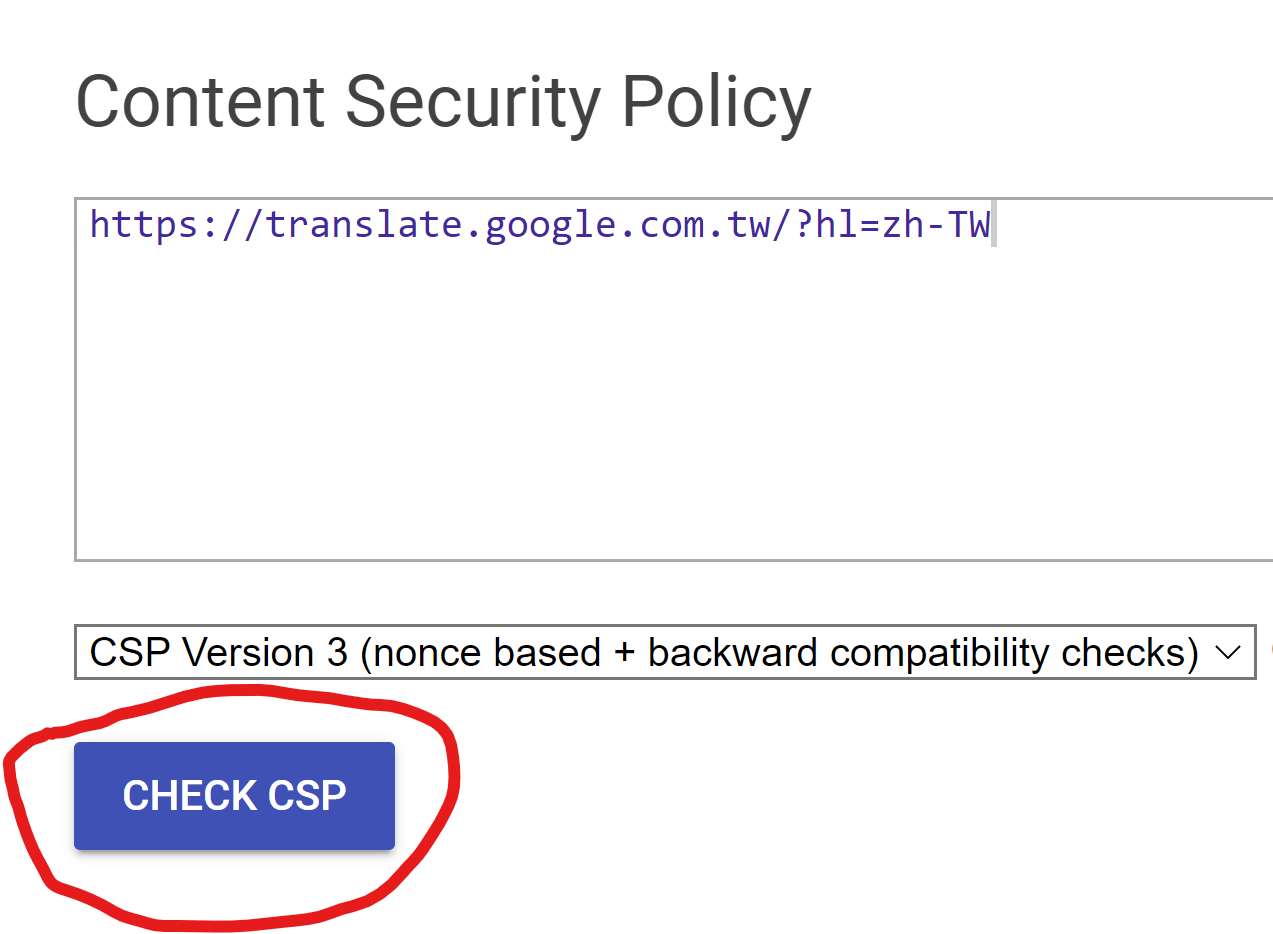
Google也非常佛心的提供了一套CSP Evaluator的檢查網站,讓我們將有疑慮的網址透過此工具進行檢查。
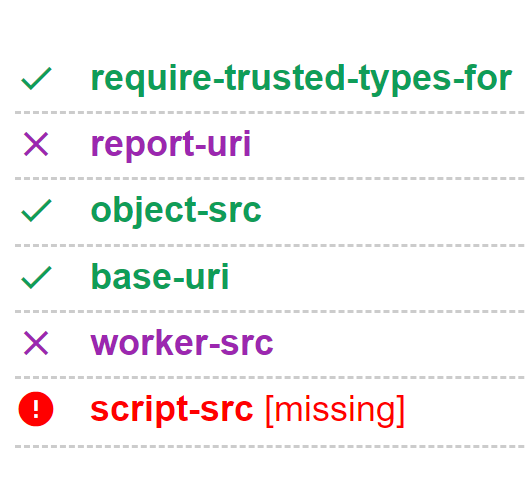
舉例來說,我們將「https://translate.google.com.tw/?hl=zh-TW」Google翻譯的網址,丟給工具進行檢查,以下會幫我們檢測出該網站的安全政策規則是否達標。


覺得上述步驟太過於複雜嗎? 因為上面的方式主要提供給開發者進行檢查自己的網站是否符合安全政策,對於一般使用者來說,假設使用的瀏覽器是chrome,那麼可以安裝這套由上述網站而來的物Chrome Extension CSP Evaluator。
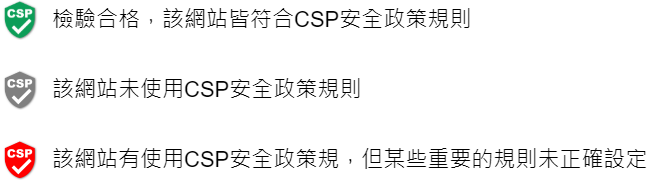
安裝完成後,我們在進入一個網站時,右上角就會有安全等級標示,如果我們想要了解該網站哪些規則未制定,那麼就可以點開來看詳細資訊,不過一般使用者只需要知道以下標示的顏色所代表的意義即可:


🔔還沒成為Potato會員的朋友點這裡加入哦,撰寫文章還能挖礦打造被動收入 🔔
資源參考
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Security-Policy
- https://www.imperva.com/learn/application-security/content-security-policy-csp-header/
- https://content-security-policy.com/
延伸閱讀
- 關於Web的同源政策(Same Origin Policy)
- Web世界的邦交國政策 — 跨來源資源共用(Cross-Origin Resource Sharing, CORS)
- 你的資料如何被偷走? Web安全篇 - 跨站請求偽造(CSRF )
- Web世界中潛藏的危機 - 跨網站指令碼(XSS)
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐