|轉職之旅|photoshop練習2-FUNNY FACE
在課堂上,老師介紹了製作向量圖的工具,藉由鋼筆工具或各種幾何圖(shape)的堆疊去製作設計,也教了關於可以利用圖層效果去製造不同的文字風格

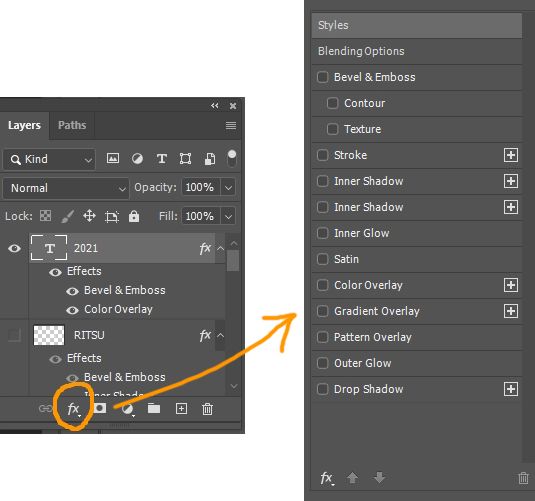
在Layers視窗下方進去(fx)圖案 :Add a layers style
可以看見許多選項可以調內外陰影 (Inner / Outer - Shadow/Glow ) ,漸層Gradient 等等
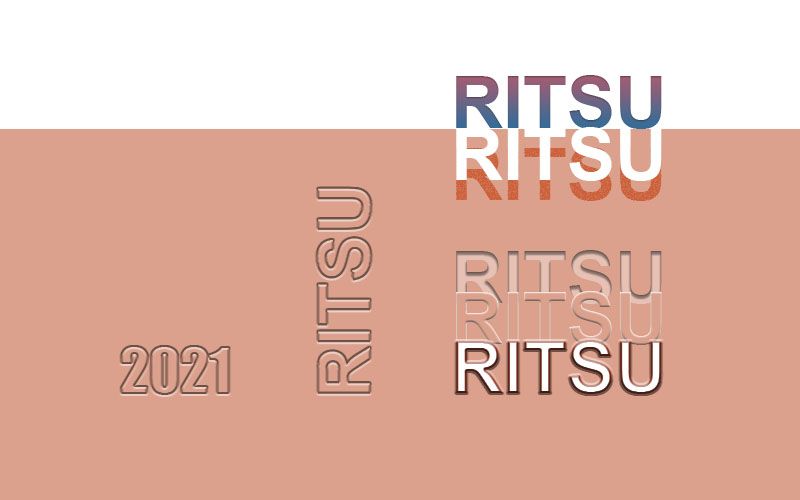
像是Coler Overlay (顏色疊加) +Bevel & Emboss-PillowEmboss (傾斜/浮雕)就可以製作出鋼印效果,下面試著玩了幾種效果大家就看看吧哈哈

所以然之要繳交的課堂作品,要大家作出一個人像圖 (Funny Face)
雖然老師並沒有局限人像的製作方式
但還是想試著當天學到的方式去做做看~

所以正好用用之前的十位天氣之子的主角,來試試手感XDDDDDD
**不清楚十位天氣之子現在社區活動還在進行沒參加的一起加入吧~~**
♫
除了多數細節是調整shape製作外
覺得有兩個蠻特別的點可以說一下
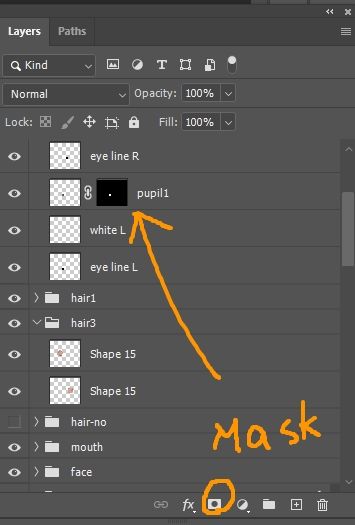
一個是眼睛與嘴巴使用了遮罩效果
也是在Layers圖層視窗下,可以利用"Add vector mask"遮罩效果
選取眼眶(眼珠可出現的範圍)
進入眼珠圖層再打開遮罩,可以讓眼珠不會超出眼眶

黑色範圍是無作用區域,白色為顯示區域
現在白色正是剛剛框選的眼眶範圍
若我還要移動調整我可以打開中間的鏈條
左邊的網格圖:可以移動眼珠
右邊的遮罩圖:可以移動遮罩區域就不會左右相互影響~
二是背景的文字,是將文字套入圓圈的路徑 (Path) 中,就可以讓文字隨著不同形狀跑囉~
♫
今天就用放在背景的環繞文字來結束這回合:
In the world the most exhausting matter is that spending every day falsely.
世上最累人的事,莫過於虛偽的過日子。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
