LINE Theme 主題製作全方位指南
LINE Theme 主題製作二三事

摘要
- A.主要圖片
- B.選單按鍵圖片
- C.選單背景圖片
- D.密碼畫面圖片
- E.個人圖片
- F.聊天室背景圖片
- G.啟動畫面圖片
────────────────
- ⊙ 官方提供的主題製作樣板
- ⊙ 自製的主題製作樣板
- ⊙ 兩百組主題計畫
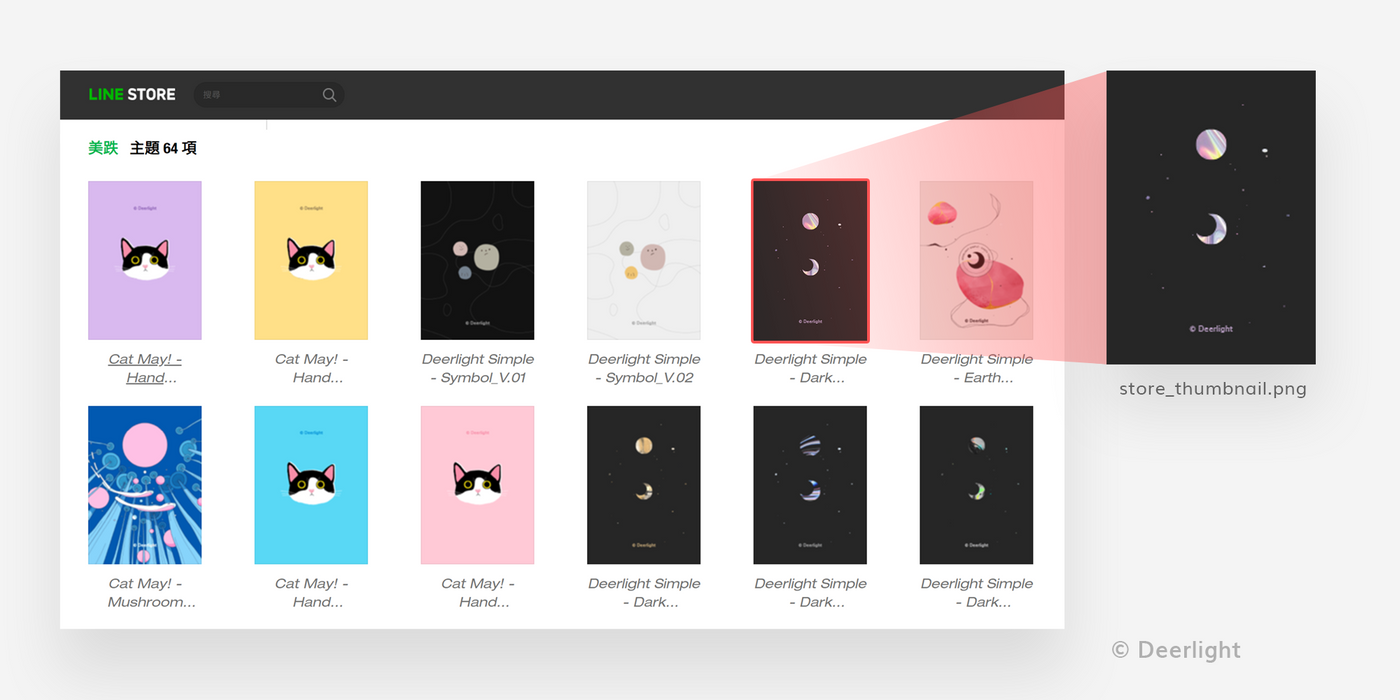
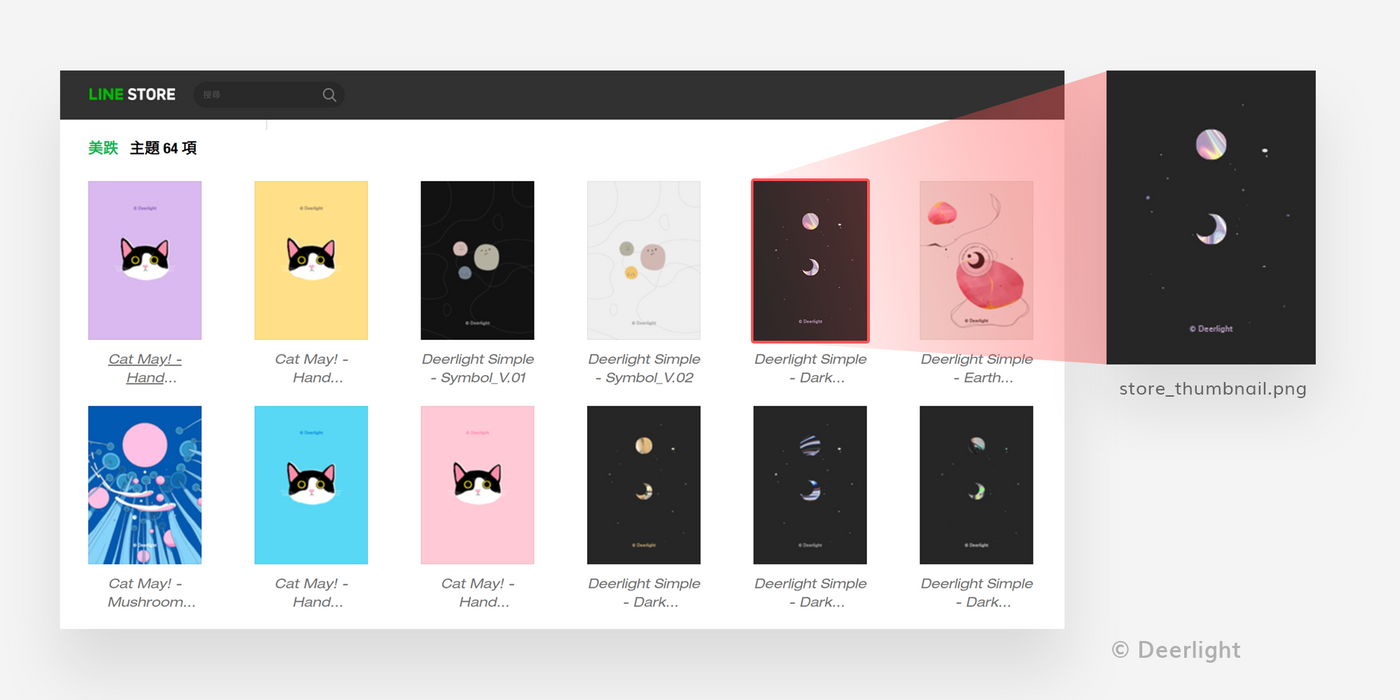
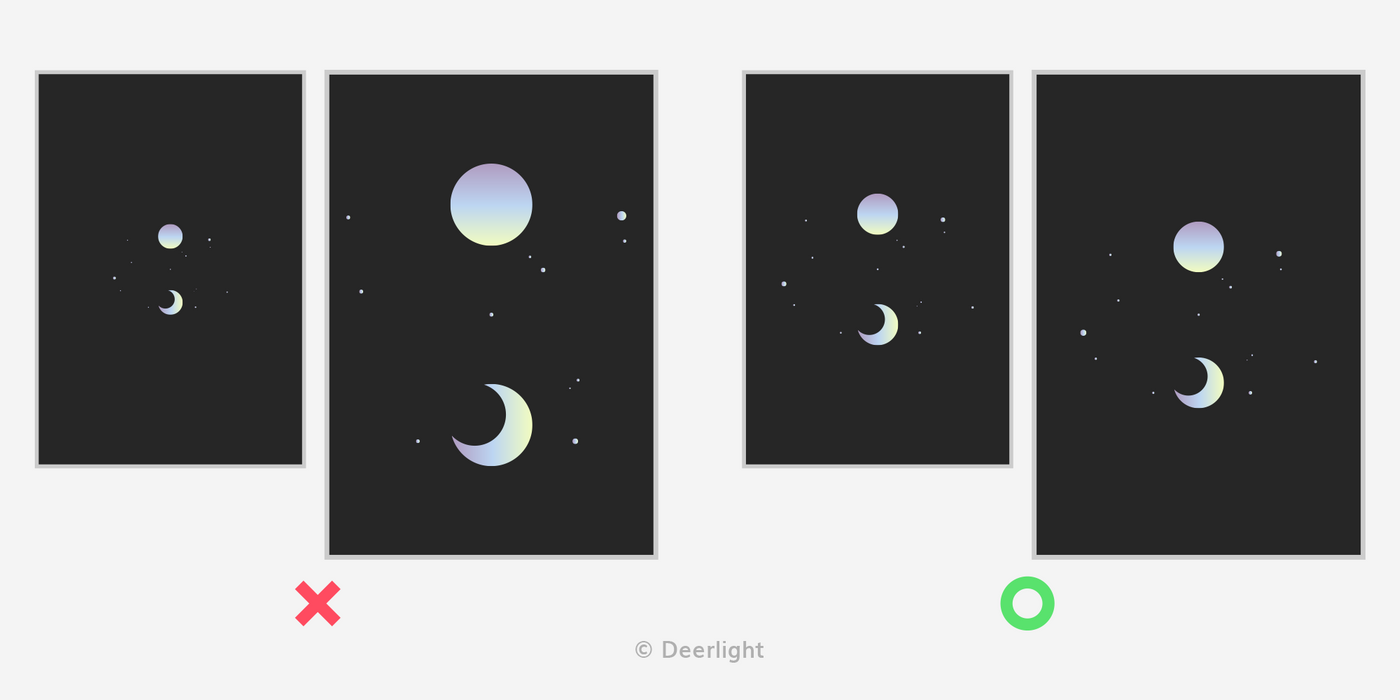
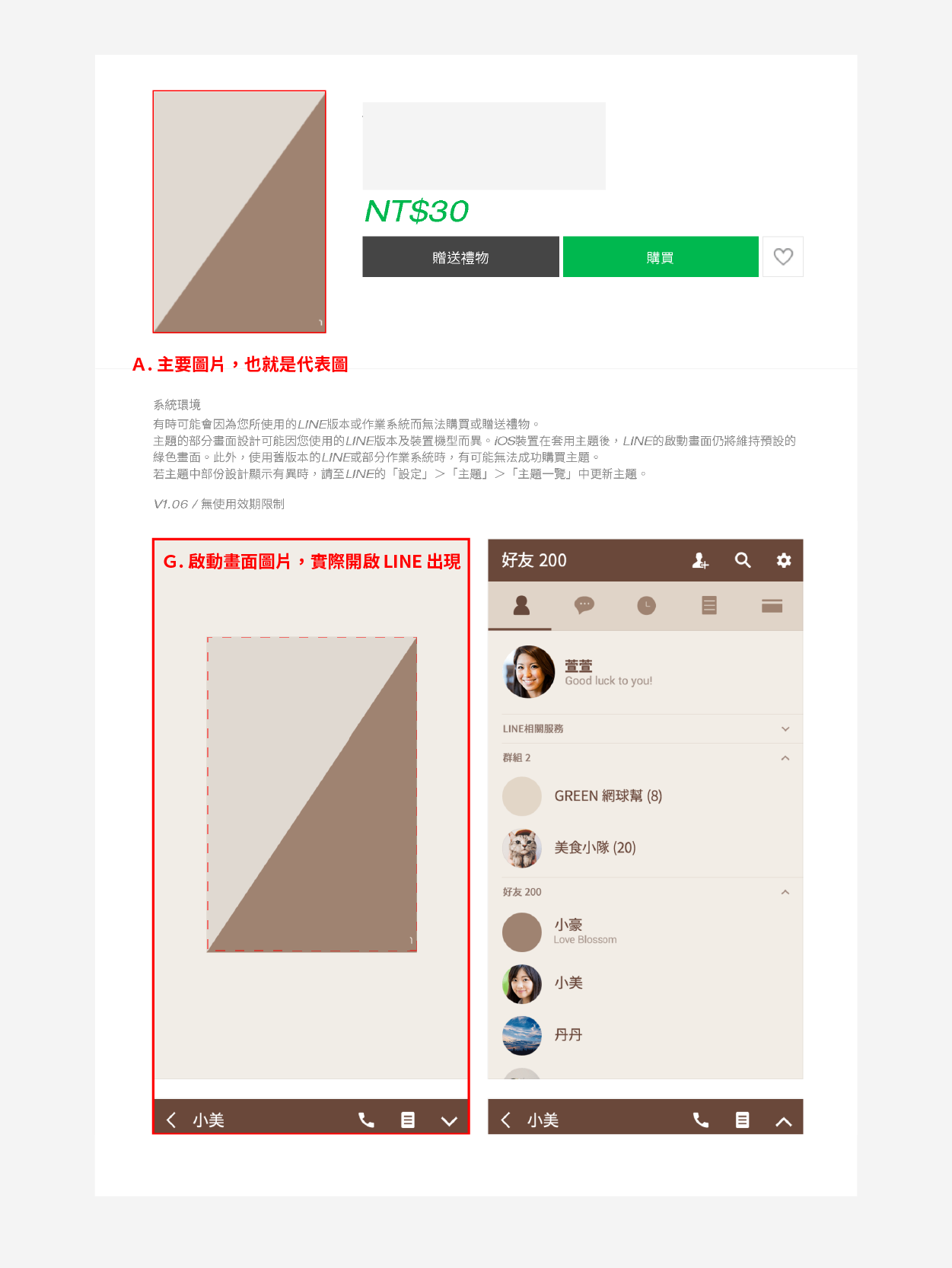
A. 主要圖片
主題的代表圖,即主題的預覽圖,常跟「G.啟動畫面圖片」搞混。
圖檔名稱:android_thumbnail、ios_thumbnail、store_thumbnail

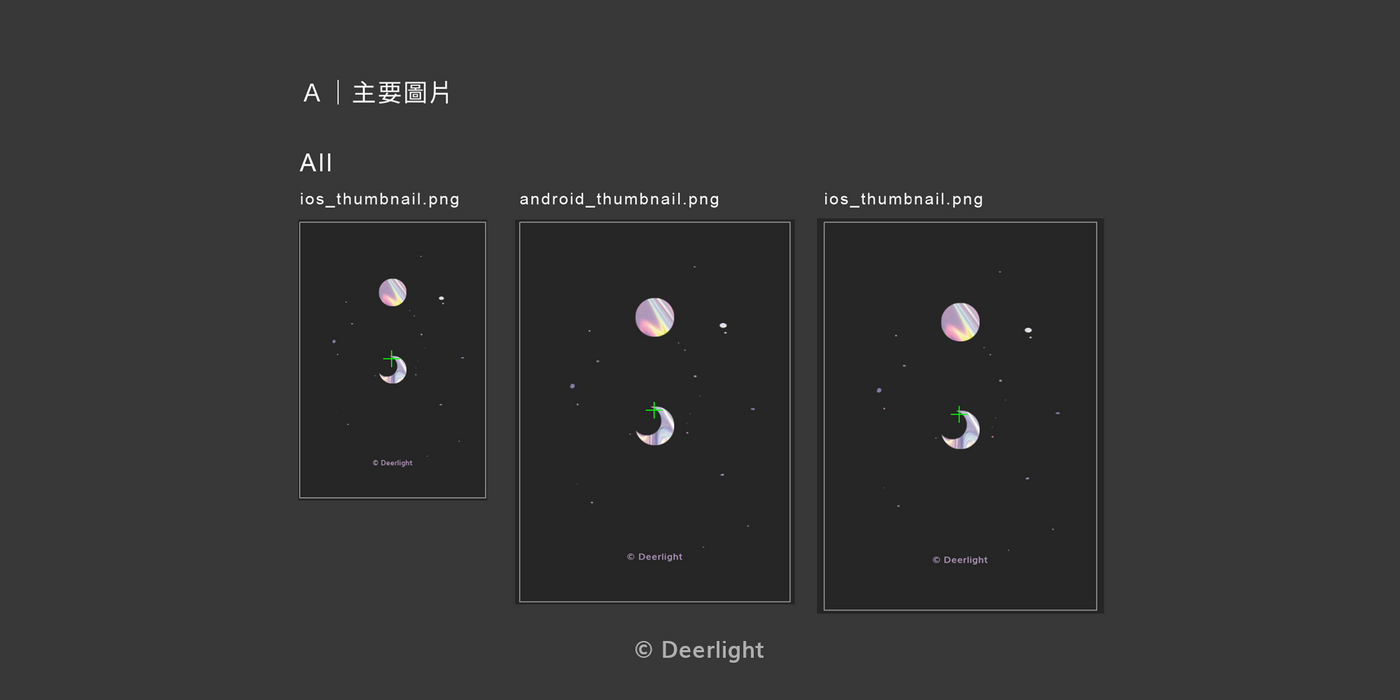
⊙ 製作畫面截圖

⊙ 注意事項
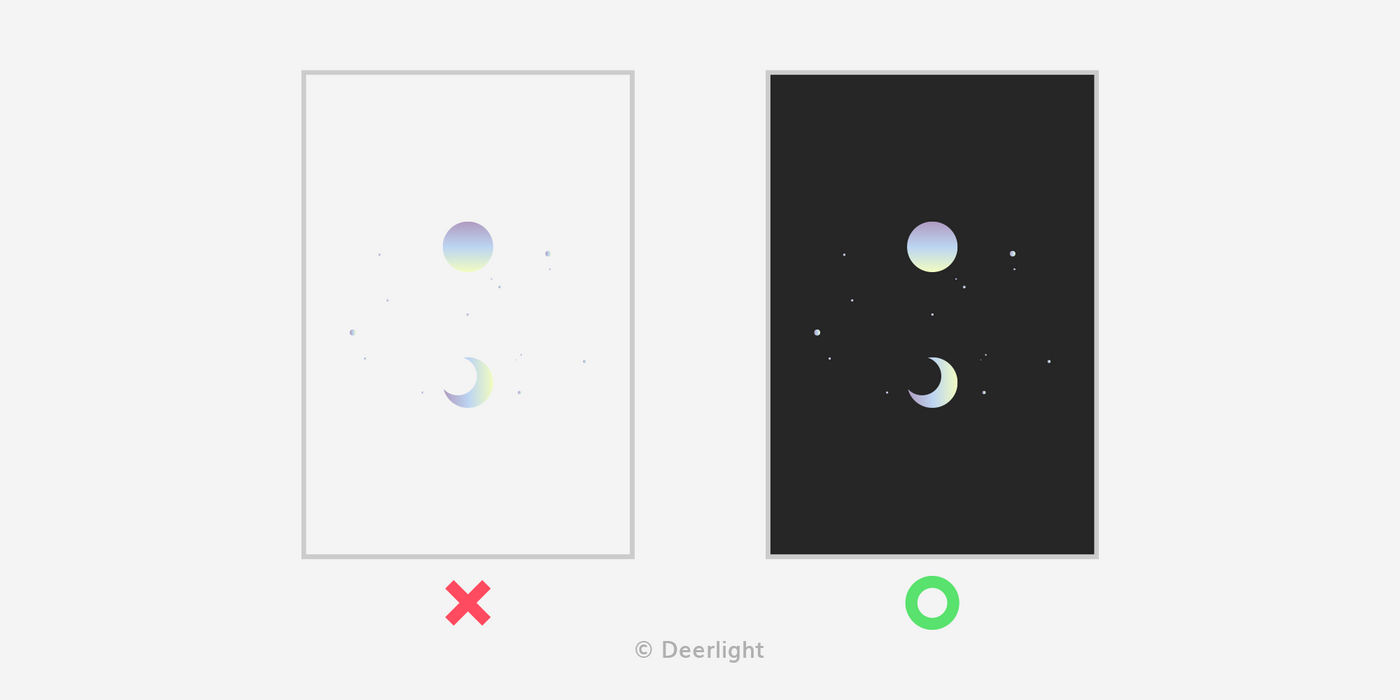
圖片不能去背(不可有透明區域)

縮放比例需一致

畫面內容需一致

畫面內容需與「G. 啟動圖」一致

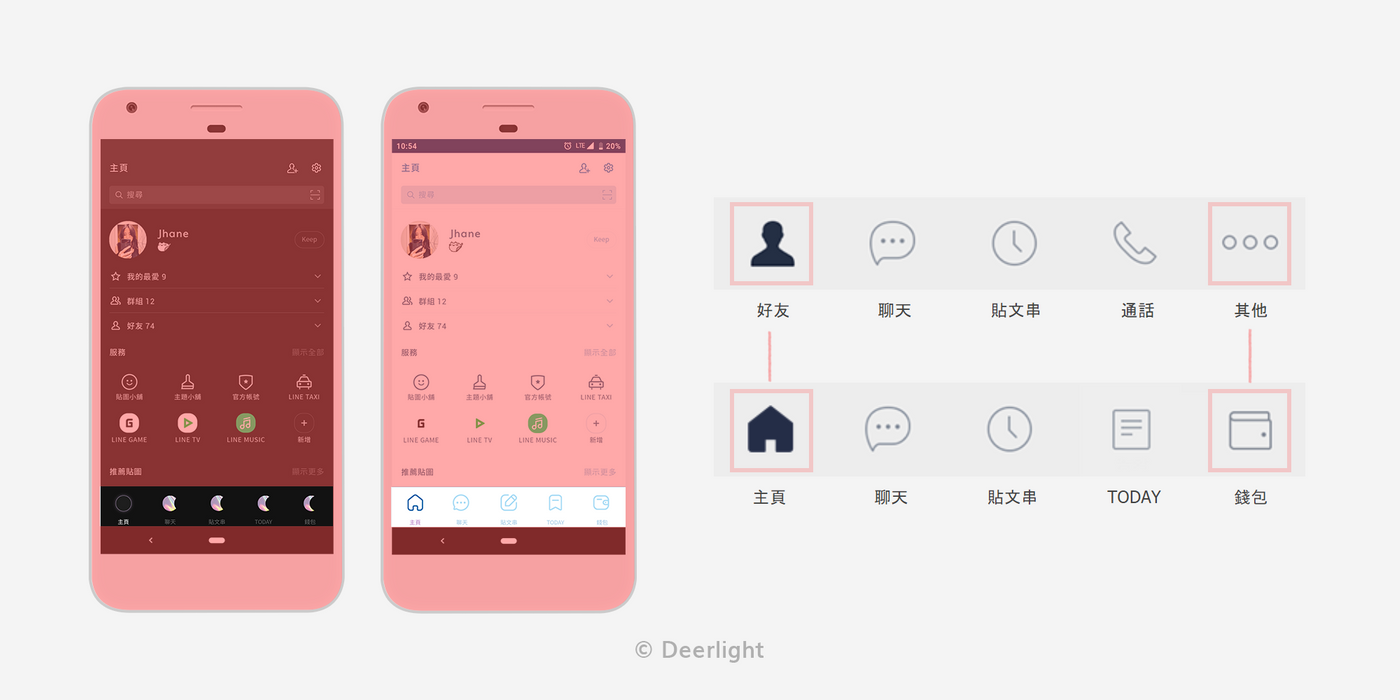
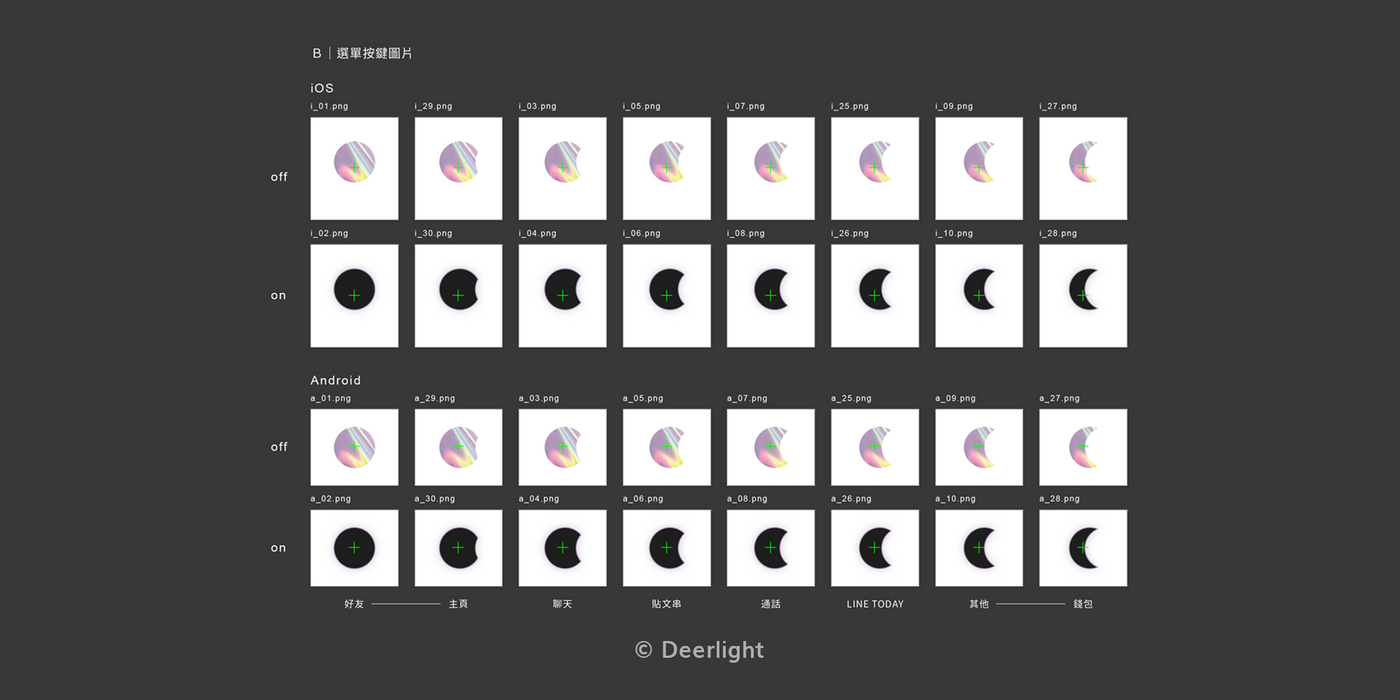
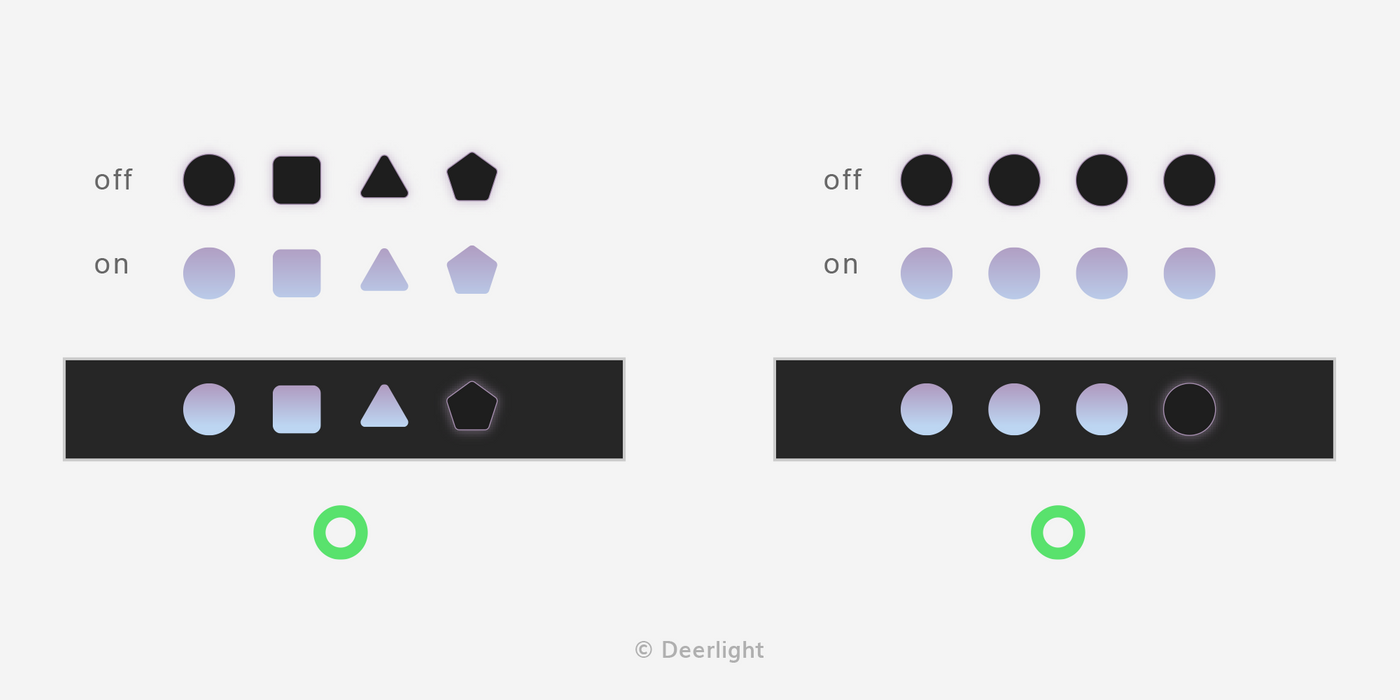
B. 選單按鍵圖片
選單按鍵會有不同的組合,以及開/關狀態。
圖檔名稱:a/i_01、a/i_02、a/i_03、a/i_04、a/i_05、a/i_06、a/i_07、a/i_08、a/i_09、a/i_10、a/i_25、a/i_26、a/i_27、a/i_28、a/i_29、a/i_30

⊙ 製作畫面截圖

⊙ 注意事項
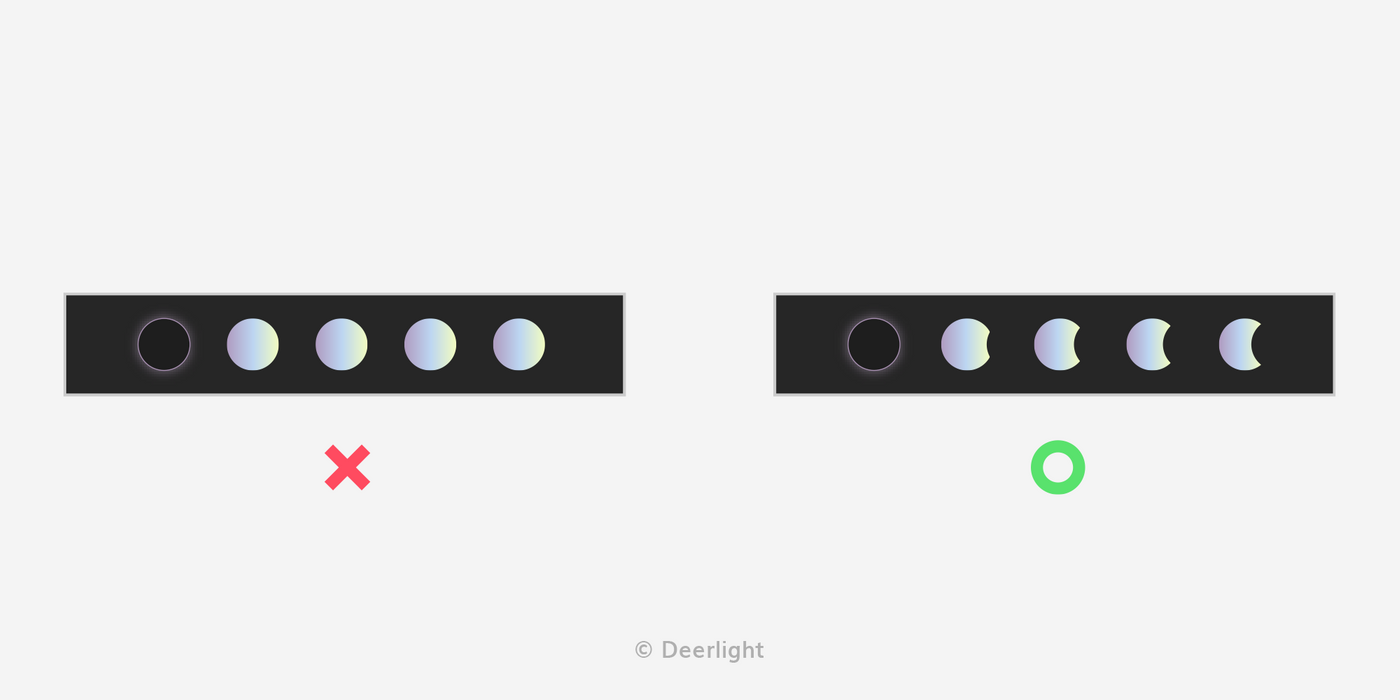
開/關狀態

按鍵分為開/關兩個狀態,故每個按鍵都需要做兩張圖。
每個開/關狀態按鍵不可相同

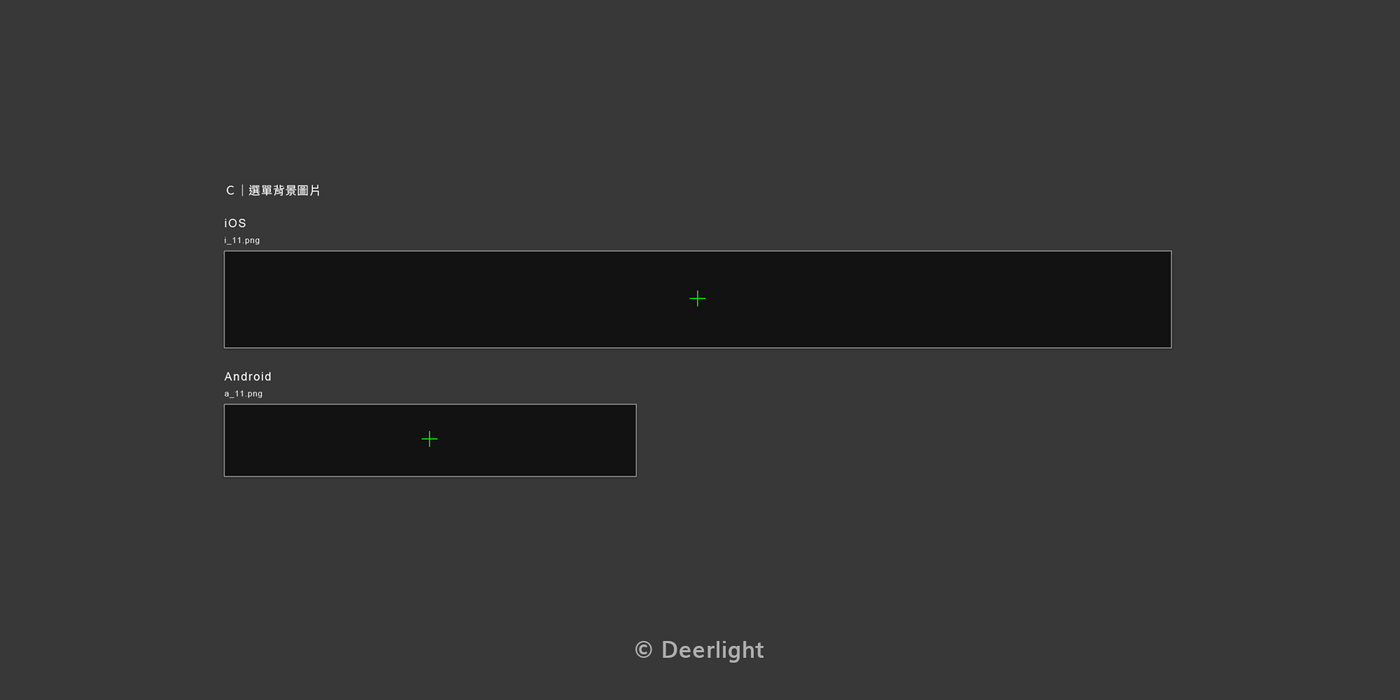
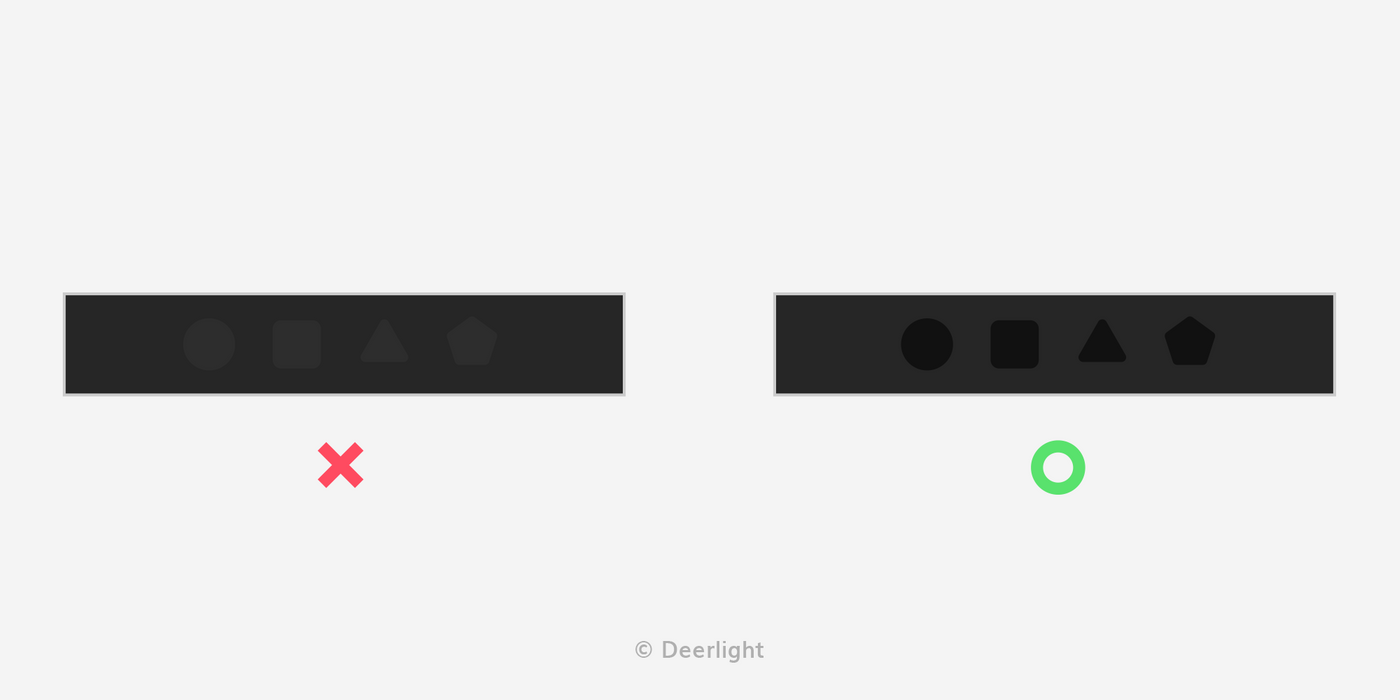
C. 選單背景圖片
選單按鍵的背景圖。
圖檔名稱:a_11、i_11
⊙ 製作畫面截圖

⊙ 注意事項
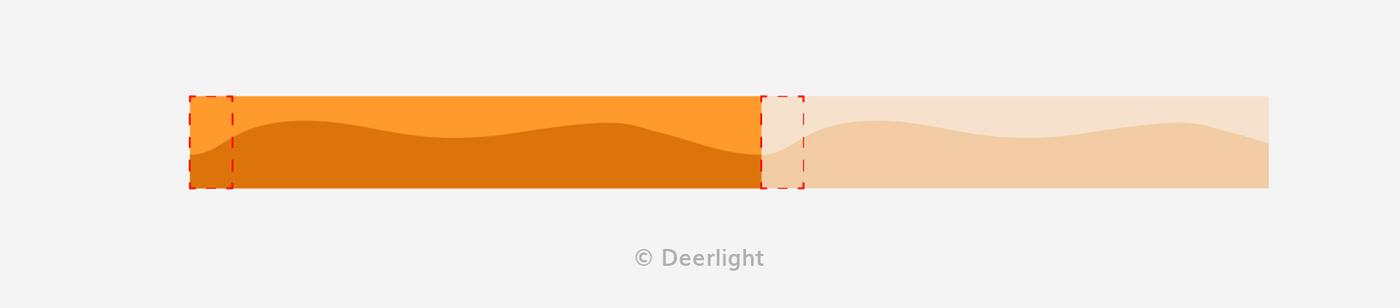
選單背景圖片會重複顯示,需讓圖片兩端的可自然銜接

選單背景圖非必要
想直接使用選擇好的顏色排版設計,就不需要製作這張圖(後台可不需上傳此圖)。
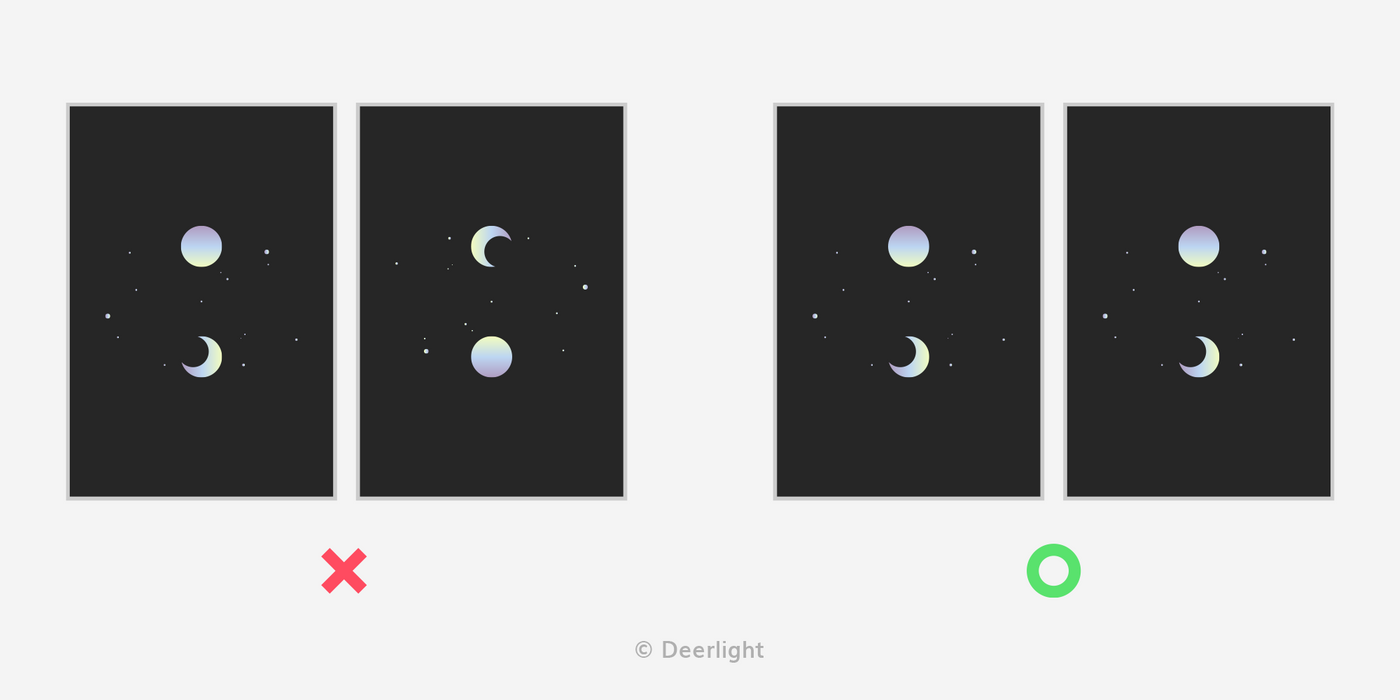
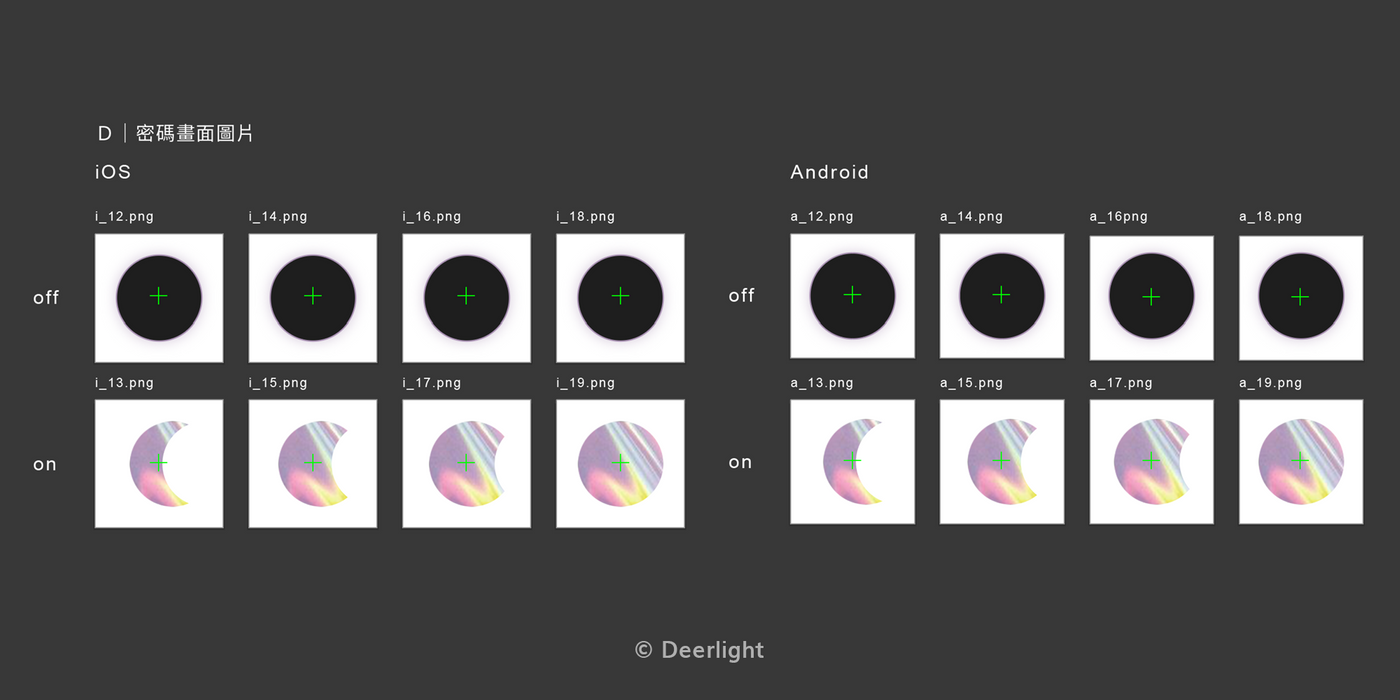
D. 密碼畫面圖片
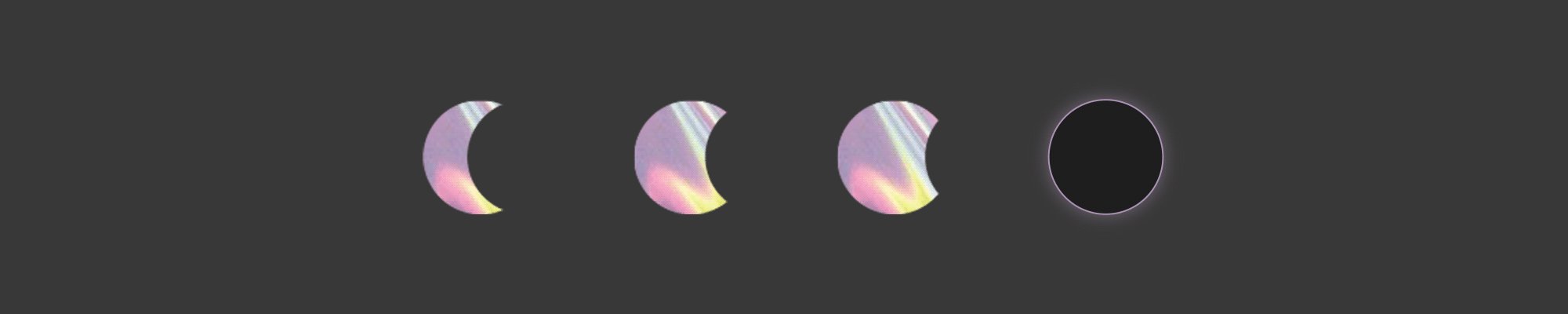
固定為四個數字,分別是未輸入與已輸入。
圖檔名稱:a/i_12、a/i_13、a/i_14、a/i_15、a/i_16、a/i_17、a/i_18、a/i_19
⊙ 製作畫面截圖

⊙ 注意事項
已輸入/未輸入狀態

未輸入/已輸入狀態的圖片可以相同

未輸入/已輸入狀態的圖片需清晰可見(不可與底圖過於接近或相同)

雖然左右對比都不明顯,但右邊的對比情況是還在官方允許的範圍。
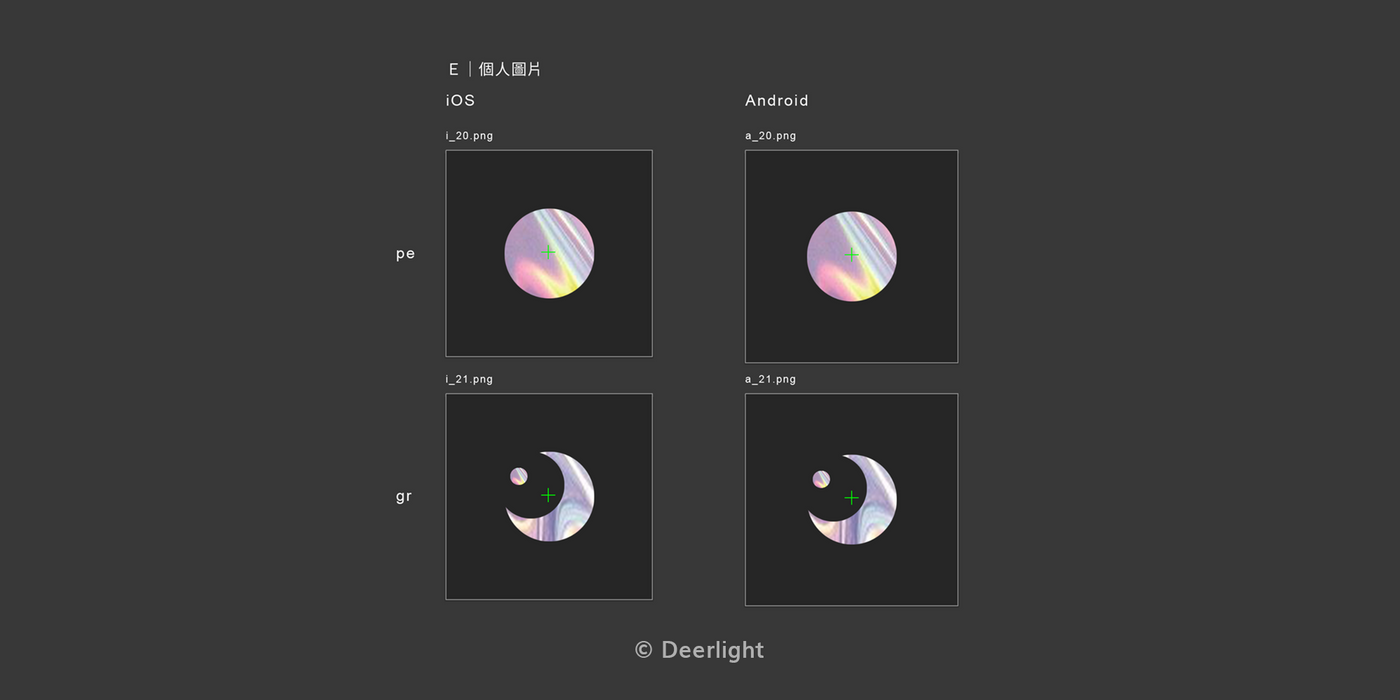
E. 個人圖片
為預設的個人、群組的圖片。
圖檔名稱:a_20、a_21、i_20、i_21
⊙ 製作畫面截圖

⊙ 注意事項
考量圓形裁切之後的畫面

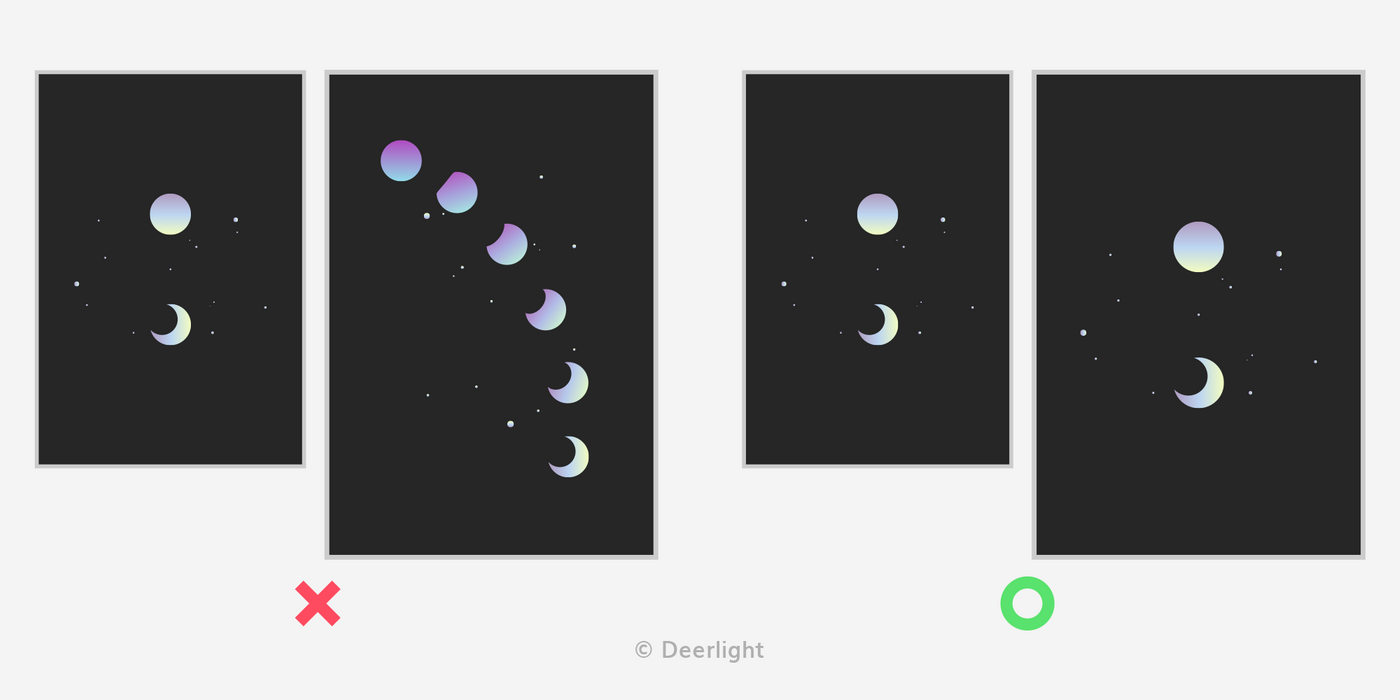
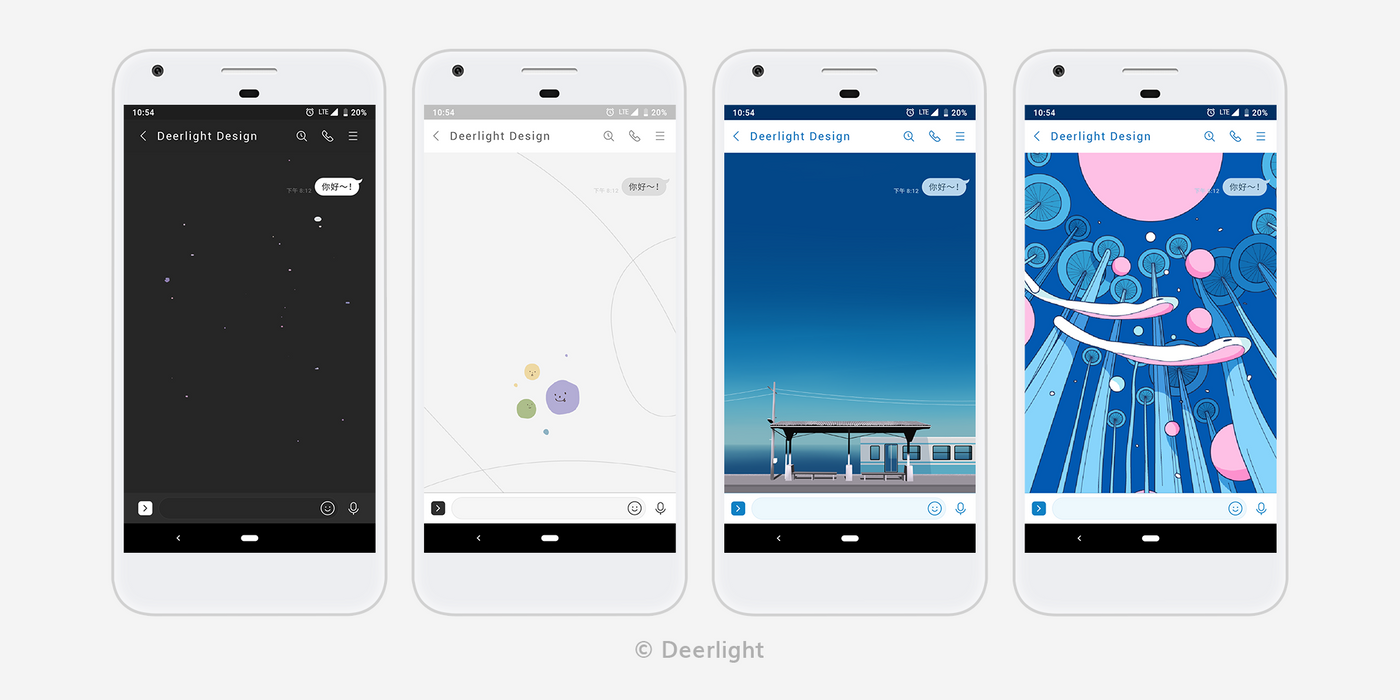
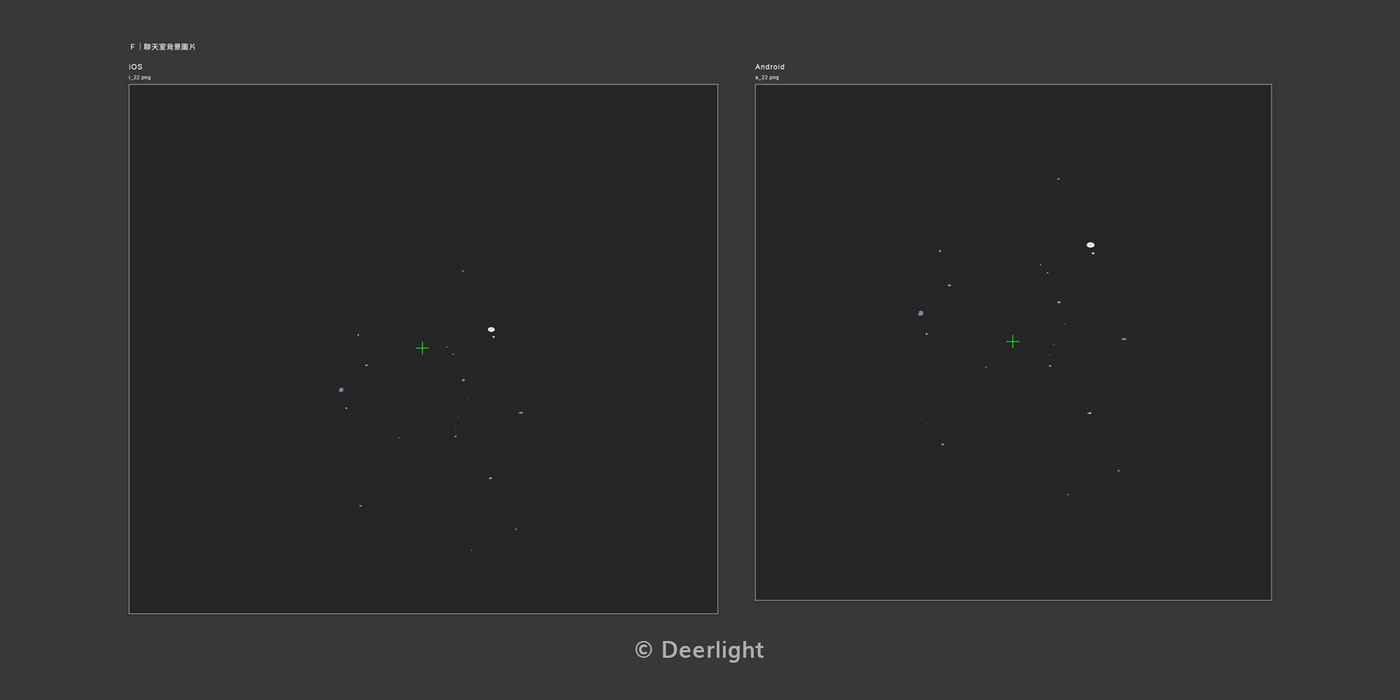
F. 聊天室背景圖片
位於聊天室背景的圖片。
圖檔名稱:a_22、i_22

⊙ 製作畫面截圖

⊙ 注意事項
聊天室背景圖片非必須
如果不製作這張圖,系統會套用選擇的排版底色。
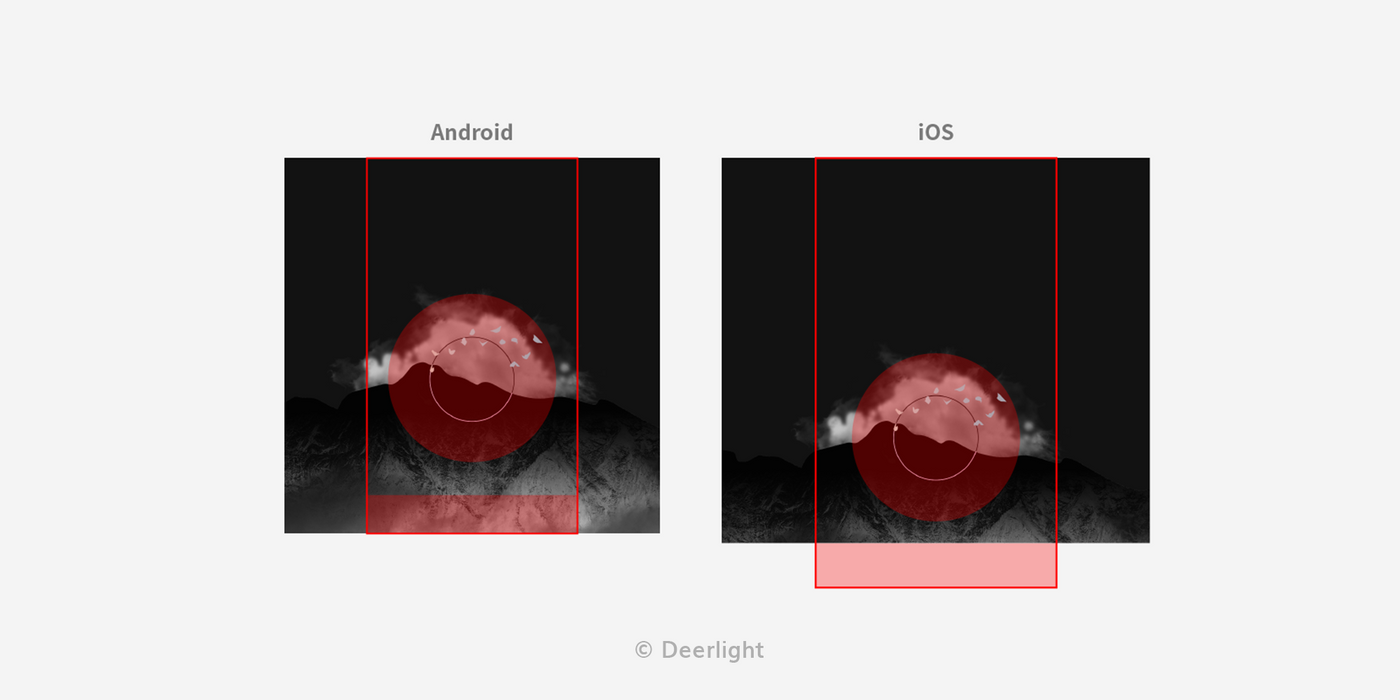
主體請靠下
插圖的主體位置都必須維持在中央下方位置。
不同裝置的顯示位置不同
Android 系統的插圖主體必須比 iOS 系統高一些,實際畫面可以在登入主題的預覽畫面查看。

- Android 系統:插圖以文字欄位下方開始顯示
- iOS 系統:插圖從文字輸入欄位上方開始顯示
避免花俏
考慮到有對話框與貼圖的顯示,背景圖建議為簡單為主,或者以淡淡的圖樣、插畫作為設計。
不論是否去背皆可
若以去背方式製作,系統會直接套用選擇好的顏色排版底色。
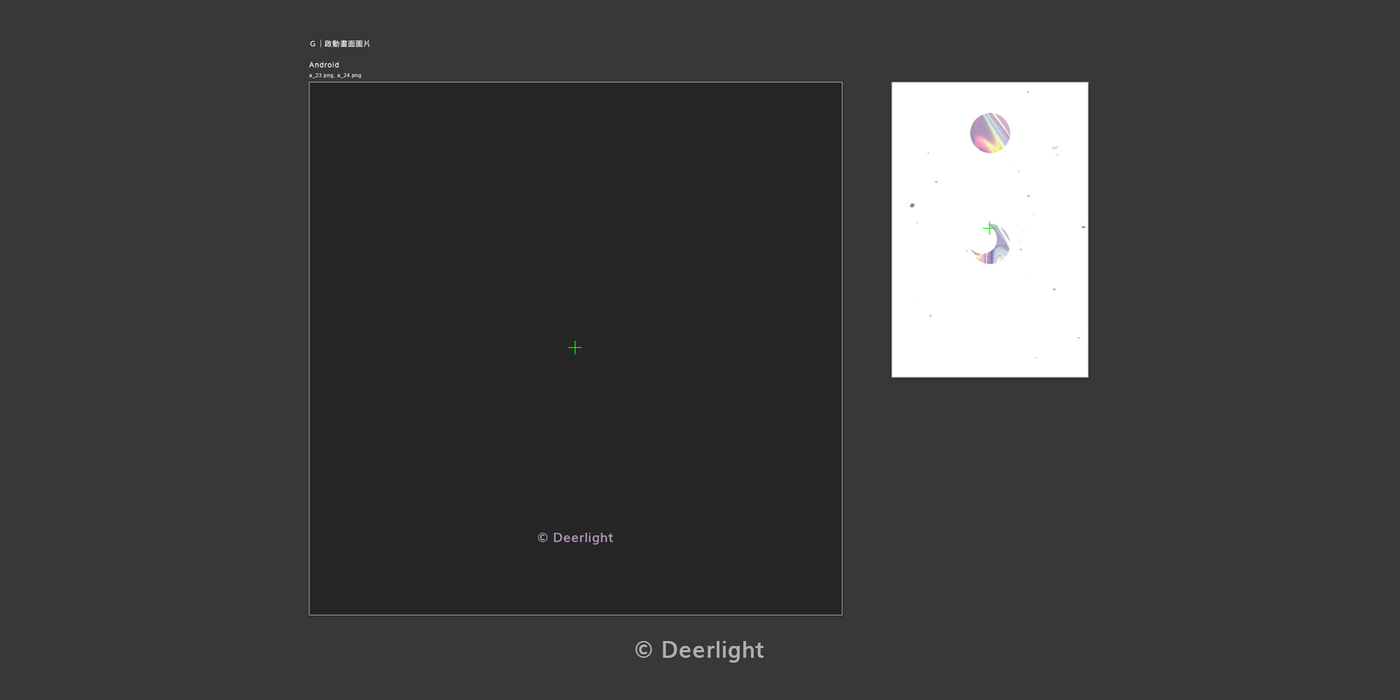
G. 啟動畫面圖片
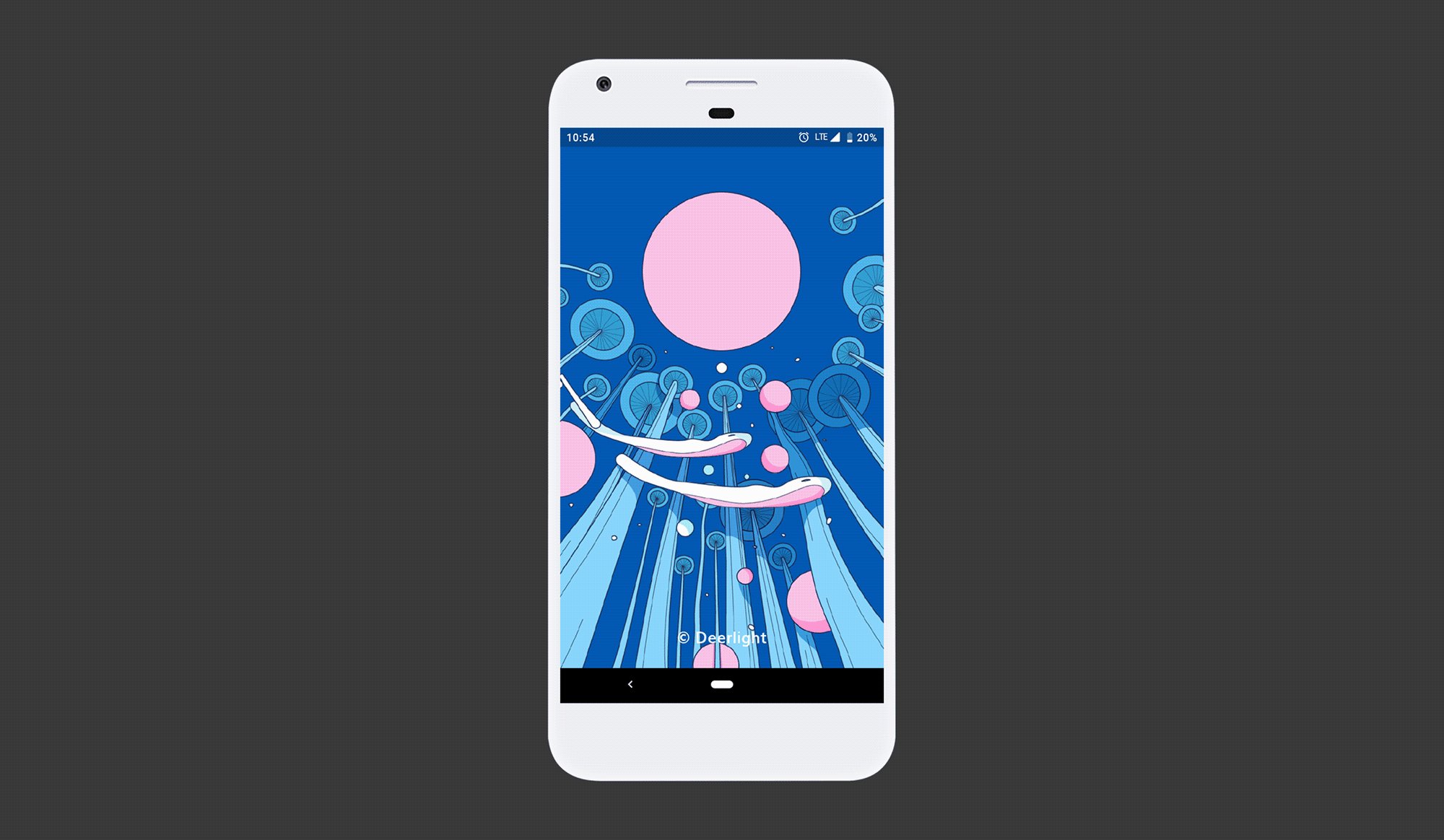
開啟 LINE APP 時,出現的第一個畫面,很常與「A.主要圖片」搞混。
圖檔名稱:a_23、a_24

可以在商店裡看見有人使用不當,出現不美觀的圖。在送出前一定要確實檢查,一但按下販售,就無法改圖。
A. 主要圖片:主題的代表圖(縮圖) G啟. 動畫面圖片:實際使用 APP 的初始圖
⊙ 製作畫面截圖

⊙ 注意事項
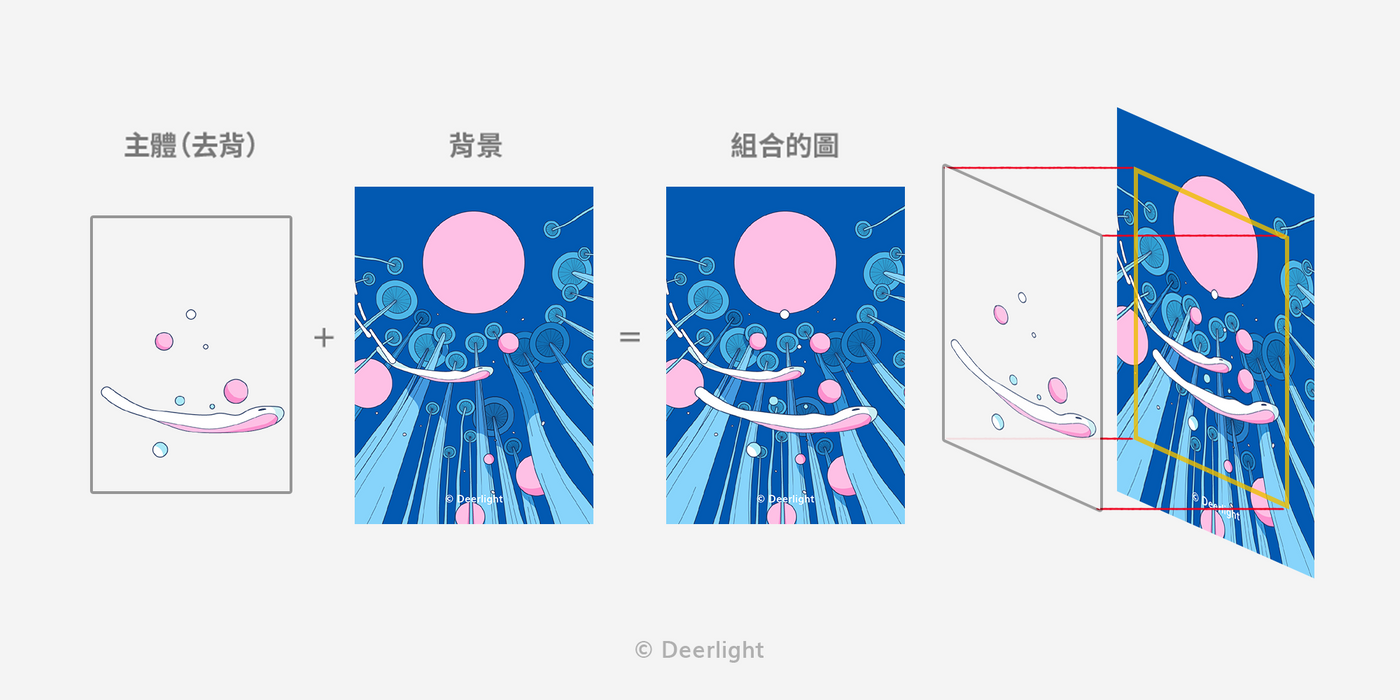
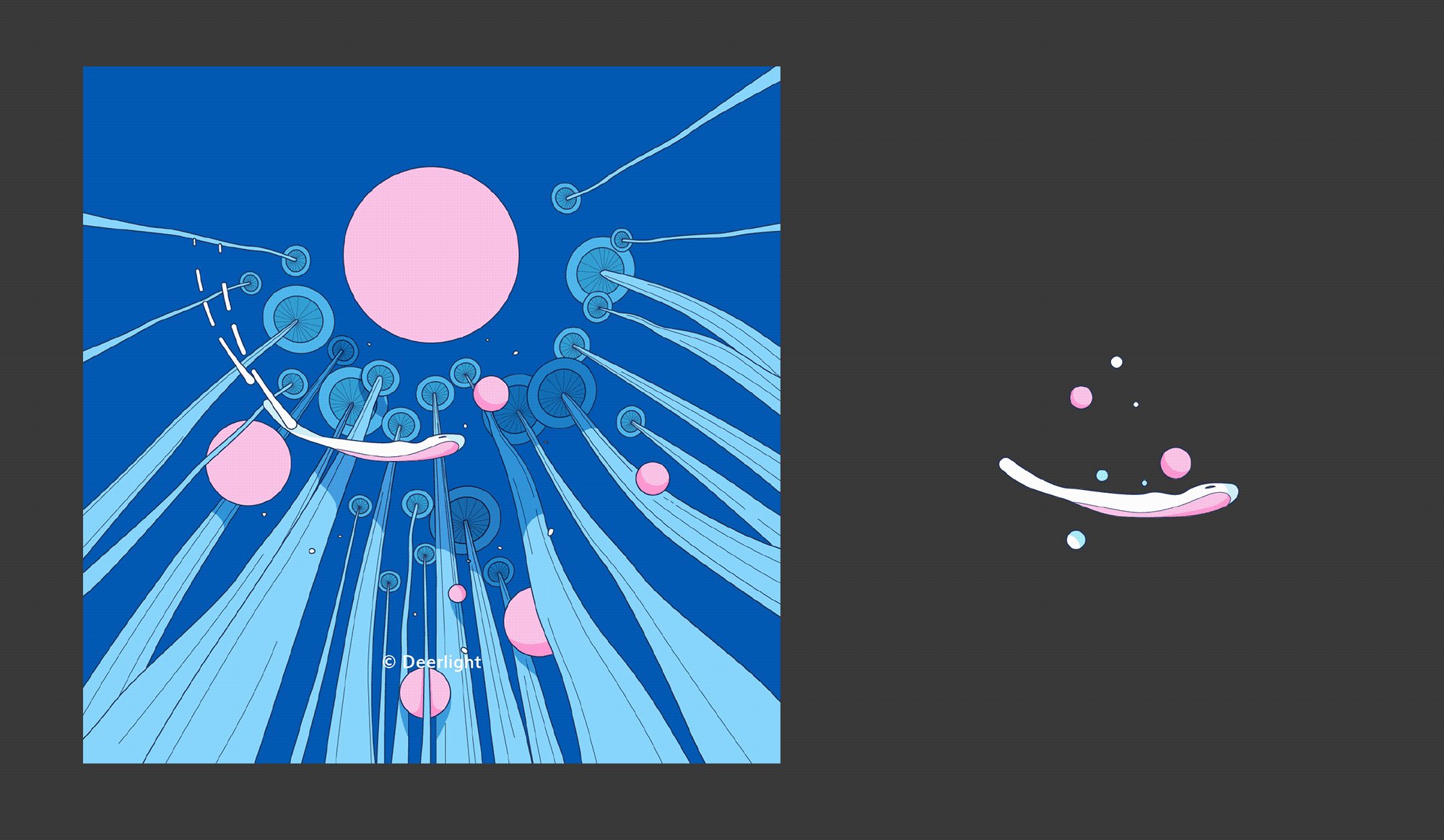
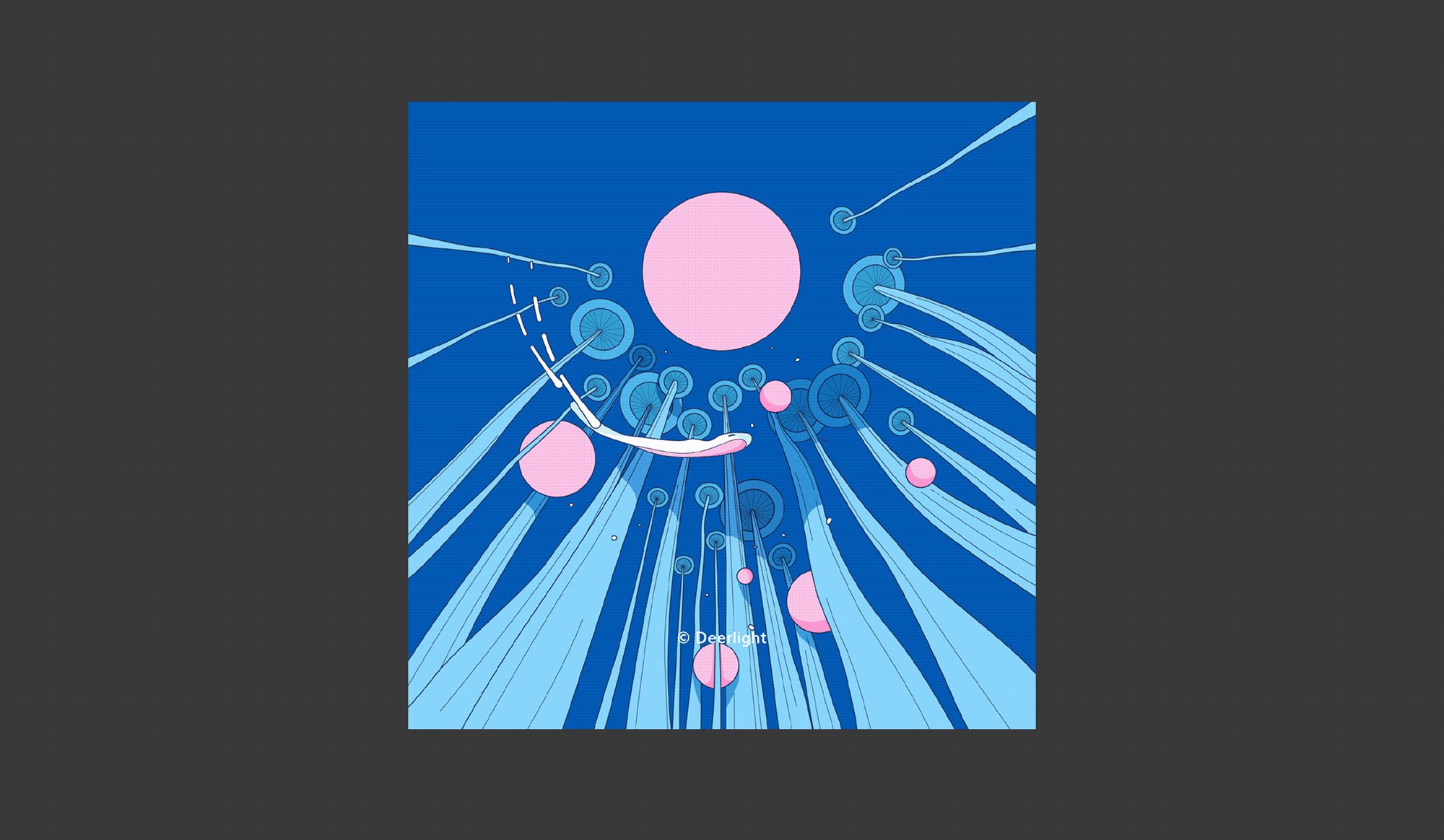
啟動畫面是由兩張圖組成的
由主體(去背圖)與背景圖,以圖層的概念重疊而成。


⊙ 官方提供的主題製作樣板
官方有提供主題製作樣板,檔案為 .PSD 檔,需使用 Adobe photoshop(PS)製作。

我習慣使用 Adobe illustrator 以向量格式製作,少數的圖是另外在 Adobe photoshop 設計,以及用來壓縮過大的圖檔。
所以官方樣板使用下來的心得是…
切圖方便,卻是個雙面刃
完稿後儲存檔案會自動切好圖,放置在資料夾中;不過一旦發生錯誤,會很難找到原因。
檔案肥大
由於像素和向量本身原理不同,故 PS 的檔案容易過大。
工作區域的切換
我覺得 PS 的工作區域功能不太好用,很容易將物件拖曳到其他的區域,煩煩的啊!
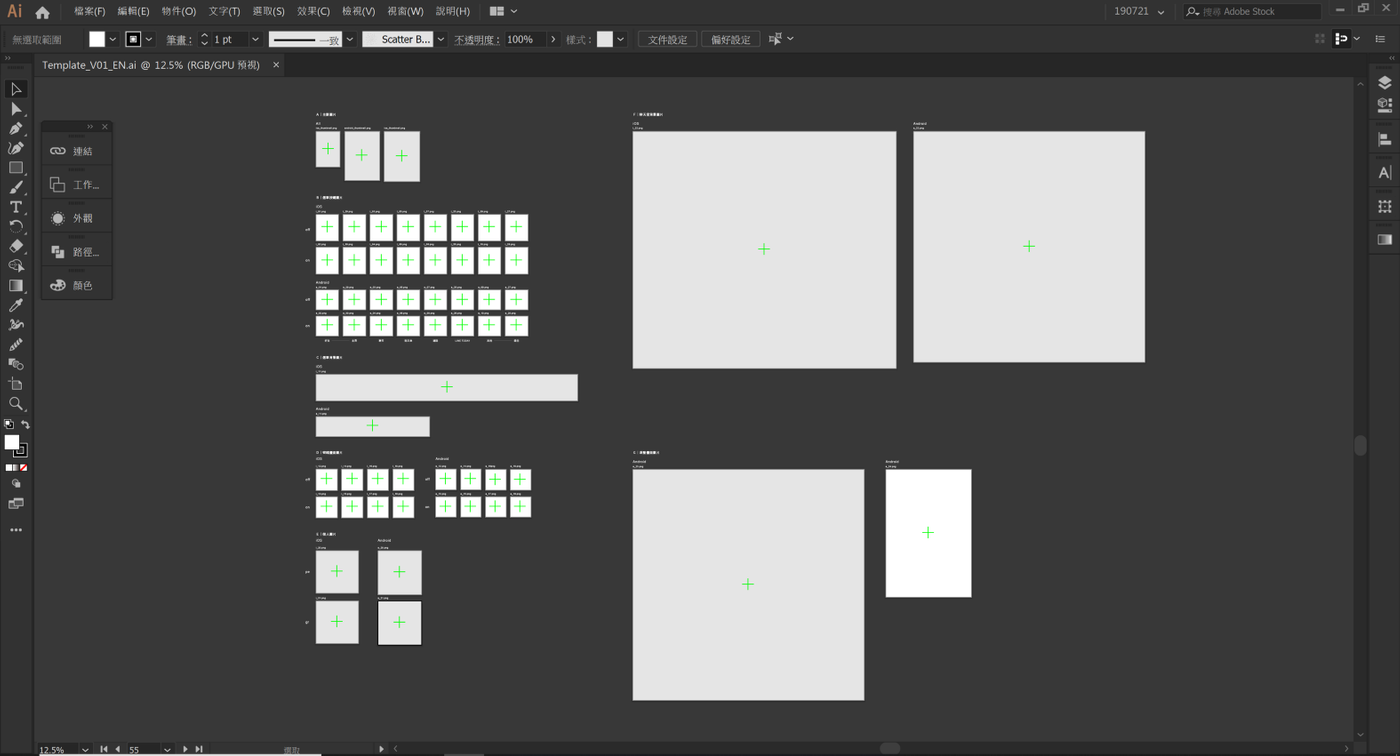
⊙ 自製的主題製作樣板
於是我自行製作了樣板,來彌補以上的問題。

⊙ 兩百組主題計畫
雖然上架兩百組主題的計畫,目標時間是明年結束前完成,現在已經馬不停蹄地製作中~希望能順利達成!
文章首次發布於 Medium,目前閱讀的版本為同步版。
感謝你的閱讀及支持,任何問題都歡迎來信交流|imjhanemi@gmail.com
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐