用 Ant Design 组件做设计,你可能不知道的细节

本文 2020 年 10 月 4 日首发于 Medium 平台 · 查看原文
转去做 toB 工具三个月了,这段时间做的是从 0 到 1 的 SaaS 工具。实际上我做这类项目的经验比较少,也基本上没有沉淀。所以我趁着这次公司新项目的机会,可以好好的研究下做 PC 后台里的细节。
因为项目时间比较紧,所以使用了大名鼎鼎的 Ant Design 组件来做设计,期望可以快速上线的同时,保证一定的设计质量。
经过这段时间深度的使用 Ant Design 组件进行设计,踩过不少坑,在这里分享一部分出来。如果你也是之前没怎么使用过 Ant Design 组件来进行设计,那么这篇文章也许会对你有点帮助。
目录
一、AntD 还是 AntDV?
二、全局样式
三、字体家族
四、弹窗
五、表格
一、AntD 还是 AntDV?
在使用 Ant Design 做设计之前,我们必须清楚前端工程师使用的什么框架进行开发。一般我们通过搜索 Antd 跳转的页面都是 for React 的,如果公司内是使用 Vue 进行开发,那么我们应该去 AntD Vue 的网站。
因为两种框架内组件的样式会略有不同。像我这次的项目是使用 Vue 的情况下,我会去 AntD Vue 网站里了解里面组件的样式、交互、API等等,否则到时候跟开发沟通会牛头不对马嘴,沟通的不是同一个东西。

确定框架之后,也要注意版本号。因为 AntD 在每次更新大版本时都会作出部分样式调整,所以版本号不同,也会出现组件样式不一样的情况。
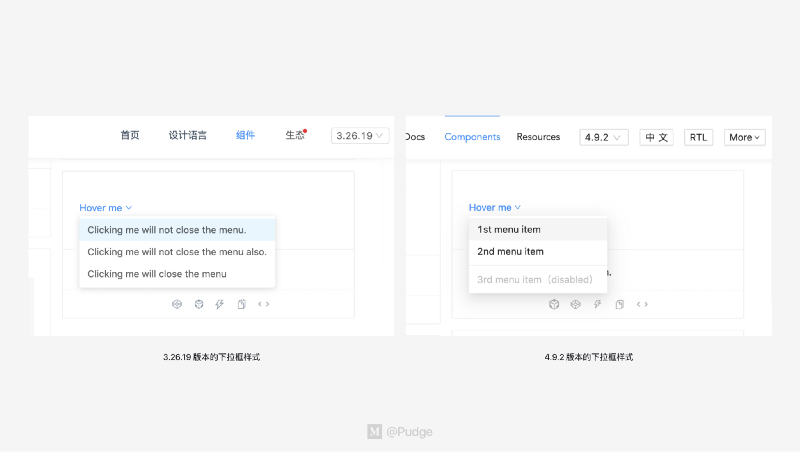
笔者就曾经试过让前端将下拉菜单的列表 Hover 时的背景色调成默认的灰色,前端开发也一直跟我强调现在出现的蓝色就是默认色,没有改动过。双方僵持了一段时间才发现原来是版本问题。因为是一个老项目,用的是 3.0 版本的组件,而设计师在网上看到的是最新的 4.0 版本的组件,所以才会出现明明已经是默认设置,但却跟官网上样式不同的情况。

另外,AntD 官方发布的 Sketch 资源其实有不少组件是对不上的。会出现同一个组件,Sketch 组件库里跟前端实现出来的样式不一样的情况。所以在 Sketch 里不少组件只能起示意的作用,最后落地时还是要根据 AntD 组件库里的样式、提供的 API 来调整,积累起自己的组件库。
二、全局样式
在做新项目第一版时,因为我没有深度使用 Ant Design 组件做设计的经验,而且开发之前也只用过 Element UI,所以在验收过程中花了不少时间去逐一调整系统内的按钮、字体样式。

后来我们发现 AntD 提供了可高度自定义的样式变量,我也输出了一份符合自己品牌调性的样式变量文件给开发。因为直接调里面的样式的实现成本非常低,大幅提升了前端开发、UI 验收的效率,设计和前端可以有更多时间做其他更重要的事情。同时也能保证界面有了一定程度的统一性。

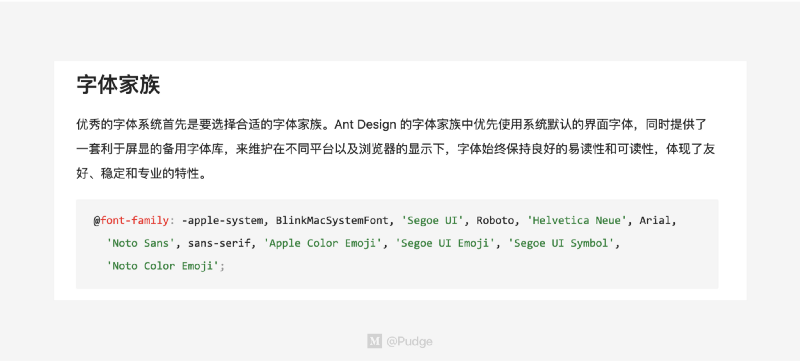
三、字体家族
字体家族方面 AntD 基本上是以系统默认字体为主,已经给出了一个比较通用(或标准?)的方案了。但我在这次项目中也踩过几个小坑,在这里分享给大家,之后的设计可以留意一下。

1. 检索是否存在子字体样式
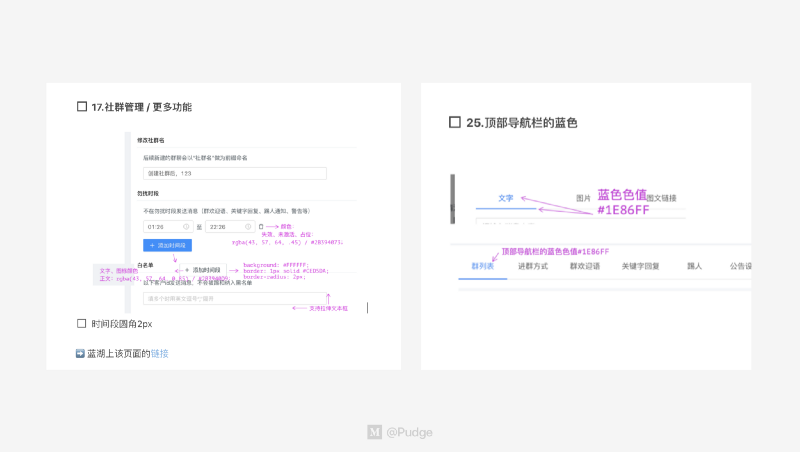
AntD 默认提供了一套字体家族设定,但如果我们通过蓝湖交付设计稿,在蓝湖的标注上会显示使用了 Pingfang SC 或 SF Pro 字体,这时开发如果直接复制粘贴了相关文字属性,还原出来的界面在不支持苹果默认字体的系统或浏览器就会出现问题,显示的是宋体。
当时发现这个问题时吓得我冒了一身冷汗,赶紧让开发全代码检索下有没有出现单独设置字体的情况。所以我们在验收的时候可以多切换不同的浏览器、系统、分辨率去查看成品,避免出现兼容性问题。因为这类 SaaS 工具产品的使用者年龄、行业跨度较大,还是要以通用性为主。
2. 等宽字体
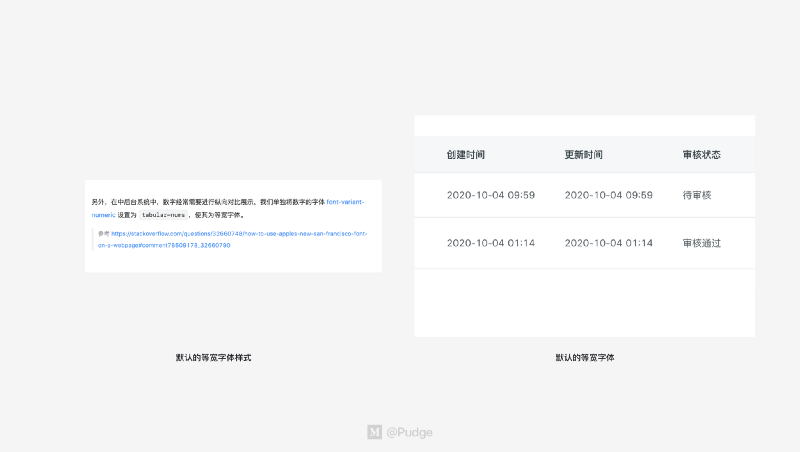
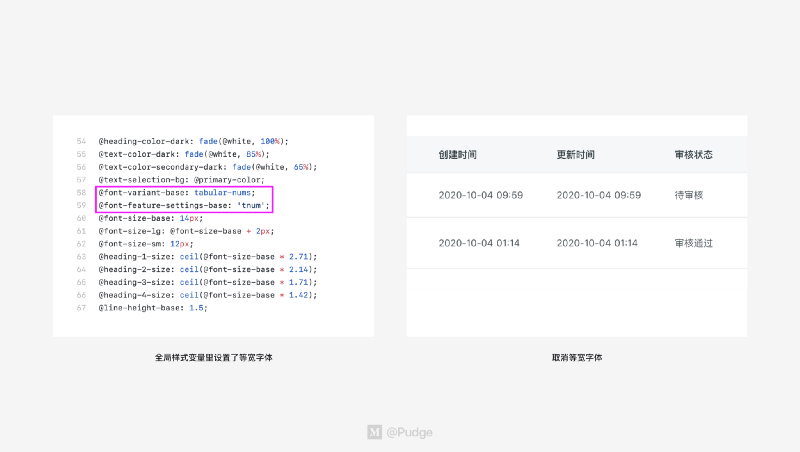
翻查 AntD 的设计文档,会发现官方将全局数字设定为等宽字体。目的是为了让数字可以方便纵向对比,但是这样设定后,这些等宽的数字出现在正文内,或不需要对比时就会特别奇怪,「1」字左右显得特别宽。

且因为这次做的 SaaS 工具内金额、数字、计量单位等对比信息比较少,所以可以利用前面提到的自定义样式变量,全局禁用该特性。

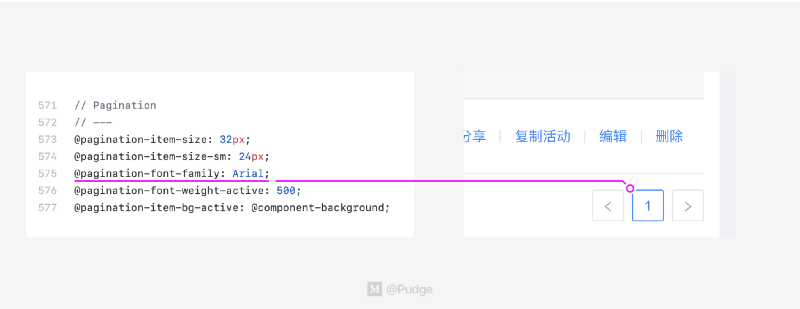
3. 分页器字体
在一次验收校稿时我发现 AntD Vue 中的分页器字体和其他标题、正文略有不同。原来是在 AntD Vue 的全局变量里单独将分页器设置为「Arial」字体。

我没有想到 AntD 设计团队这样做的理由是什么,有什么好处,所以后面我会将分页器字体设定为全局默认的字体。如果你知道他们为什么这样做,敬请留言分享出来。
四、弹窗
这里不展开写弹窗应该怎么设计,根据本文主题记录一下实现弹窗时需要检查几个地方。
1. 位置
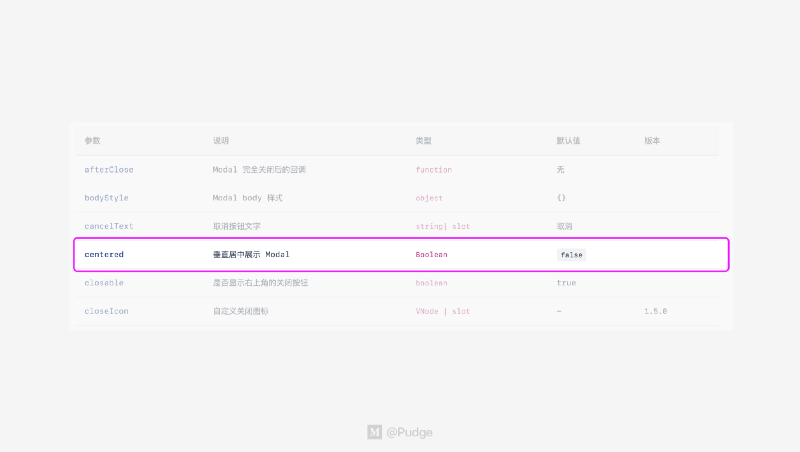
AntD 弹窗默认的位置不是在屏幕中央,而是稍微偏上的位置。同样我也没有找到 AntD 设计团队这样做的原因,根据我所获得的知识来看,不管是 PC 端还是移动端,弹窗位置应该是跟屏幕水平垂直居中才对。
AntD 也提供了设置垂直居中的 API,所以调整起来还算是方便。每一次验收校稿时,我都会留意一下前端有没有将弹窗设定为垂直居中。

2. 离开方式
CE青年在一篇关于弹窗的文章里提到,弹窗会短时间打断用户的正常流程,为了让用户尽快回到正常流程以及避免引起用户的反感,我们要提供多个离开弹窗方式给用户。离开方式包括右上角的关闭按钮、取消按钮、点击弹窗外区域、Esc键。
在工作中有时候前端会莫名奇妙的禁用 Esc 和点击遮罩关闭弹窗的两个特性,所以在验收校稿时都需要自己测试一下,是不是四种方式都能离开弹窗,提高 SaaS 工具产品的易用性。
3. 气泡确认框
AntD 提供了一个叫气泡确认框(Popconfirm)的组件,多用来做进一步的确认,比模态弹窗更轻量。在这次的新产品中也有不少地方用到,比如说触发删除、取消等操作时。
有一个小坑是需要注意气泡确认框的位置。特别像是在表格的操作区域内的按钮。如果前端没有留意到,用默认居中的小气泡容易超出界面边界,这种情况下应该使用「topRight」方向的小气泡,确保可以正常显示。

五、表格
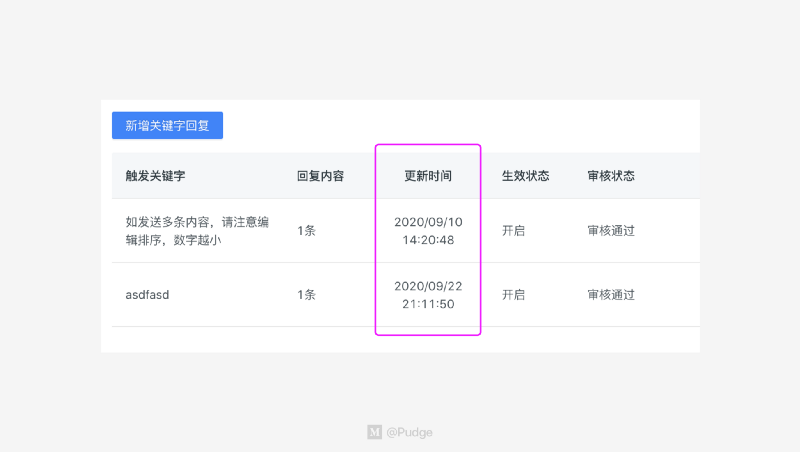
这次的新项目 SaaS 工具中出现了大量的表格和表单,在这篇文章里记录一个必须注意的细节:列宽度。
列宽度影响着表格行的信息展示清晰程度。像在这次项目的第一版,我就没有注意列宽度这个细节,导致做出来的表格多处不统一:有些列宽太小,展示时间时换行了、有些列宽太大,本来很少的信息量缺占用了大量空位,影响信息获取的效率等等。

于是在第二次版本更新需求时,我整理了一份表格,限制了不同类型字段时的具体列宽。因为工期的原因没有将它完全落地。但是我相信做好了这个细节,整个 SaaS 工具的规范程度将会提升到一个新的阶段。

其实我也累积了不少做表格的设计经验,之后也打算专门写一篇文章详细记录这段时间做表格时遇到的问题和解决方法,以及自己的一些其他思考。
这篇文章暂时就写到这里,相对于我以往的记录,内容比较长。因为确实今年从做电商的 C 端 UI 转去做 B 端工具 UI 后,自己学习到很多以往没有注意到的细节。
前两年做 C 端的东西感觉有点浮躁了,没多少时间去真正深究每一个控件的细节交互、视觉呈现等。很庆幸自己能在机缘巧合之下进入这家公司做 toB 工具类的业务,这也是我一直想做的方向。
通过这段时间的学习,我才发现自己所掌握的知识只是冰山一角,工具类设计内还有很多我没有实战过的内容,比如说怎么完美适配多种屏幕尺寸、怎么做好编辑+展示同步的场景。甚至高阶一点的无障碍、快捷键等等。
现阶段的目标是每一次做新需求都让产品更好一点,每一次都有收获、有沉淀、有提升。茁壮成长~
