為 Hexo 裝上 LikeCoin 按鈕

從用 Hexo 建立自己的 blog 後不久,就有認真思考過要不要加上 LikeCoin 按鈕,但一直都沒有行動。原因大致有二:
- 重視美感,覺得 LikeCoin 按鈕和 blog 整體風格似乎有點不搭。
- 覺得拍手前的登入程序頗為麻煩,連我自己可能都懶得登入,又怎麼能夠期待收穫別人的拍手呢?
基於上述兩個理由,即使後來方格子、Medium 等平台以及更早的 WordPress 都已經陸續支援了 LikeCoin 按鈕,我還是興趣缺缺。
但為什麼後來又回心轉意了呢?原因有點特別。
轉折 — — 「相關文章」功能
過年期間,我苦於 blog 單篇文章頁面內的「 坪效 」太差,怎麼說呢?
比如友人 jun 的這篇〈 【Notion】Notion+ 標記管理器,快速匯出筆記重點 〉,從文內的版面就可以看到典型 WordPress 排版:左邊有「熱門文章」連結,而文末有「你可能也會有興趣的其他文章」連結。
換句話說,頁面除了本文外, 還會配置不少站內連結 ,讓從搜尋引擎進來的新朋友,有機會直接看到站內其他可能也會有興趣的文章,這就是我所謂的「頁面的坪效」 — — 好不容易吸引讀者點進來了,總不希望對方看完眼前的文章就速速閃人哩!
唉呀!我也好想要有「相關文章」這樣的功能,這不是理所當然應該要有的嗎?而且很多 Hexo 主題也都有,可是我選的主題偏偏就是沒有!
只能按照網路上的教學,自己使用套件( hexo-related-popular-posts )加上改模版,把它給刻出來,第一版大致如下:

感覺效果還不錯!外掛會依照有相同標籤的文章自行幫你推薦,我設定最多只顯示 3 篇,以免失焦,而且我很喜歡這樣的呈現,簡潔不失美感,但後來發現一個問題。
為了區別 內文的結尾和「相關文章」區塊,我在兩者中間額外加上了一條分隔線,這就造成了我的苦惱,因為我常常在最後一大段 — — 小結 — — 之前,也使用分隔線,如果小結的內容不多,等於 在短短的篇幅範圍內使用了兩次分隔線 。
這密集出現的分隔線,在我看來就像函式中有重複的程式碼段落卻沒有進行重構合併一般 — — 讓我混身不自在:

雖然應該沒人會在意,但反正我是看不順眼,怎麼辦才好?
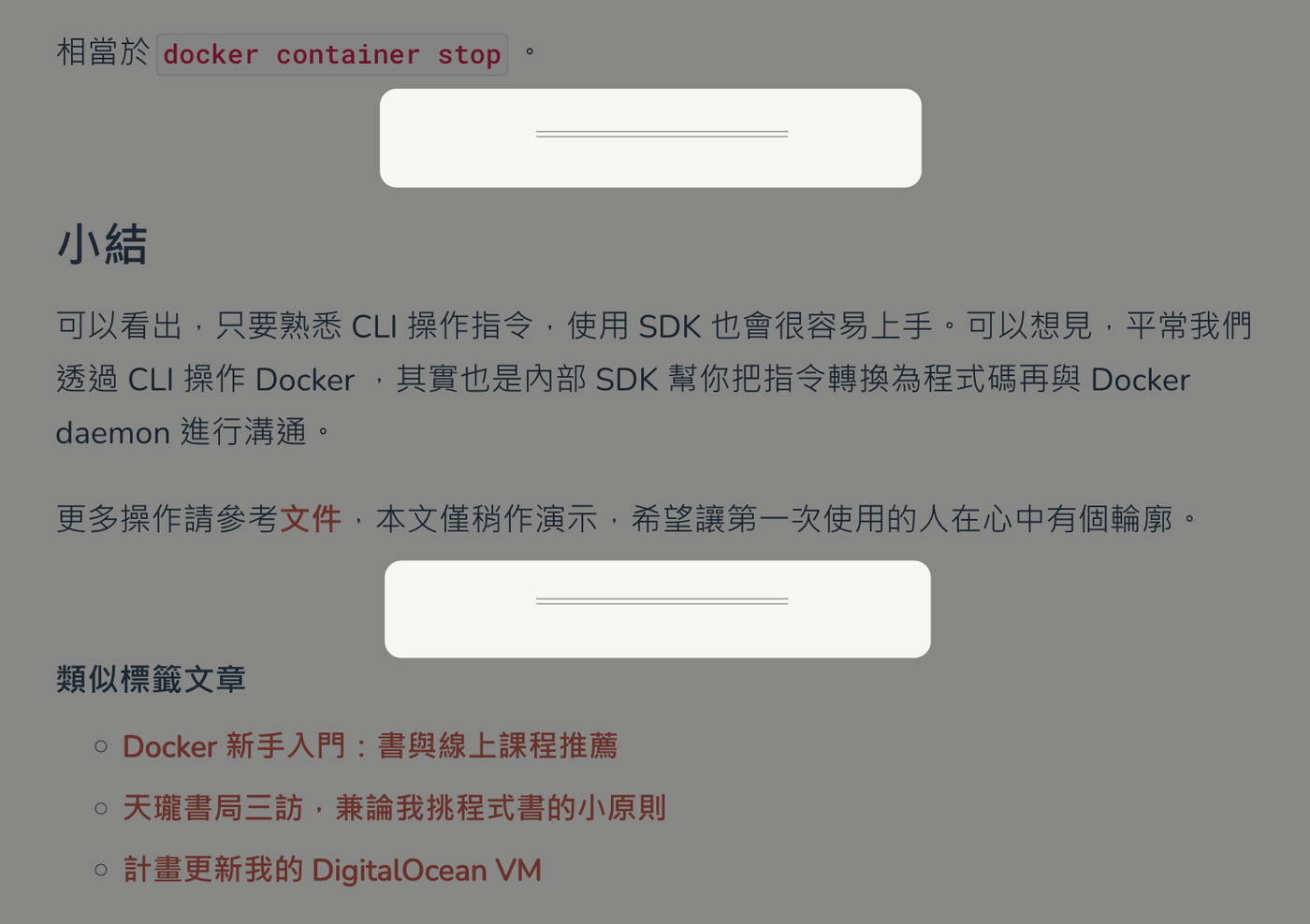
沒錯,我想到了使用 LikeCoin 按鈕的整個 widget 區塊作為一種另類的分隔線 !
為 Hexo 安裝 LikeCoin button
既然有這樣的想法,第一個問題便是「Hexo 能裝 LikeCoin widget 嗎?」
答案是:當然可以。
不過資料並不多,你孤狗一下,顯然 官方文件的教學 已經是最全面的了,儘管它也是收集、引用別人的文章。
我主要還是參考這篇被文件引用的〈 在Hexo NexT增加like Button〉,不過比較可惜的是,本篇文章是基於 Hexo 中最知名的 Next 主題 ,如果你跟我一樣不是用這個主題的話,很抱歉,還是要稍為手刻一下 — —就是要改模板內容啦!
因為剛好實作完「相關文章」的模板區塊沒多久,我想到乾脆就把 LikeCoin widget 的程式碼也一起塞到相關文章的 swig 模板裡,畢竟它們確實應該是要「同進同出」才對,模板的 HTML 長得像這樣:
<div>
<script type="text/javascript">
document.write(
"<iframe scrolling='no' frameborder='0' sandbox='allow-scripts allow-same-origin allow-popups allow-popups-to-escape-sandbox allow-storage-access-by-user-activation' style='height: 212px; width: 100%;' src='https://button.like.co/in/embed/[LikerID]/button?referrer=" +
encodeURIComponent(location.href.split("?")[0].split("#")[0]) + "'></iframe>");
</script>
<div>
♠︎
<b>
相關文章
</b>
{%- if theme.popular_posts.enable -%}
{{ popular_posts( { ulClass: 'popular-posts', maxCount: theme.popular_posts.maxCount, PPMixingRate: theme.popular_posts.PPMixingRate, isImage:theme.popular_posts.isImage } , page ) }}
{%- endif -%}
「♠︎」之前的部分,就是 LikeCoin widget 的程式碼,從上述官方文件複製而來,其中[LikerID] 記得要改成你自己的 Liker ID。
雖然每個主題的手刻方式略有不同,但也大同小異,只能靠自己費一些心思了。
成果
令人滿意!這自然的「留白」,非常符合我的期待!簡直超乎想像。

頓時我才明白,原來這就是它最大的價值!真是太美惹。
如果喜歡這篇文章,也歡迎按下 LikeCoin button 為我拍手唷!
Originally published at blog.kyomind.tw on March 12, 2022.
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐