AE|Expression Color Control
使用顏色控制,方便管理 AE 專案中所用到的色彩

使用 Adjustment layer 搭配 Expression Controls→Color control,可以快速的改變顏色。
此教學為舊版,新版的可能會不一樣哦。
1
使用圖形工具,畫出兩個圓來示範,圓的下方我標註了它們的名字,分別是 A 與 B

2
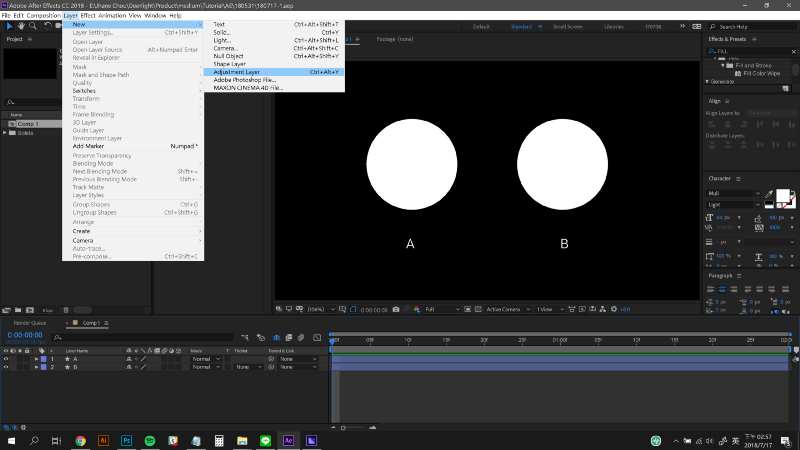
在 Layer 新增 Adjustment layer 或使用快捷鍵 Ctrl / Command ⌘+Alt+Y 新增,將會看到圖層中多了 Adjustment layer

3
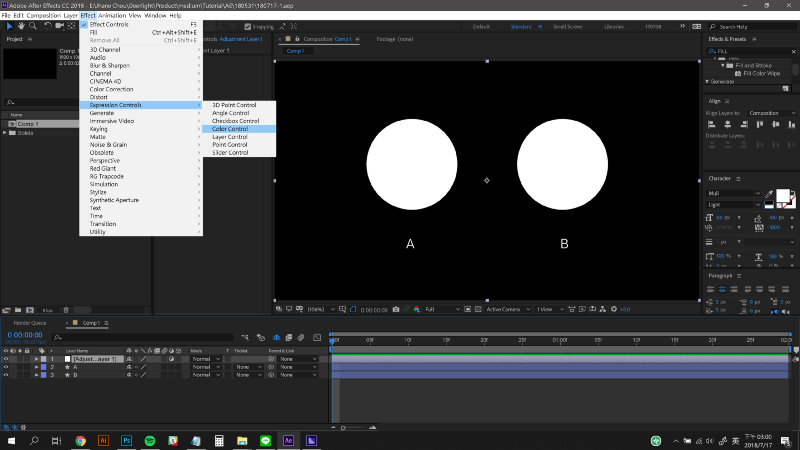
在圖層中點選 Adjustment layer 於上方選單的 Effect 中選擇 Expression Controls→Color Control ,重複這動作一次,總共會有兩個顏色控制

4
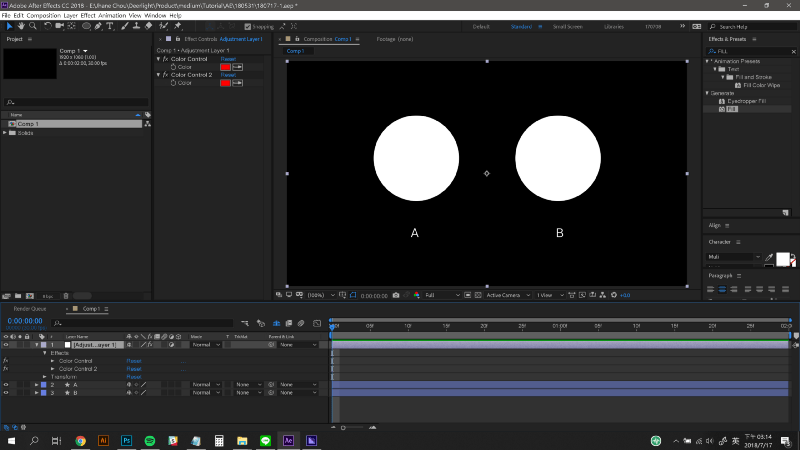
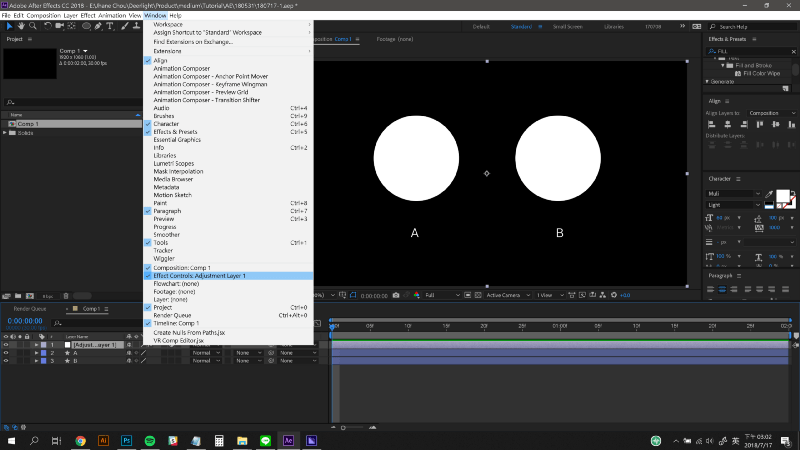
可見到 Adjustment layer 多了兩個控制顏色的效果!(圖1)
若沒出現效果控制視窗,可在視窗中(window) 開啟效果控制顯示 (圖2)


5
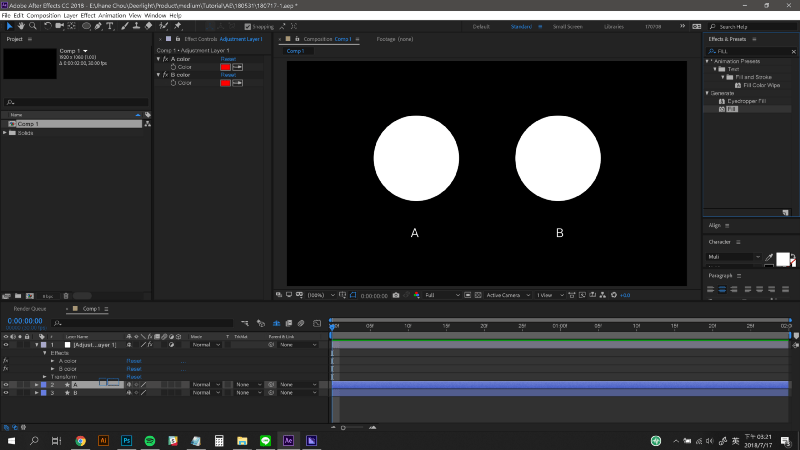
展開 Adjustment layer 找到 Color Control 右鍵選擇 Rename 命名效果名稱為 A color,另一個則命名 B color
命名能讓圖層方便辨認與管理。

6
在 Effects & Presets 視窗 (若無可在視窗 window 開啟顯示)
搜尋 Fill 效果,並分別拖曳至 A 與 B 圖層套用


7
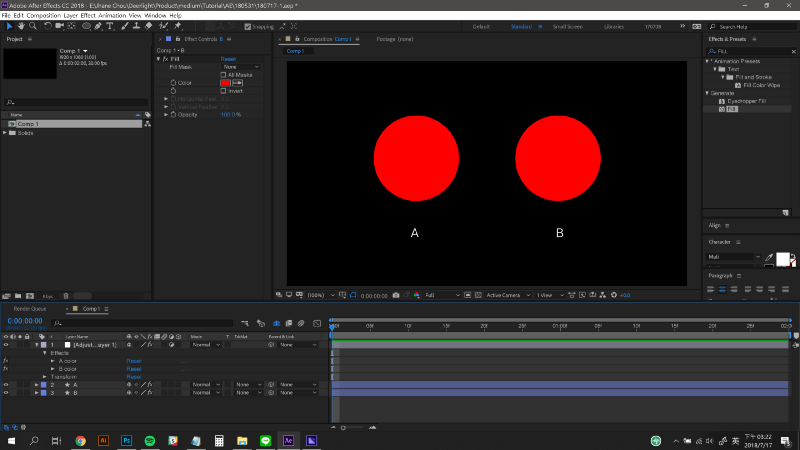
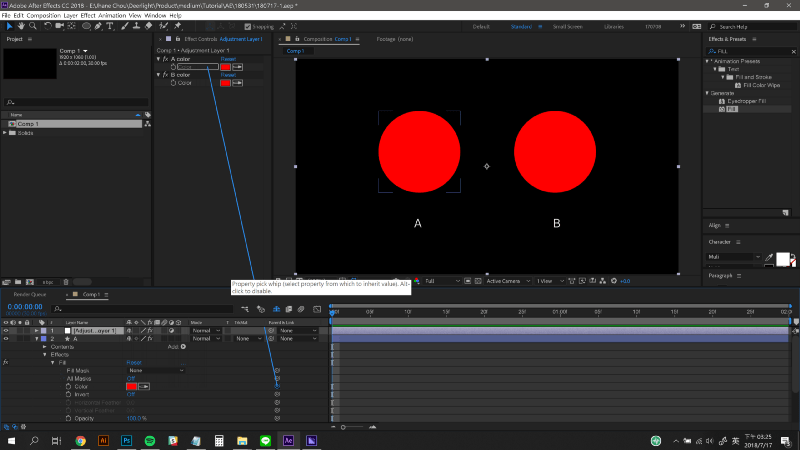
這步驟比較複雜一點,首先展開 A 的圖層,找到 Fill 效果,點選 Adjustment layer 令它在效果控制視窗中顯示

8
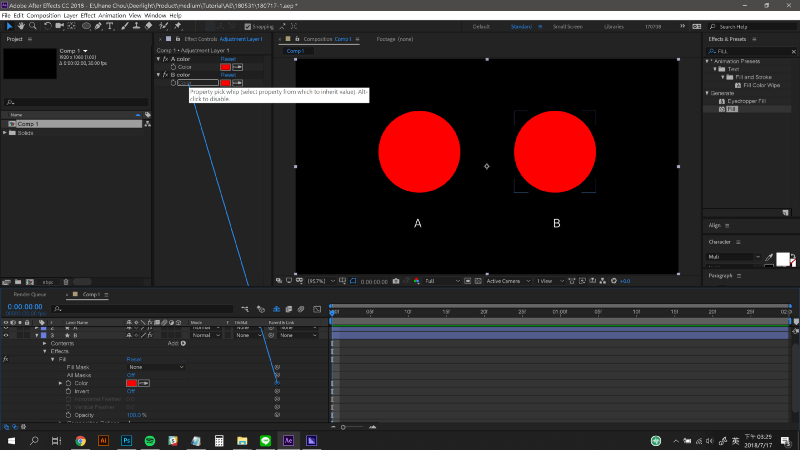
在 A 圖層的 Fill 效果中,可看到 color 的右側有俗稱的豬尾巴 (parent 父子關係),按住豬尾巴拖曳至 Adjustment layer 的 A color,B 圖層則重複動作,拖曳至 Adjustment layer 的 B color


有遇過部分使用者的父子關係無顯示,這時候也可以直接使用表達式來完成。
因為此範例的 Adjustment Layer 位於目前的 Comp 中,只要更改對應圖層的名稱即可在圖層中的 Fill color 加入表達式:
thisComp.layer(“Adjustment Layer 1”).effect(“A color”)(“Color”)
第一個底色區塊:你的 Adjustment Layer 圖層名稱
第二個底色區塊:為 color 效果的名稱
所以 B 圖層以此類推,需置入的表達式為:
thisComp.layer(“Adjustment Layer 1”).effect(“B color”)(“Color”)
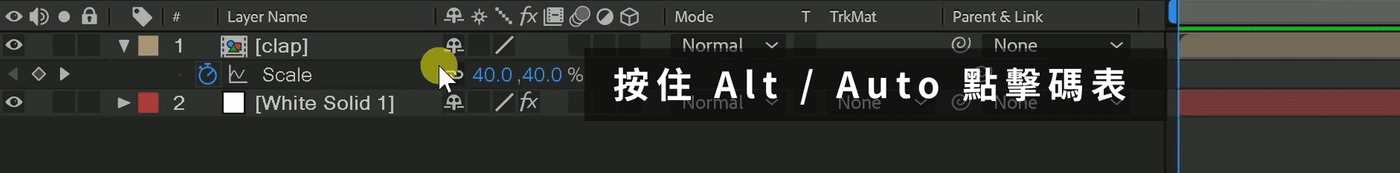
如何加入表達式? 按住 Alt / Auto 點擊碼表。

9
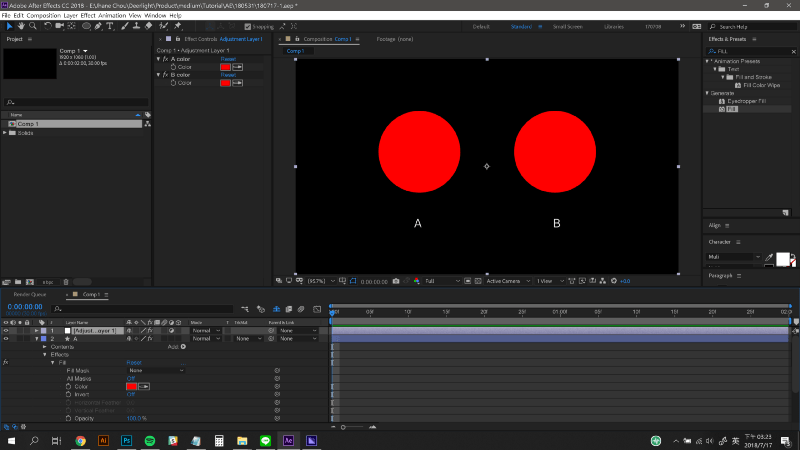
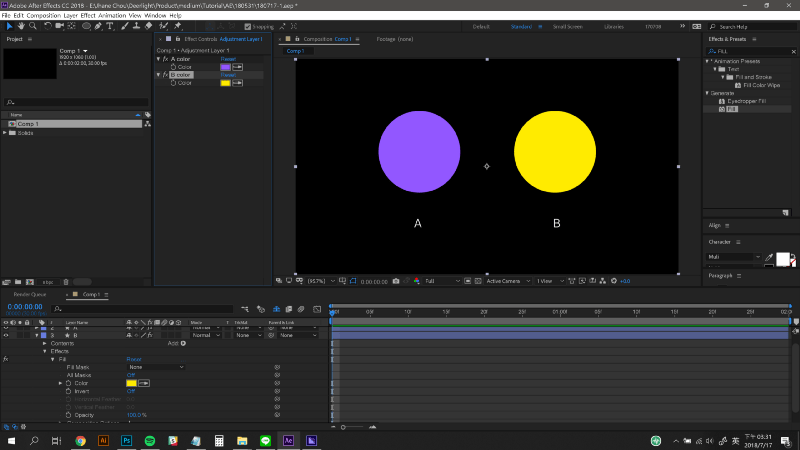
點選 Adjustment layer 在效果控制視窗中改變 A color 與 B color 的顏色,若 A 與 B 物件皆有變色就表示成功

可以應用,也可使用關鍵影格,做出下圖效果。

文章首次發布於 Medium,目前閱讀的版本為精修版。
最後,感謝你的閱讀及支持,有任何問題都歡迎來信(imjhanemi@gmail.com)聯絡
