React.js — 第04天

一頁式應用程式Single Page Application (SPA)
- React 不是框架( framework), 也沒有路由(router)
- 這也是react-router的由來
- SPA 提供高效能表現,透過每次只重新載入被客戶端要求的部分
- 因為javascript只在瀏覽器(客戶端)被執行,而不是在伺服器。
e.g. Url is https://sample.com/index.html 當我們想要到關於我的頁面 Url is https://sample.com/index.html#aboutme
生命週期LifeCycle
在react中,開發者們總想知道何時渲染、何時重渲染。
因為我們希望讓使用者被置入(be placed)(越快越好)
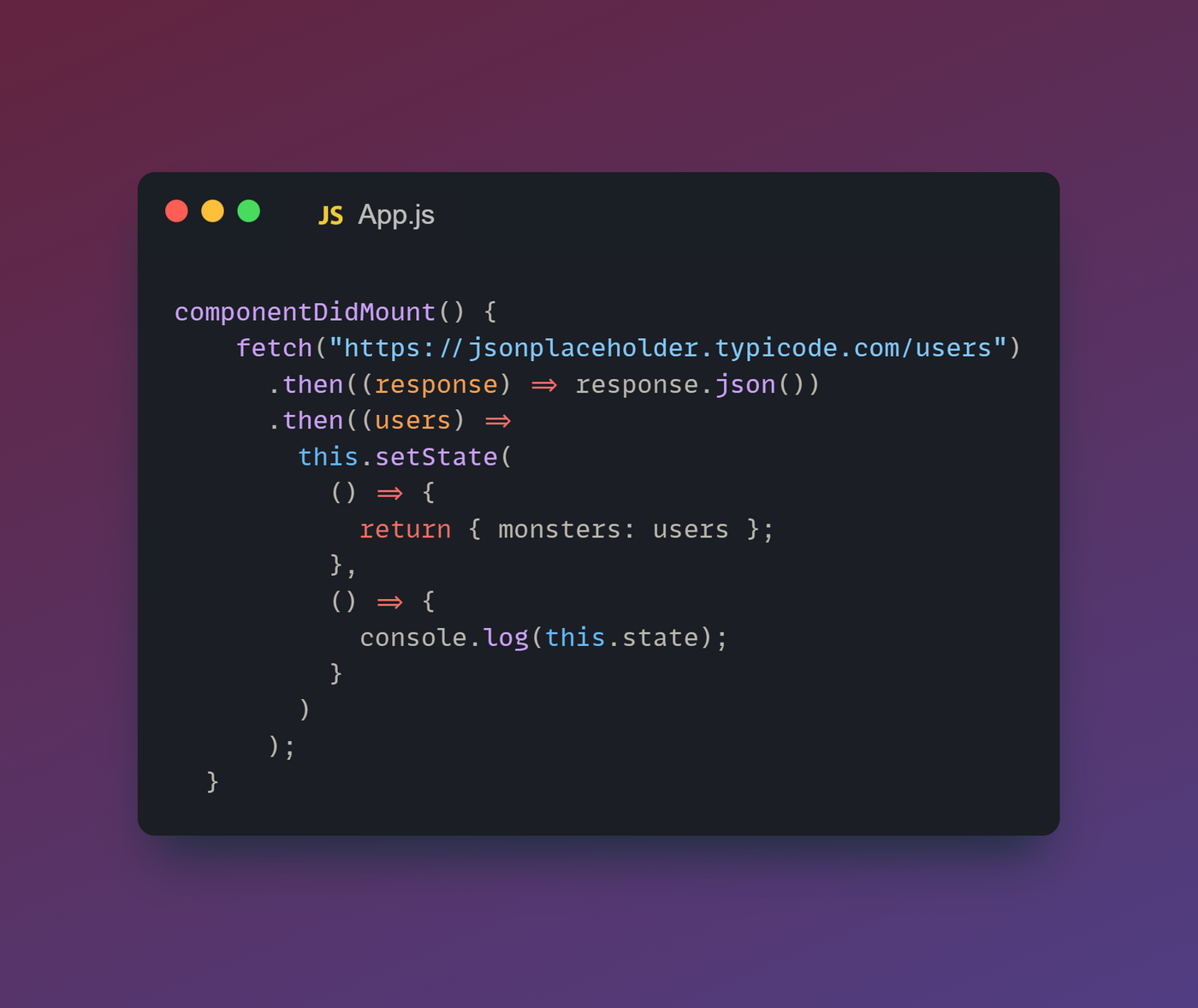
componentDidMount
- component第一次被加入DOM
- 在一個 component’s 的整個生命中,只呼叫一次
componentDidMount() {
fetch('https://jsonplaceholder.typicode.com/users')
}
fetch( ) & Promise
Promise是一個表示非同步(async)運算的最終完成或失敗的物件- fetch()回傳一個Promise,你可以使用async/await 語法來簡化程式碼
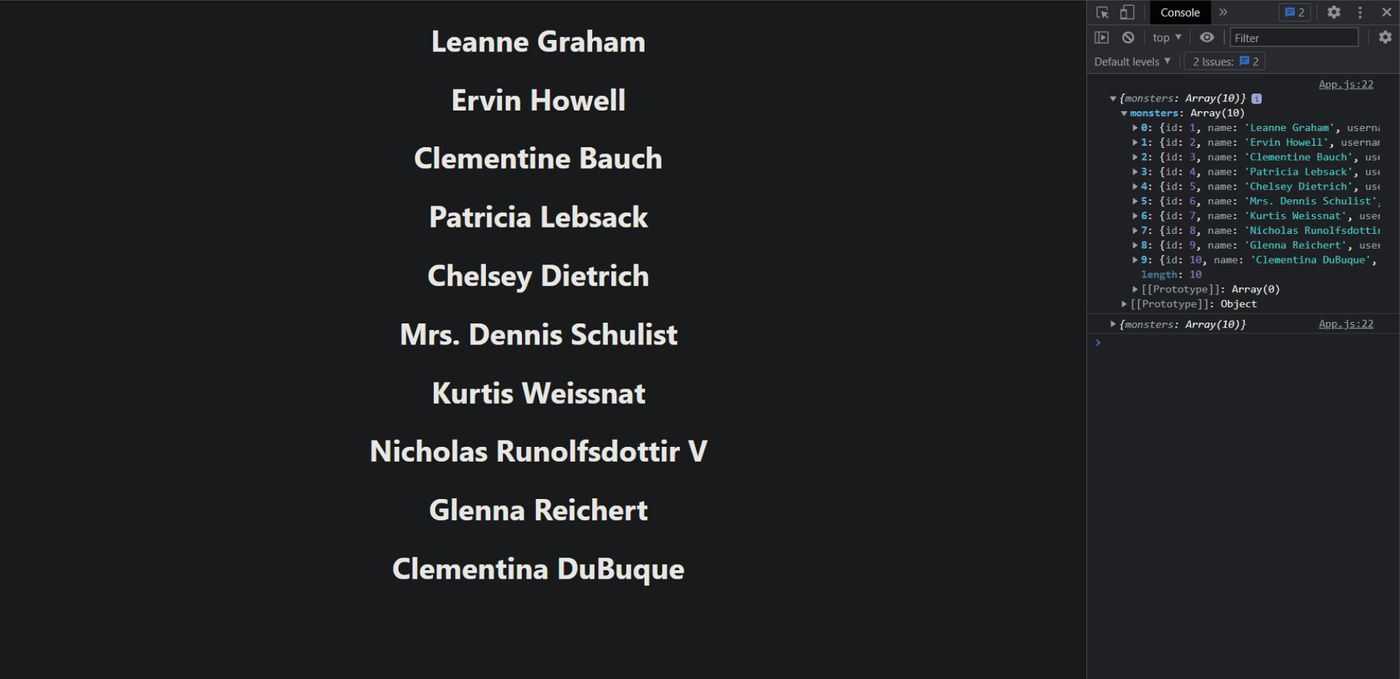
fetch()
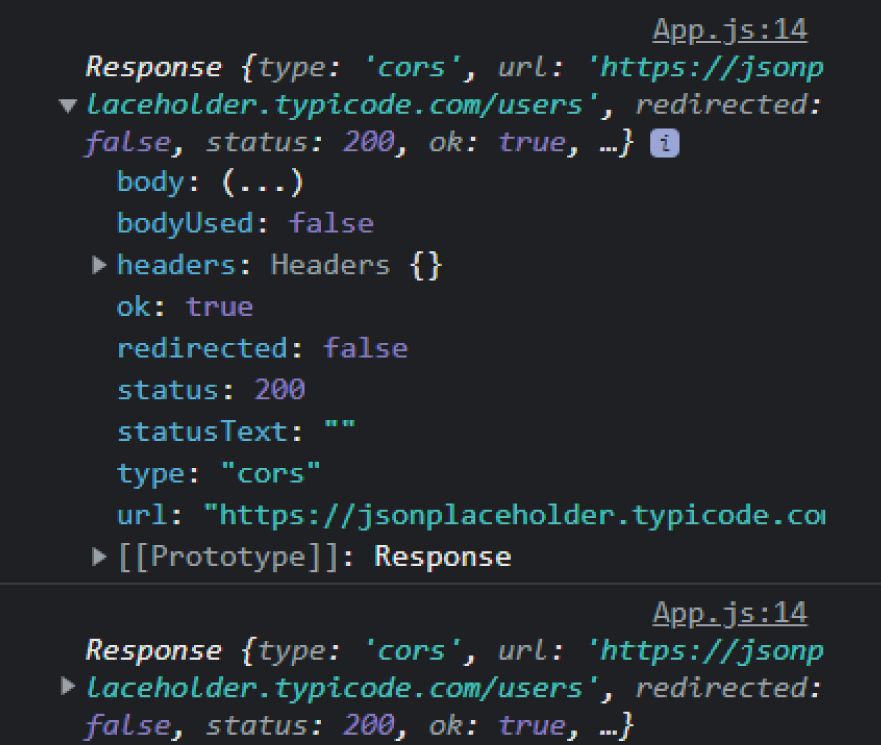
如果你想先在瀏覽器中測試回傳值
componentDidMount() {
fetch("https://jsonplaceholder.typicode.com/users")
.then((response)=>console.log(response)
);
}



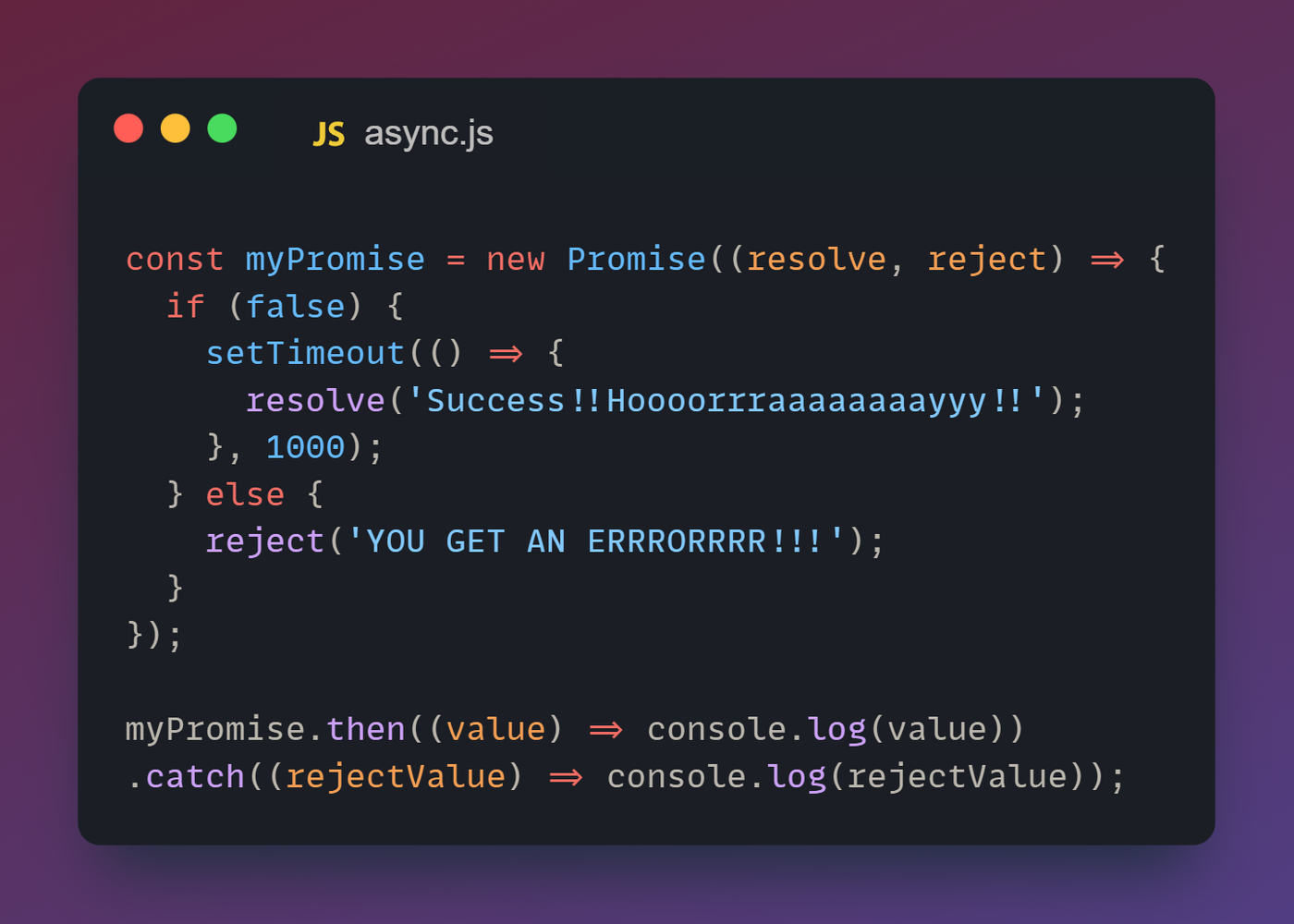
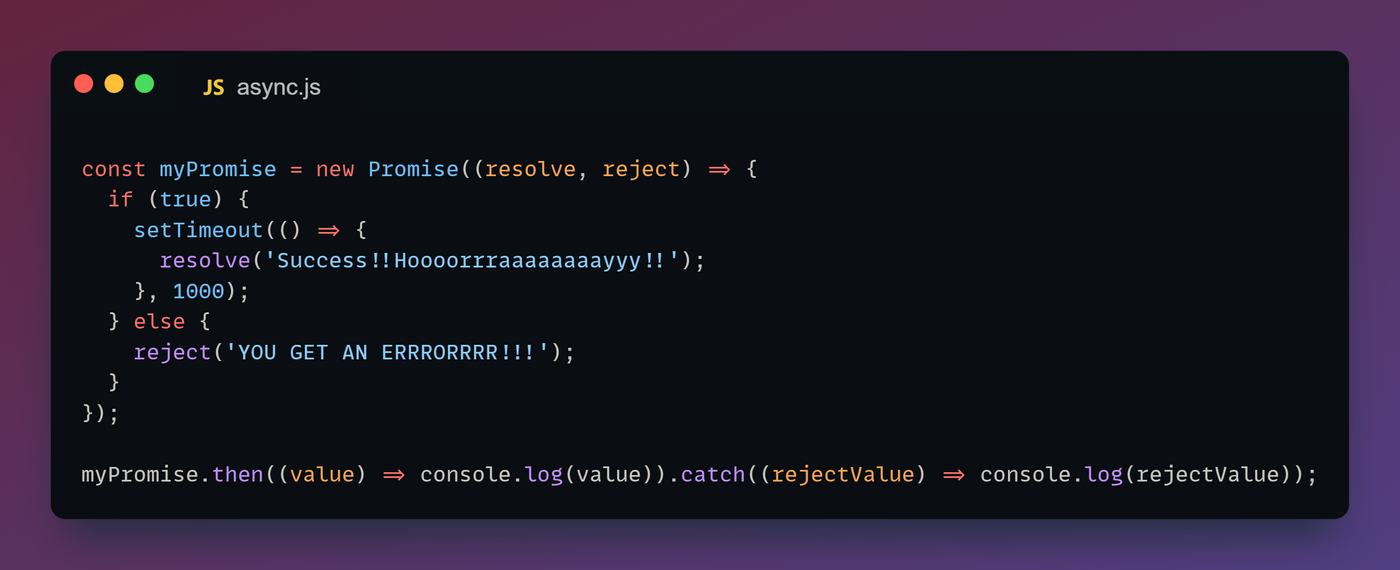
更多有關 Promise
if (true)


if (false)