新手寫html及css寫上了癮
寫html及css寫上癮了。
事緣在freecodecamp及w3schools學了點html及css,又在這兩個平台做了點練習,但感覺完全不夠,也知道學了的很快會忘記,就上網找一些練習平台去做,結果找到了Frontend Mentor。
Frontend Mentor似是一個Frontend Developer的平台,有招聘平台,不過我看中它的是Challenges的部份,裡面有很多Frontend的挑戰題目,從新手到老手題都有,就是給你一個網頁截圖,然後你需要自己寫code盡可能100%的把網頁內容寫出來。
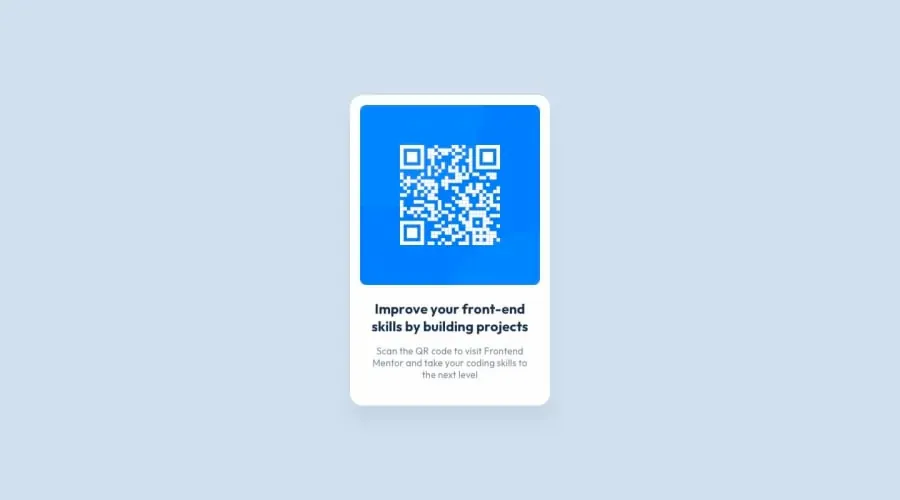
我當然是從newbie最簡單的題目開始來玩玩,就是以下這個:

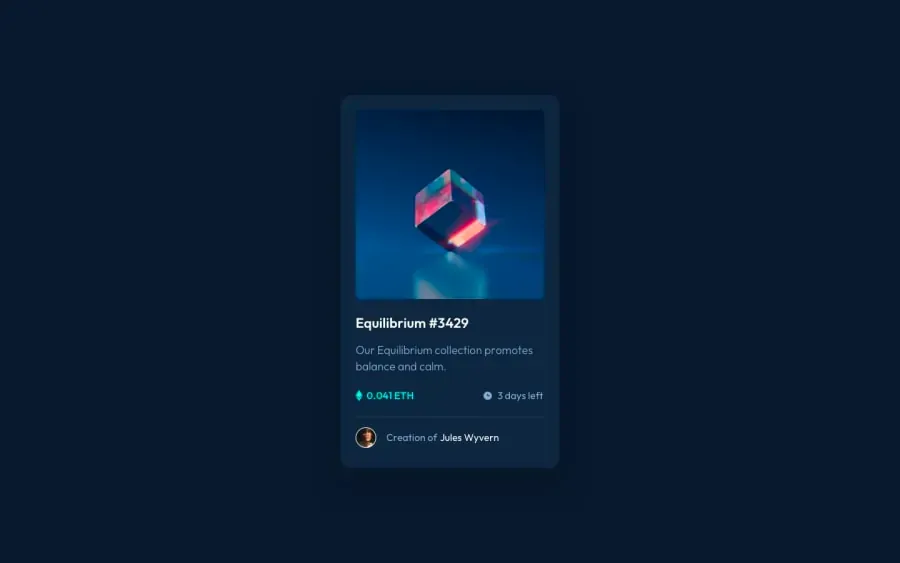
題目提供的就只有那一張QR code圖,其他都是要自己寫出來的,看似簡單,但對新手如我,其實一點都不簡單,從這個挑戰,我才慢慢的掌握到flexbox的用法,也寫出了興趣。完成第一個挑戰後,我立即就開始第二個挑戰:

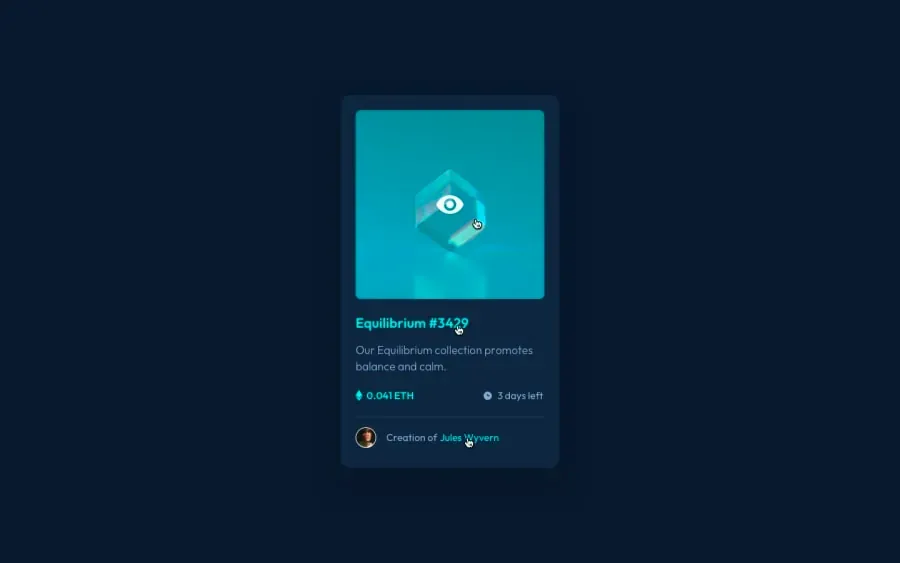
這一個更難了,內容不再只是一行行的,像靠下有ETH的那一行,同一行就有4個objects,讓我對floxbox的掌握更深入了,而這題目最難的是下圖:

當滑鼠hover在大圖上時,不但彈出一個view icon,還要加上了一個透綠圖層,即是在同一個位置上面需要有三個object。我上網不段爬文,終於學懂了用position、background-image及linear-gradient去解決。
這些練習一個比較好的地方就是題目只給你截圖而不是頁面,所以我不能偷偷的查看頁面的code,一切都只能自己寫code,不懂的地方只好上網去查,總之就是靠自己,而經過3個練習後(我再在做第3個),對css排版的認識也越來越深,也開始嘗試如果去整理好css code,讓其變得更簡潔更易修改。
在進行第3個練習的同時,我也開始了javascript的學習,希望快點學好,可以玩一些需要javascript的挑戰~也希望這次的熱情可以持續的久一點吧!