如何在 WordPress 網站任意位置放置 LikeCoin Button
(正文開始之前先廢話)每逢學期末,作業死線、考試、期末專案通通一起來,大大壓縮了休息與睡眠的時間,通常一天下來也沒有力氣再寫文章。一天、兩天、一週、十天過去後,慢慢忘記寫文章這件事情,甚至萌生退出寫作行列。
「怎麼可以!都堅持那麼久了」,今天睡醒後,心裡突然冒出這樣的聲音。讓我決定今天一定要努力構思一個可以分享的事情,將其組織為文章,發佈在 Matters 上!
前言
總算是開始本篇文章的正文囉~前幾天開了自己的網站 DataSci Ocean 看一看,發現 LikeCoin Button 套件又更新了。我的網站是透過 WordPress 建置的,套件的更新表示這個套件的程式碼已經經過修改,WordPress 會自動幫你下載最新版的。
如何在 WordPress 網站中的任意位置放置 LikeCoin Button
網路上有許多教學,手把手教你如何在 WordPress 網站中放置 LikeCoin Button。因此這裡就不再贅述~這裡想分享的是如何在 WordPress 網站的「任意位置」放置 LikeCoin Button。
我在 WordPress 上使用 Elementor 套件建立我的每一個頁面,包含:首頁、所有文章頁面還有每一篇文章的頁面。
透過 Elementor 套件,可以簡單地將 LikeCoin Button 放置到任何頁面的任意位置。
這裡以「文章」為例:
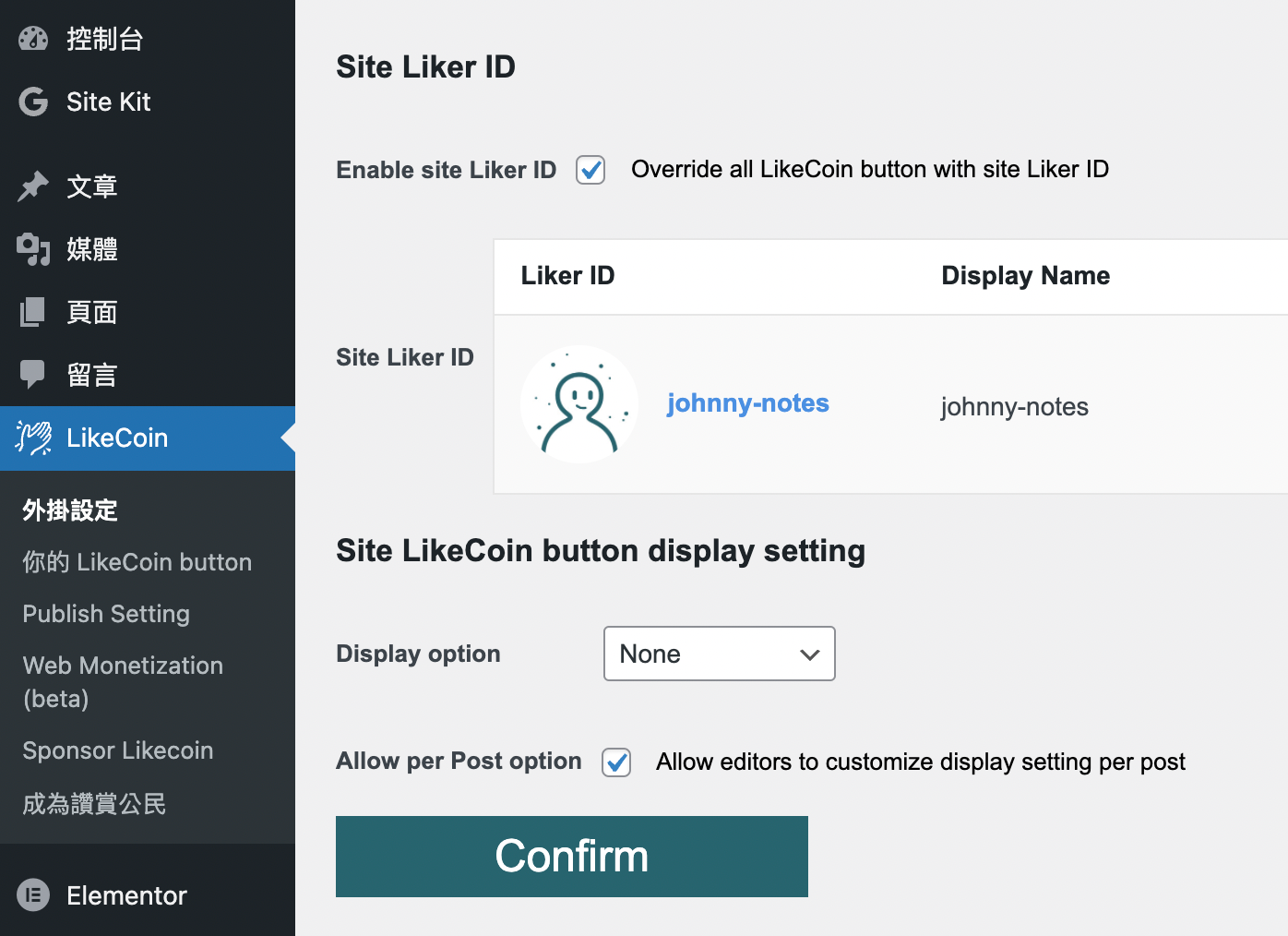
我通常會在 LikeCoin Buttion 套件的後台中,選擇「Allow per Post option」,也就是說我可以自由決定每一篇文章要不要顯示 LikeCoin Button。

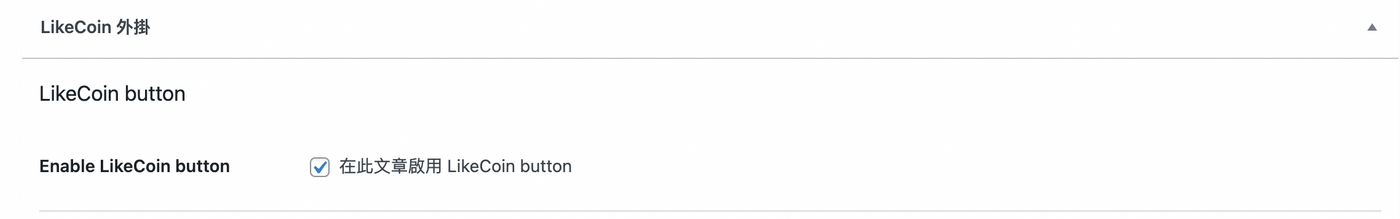
接著,建立一篇文章後,必須在最下方的設定欄位中將「Enable LikeCoin Button」開啟。

接者,點選「使用 Elementor 編輯」來編輯這篇文章。

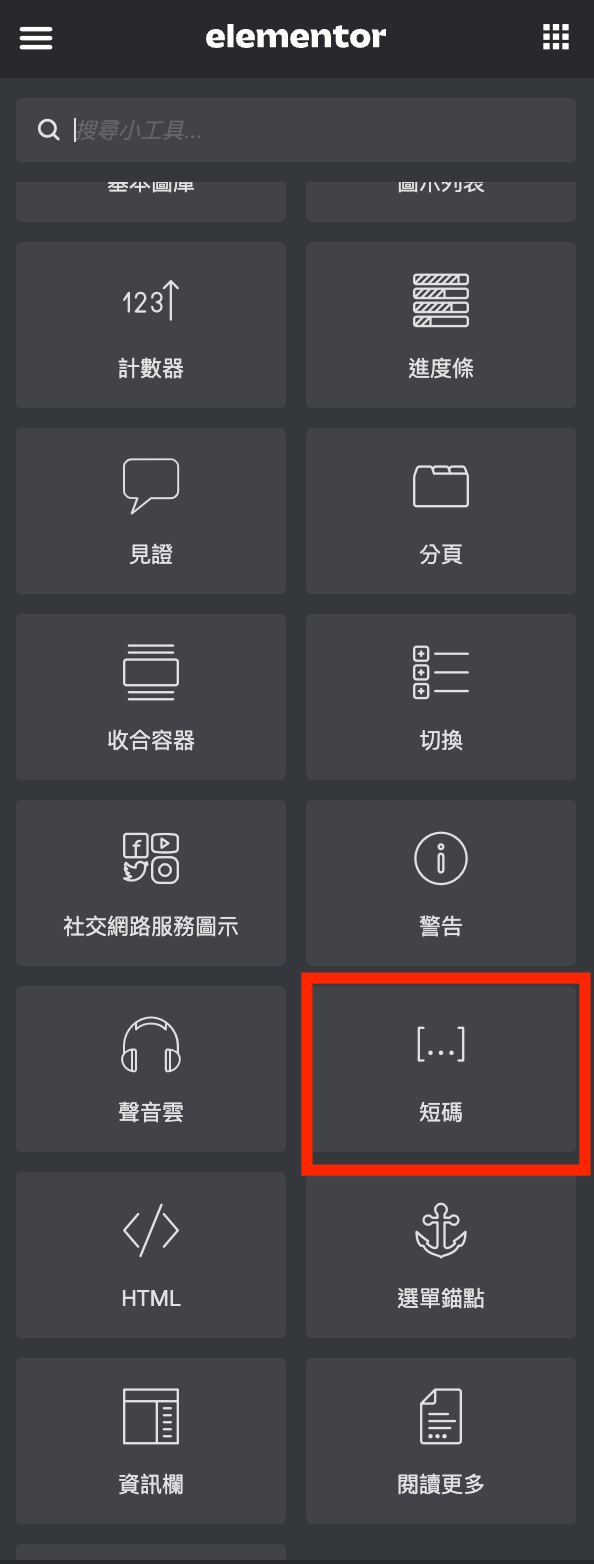
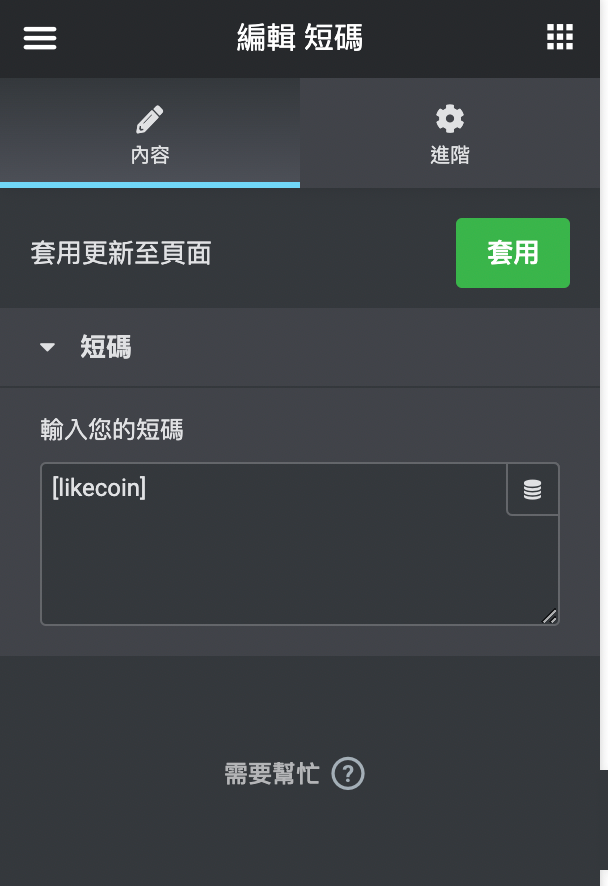
進入文章的編輯頁面後,從 Elementor 的選單列中選擇「短碼」,將其拖拉到你想要的位置。

並在短碼中輸入:[likecoin]

如此一來,就能夠在你想要的位置顯示 LikeCoin Button。
隱藏 LikeCoin Button 顯示在預設位置上
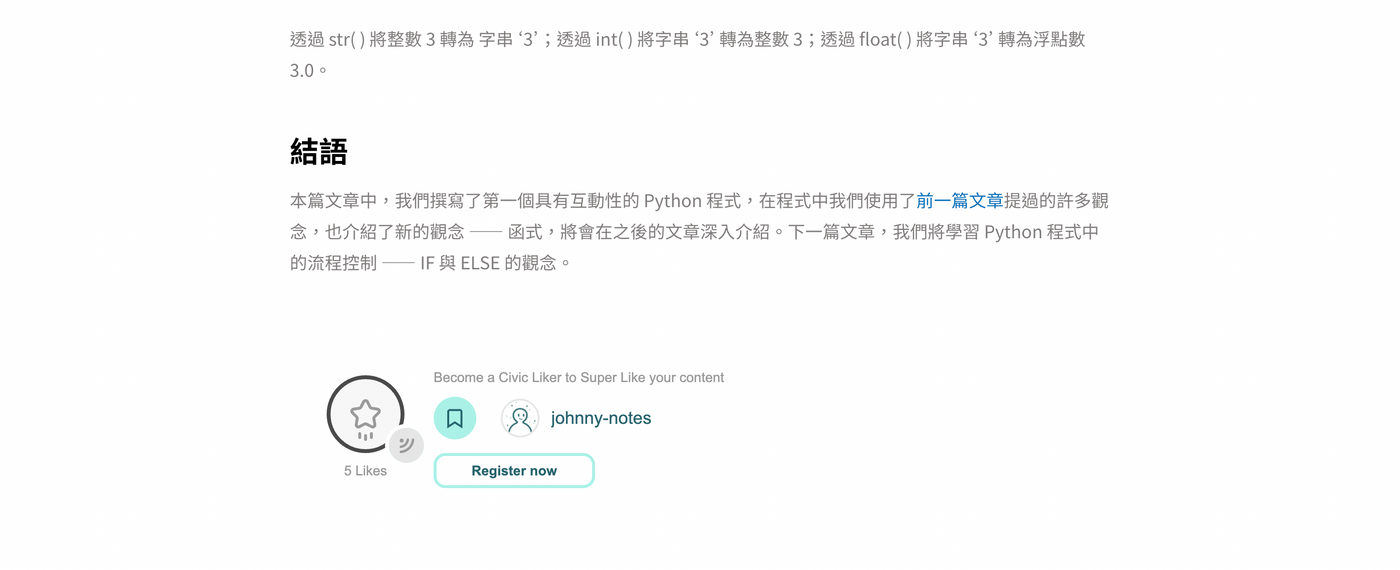
然而,你會發現如果你已經允許該篇文章顯示 LikeCoin Button,會有一個預設的 LikeCoin Button 出現在文章的最下方。這個預設的 LikeCoin Button 可能會破壞你的版面!(如下圖所示)
我已經在文章的最末端放置我的 LikeCoin Button。

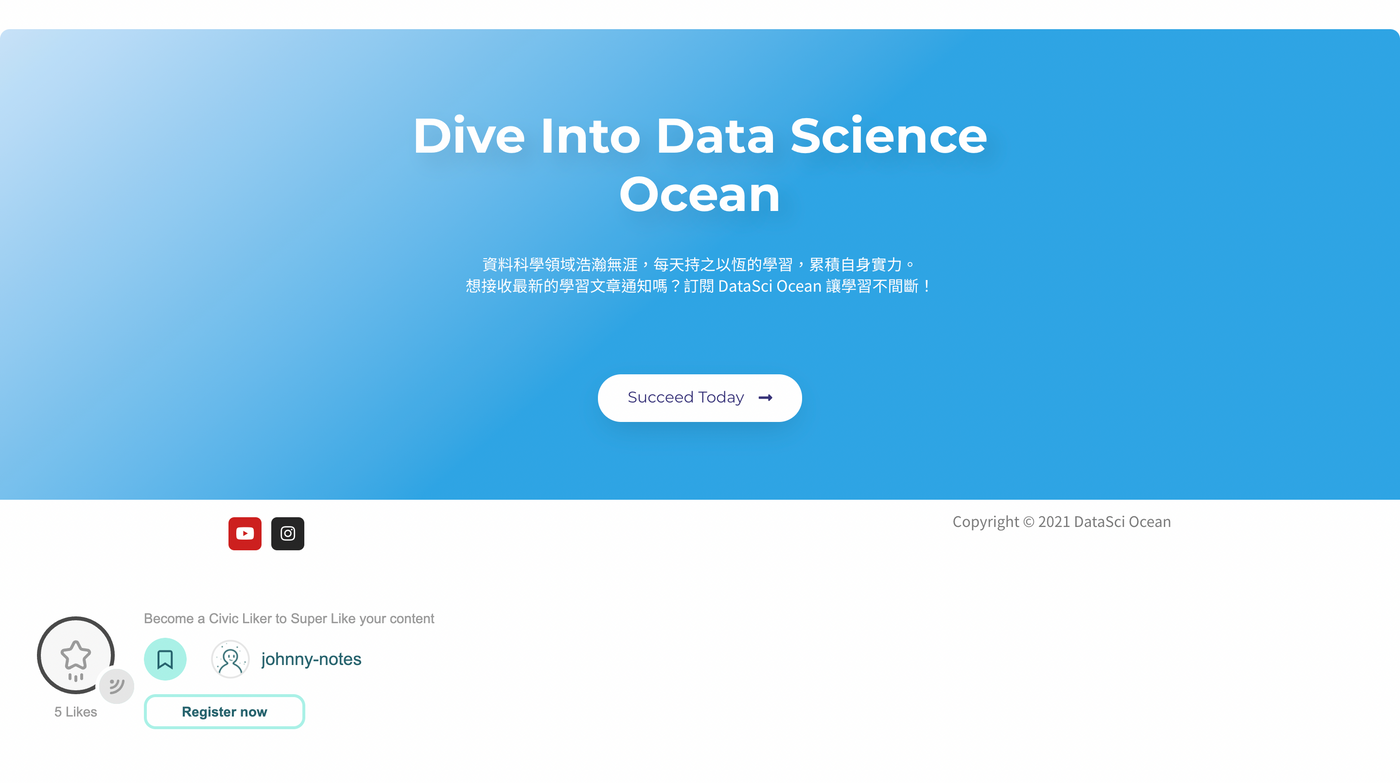
但是再將頁面往下滑,會發現還有一個 LikeCoin Button,而這個就是預設會顯示的。

相信這看起來相當惱人,因此我們可以對 LikeCoin Button 套件的程式碼做一點小小的修改,不要讓他在預設位置顯示 LikeCoin Button。
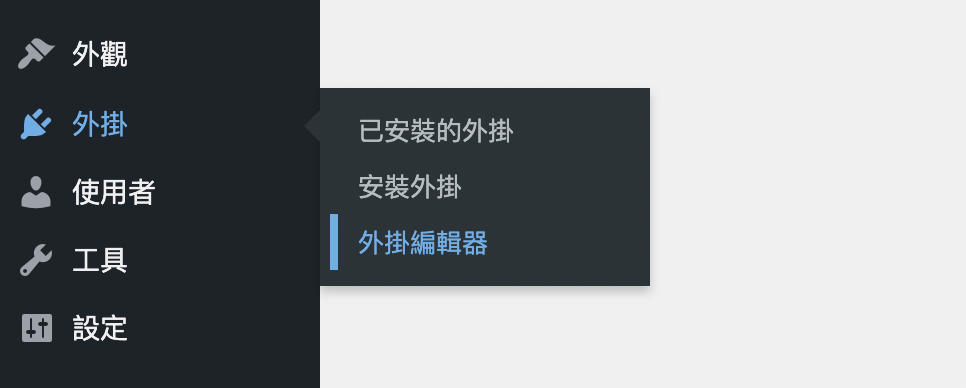
首先,點選「外掛」的「外掛編輯器」。

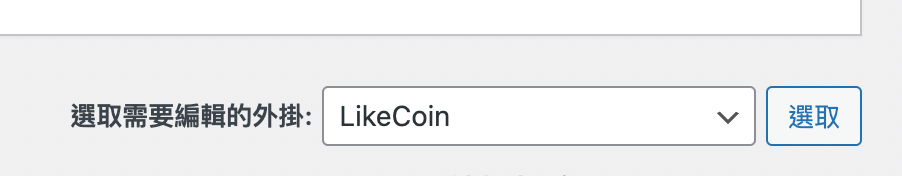
並選擇 LikeCoin 外掛。

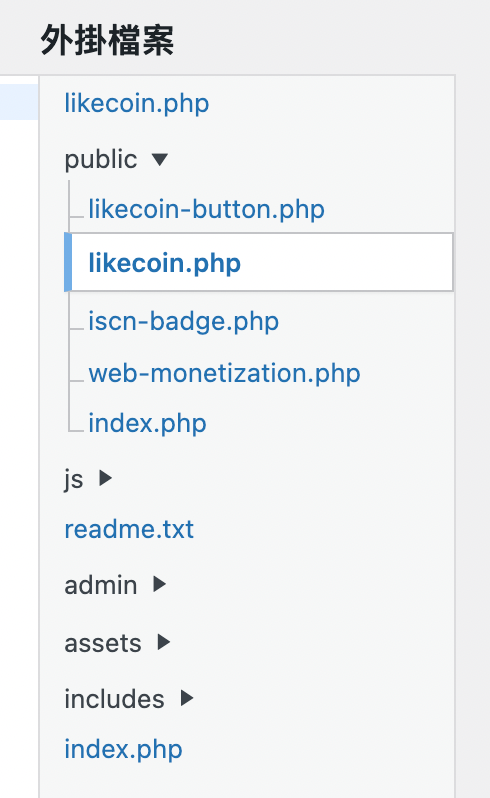
接著,在檔案列表中選擇「likecoin.php」。

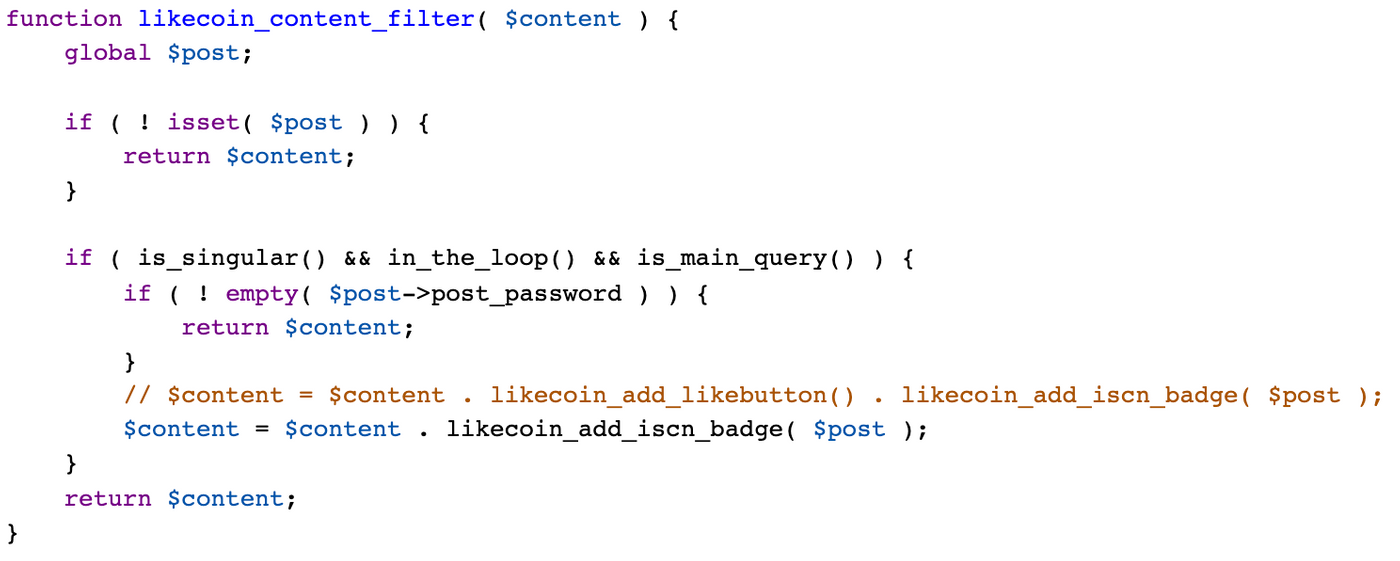
likecoin.php 載入完成後,我們看到第 46 行的程式碼。
$content = $content . likecoin_add_likebutton() . likecoin_add_iscn_badge( $post );
這行程式碼主要是將你的文章內容再加上 LikeCoin Button。
我們將這行註解掉,並加上這一行。
$content = $content . likecoin_add_iscn_badge( $post );
可以發現其實就是把「加上 LikeCoin Button 的 Function」拿掉。
最後修改完應該像是這樣。

最後別忘了點選最下方的儲存。
如此一來,重新刷新你的頁面,就可以發現原來「預設位置(文章最末端)」的 LikeCoin。Button 已經不見囉!
結語
希望這篇文章對你有幫助!
👣 👣 👣 我喜歡撰寫程式開發、資料科學領域相關的文章,希望可以透過簡單的文字解釋複雜的觀念!如果你也有興趣可以到我的其他平台逛逛哦!
👉🏻 DataSci Ocean
👉🏻 YouTube
👉🏻 Instagram
延伸閱讀
👉🏻 Google Colaboratory 介紹
👉🏻 條件機率 vs 聯合機率
👉🏻 將 Django App 部署到 Heroku on Mac
👉🏻 在 LINE Developers 上建立 LINE Bot
