网页布局设计和适配(分享会文稿)

本文 2022 年 10 月 31 日首发于 Medium · 查看原文
前言:公司前段时间新来了不少交互设计师, Leader 邀请我做一次网页布局相关的分享会,来帮助以往比较少界面设计经验的交互设计师能够更好地完成设计方案产出和交付。现在我将文稿记录在这里。
布局是处理内容和视窗或容器的关系。通过创建清晰的视觉模式来帮助建立层次结构并传达重要的内容。通过这次分享,你将会了解到:
- 广义上的四种网页布局做法;
- 响应式布局和自适应布局的区别;
- SHOPLINE 主站后台用到的四种典型布局及其特点;
- 被归纳出来的 3 种响应式布局适配思路;
- 交付清晰的布局适配方案的方法;
- 新的适配方法:容器查询 Container Queries 概念介绍及场景探索。
(这份文稿可能比较长,读者不妨挑取感兴趣的内容查看即可✌️)
布局方式
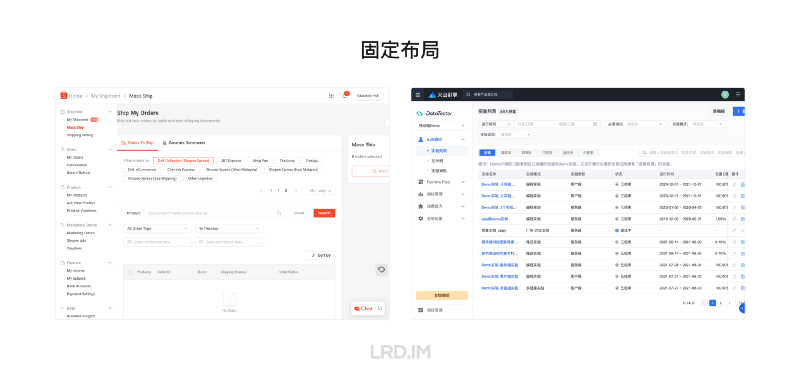
固定布局
以一个固定的宽度来布局,视窗宽度变化不会改变内容的展示方式。可以理解为“不做适配”。一般在复杂的网页后台会使用这种布局方式,因为适配一个复杂后台成本较高,就会用成本最低的固定布局。

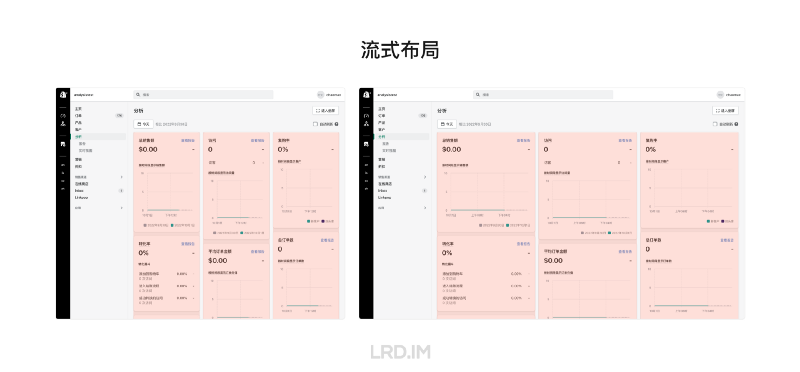
流式布局
通过设置元素所占比例来使内容适应视窗。与固定布局的明显区别是这时内容已经能根据宽度来调整适配,以更好地展示内容。这种布局典型的代表作便是我们常说到的 “栅格系统”。

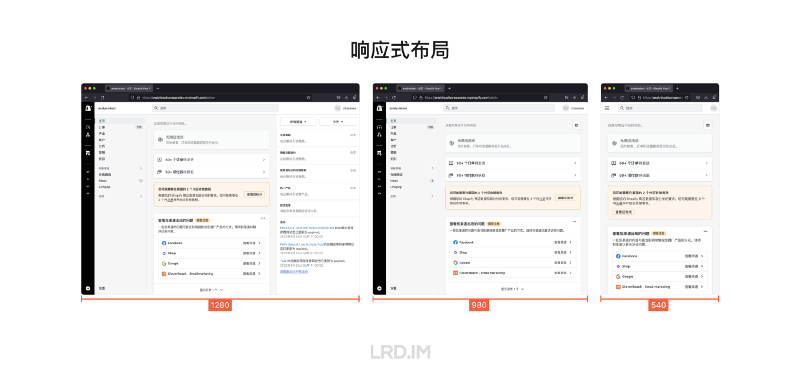
响应式布局
响应式布局其实就是我们平常所说的 “适配”。页面的布局和元素会随着浏览器视窗的变化而重新排列。实现上会利用流式布局和断点适配等做法,将一套代码适用在所有屏幕分辨率。

响应式布局下,页面内的元素需要能够调整大小和重新排列,所以在专注于内容(如新闻、博客)而不是功能的网站(如 SaaS)上实施响应式设计通常更容易。复杂的数据或交互可能很难在拥有高度的灵活的同时保持清晰性和功能性。

一股清流是咱们的竞品 Shopify,将复杂的电商独立站后台也做到了响应式布局。这一点哪怕是 JIRA、Salesforce 等其他国外大公司的应用也没做到的,所以 Shopify 在设计上有很多值得我们学习的地方。
自适应布局
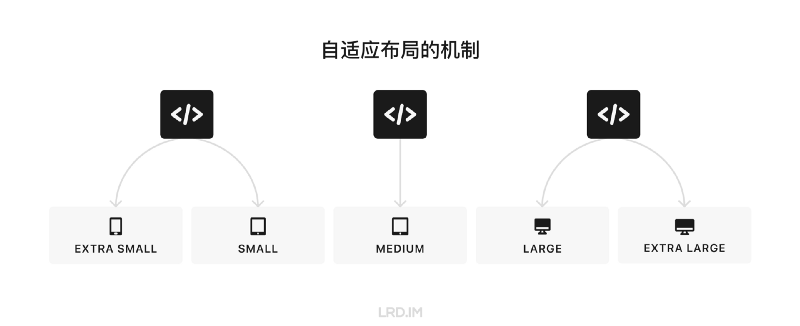
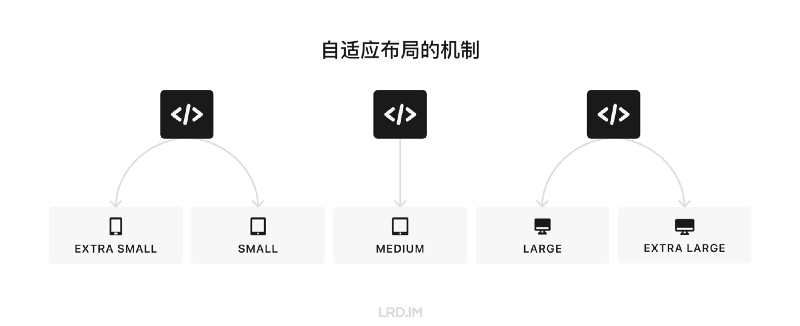
特点是会为不同类型的设备而专门做一套设计,实现上会用多套代码来适应多种设备。通常会由服务端来根据设备类型而选择要展示的页面布局。

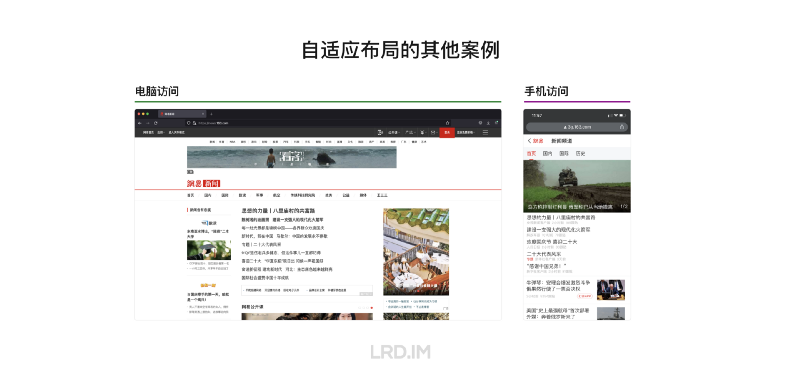
比如 SheIn 官网的链接是 https://us.shein.com,用手机设备访问该链接时,会被重定向至 https://m.shein.com/us,以展示专门针对手机端用户的网页。

这个做法在 C 端网站上使用比较多,因为使用场景不同,电脑端和移动端的产品运营策略会有明显不同,设计上的侧重点、功能都会有较大差异。除了电商网站以外,常见的比如新闻资讯、视频直播等产品也会这样做。

区分响应式布局和自适应布局的方法
比较简单的方法是在打开网页后改变手动改变浏览器宽度:
- 响应式布局:页面布局会实时做出适当的调整以确保内容完整展示;
- 自适应布局:页面没有适应到浏览器宽度,需要重新加载页面后才会更新布局。
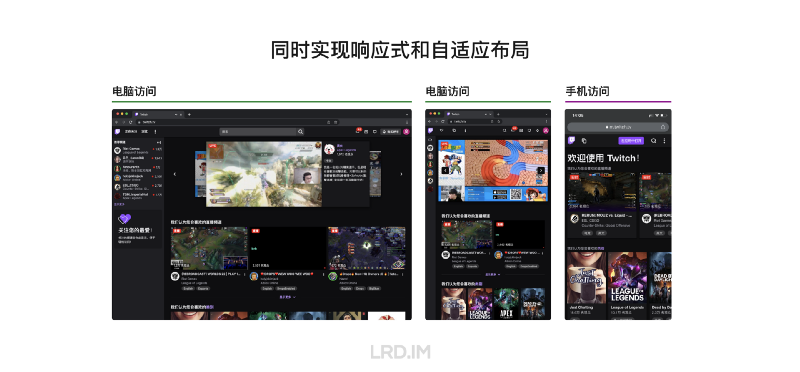
当然也有些站点比较注重用户体验,自适应、响应式布局均有实现。所以这类网页可以确保在任何设备和任何尺寸的视窗下都能较好地展示内容。

SHOPLINE 主站的经典布局方式
在实际工作中不难发现有几种布局方式是特别常用的,而且也会有既定的一套适配方法,这一节内容是对此的相关描述。
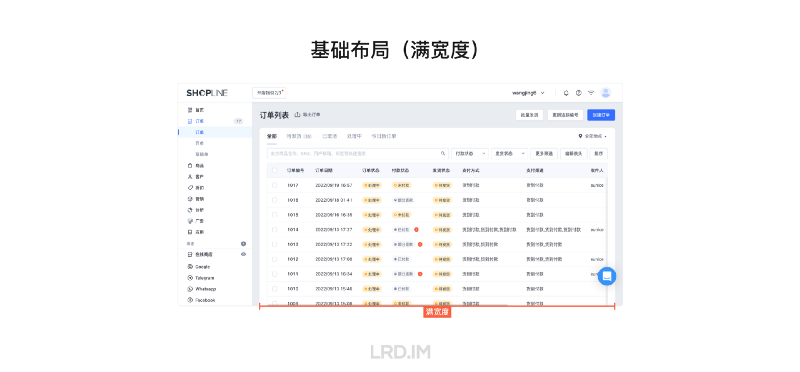
基础布局
基础的将内容平铺出来,注意有三种宽度做法,对应不同的场景。
满宽度:承载更多同层级的信息
这种布局拥有最多的宽度,所以适合在信息量较大(表头或筛选操作较多)的宽列表和复杂表格中使用。

中等宽度:综合型页面
最常用的做法,适用于综合型页面,比如复杂程度适中的表格、概览页、详情页等。

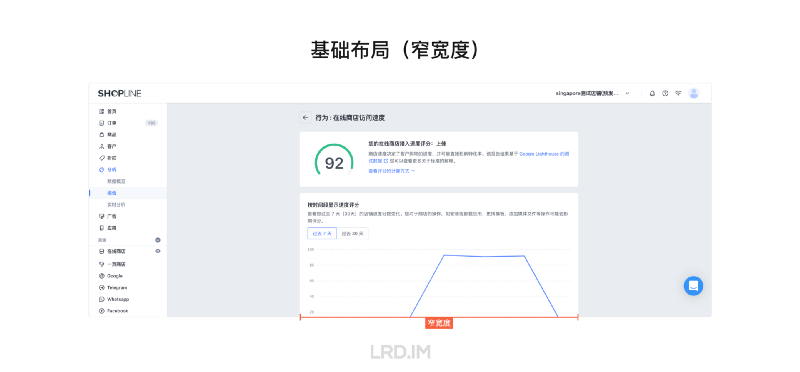
窄宽度:专注单个任务
页面本身的内容较简洁时,如简单报表和表单,会用到该布局。用户可以专注于单个任务之中。

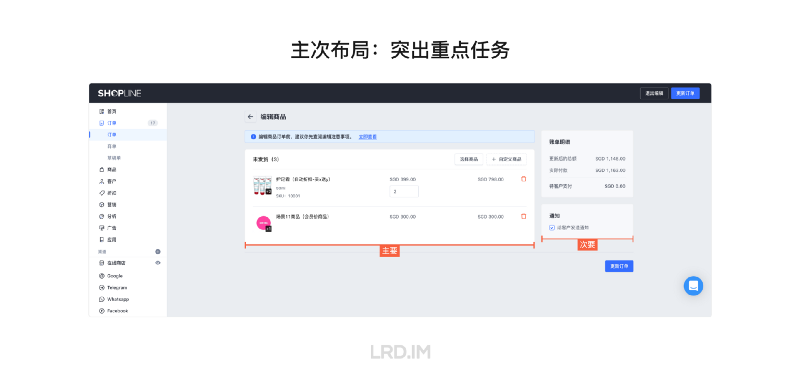
主次布局:突出重点任务
这种布局常用在后台里复杂/内容较多的编辑页面中,其特点是分成主要和次要的两列,能够突出重点任务。
将重点任务或必填项放在主要的列,而次要/低频/非必填/摘要等内容则放在次要的列里面。


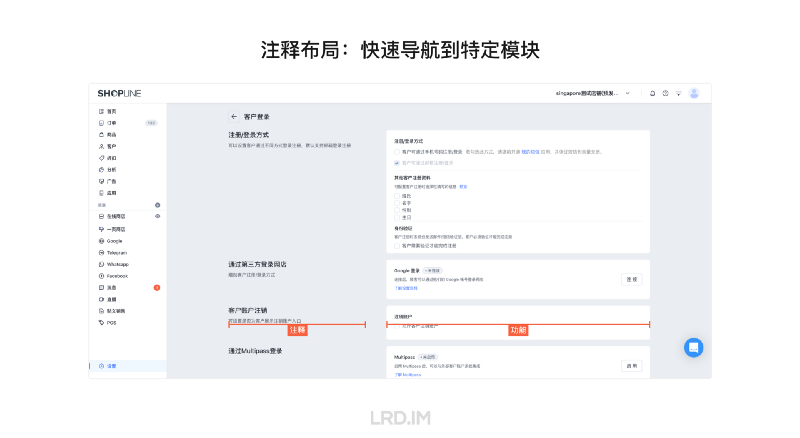
注释布局:快速导航到特定模块
将内容分为多个不同的模块,模块之间的关系并非环环相扣或很密切。所以这种布局便于用户快速定位到某个特定的模块,并且能承载一部分的描述文本,会常用在设置页面当中。


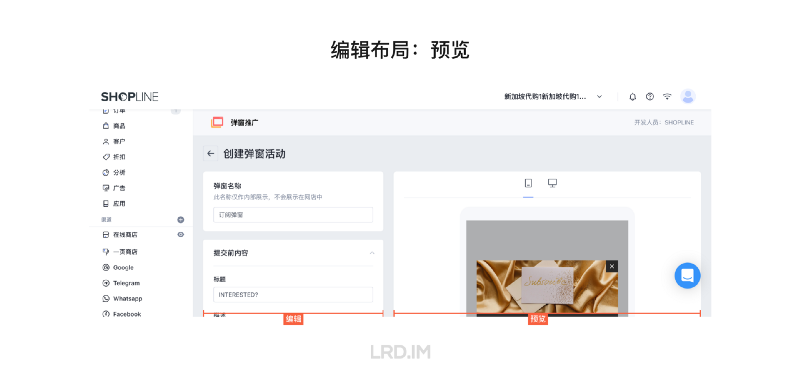
编辑布局:预览
用于有实时预览需求的编辑场景,左列进行的改动会实时反馈在右列预览界面中。


响应式布局的适配思路
Figma 中的画板宽度是固定的,而实际情况中浏览器的视窗会随用户拖动而改变,我们在做响应式适配时可以参考以下 3 种思路。
掌握适配思路的重要性:适配思路提供了足够多的方法设计方法,帮助设计师应对各种无法被枚举的场景。
思路一:调整大小
动态调整 UI 元素的大小使其适应容器或视窗。常用在图片、步骤条或其他系统控件当中。
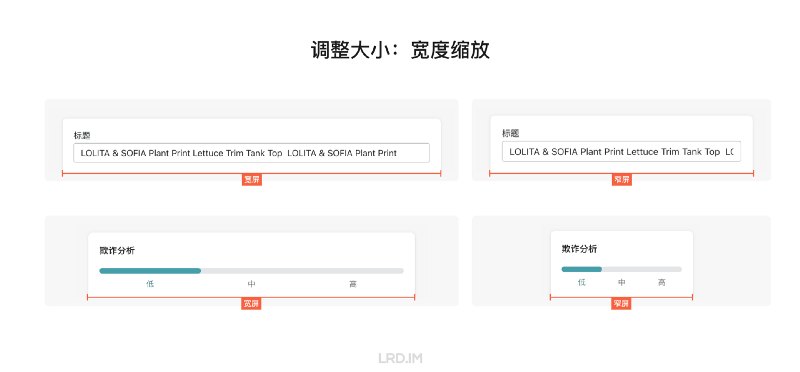
实现方式1
宽度缩放。即高度不变,只是元素的宽度作弹性变化,此时内容可能会被裁剪,或者挤压同一行的其他元素。常用在输入框、进度条、下拉菜单等系统控件中。

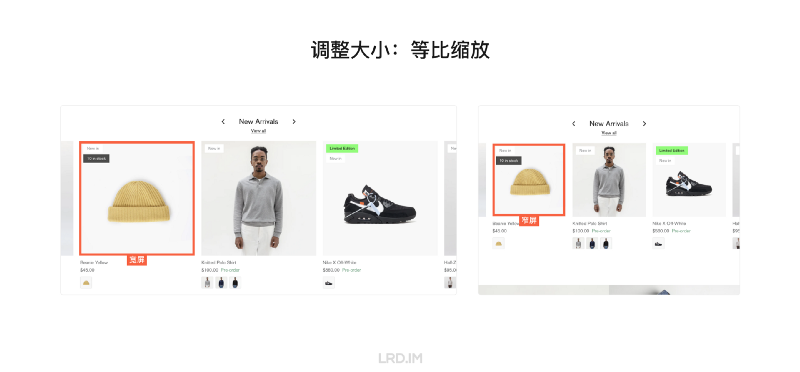
实现方式2
等比缩放,或按某个比例缩放元素,常用在图片或视频播放器等媒体元素上。

TIPS: 图片、视频适应容器时,会有三种适配方式:
- Cover:内容等比缩放填满容器四条边,可能会裁剪部分;
- Contain:内容等比缩放以填满容器的宽或高,可能会露出部分背景;
- Scale-down:在原图和 Contain 之间取一个尺寸更小的结果。

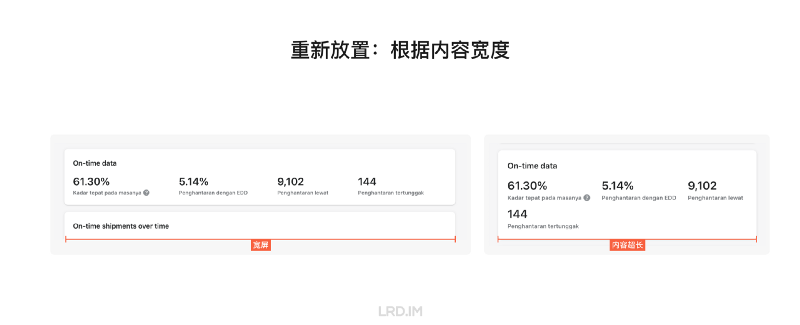
思路二:重新放置
更改 UI 元素的位置和放置方式,以换取更大的横向空间用于内容的展示。
实现方式1
将排列规则设置为内容放不下而自动换行。

实现方式2
另一种方式则是通过设置断点进行布局更改。

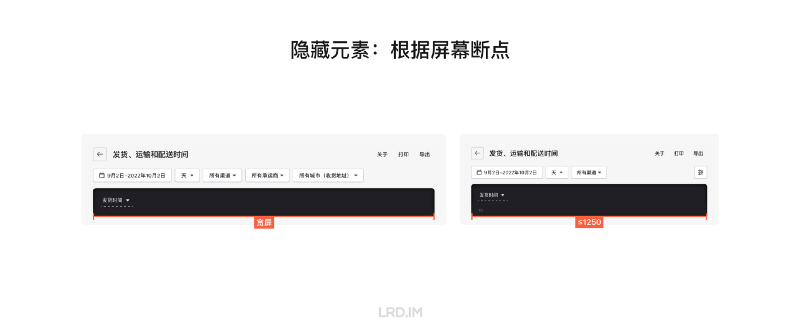
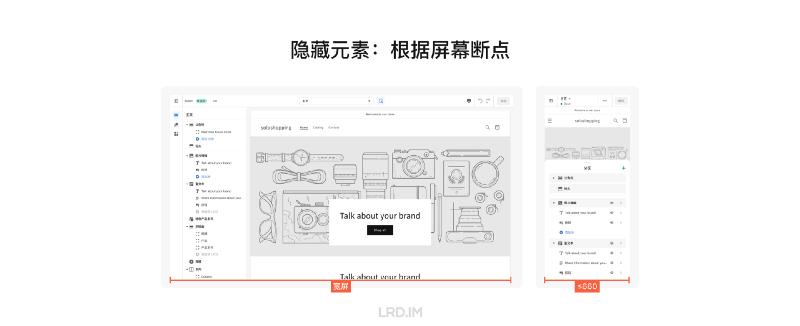
思路三:隐藏元素
基于屏幕空间来显示或隐藏 UI 元素。将原本在同一行内的元素折叠收起,通过一些交互动作来获取完整信息(如点击、Hover、快捷键等)。
实现方式1
在内容超出容器时,折叠在视窗外的内容。通常用在内容数量或所占宽度不固定时的一种适配方式。

实现方式2
视窗宽度到达某个断点时折叠。在这种方式下内容宽度不会影响是否折叠,所以适合用在内容固定的场景。判断到出最佳断点时机后才触发折叠。


交付布局适配方案
在实际网页中还原响应式布局的适配时,前端会用到的主要是两种方式:
这里不会从前端角度展开来说这两种方式的特点,而是会介绍在做设计时如何交付布局适配方案。
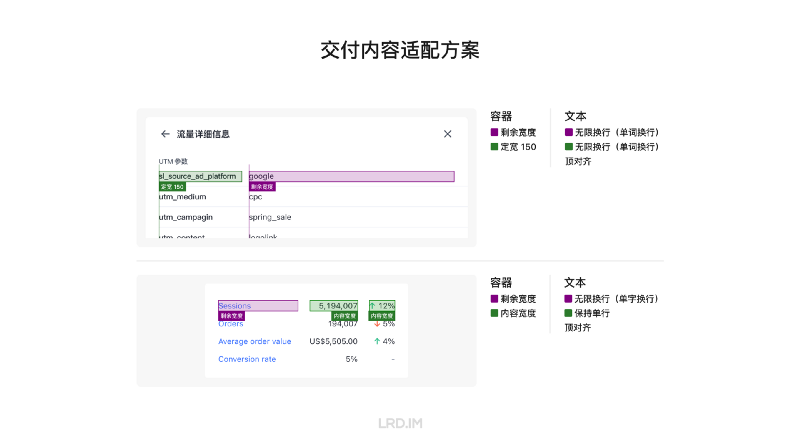
交付内容适配方案
内容适配通常指的是在一些卡片或容器里面的内容、文本、控件等的适配方式。实践中我会专门在旁边加一个画板用来描述内容的适配方式。通常是先写容器的适配,再写文本的适配,因为通常文本总是会被容器所包裹着。

顺便再列举一些我常用的内容适配方式吧。由于我们业务的特点是需要支持国际化适配,所以很多地方都是需要用到内容宽度,而不是固定宽度。

交付断点适配方案
断点适配指的是我想在视窗宽度小于多少或大于多少时,布局作出怎样的变化。如果基础的设计稿是用 1920 宽度的画板来完成,那么我会在标注在视窗宽度小于某个值时时,希望页面的布局会如何变化。

这一部分是偏向标注一些较大的布局改动。比如卡片的列数、一行的内容个数等等,这些适配是需要前端利用媒体查询来做屏幕断点适配的。
新的适配方式
容器查询(Container Queries)能够让我们实现基于容器尺寸的响应式适配。
开始写这篇文稿时是九月初,那时候这个规则仍然在测试中。而刚好现在从 Chrome 106、Safari 16 开始,已经正式支持了。所以咱们有必要去了解容器查询的能力以及去畅享潜在的使用场景。

什么是容器查询
以往我们用媒体查询来实现自适应布局。让 CSS 探测浏览器的视窗宽度,大于或少于某个像素时作出相应的样式变化。
而容器查询允许我们探测一个容器的尺寸(比如某个卡片宽度、导航栏宽度等),基于此来做样式变化。

畅想适用场景
小型布局
容器查询的特点使得容器在做样式的自适应适配时可以更准确和灵活。比如在多列布局时,针对某一列的宽度来做更多的适配动作。

文本适配
由于可以探测容器或元素的宽度,或许在展示指标的时候能派上用场,即根据容器的不同宽度来调整字体大小、字重等。

这种事情在以往可能会需要用到 JavaScript 或其他方式实现,现在纯靠 CSS 就能实现了。
尤其是现在有了容器查询后,由于样式变化是基于原本的模块,而不是浏览器视窗的,我们或许甚至可以抽离出来,将这种适配方式做成组件化,会更灵活。
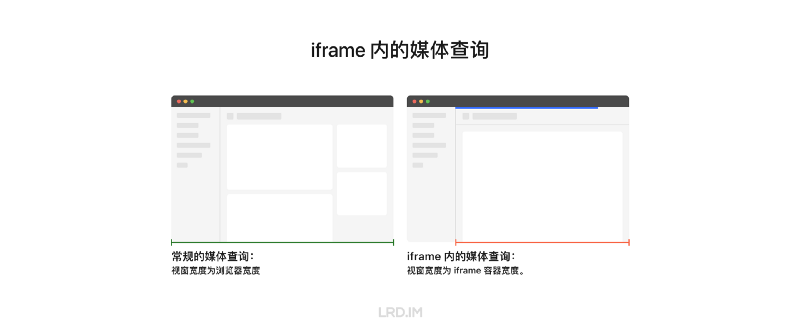
内嵌 iframe
iframe 嵌进网页之后,视窗宽度其实指的是 iframe 容器的宽度,而不是常规的浏览器宽度。如果此时 iframe 内的页面沿用常规的断点尺寸,那么效果会产生些许偏差。
因为 iframe 容器 始终是会比浏览器宽度要小。就好比 iframe 内网页断点设置是小于 1200px 时布局变更,那么实际上会在浏览器视窗比 1200px 大的时候,就已经发生了布局变更。

这时如果利用上容器查询的特点,或许就能确保布局变化始终在预期之内,不会受到 iframe 容器本身宽度而干扰。
总结
撰写这份文稿之前也有采访过几位交互设计师,针对他们的痛点也专门准备了相应的内容,希望能对他们有帮助。
都说分享会的最大受益人是分享者本人,确实这次在整理相关知识的过程中也有不少新的收获,对我来说在探索自适应和响应式布局的区别、尝试抽象归纳出尽可能多的适配方法、容器查询等等这些内容的时候我也有收获到不少东西。
参考
Adaptive vs. Responsive Design
The differences between responsive and adaptive design approaches spotlight important options for us as web and app…www.interaction-design.org
iShadeed Lab - CSS Container Queries
Demos and examples for CSS container queries.lab.ishadeed.com
介绍2022最期待且已正式支持的CSS container容器查询 " 张鑫旭-鑫空间-鑫生活
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=10554 鑫空间-鑫生活 本文欢迎分享与聚合,全文转载就不必了,尊重版权,圈子就这么大,若急用可以联系授权。…www.zhangxinxu.com