【译文】下一代主题设计:我们如何让 Dawn 主题变得响应快、可扩展和更美观

原文:Next-generation theme design: how we made Dawn fast, extensible, and beautiful
作者:Guillaume Granger
译者:李瑞东
本文 2022 年 6 月 15 日首发于 Medium · 查看原文
去年,我们的高管带着问题来找我的团队。
我们在线商店的默认主题 Debut 在五年前发布时是一个很棒的主题,但经过 Web 标准和 UX 最佳实践这几年的发展,Debut 的缺点开始显现。商家经常主动修改他们的主题代码,这让 Shopify 更难提供功能更新和改进。我们需要一个不仅能满足最新的 Web 和 UX 标准,还要能促进在线商店进入下一个世代的解决方案。
主题对于初创公司的商家们来说非常重要,因为它决定了在线商店的外观和风格。就像一个设计系统,主题让你的商店很容易显得统一和有凝聚力,同时看起来仍然与使用相同主题的其他商店不同。这些模板需要可以帮助商家快速设置商店,并让在线商店在各种设备上都能访问。商家在注册 Shopify 时能够 “开箱即用” 的功能越多,他们就有越多的时间来处理他们的其他业务。
挑战
我们的团队需要做的是重塑这种体验,依靠最新的浏览器功能来提供超快的性能。我们还需要使其更简单、更灵活,以确保它能够满足商家随着业务规模扩大的不同需求 — — 我们的目标是为新的和现有的主题开发者创造一个漂亮的标杆性、具有参考意义的主题。
换句话说,我们需要提高性能和体验。我们希望为对 Shopify 构建主题有兴趣的开发人员建立最好的范例,并设计一流的买家体验。
我们认为我们成功地做到了。其结果被称为 “黎明”(Dawn),接下来我想告诉你我们是如何做到。
认识问题
幸运的是,这不是我第一次处理这种问题。在这件事情开始之前,我已经在 Shopify 主题上工作了五年多,并且在构建 Narrative 主题的时候我也在做性能优化方面的工作。我已经知道卓越的性能表现在提高转化率方面的关键作用 — — 换句话说,就是可以帮助商店卖出更多货。
我知道,更轻、更快的代码意味着可能出错的事情更少,而且保持最佳性能所需的工作也更少。与内燃机相比,它就像电动机 — — 电动机中的运动部件越少,意味着需要的维护越少,发动机的使用寿命就越长。Narrative 的开发人员还帮助了我了解性能预算、谷歌灯塔分数和延迟加载等概念,并且我学到了很多关于感知性能(Perceived performance)对用户体验的影响。
感到失望的商家
我想确保我们完全理解了商家的需求,所以我仔细查看了商家使用主题时感到失望的相关反馈。通过这次审查,以及我在该主题开发上的多年积累,我已经知道应该怎么做了。
同时,我们的团队因为这个项目而壮大(多达 4 名设计师和 10 名开发人员),许多人是主题开发的新手。而且,对我来说,也有新的东西需要学习。我们面临的挑战是 如何使这个主题足够轻盈,以至于感知不到性能负担。 要做到这一点,我们必须解决性能不佳的根本原因。我需要深入了解使网页变慢的原因,并相应地调整我的设计策略。
我开始阅读关于性能标准的文章,如果有遇到不太明白的地方,我会请教我们团队中的开发人员。我发现,如果我带着一个具体的问题去找一个开发人员,让他们带我了解他们是如何思考这个问题的,会很有帮助。例如,我想知道如果调整了一个组件的 DOM 结构(使其在不同的断点上效果更好),会对性能产生什么影响。我带着两个不同的 UX 解决方案去找我们团队的开发人员,他们解释了为什么一个比另一个更好。这对我帮助很大。像这种紧密配合的工作在整个项目中是常见的。
实践心得:与开发人员紧密配合的重要性
虽然 Dawn 适用于许多不同类型的企业,但我们的团队决定设计一个专注于服装销售的主题,因为服装销售型公司是我们最大的商家群体。我相信创建一个满足我们要求的新主题是可行的,但直到我产出了第一版方案后,我才开始意识到挑战有多大。
我设计的第一个版本失败了。反馈是,我们在努力提高性能,但最终的呈现的结果过于死板和局限,无法让商家更好地表达他们的品牌。例如,我们决定主题只允许使用系统字体,但这使得商家很难将他们品牌风格融入到网店当中。我们知道,如果商家因为缺失功能而不使用主题,那么我们这次改版项目就会失败。
在性能和体验中找到平衡
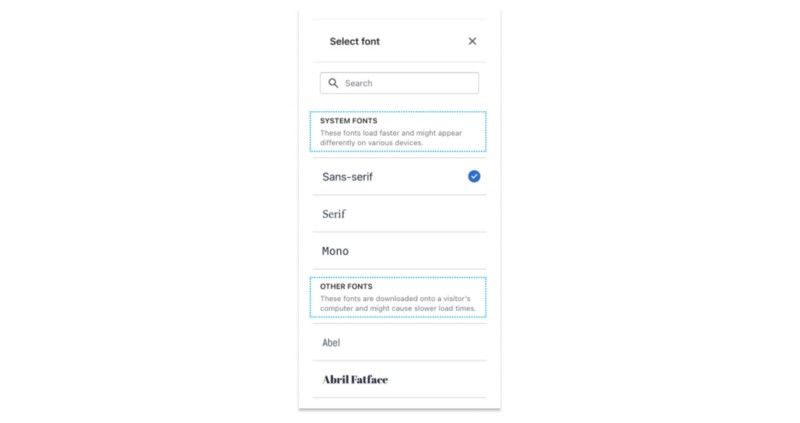
我们能够从第一次尝试中吸取一些有用的教训。即使我们过分强调了性能的必要性,它也帮助我们找到了与用户体验的平衡点。例如,我们决定给商家提供字体选择的列表,无论用在标题上还是正文里面,都可以帮助商家实现他们想要的风格。

系统字体仍然是默认的,我们将主题限制为只能使用两种不同的字体,这给商家提供了更多的选择。字体选择器也进行了更新,以告知商家使用非系统字体的性能成本。通过对慎重考虑默认值,以及告知选项造成的影响,我们找到了一个更好的平衡点,以提供一个更强大的体验。
与开发人员紧密配合
随着我们着手开发新版本,设计团队不断壮大,我们开始与开发人员更紧密地合作。我们希望尽可能减少使用 JavaScript 以提高性能,因此我们做出的每个优化方案都需要考虑到具体实现的代码。
只有通过频繁的沟通和合作,我们才能在快速迭代和最佳体验之间找到平衡。这种合作有时会带来令人惊讶的结果 — — 开发人员有时会提出一个可以提高性能和体验的巧妙解决方案。
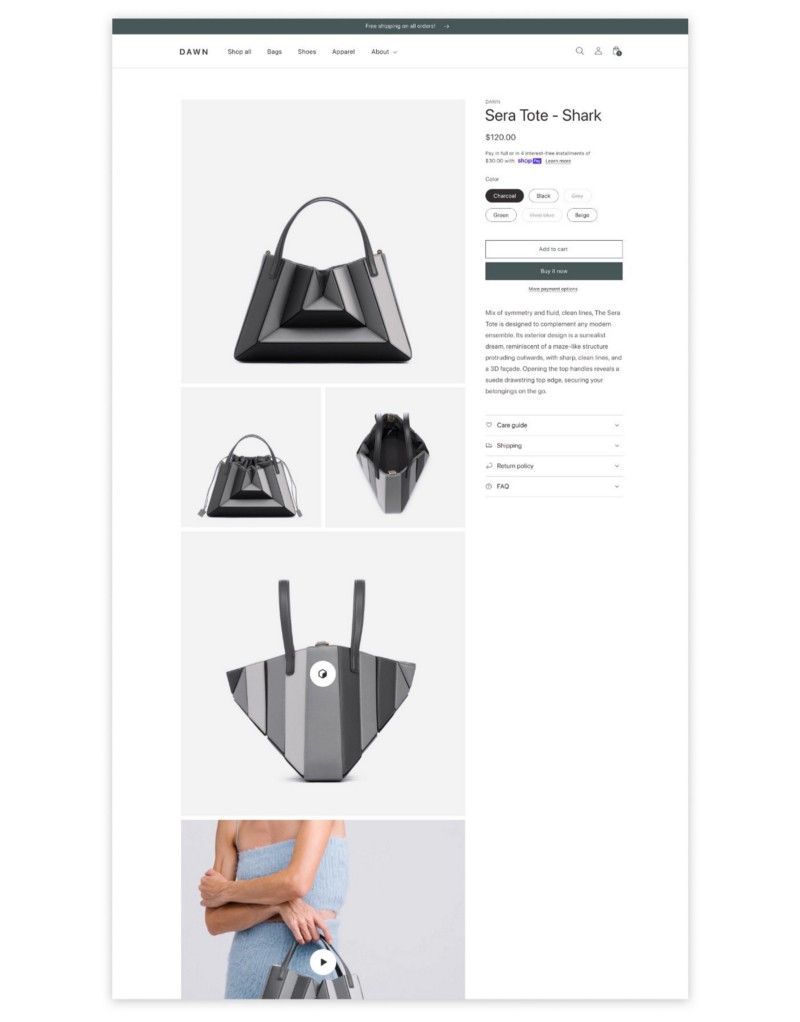
以商品详情页作为例子。这是在线商店最重要的页面,因此任何 UX 上错误的决策都会对转化率产生严重影响。我们想在大屏幕上使用两列布局来展示产品图片,而不是使用传统的缩略图。但是,如果页面有很多要滚动的图像,右侧的商品信息有时会消失,这是一个大问题。用 JavaScript 很容易解决,但如果没有 JavaScript,我们能得到同样的结果吗?
当我们向开发人员咨询该问题时,他们提出能够做一种粘性滚动体验,通过添加 CSS 属性使屏幕右侧 “粘滞”(Sticky),从而改善了许多不同用例的买家体验. 因为他们理解这个问题,但从另一个角度看待它,才让解决方案有了新的可能性。

渐进式增强:我们如何平衡体验需求和性能
我们坚持认为,为了满足一些基础的用户体验,我们必须要用到少量的 JavaScript,这不会妨碍为买家和商家提供最佳体验。一个有代表性的例子是当买家选择了一款产品的款式(例如一件衣服的尺寸或颜色)时导致了价格变化,我们需要页面自动更新价格,即使这意味着添加少量 JavaScript。
类似地,我们需要在编辑数量时更新购物车中的价格。如果我们不这样做,网页的性能会提升,但会使买家的体验变得更糟。保障这些基础体验是我们团队做设计决策时必须重视的因素,并且驱使了我们与产品经理一起工作,制定了一个渐进式增强功能的需求列表。
场景记录
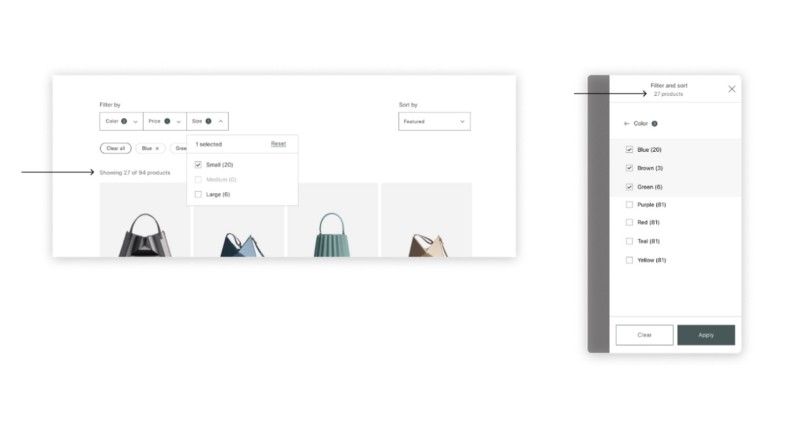
每次我们遇到需要用到 JavaScript 的场景时,我们都会在表格中记录它以及它的重要性。然后,我们将讨论哪些功能对提升网店体验比较重要。例如,放大产品图片的能力可能看起来并不重要,但对于电商来说,这绝对是必不可少的。我们还决定,一旦买家使用了过滤器,页面上的过滤和排序需要自动实时刷新(因为买家希望这样做),即使这意味着添加一些 JavaScript。

我们会将这份渐进式增强功能的需求列表发给开发人员,他们会进行相应的探索。有时他们会向我们提供一个满足我们目标但不需要任何 JavaScript 的解决方案(例如产品页面上的粘性滚动体验),但除此之外,他们也致力于以最少的 JavaScript 满足体验需求。
开发人员调研这些渐进式增强功能,并尝试不用 JavaScript 来实现它们,同时确保主题在没有任何 JavaScript 的情况下也能正常浏览,是这个项目最棘手的部分之一。最后,我们有了一个按重要性排列的二十几个增强功能的列表。
这种工作方式让我们能够创建一个在性能和可用性方面都满足商家需求的主题。
我们的指路明灯:用户体验原则
我们用一套用户体验原则来指导这个过程,这些原则是我们边进行项目边创造的。里面含有我们的最佳实践和一些原则性的内容,可以避免设计时犯错。我们希望这些原则不仅只对 Dawn 主题有帮助,还能影响到 Shopify 未来的主题开发方向。

我们为买家和卖家分别制定了两套原则,因为这两种受众群体有不同的需求。我会在下面分享其中的一些内容。
统一原则
此外,我们的开发人员创建了一组我们需要遵守的代码原则。
对于商家,我们专注于创建足够灵活且易于配置的主题(即使商家素材不那么丰富,也可以展示出专业的效果)。
对于买家来说,主题需要具有表现力(以实现强大的品牌故事讲述)和引导性(让产品更容易被发现)。有了这些原则,我们就可以衡量我们的设计并让我们以正确的方式构建主题。
帮助我们决定在 Dawn 中加入什么内容的一个关键因素是,我们认识到有三种类型的服装买家,他们都有不同的需求 — 我们称之为 “结果型”、“发现型” 和 “目标型” 买家。以目标为导向的买家带着某些期望进入购买体验,我们需要确保商家有工具来满足这些期望(如简单的过滤和快速查看商品的功能)。另一方面,发现型买家进入购物体验时,对他们想要购买的东西没有任何预期,因此商家需要能够为他们提供商品推荐和促销等内容。
影响未来:优化性能对产品设计的意义
我们最终做到的设计是一个超级轻量级、移动优先的主题,一般情况下速度很快,加载速度比 Debut 快 35%。它使用原子组件、最少的 JavaScript 和一组我们认为必须的功能(An opinionated set of features)(更多内容见下文)。在这个项目结束时,我觉得优化性能可以作为产品设计流程内的其中一环。现在我很清楚,如果我的设计考虑到更多性能优化,我的设计将会更完美。
网页性能和可访问性工作被纳入产品设计中的原因相似。在这两者中,与开发人员的合作关系是关键。
对于我们的团队来说,这种伙伴关系帮助我们突破了设计的界限,同时也促使我们在了解到技术限制后进行更多尝试,并更加努力地寻找其他解决方案。直到我们的作品都符合我们的预期,并以尽可能以高水平展现时,我们才感到满意。
对我来说,这是 “高性能” 的新定义:技术功能和产品设计的交集。
这项工作对我们的产品未来也意味着一些事情。

系统化思维
一个成功的主题里面会高度系统化,因为这使商家可以轻松地以他们想要的方式表达他们的品牌。通过 Dawn,商家可以在系统化的主题上进行自定义。这样做不仅有助于提高性能,而且使商家更容易定制他们的主题。过去,商家曾表示定制主题可能会让人无从下手,因此这在对商家的体验上是一次完美的迭代。
我们也看到了我们在主题开发方法上的变化,为 Shopify 产品的平台迭代提供了参考。我们遇到的一些问题,例如自定义图像,最好在平台层面解决。这让我们可以发布一个更精简的 Dawn 版本,而不需要重新做一个全新的主题。
此外,新的主题编辑器允许使用元字段(Metafields)来控制页面内的动态内容。这是一项重大突破,我们必须确保主题能够正确展示这些元字段信息且对自定义样式也有较好的适配。这些复杂的平台改进是通过网店前台团队、主题设计师和开发人员之间的紧密合作实现的。
Dawn 的主要特点
最终,我们构建了一个现代化、足够灵活的主题,满足了我们的性能目标,并为商家和买家提供了更好的体验。我们在这里积累到的经验也将适用于各种不同业务的新主题。
在这种大规模的项目中,需要有数百种新颖的解决方案和巧妙的妥协,但我想强调几个真正起到作用的解决方案。
原子颜色系统:减少选择并提高灵活性
多年来,我看到商家努力在他们的主题中配置出理想的配色。主题有很多颜色选择器,商家很难理解他们选择的影响 — — 一个选择通常会影响多个组件,从而在商店中产生连锁反应。经常需要到处对比。我作为主题设计师,也很难做出理想的效果。
因此,很长一段时间以来,我一直在想改善商家定制商店颜色的方式。我通过走查主题商店中的所有主题来确定每个主题中的平均颜色数量。我可以看到大多数主题都有很多重复使用的颜色。
主题编辑器里提供了 50~60 个颜色选择器,但其中只有六个是比较明确的 — — 其余的基本上是灰色阴影。所以我意识到,假如有一个协调的调色板,所有这些重复都可以避免,商家不需要定制太多,可以避免颜色不统一。
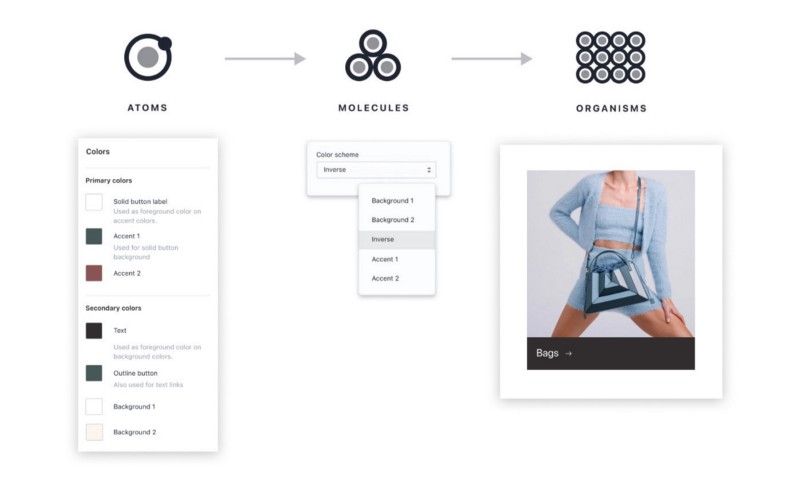
走向原子化
我们在 Dawn 中对我们的组件运用了原子设计概念,我认为这也适用于颜色。我想在确保达到可访问性标准的良好对比度的前提下,找到运用颜色的最少数量是多少,以前是四个。
然后,我们决定提供一种强调色和一种背景色,以使主题在品牌表达上更加灵活。与我们使用系统字体的方式类似,我们希望在「减少颜色数量」和「灵活表达品牌」之间取得平衡。并且主题需要有一个满足可访问性标准的轮廓按钮样式。

颜色框架的其他应用
我们将这一理念应用于排版和布局。Dawn 提供了比过去更清晰的布局,以及更多关于你应该使用哪些字体的指导。同时,我们希望商家的素材占据中心位置,因此限制了公共组件的展示,让图像成为商家传播其品牌特色的最佳手段。
这种方法的最大优势之一是我们为主题颜色建立了一个既可扩展又实用的框架。我们认为这是一个很大的进步,我们为第三方开发人员制定了指南,以便在他们自己的主题中使用这种颜色系统。在 Unite 之后,我们将进行更多更新,以增强此框架实现的颜色自定义体验。我们相信这将提高 Shopify 所有新店铺的设计质量。
自定义分区:提高选择和灵活性
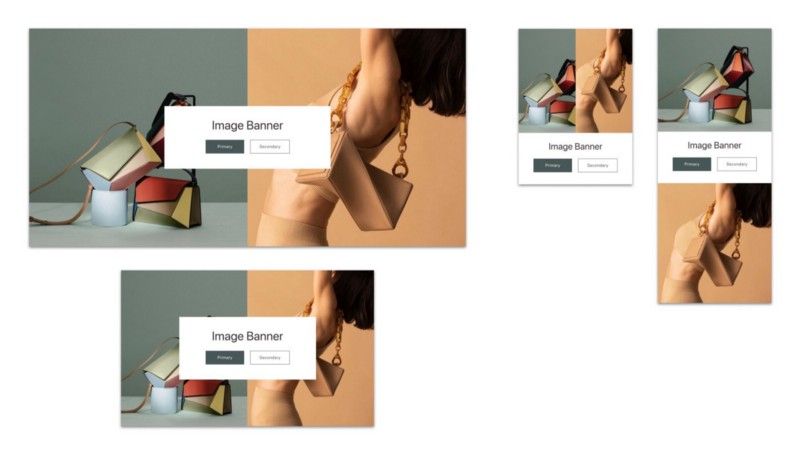
我们对 Dawn 所做的最大改变之一是增强 “分区”(Sections) 的能力。分区是可定制的内容模块,决定在线商店不同页面的布局和外观。
过去,大多数页面里的分区都是无法删除或重新排列的。多年来,增加分区的灵活性一直是商家的核心诉求。这对我们整个在线商店团队来说是一个巨大的技术挑战,如果能够实现这个功能,那么商家就可以更好地设计他们商店的样式。
正确地推进
这意味着我们的团队需要弄清楚如何在这些分区提供商家所需要的功能,我们针对销售服装的商家需要或不需要哪些类型的功能进行了大量研究。
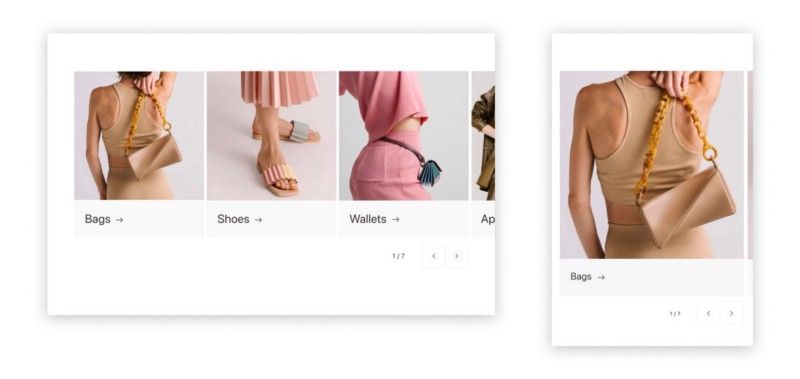
幻灯片组件(Slideshows)就是一个很好的例子。我们不想鼓励商家使用幻灯片,因为有相当多的 UX 报告表明,大多数时候,幻灯片不会导致转化。它的代码量也很大,降低了性能。我们意识到,Shopify 上的许多服装商家都有幻灯片,因为这是主题中的默认部分,但其他平台上的商家不会用到幻灯片。我们最初这样做的原因是认为如果没有幻灯片,我们会收到想要幻灯片的商家的需求。

所以我们从 Dawn 主题中删除了幻灯片。相反,我们提供了一个分区,该分区允许多个图像、一段文本和 CTA 用语这项常见样式,这比幻灯片更有用。
但幻灯片组件并不是一无是处,它在设计某些分区时是很有用的,对移动设备也是友好的。开发幻灯片分区意味着我们的开发人员必须研究如何利用原生浏览器功能而不是使用 JavaScript 库。
对于设计团队来说,原生体验与 JavaScript 一样好是很重要的。例如,开发人员找到了用 CSS 方式实现图像 “吸附”(Snap) 的方法,因此图像切换时会有吸附效果,而不是在图像之间平移切换。这种对细节的关注意味着我们可以保持视觉和谐并提供商家所需要的设计。而且性能负载要好得多。

最大化性能
我们必须始终明确,在创造最佳用户体验的同时提供尽可能好的性能。一个缓慢的在线商店是一种糟糕的体验。
我们对各板块的处理方法对于实现良好的性能至关重要。如果让主题更容易定制但减慢了网页加载的速度,我们就失败了。
因此,与我们使用颜色系统的方法类似,我们需要最大限度地提高主题配置的灵活性,同时尽量降低复杂程度。为此,我们从几个板块开始入手,在确保每个板块都能达到特定商家需求的前提下,添加更多默认/固定样式(Opinionated),减少设置和布局选项,使得代码更精简。
找到这种平衡是至关重要的。如果我们去除了太多灵活性,商家会感到失望,并打电话给客服支持团队,甚至可能黑掉主题来定制代码,这使他们很难获得新的功能。
信息权衡(Informed trade-offs)
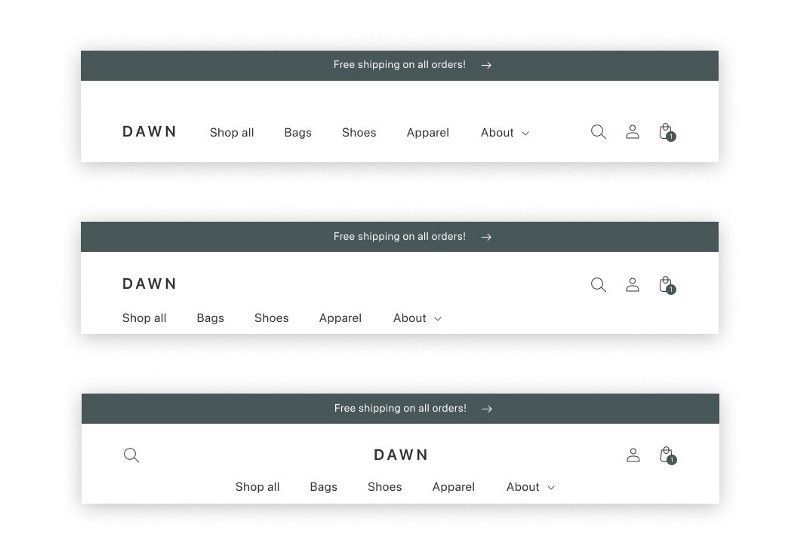
顶部导航栏(Header)是一个做出信息权衡以提高性能的很好的例子。在桌面端上,Dawn 不会因宽度不够而折叠成汉堡包菜单。相反,导航栏会通过换行来展示。
虽然这个做法并不理想,但是可以确保所有信息都完整展示。商家可以控制他们如何构建导航,如果他们想避免这种布局,需要确保内容适合可用空间。
顶部导航栏也是主题的一个区域,我们在这里提供了最大的布局灵活性,以帮助商家获得想要的结果。我们做出这个选择是因为不这样做的性能成本很高。

提供最好的默认设置
Dawn 主题对于在线电商来说具有标杆性,因此它要求我们比过去更有主见。我们希望让商家轻松实现他们想要的结果,并且我们始终需要关注真正的商家需求。强调性能和删除幻灯片就是其中的几个例子,但还有很多其他的例子。
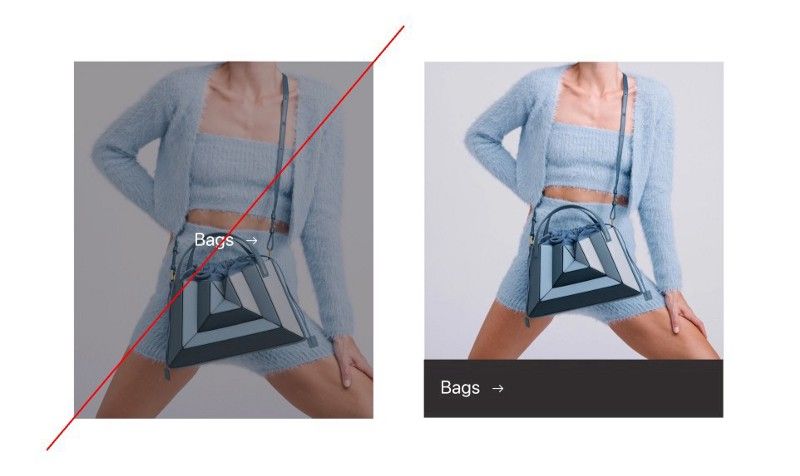
改进图像裁剪方案就是一个小例子。在过去,商家们在这方面纠结了很久。我们在不同的主题下见到过很多这种案例:商家定制了一个板块,图片有时在容器中被裁剪,商家不明白为什么。通常,一张图片会显示一个模特,而图片在不同屏幕尺寸上的裁剪方式意味着它们有可能丢失图像的重要部分,例如,你看到的 T 恤。
商家对此没有太多操作的空间,因此 Dawn 尽可能确保我们不会裁剪图像。几乎没有内容与图像重叠的情况,这提高了图像的完整性和可访问性。

最后,我很高兴这种新方法将为商家和他们的买家带来更好的用户体验。在 Shopify 上做生意的人们现在将更快地开展这些业务,更容易、更连贯地表达他们的品牌,并享受无与伦比的速度,这将帮助他们将购物者转化为客户。希望 Dawn 将成为一个电商团队新的、更好的商业蓝图。
