界面翻譯不可埋頭苦翻,必須注意翻譯文案最後會如何呈現

在科技翻譯中,使用者界面的翻譯,佔有相當的比重;這種翻譯在進行時,了解自己翻出來的文字,在用戶眼前會如何呈現出來,是非常重要的。
如果在翻譯時沒有考慮到譯文呈現出來是什麼樣子,往往就會發生悲劇;下面就是一個典型的案例。

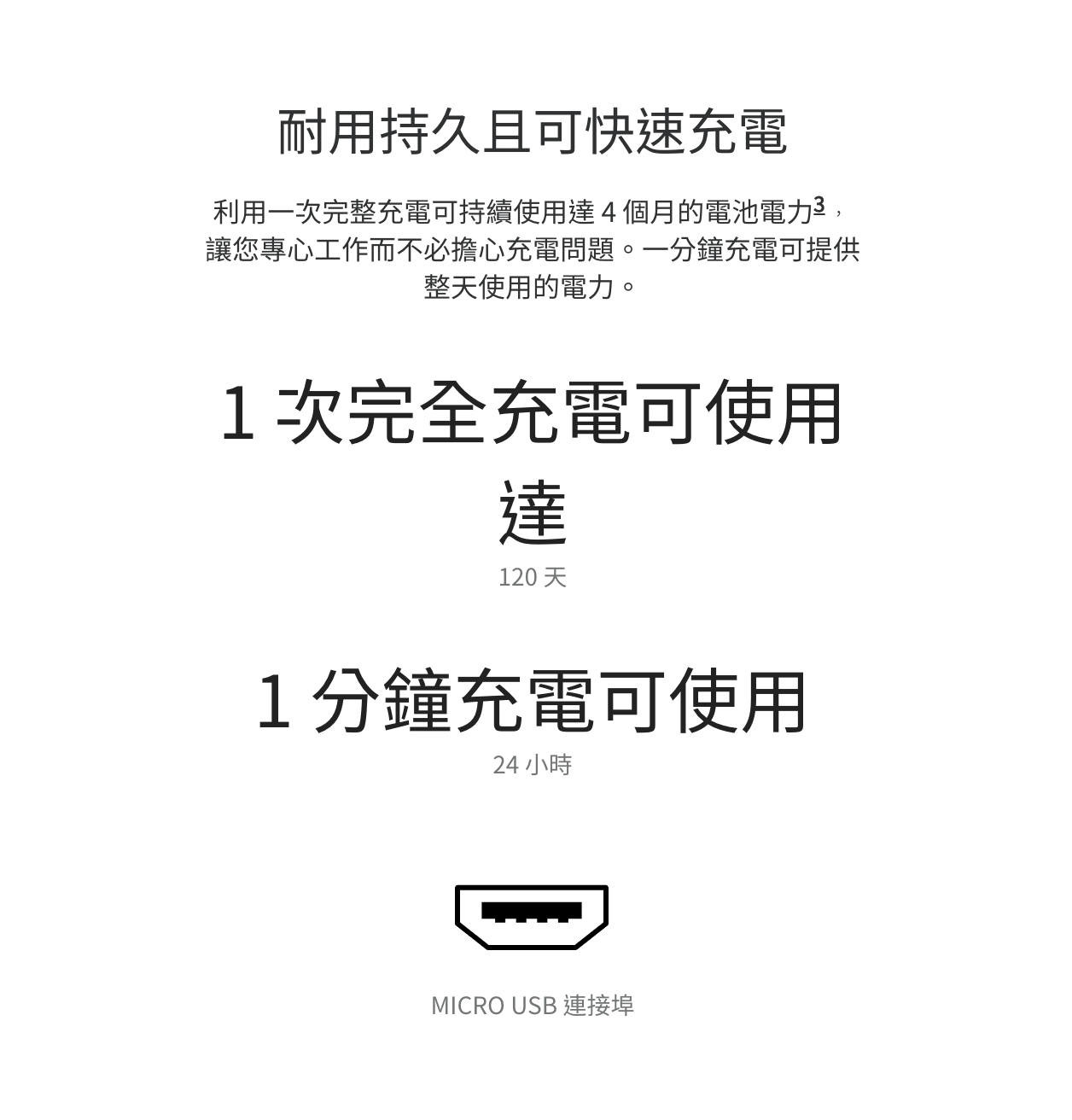
這個案例發生在羅技某款軌跡球的產品網頁,算是相當致命的錯誤:文案的重點數字應該要用最大字級來強調(120 天、24 小時);然而最後呈現的頁面卻弄反了,數字反而以最小字級呈現。
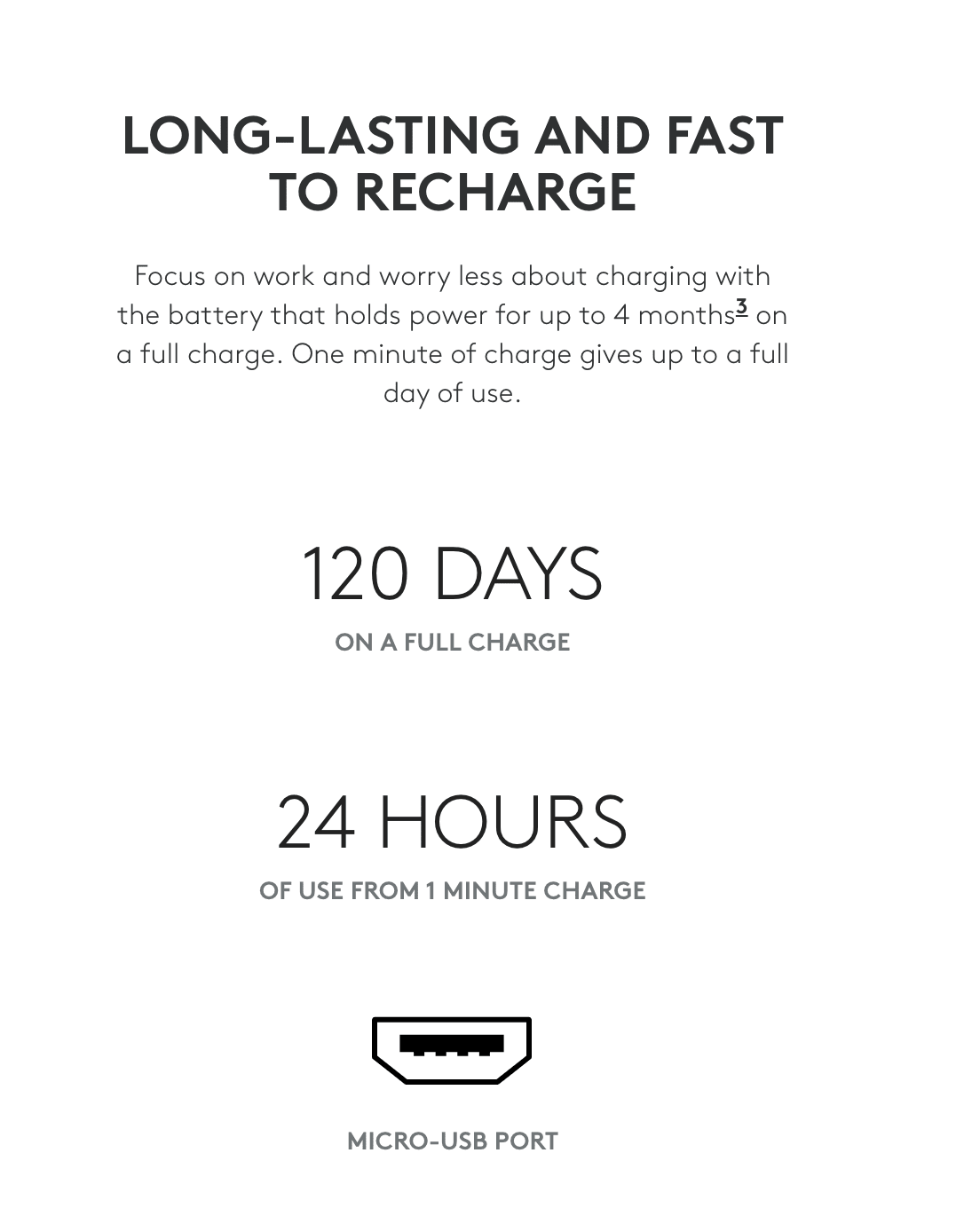
在英文頁面中的呈現方式,邏輯就是正確的:

這裡在翻譯上有個難題:中文很不容易像英文一樣,用倒裝句法把數字呈現在最前面;但網頁設計也不太可能為了不同語言來更換,所以翻譯者遇到這種情形,就得想辦法,以寫作技巧來化解掉。
因此在中文翻譯時,通常還是會按照頁面設計的邏輯,譯成這樣:
120 天/一次完全充電可使用天數 24 小時/充電 1 分鐘可使用時間
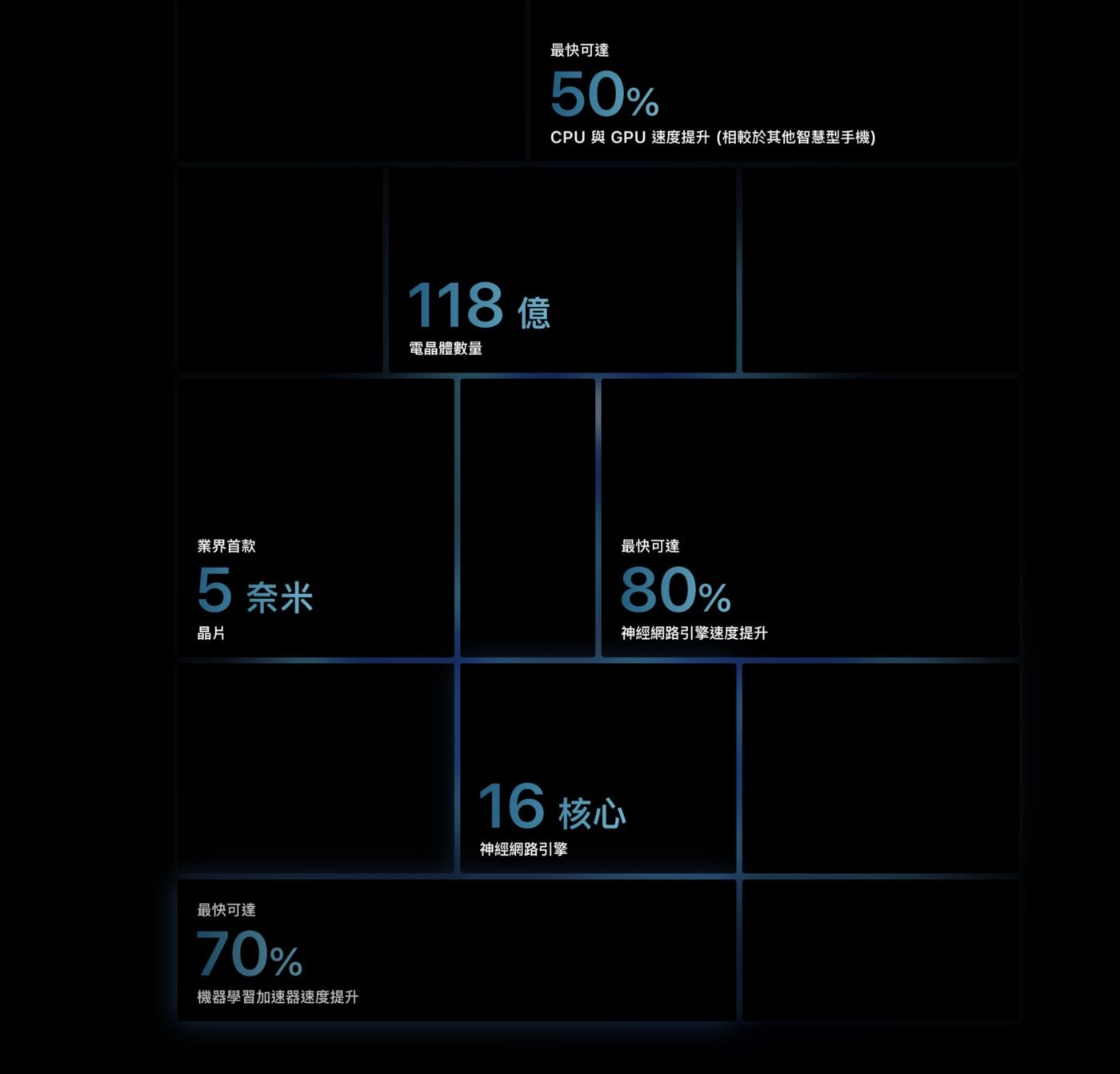
Apple 的中文網頁,就是這樣來處理這種格式的數字和單位呈現:

雖然讀起來還是有點怪怪的,但仍可理解;比羅技那個好太多了。
看不到界面,怎麼辦?
老實說,會發生像羅技這樣的問題,通常是因為以下幾個原因:
- 翻譯者只有拿到一大包待翻文字,無法看到最後呈現的模樣;在去脈絡的情形下,往往就無法調整成正確的翻法;
- 業主負責在地化的 PM,往往一次要負責多國語言的翻譯專案,沒有注意或不知道在某些語言會發生這類問題;
- 如果業主的在地化團隊,沒有人負責最後的校對(proofreading),這類問題當然也查不出來。
所以說,會發生這類問題,光去怪翻譯者不是很公平;問題的根源通常都是業主這邊的在地化組織與流程。
不過話說回來,上面羅技的這種錯誤,其實發生的機率非常高,因為很多網站都喜歡用這種方式來強調數字;一個有經驗的譯者,在遇到這種情形時,可以主動提醒與你對接的窗口(不論是業主公司的在地化 PM,還是翻譯社發案給你的人),要他們提供這段文案會用在哪裡的資訊,或是要他們注意一下句子順序問題。
能這樣提醒窗口,讓業主避免犯下低級錯誤的譯者,專業形象將會大大加分,何樂而不為?