設計優秀的作品集
作品集的目的,即呈現出最好狀態的你

設計作品集,具備有質量的內容,以及呈現個人風格與價值。有哪些是我們該注意的呢?
⋆ 本文目錄 ⋆ 設計開始前 .作品集的目標與使用者 .決定媒介與架構規劃 實際設計 .整體風格(主題、元素) .關於你 .閱讀體驗 .作品呈現與安排 .運用作品呈現你的經驗 檢視內容 .除錯 .回饋 .調整至定案

設計開始前
在設計之前,先了解作品集的目的是什麼?誰會去閱讀它?依據你的目標,規劃適合的內容架構。
作品集的目標與使用者
- 作品集的目標是?
學校的系所、公司的職位、達到曝光宣傳…。 - 從目標得知,觀看作品集的角色是誰?
教授、主管、客戶…。
不同的目標與角色,所在意的方向會有些許不同。
決定媒介與架構規劃
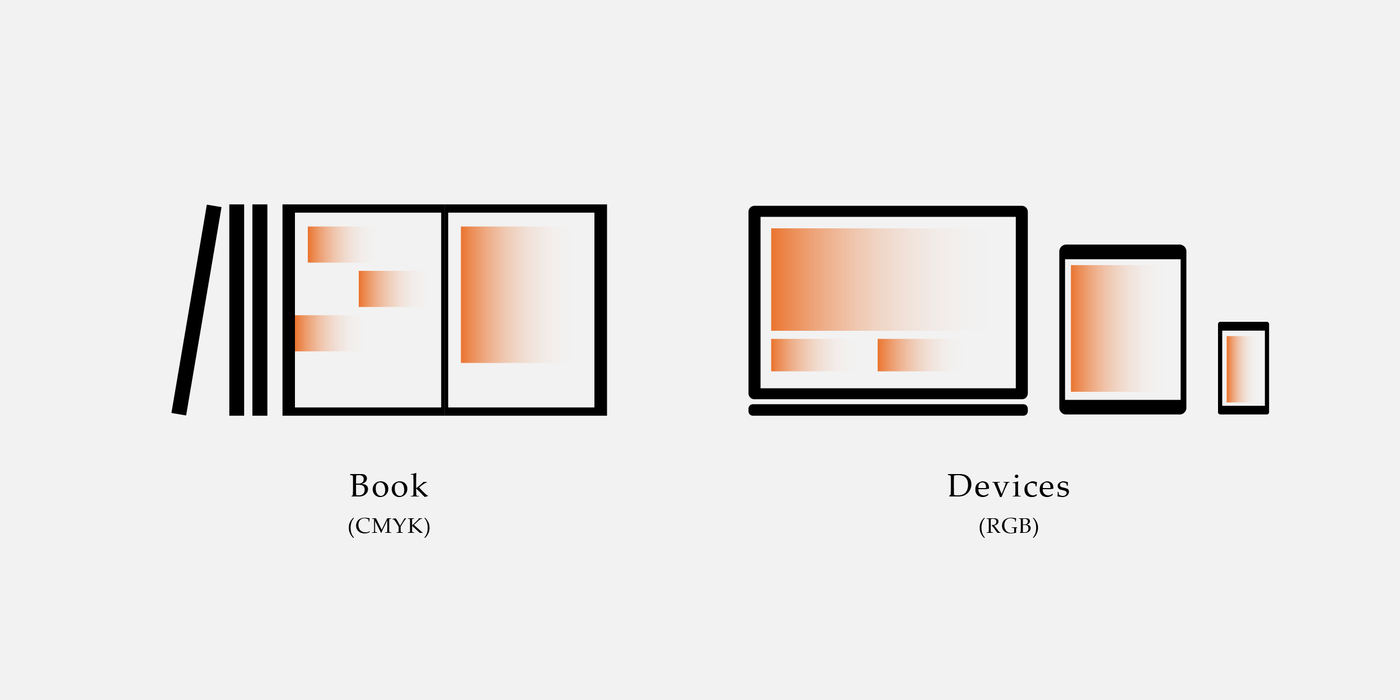
清楚作品集的目標與使用者之後,決定作品集呈現的媒介,是實體紙本?螢幕呈現?還是兩者皆有?這些媒介會影響呈現的內容,以及製作時的色彩模式設定。
色彩模式:
- 實體紙本-CMYK
- 螢幕呈現-RGB

依據目標、對象、媒介規劃適合的內容,將這些需求以文字整理好,幫助釐清作品集的方向,使用適合的架構。
大學推甄的作品集型式,內容不外乎為(無強制固定順序):封面、目錄、自傳、經歷、作品、銘謝、封底、其他等等。
實際設計
作品集不單只是排版設計,整體的感覺是否好讀,以及過程中能否傳達你的態度與風格,這些都是規劃內容時會考慮的。
整體風格(主題、元素)
為作品集制定一個主題,在封面、封底及內容的呈現有連貫之外,也能構成一系列的視覺語言,在設計上也能有較多元素能運用。
主題是最常讓人卻步的,許多人乾脆捨棄主題。

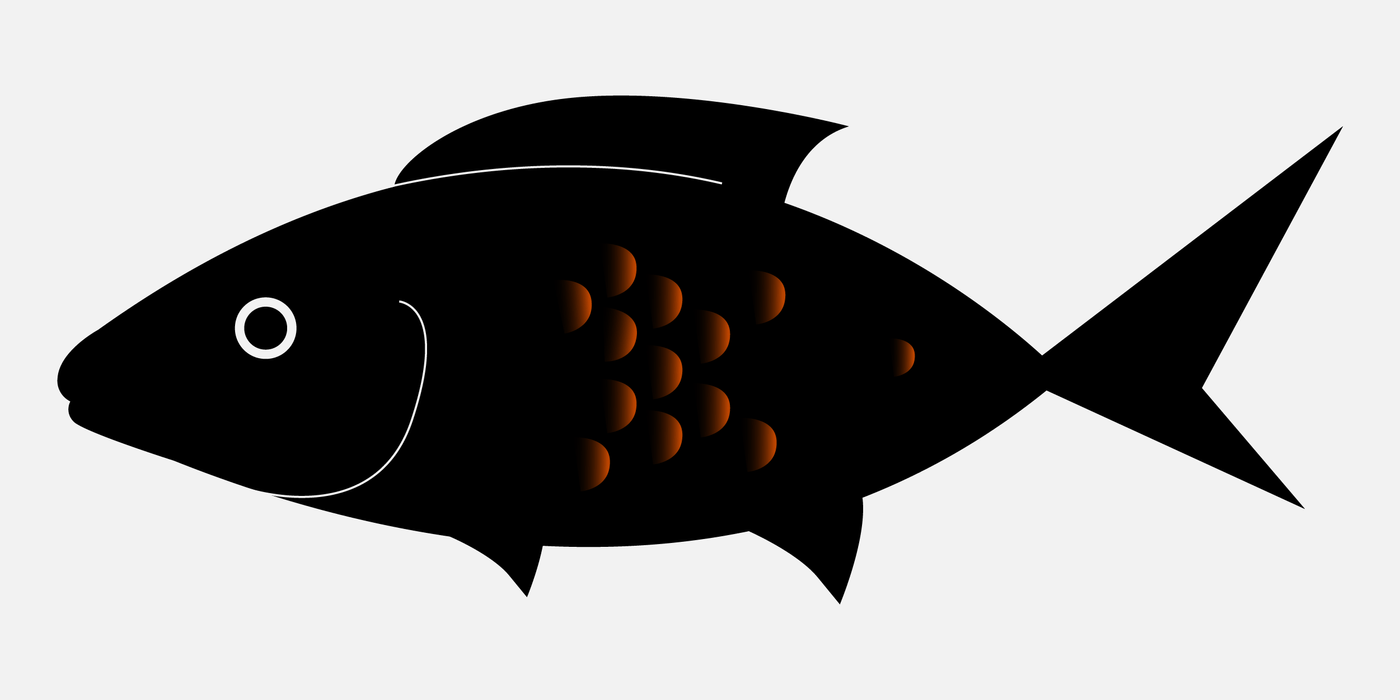
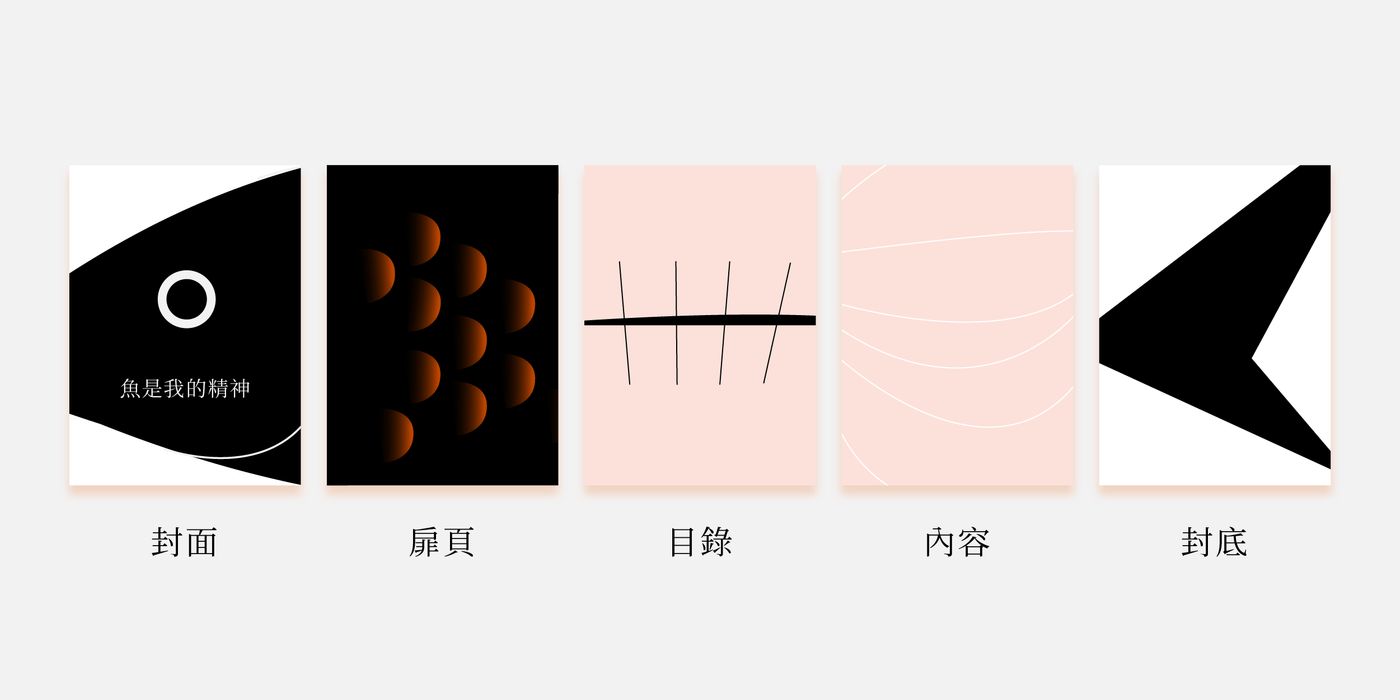
以魚為例,用結構與元素來拆解重組

- 封面:一目了然的主題,並與魚眼作為視覺焦點。
- 扉頁:運用魚皮展延的特性,來表達作品集的銜接。
- 目錄:以貫穿全身的魚刺來呈現。
- 內容:最棒的精華都在這裡。
- 封底:魚尾作為結束。
關於主題,你可以選擇你喜愛的事物,或是與你有關的任何物品。除了讓整體彈性好發揮,同時也加深印象。
:哦,這個人很用心!
關於你
簡單的自我介紹,對未來的期許。除了本身的專業,還有哪些是你關注的?這都會透露出你的個性與態度,也是讓讀者初步了解你的地方。
別忘了放上你的聯絡資訊,讓對方可以聯絡的到你。
閱讀體驗
雖然作品集中的「作品」地位極高,但別忘了作品集不僅是展示圖片,也是需要閱讀文字的。
在閱讀體驗上,有些要素提醒。
- 目錄與頁碼:幫助讀者快速找到他想看的位置。
- 適時分段:可以適時分段文字;或選擇精簡文字內容。
- 讓圖說話:盡可能運用圖,視情況以文字輔助說明。
- 顏色對比:舒適的顏色運用,可以減少視覺的疲勞。
- 視覺層級:視覺層級能讓畫面有效地被組織,讓閱讀者更容易理解。
- 適當排版:與視覺層級地位相當,提升閱讀者繼續閱讀的意願。
作品呈現與安排
作品重質不重量,以呈現最佳的你為首要關鍵。
挑選出滿意的作品,加以分類,避免將所有作品一股腦地塞。讓作品集的篇幅不會過於冗長(或是檔案過大)其次也能在短時間內看見重點。

將作品分門別類,重要和最符合內容的作品主力放前面,輔助與加分型的作品則放置在後面。
大膽地將作品呈現出來,適時加上作品說明,主題、獎項、規模、時間、概念等等。若是多人專題,可以將你負責的部分說出來。
呈現你的經驗
將重點著重於概念、遇到的問題、如何解決問題,以及學到的經驗與想法,這些想法改變了你什麼?

「比起如何成功,更想知道如何解決問題,以及學習到的經驗。」
我們都知道作品的最終呈現,往往展現美好的一面,而那些沒被透露出來的過程,才是令人值得學習的地方。
檢視內容
在製作接近尾聲時,別忘了好好檢查內容。
除錯
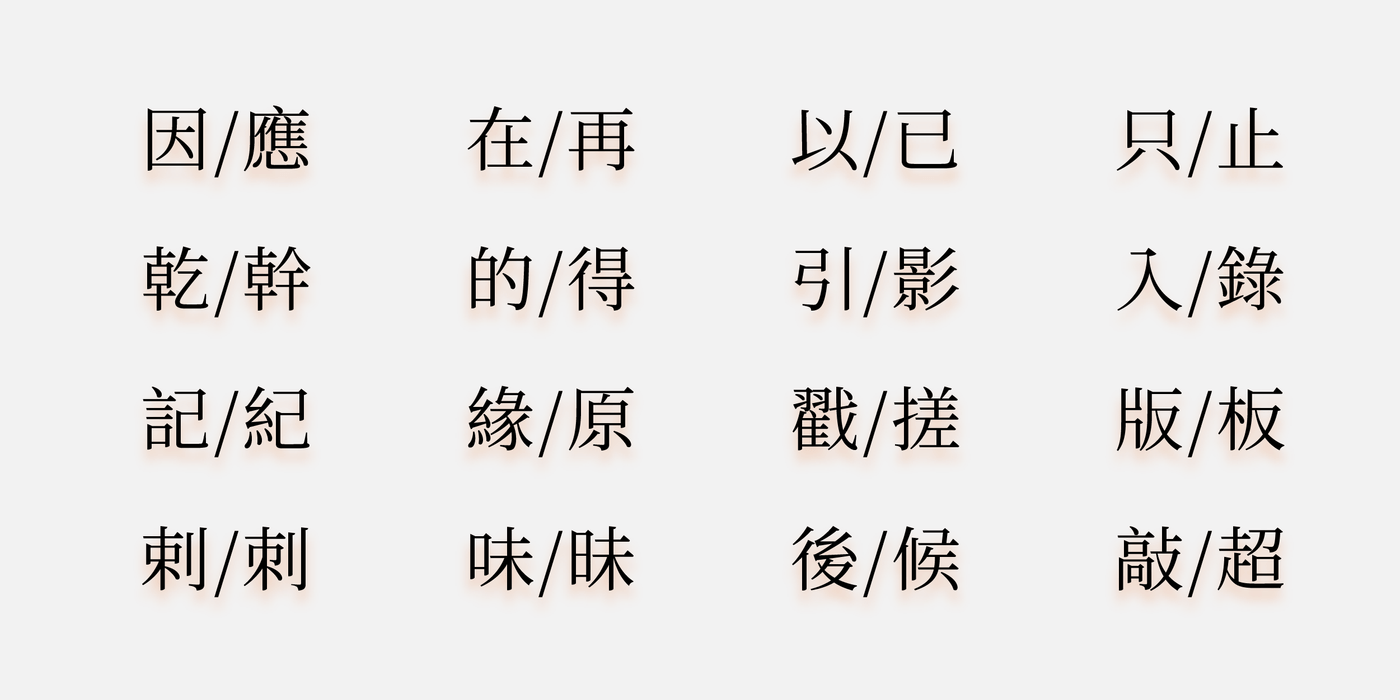
回頭檢查文字、標題、語順、英文統一大小寫等等,是否都正確無誤?尤其在送印之前,做好最後的校稿。

校正錯字是對文字的禮貌哦
有時自己會因為重複看太多次而麻木,可以請朋友閱讀,協助校稿。
回饋
給身邊的人或者前輩觀看,並收集回饋,自己也能斟酌調整的幅度。
調整至定案
經由反覆微調,將作品集調整至你滿意,就能準備定案與送印囉!
文章首次發布於 Medium,目前閱讀的版本為精修版。
最後,感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡我們。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐