Workflow: 連接Devonthink and Evernote,更有效率的進行網頁捕捉與存檔。
#2021, #20210710, #Evernote #Devonthink #CloudHQ
主題
透過CloudHQ成功把Devonthink 與Evernote,經過Dropbox中介完成連接。
為什麼要這麼做?
Devonthink clip 還是沒有辦法向Evernote clip那麼強悍,有些網頁無法處理。例如Medium。
如何做?
- 註冊cloudHQ帳號
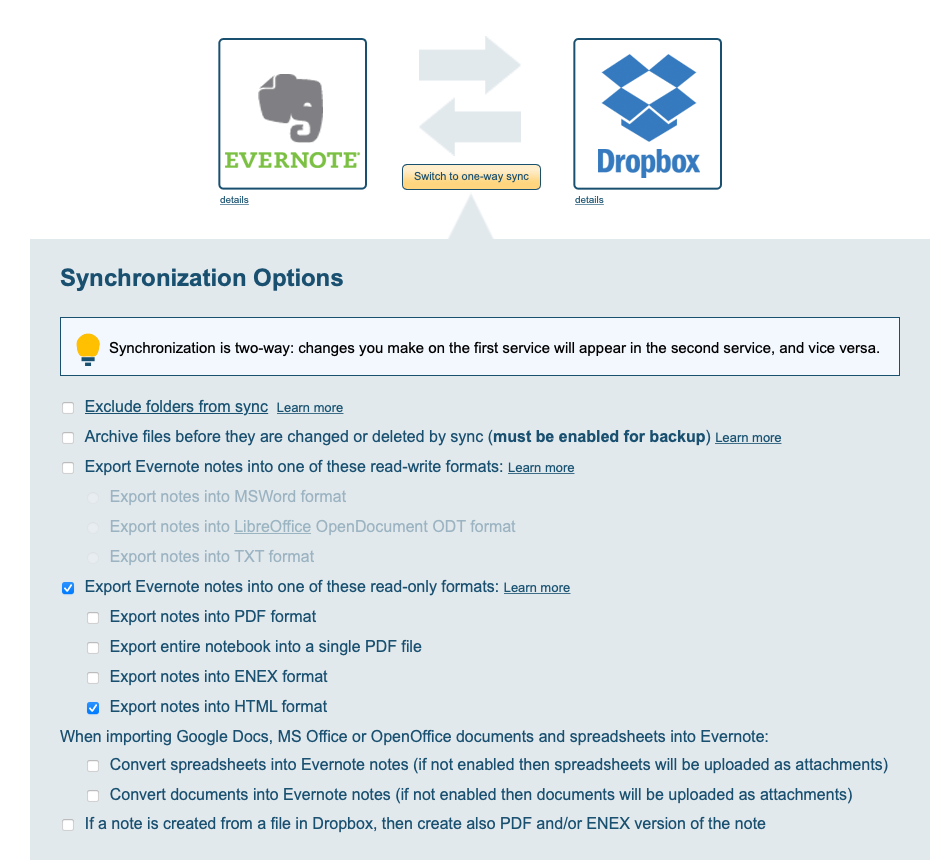
- CloudHQ 中連結Evernote 與Dropbox(我Devonthink index 在dropbox中的檔案)
- 選擇要同步的Evernote筆記本與dropbox folder。
- 選擇同步方式:我選擇同步HTML檔案。
- 在Devonthink index 該dropbox檔案夾。
- 在同步的Evernote筆記本新增檔案,等待一段時間,就會同步到Dropbox對應的資料夾,進一步同步到Devonthink indexed的Group。
- 將同步的檔案,搬到其他Devonthink 資料夾,回到Evernote該筆記本中刪除或搬移該檔案。

殘存問題:
- Evernote免費版以及CloudHQ免費版本的檔案上傳限制,會讓這個辦法有容量限制。解決辦法就是花錢!
- 要記得在devonthink不要直接編輯在同步檔案夾的資料,會被同步進一步洗掉!要記得把文件搬移到其他資料夾在編輯。
- 使用過的檔案,在Devonthink無法直接刪除,刪除了還是會被同步進來。要回到Evernote筆記本中處理掉。
- 在Devonthink中,HTML檔無法使用Highlight or Annotation,因此需要重新建立Annotation markdown進行閱讀筆記。
實際應用場景
- 想要抓下的網頁,透過Evernote Clip 抓下後直接存到對應的筆記本。
- 等待一段時間後,到Devonthink可以看到HTML檔案。搬移該檔案到其他檔案夾後進行閱讀與編輯。
- 在Liner畫線的部分,也可以透過Evernote clip輸出到Evernote再轉入Devonthink比較美觀。
