DAY3 — 開始寫程式吧,建立 monorepo
前幾篇講的大多都是想法與概念,都還沒有講到跟程式面有關的東西。接下來進入工程的世界了。
在聊到想法與構想的時候,可以非常天馬行空,什麼樣的問題跟什麼樣的解決方案都有可能,有可能很棒也有可能很爛。不過不管怎麼樣,有自己想過的問題才是自己的問題,都是很好的過程,最終的收穫只有自己才會知道。
但是進入工程端的世界之後,就比較沒有辦法天馬行空了,畢竟程式寫錯就是寫錯,沒有任何一點模糊或是想像的空間。甚至可以說,在寫side project的時候,會有一點先射箭再畫靶的情形。因為自己會的技術有限,想法可實現與否,最大的一部分限制就在自己會多少。
因此,加強技術能力不一定會成功,但是加強技術能力可以加大自己的做夢空間。那麼就開始加大自己的做夢空間吧
使用Nx建立monorepo
什麼是monorepo
monorepo是一種管理程式碼的方法,可以將所有的應用程式、API還有共用的函示庫都在同一個repo管理。在同一個專案管理的好處是,可以讓各個module或interface獨立出來,給不同的應用程式重複使用,而且不用再去管理從npm上面下載套件後的版本與相依的問題。可以大大減少管理的時間,專注在開發上面

什麼是Nx
Nx是一個建構monorepo的工具,他可以幫你建構與整合好整個monorepo的架構,讓你可以一鍵建立好整個架構,除此之外,還整合了熱門的測試工具,像是cypress、jest等等,以往要設定這些工具都還要繁複的設定步驟,現在完全零設定
開始建立monorepo
建立的指令很簡單,只要輸入:
npx create-nx-workspace
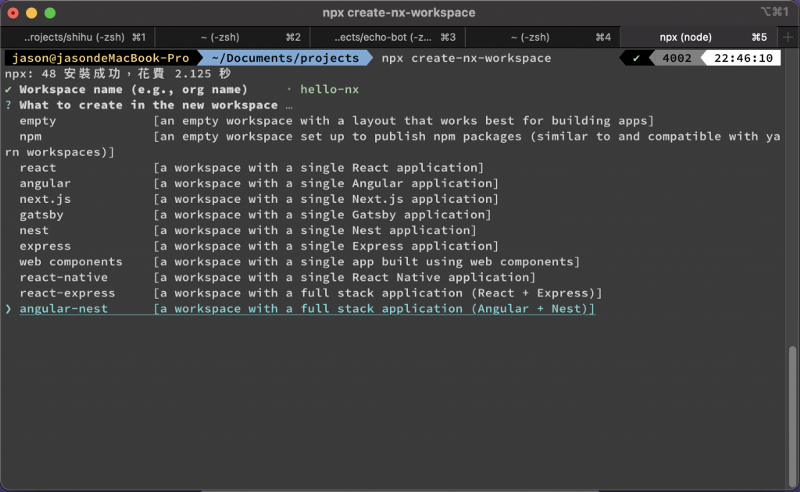
接下來nx cli 就會問你要建立什麼樣的專案,有各式各樣的框架可以選擇,像是Angular、React、express、nest等等
因為筆者熟悉的前端框架是Angular、後端框架是Nestjs,因此本系列文章會以這兩個框架作為示範,但是大多數就是講想法或概念而已,就算不懂也沒關係,可以用自己熟悉的框架去做就好

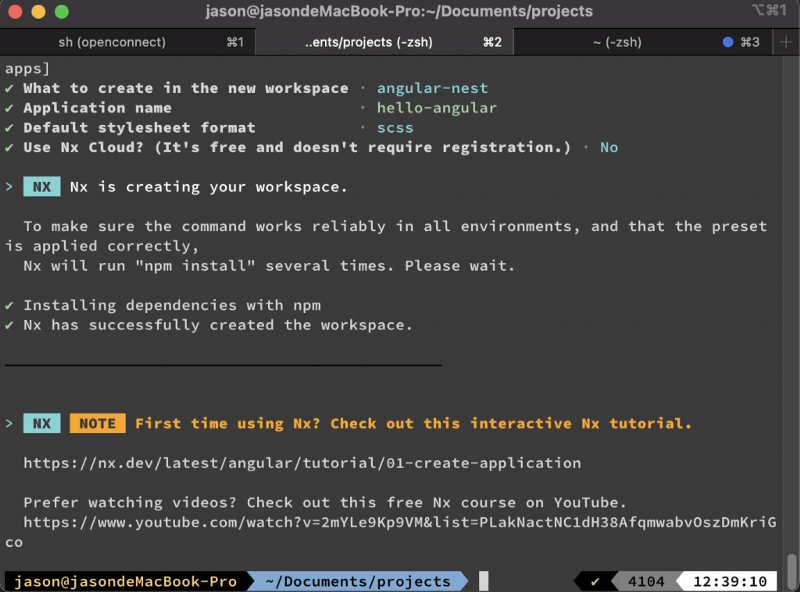
然後就會問你一些設定的問題,就選擇自己喜歡習慣的設定吧

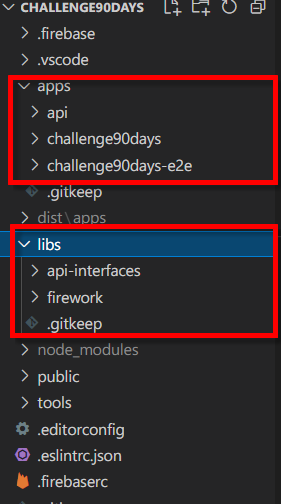
完成之後,就可以打開vs code跑起來看看
分別啟動終端機個別輸入以下指令:
nx run api:serve // 啟動 nestjs 後端ng serve // 啟動 angular 前端
可以看到一下畫面:

打開 app.service.ts ,試著修改文字,看看是否有變化
import { Injectable } from '@nestjs/common';import { Message } from '@hello-nx/api-interfaces';
@Injectable()export class AppService { getData(): Message { return { message: 'Welcome to api!' }; // 試著修改文字 }}
將文字修改為:
{ message: '歡迎來到2021年鐵人賽' }
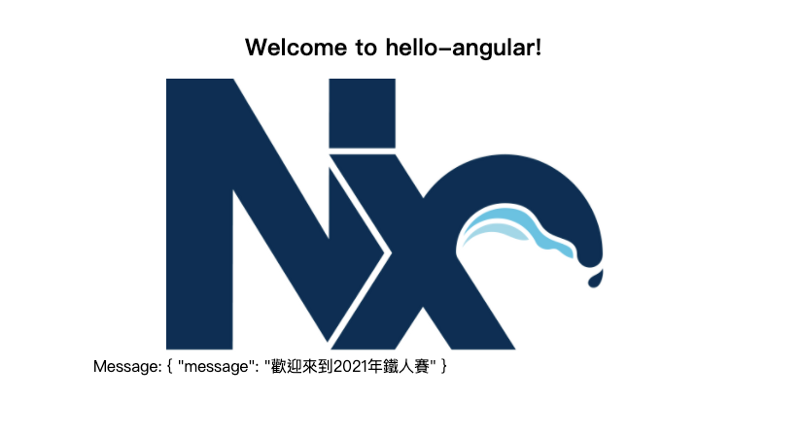
修改完之後儲存,再打開畫面

這樣就成功建立Nx專案囉,明天開始介紹什麼是Nx
