小白自学代码做app~野路子也有春天(4)
教程进行到第三期,读者志工爷爷留言,问:这教程是不是教做一个类似于他个人官方网站的东西。

是的,希望教程结束时,我的介绍可以让小白明白如何用简单框架做一个前端web app,并把web app上传部署到服务器。
既然志工爷爷已经get到了教程最后的成果,那我就索性用志工爷爷的博客作案例讲解好了。

如图所示,志工爷爷的官方网站是powered by一个叫Gridea的玩意。Gridea是什么呢?
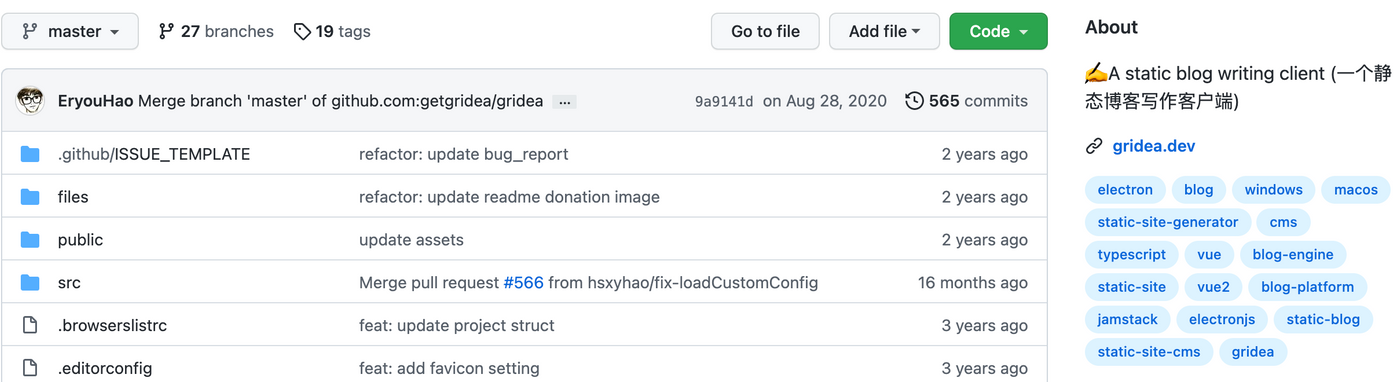
https://github.com/getgridea/gridea
点击后,你就被指引去了gridea的GitHub页面。如果你已经完成第三期教学内容,现在你的GitHub账户上应该有一个repository了,也就是程序员哥哥姐姐们口中的repo。

如果你认真做了3期作业,看到GitHub上做志工爷爷官方网站用到的源码,你应该心里比较有数。
是的,gridea页面显示的就是做志工爷爷官方网站需要用到的源码。看起来很可怕是不是?我们不是几天前初学html嘛??这教程也太简单粗暴了吧??
虽然gridea源码页面看起来很可怕,不用担心,本着简单粗暴的原则,继续看完本期教程,你会明白其中含义的。
第七篇 Vue
你注意到gridea源码页面右边,蓝色的tag标识里有一个叫vue的玩意。志工爷爷的官方网站就是用这个叫做vue的JavaScript框架搭建的。
如果你完成了JavaScript、json还有API的自学任务,现在是时候进阶框架学习了。
为什么要学习框架?
如果你不学习框架,就永远都只会用html+css+JavaScript做一些单一的页面。有了框架,你的app才会变得强大、快捷、高效。
目前市面流行的JavaScript的框架除了Vue之外,还有react和angular。本着简单粗暴的原则,我们就选大家一致认可最容易上手的Vue入门。
框架学习过程可能会比理解API更抽象一点,所以从这里开始,你需要稍微下点功夫。
学习框架,和之前学习JavaScript语法差不多:只要你弄明白了一种框架,你会发现其他的框架好像也都大同小异,都是差不多一个原理。
7.1 安装Vue
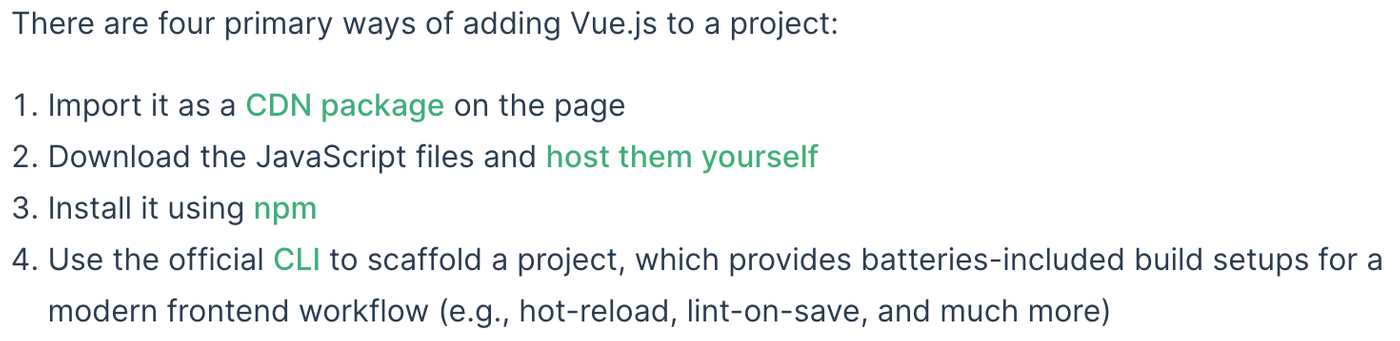
使用框架之前,你需要安装一下。首先前往Vue官方网站查看安装教程:https://v3.vuejs.org/guide/installation.html#download-and-self-host

还记得我们在1期教学里面介绍过的一个叫Bootsrap的玩意嘛?如果你完成了2.2 css进阶作业,你大约明白第一种和第二种到底是在干什么。

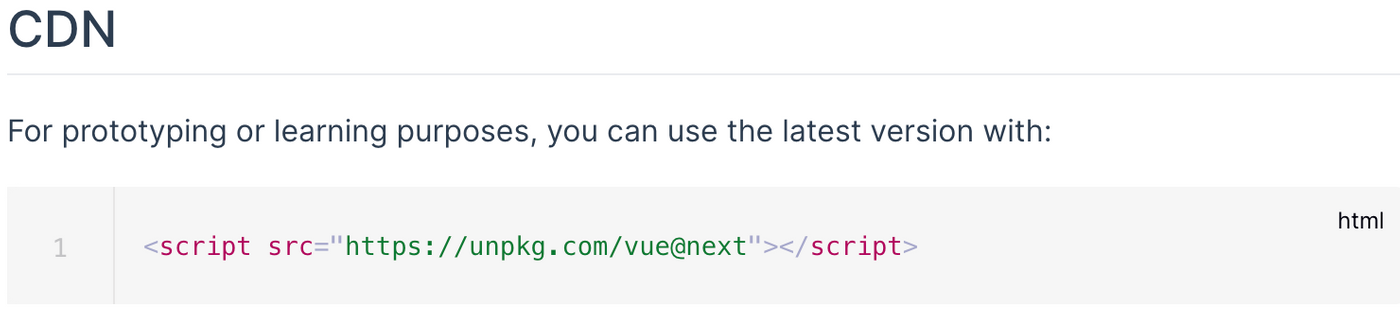
你可以用CDN方式导入Vue到你的网页。
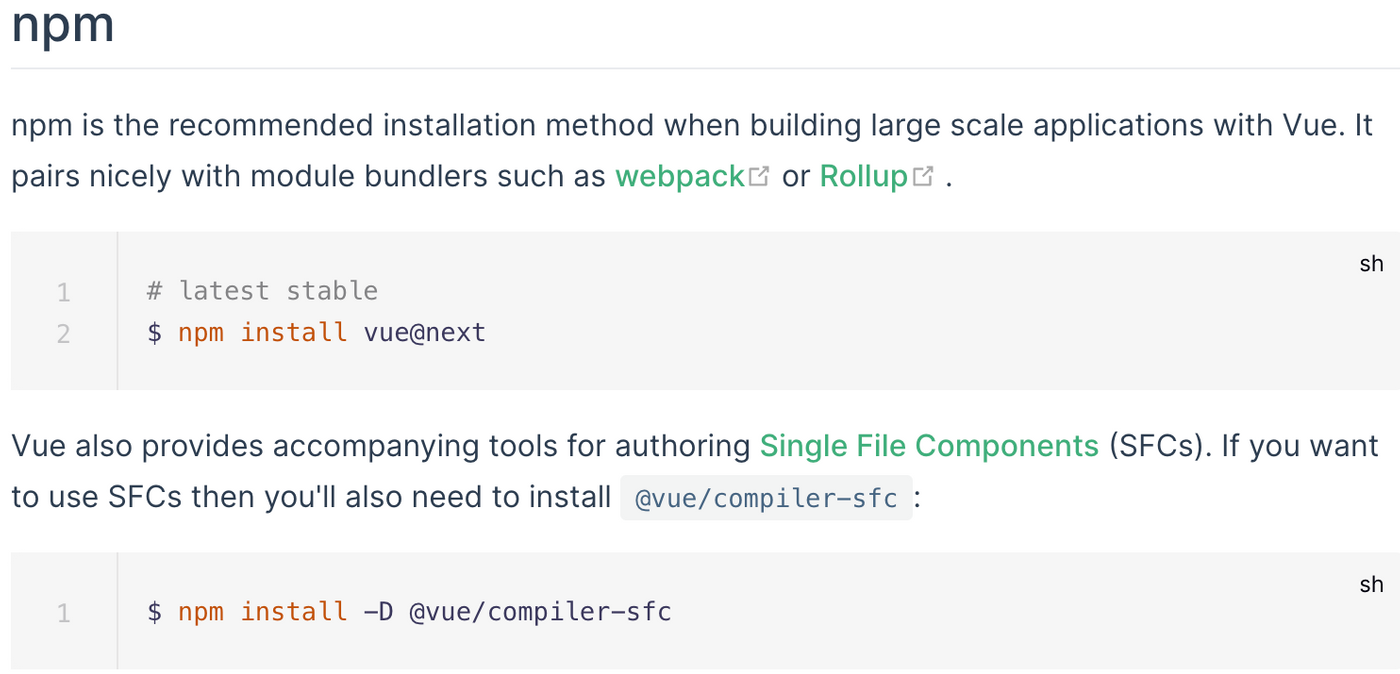
但是简单粗暴的教程已经进行到第4期了。看到第4期,你还按照第1期的方式,就没进步嘛。所以本期,我们要教学的是如何用3和4创建Vue项目。

如官方教程所示,用3号npm安装法,才可以做规模比较大的app(比如志工爷爷官方网站那种的)。

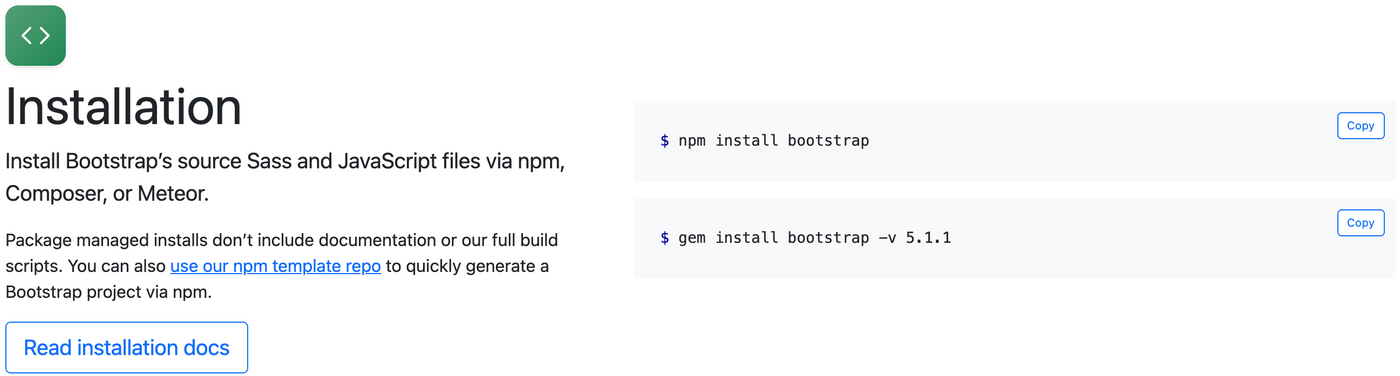
不知你是否还记得,在第1期教学bootsrap时,建议去bootstrap官网逛逛。如果那时你注意到bootstrap官网有这样安装提示但是又不知所云时,现在应该就明白了吧。
7.2 npm
无论vue还是bootsrap,都需要npm install XX。那npm到底是啥?

以上就是来自W3C的介绍。所以在用npm之前,我们先在本机上安装一下nodeJS环境。

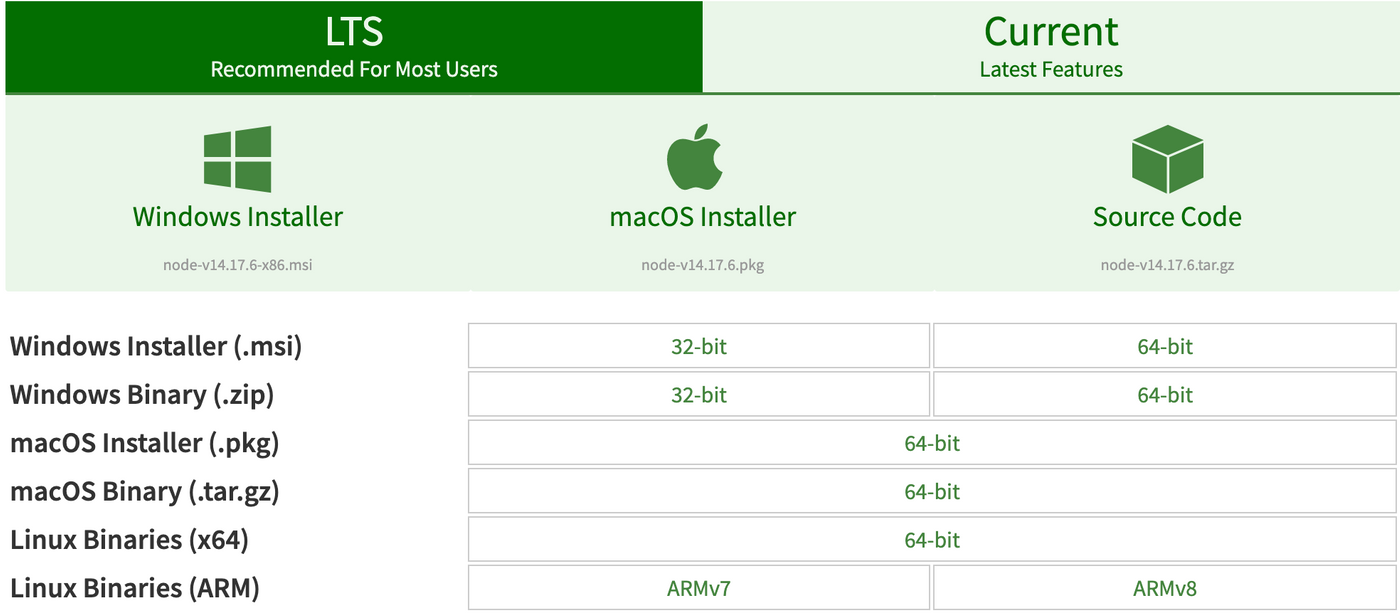
根据你用的电脑去https://nodejs.org/en/download/安装。
安装完了,就可以npm install vue啦。
- 首先打开terminal,检查node和npm有没有安装成功:
npm --version node --version
如果安装成功,按下回车键后,terminal框应该会显示几个数字,例如:
6.14.1
看到这样数字说明安装成功,数字代表当前本机安装的npm版本……
(用Windows的同学,可能需要去加个什么环境变量……😢)
- 确保npm已经安装成功后,可以正式安装Vue了
npm install vue npm install -g @vue/cli
安装完了还是可以检查一下安装成果:
vue --version
如果你完成了3期教学内容(用terminal创建空白文件夹和git),现在在terminal敲npm install之类的应该有底了吧。
npm install和你昨天在terminal里写mkdir一个原理:继学习用terminal创建空白文件夹后,你又学习了如何用terminal安装Vue。
你越学越多,你还会用terminal操作更多事。用terminal并不会把你的电脑搞坏,terminal只不过是另一种鼠标操作方式而已。
7.3 创建空白Vue项目
环境搞好后,你开始在你喜欢的地方创建项目:
vue create <app-name>
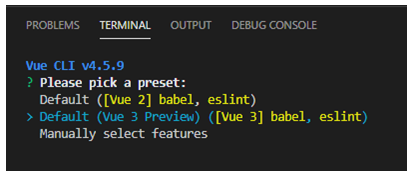
这时会弹出一个选项框,要选择是创建vue2还是vue3,我们选vue3。

给电脑一点时间,过一会所在目录下就会出现一个名为<app-name>的文件夹,那就是我们刚刚创建的vue项目。
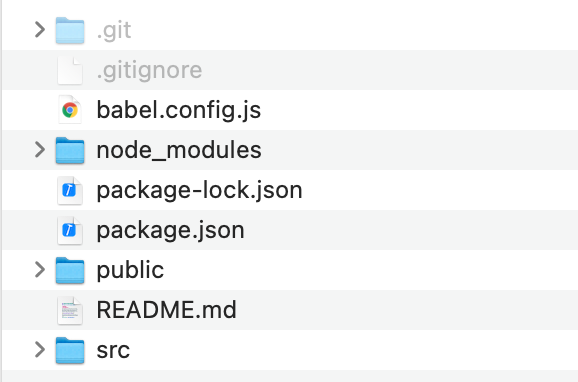
进入刚刚创建好的vue项目文件夹,你会发现里面有内容的:

这就是你的空白vue项目。vue create XXX 和 mkdir XXX类似,都创建了一个文件夹。只不过mkdir创建的是空白文件夹;而vue create高级些,除了建文件夹还可以创建这么多。
7.4 localhost
空白项目虽然空,但也可以跑。
cd <app-name> npm run serve
照着terminal提示,继续敲这两行代码, ternimal会告诉你的app在一个localhost的玩意上跑着……
App running at: - Local: http://localhost:8080/ - Network: http://192.168.0.18:8080/
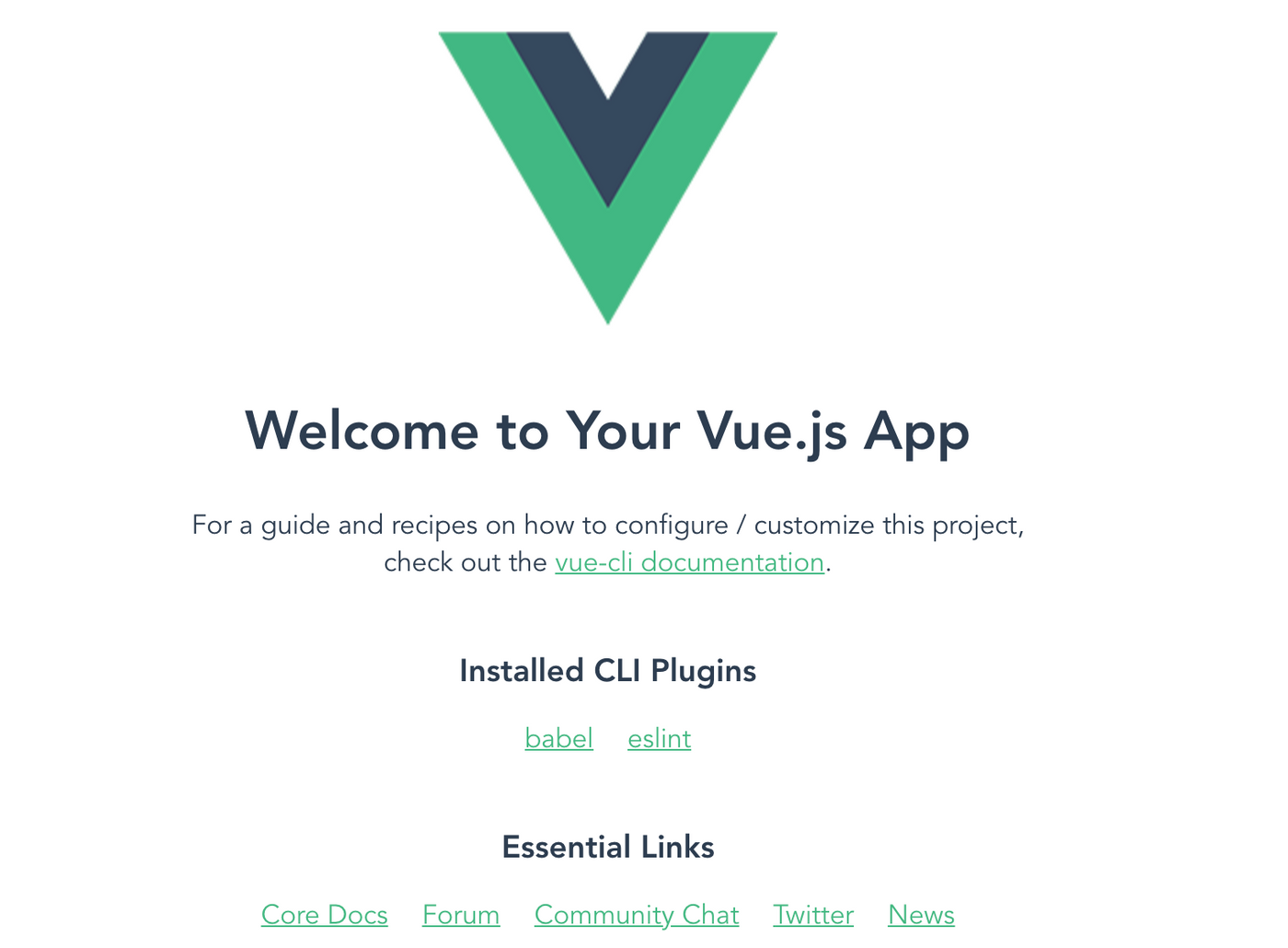
然后打开老伙伴Chrome浏览器,输入http://localhost:8080/ ,你就会看到这样一个网页。

这就是你创建空白Vue项目时,免费赠送的默认页面。
现在你再回头去看志工爷爷官方网站的GitHub源码,然后再对比你刚刚用vue create创建的空白vue项目,有没有看到什么玄机??
在你的空白Vue项目里,你有的文件如package.json、src、public……之类的,https://github.com/getgridea/gridea也有。但是https://github.com/getgridea/gridea有一些你没有的玩意。
因为你的网站现在啥也没有啊(只有一个赠送网页),人家reidea可以跑官方网站呀。虽然你现在可能还写不出志工爷爷官方网站那样的源码,但是万丈高楼平地起,任何app都是从“Welcome to Your Vue.js App”这样的空白默认区域做起走的。
7.5 Vue小作业
本期涉及知识点有点多。练习作业就是在电脑上面安装vue,然后把http://localhost:8080/ 在浏览器里面跑起来。
当你在浏览器看到默认空白页面时,你离完成做app已经不遥远了。
