CSS 漸變色文字效果製作
一連幾篇講解了使用 CSS 畫不同的漸變色及線條,這篇講解一下如果配合上 background-clip 來繪製不同的文字顏色特效。
這個效果現時在業界很常使用。例如蘋果官網的 iPad Mini 標題等,就是使用這個技術達成的。

使用背景圖片製作文字紋理
其原理是使用在文字使用 background-clip 達成遮罩效果,並將文字顏色設定為透明。然後文字的顏色就會由背景圖片所決定。
例如,以下使用一張 Unsplash 的圖片,用到 #demo 的文字背景,並設定背景尺寸為 100% 100% 來直接壓縮。由於我們只是將背景當成紋理,所以圖片尺寸是否等比縮放,視乎最終想要的紋理效果而決定。

另外,考慮到未必所有瀏覽器都支援文字背景遮罩效果,所以我們同時使用 @supports 來確定只有支援 background-clip 的瀏覽器,我們才將文字顏色設為透明以透出背景圖案。否則,直接使用一個淨色實現,以確保文字的可讀性。
h2 {
font-size: 5em;
color: goldenrod;
}
@supports (background-clip: text) {
#demo-1 {
background-image: url(https://images.unsplash.com/photo-1550757750-4ce187a65014?crop=entropy&cs=srgb&fm=jpg&ixid=MnwxNDU4OXwwfDF8cmFuZG9tfHx8fHx8fHx8MTYzOTUzNDY5OQ&ixlib=rb-1.2.1&q=85);
background-clip: text;
background-size: 100% 100%;
color: transparent;
}
}
以下是 CSS 運行效果。

使用漸變色作為文字背景
由於漸變色是背景圖片的一種,所以同樣原理適用於漸變色。我們就以一個基本漸變色來開始吧。以下是一個左上至右下的黃金色轉紅色漸變色。
@supports (background-clip: text) {
#demo-2 {
background-image: linear-gradient(to bottom right, gold, red);
background-clip: text;
background-size: 100% 100%;
color: transparent;
}
}

蘋果網站的 iPad Mini 漸變色文字效果
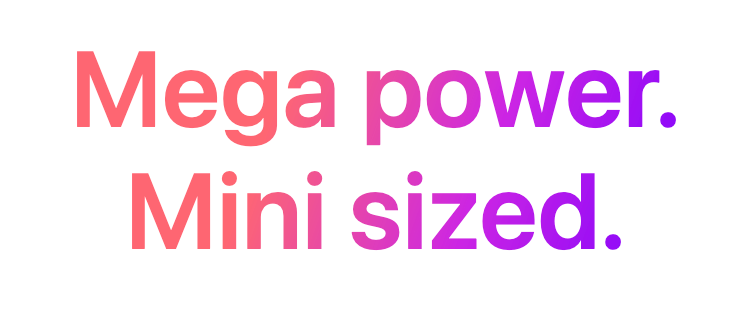
掌握了如果使用 background-clip 及背景漸變色後,我們便可以重製蘋果網站的 iPad Mini 漸變色文字效果了。

h1 {
text-align: center;
font-size: 3em;
color: rgb(255,102,115);
font-weight: 600;
font-family: SF Pro Display,SF Pro Icons,Helvetica Neue,Helvetica,Arial,sans-serif;
}
@supports (background-clip: text) {
h1 {
background-image: linear-gradient(110deg,
rgb(255,102,115),
rgb(255,102,115),
rgb(204,37,228),
rgb(124,0,255));
background-clip: text;
color: transparent;
}
}
這個漸變色是 4 個停頓位,分別是兩個相同的粉虹色、一個偏紫的紫紅色、及最後是紫色。沒有設定停頓位,則瀏覽器會於 0% 至 100% 之間均分,即第一個顏色位於 0%, 第二個顏色位於 33.33%,接著是 66.6667% 及 100%。
頭兩個顏色採用相同顏色,可以使漸變更遲發生,以確保左上角有一角不會出現漸變,從而提高文字的可讀性,是漸層的一種常見設定。就算第三個顏色及第四個顏色是不同值,也是近似值,以確保右下角也不會變化太多。這樣,主要的漸變便只發生在中間的範圍。
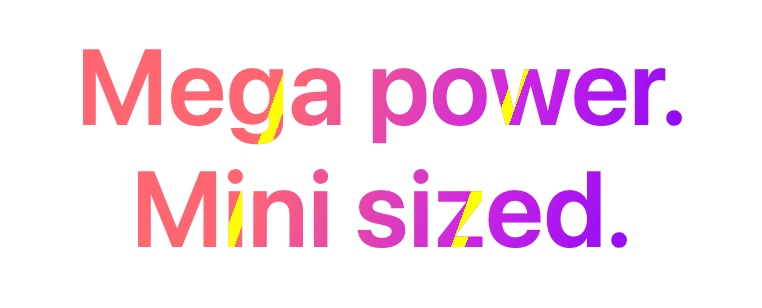
以下我畫了兩條黃線,標記了 33.33% 及 66.6667% 的位置,這兩條黃線之間,就是主要的漸變範圍,左上角是同一個顏色,沒有漸變,而右下角是輕微的由偏紫的紫紅漸變為紫色。

效果網址:https://codepen.io/makzan/pen/mdBRYKR
更多 CSS 漸變色文字例子
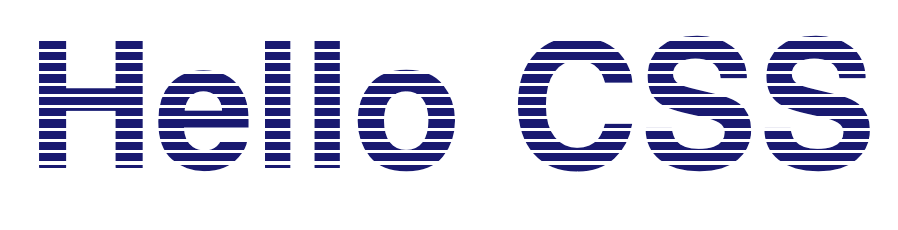
由於 CSS 漸變色的千變萬化,我們可以舉一反三,變出更多不同的例子,例如以下有點像 IBM 商標的透明橫線紋理,便結合了上星期的線條效果及今日的背景遮罩效果。

@supports (background-clip: text) {
#demo-3 {
background-image: repeating-linear-gradient(to bottom,
midnightblue 0%, midnightblue 4%,
transparent 4%, transparent 5.5%);
background-clip: text;
color: transparent;
transition: all 0.2s ease-out;
}
#demo-3:hover {
color: midnightblue;
}
}
再配合上 transition 漸變效果。在滑鼠移入時,將顏色有透明改回實色,那麼就可以達到漸入漸出的效果。

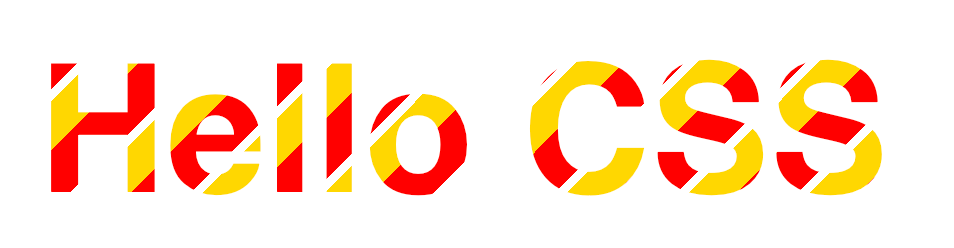
另外,我們也可以探索不同角度及不同的線條組合,例如以下為一個 45 度角的黃紅色交替,並配一條幼幼的透明線。預設背景尺寸是元素的尺寸,但我們可以通過將尺寸放大,例如設定為 200%,而由於漸變色是背景圖片,所以當中的停頓位就會跟隨背景圖片尺寸而定。接著於滑鼠移入時,我們便可以通過改變 background-position 來達到線條位移效果。

@supports (background-clip: text) {
#demo-4 {
background-image: repeating-linear-gradient(-45deg,
gold 0%, gold 2%,
transparent 2%, transparent 2.5%,
red 2.5%, red 5%
);
background-clip: text;
color: transparent;
transition: all 0.3s ease-out;
background-size: 200% 200%;
}
#demo-4:hover {
background-position-y: 100%;
}
}

上述各效果,可以在這個網址中找到代碼及進行實驗。
https://codepen.io/makzan/pen/QWqdRLg
一連幾篇講述了 CSS 使用漸變色的效果,下星期將迎來漸變色的最後一篇:使用漸變色畫背景紋理。記著要關注喔~
— 麥誠 Makzan,2021-12-15。
我是麥誠軒(Makzan),除了正職外,平常我要麼辦本地賽與辦世界賽,要麼任教編程與網站開發的在職培訓。現正轉型將面授培訓內容寫成電子書、網上教材等,至今撰寫了 7 本書, 2 個視頻教學課程。
如果我的文章有價值,請訂閱贊助我持續創作分享。
訂閱贊助:https://liker.land/thomasmak/civic
