不懂HTML, CSS語法也能在JSFiddle創建Matters文章索引
非常感謝 @Jhane 所提供的教學文章,儘管我之前沒有使用過 JSFiddle, 但因為我熟悉HTML語法,自行摸索了一下便做出上方的成品。
但我想,可能還是有人不懂HTML語法,所以在今天的文章裡便要介紹只要會用word編輯,插入超連結,不需要懂HTML、CSS語法,就可以利用 JSFiddle 來完成自己的Matters文章索引。
操作步驟如下
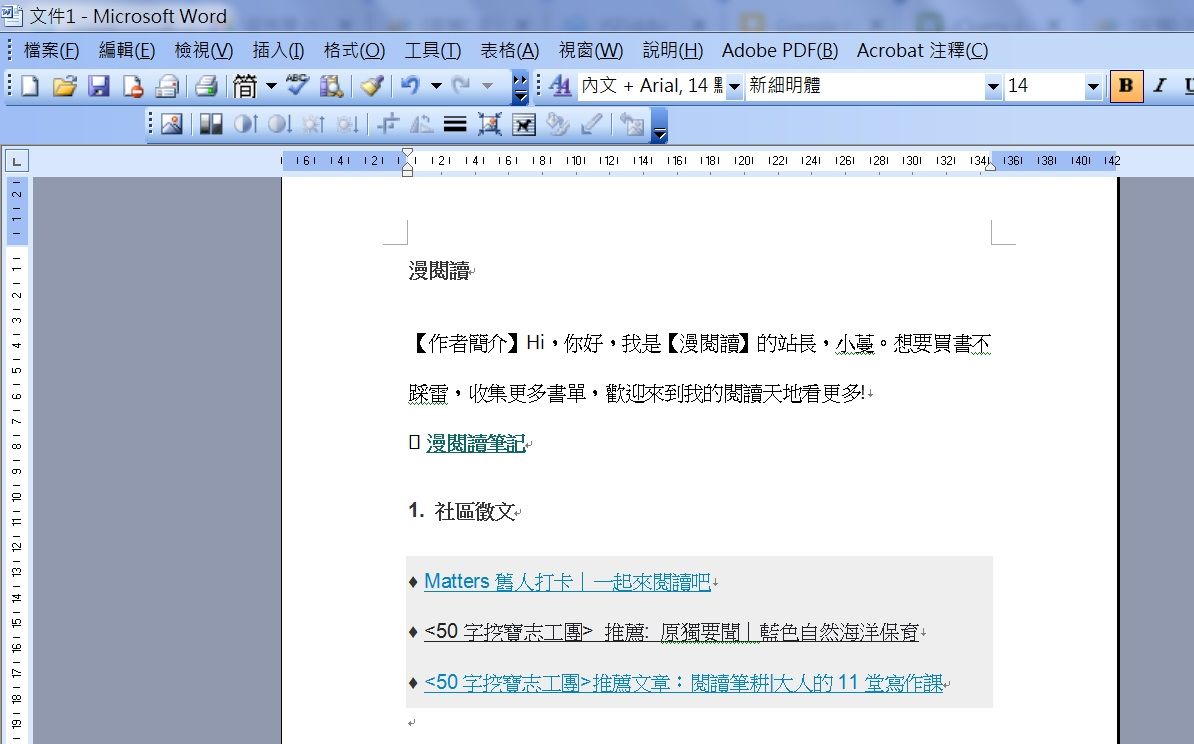
Step 1. 利用Word檔編輯自己的文章目錄,並做好文章超連結
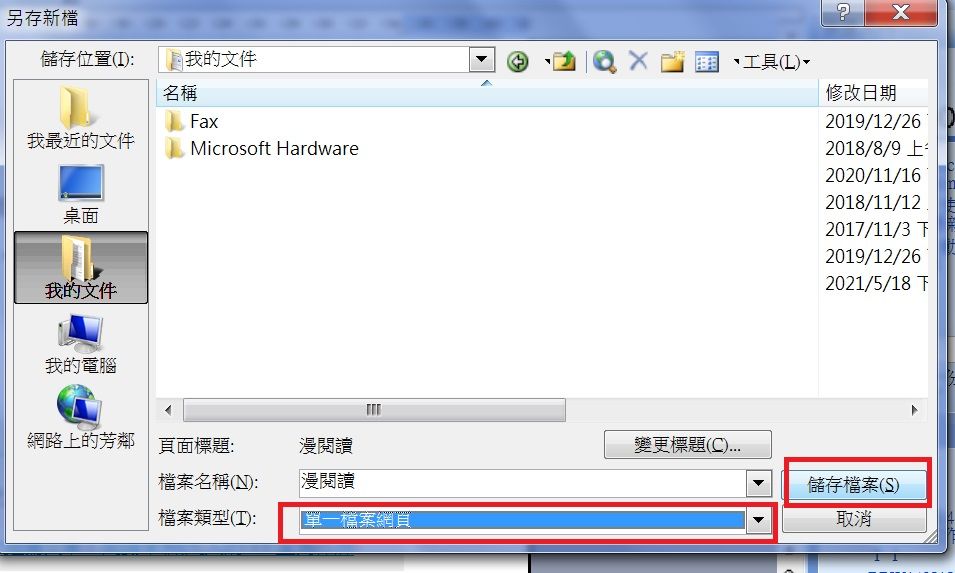
Step 2. 將編輯後的檔案另存為HTML格式
Step 3. 檢視HTML檔案的原始碼
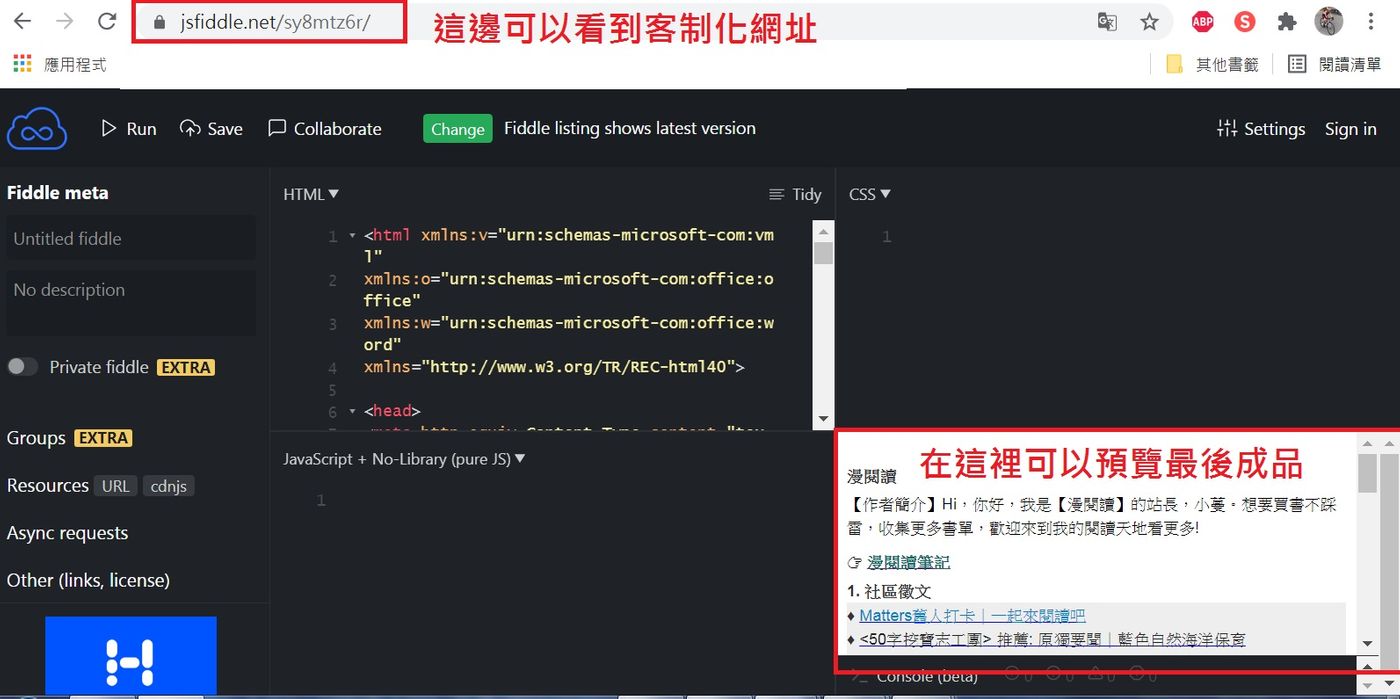
Step 4. 將原始碼貼入 JSFiddle 網站並儲存,得到客制化網址
Step 5. 將 JSFiddle 客製化網址貼入Matters文章中
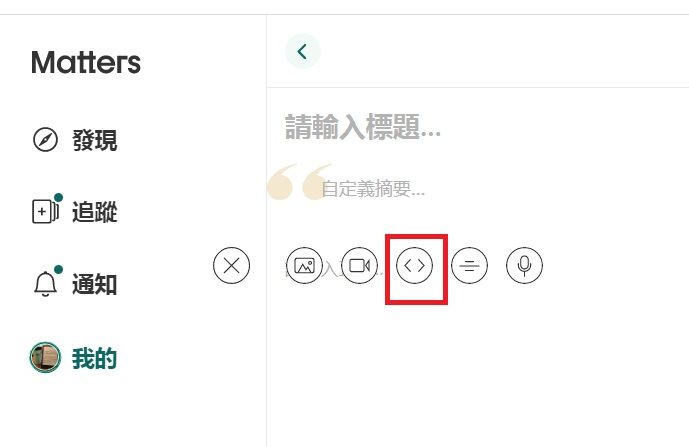
1. 點選<>這個符號
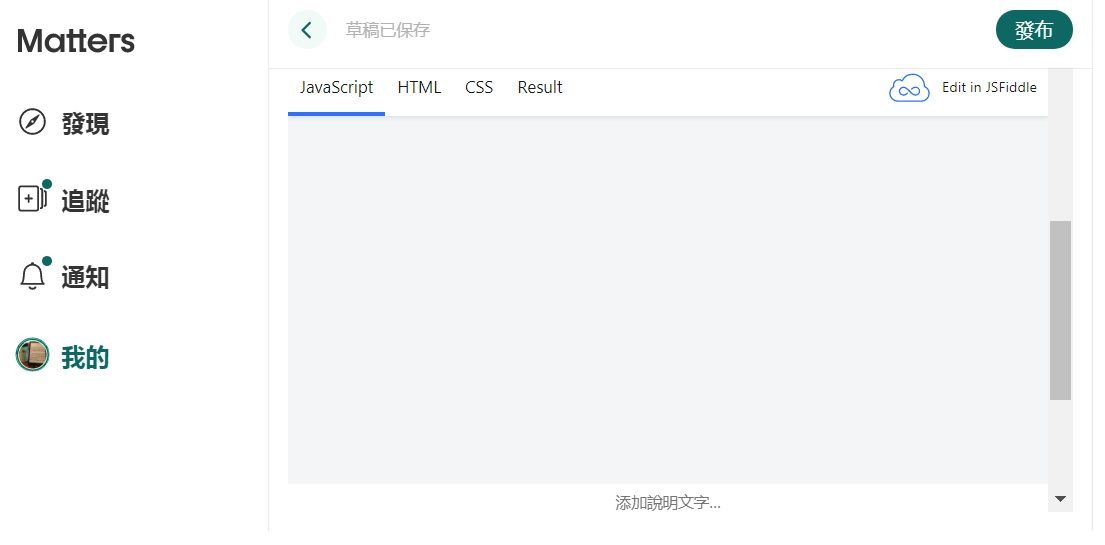
2. 貼上 Step 4 中得到的 客制化網址,按Enter
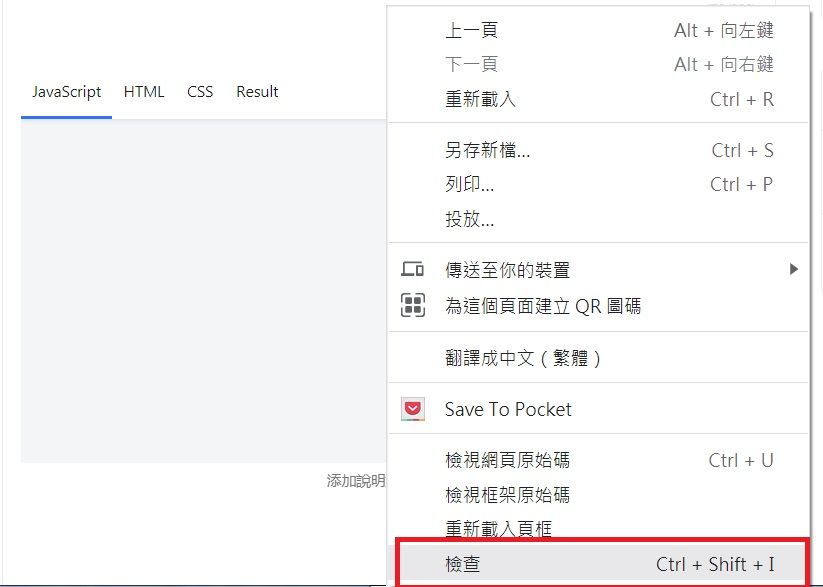
3. 在反灰的地方按滑鼠右鍵選擇【檢查】
Step 6. 找尋最後的網址,加入result/,大功告成!
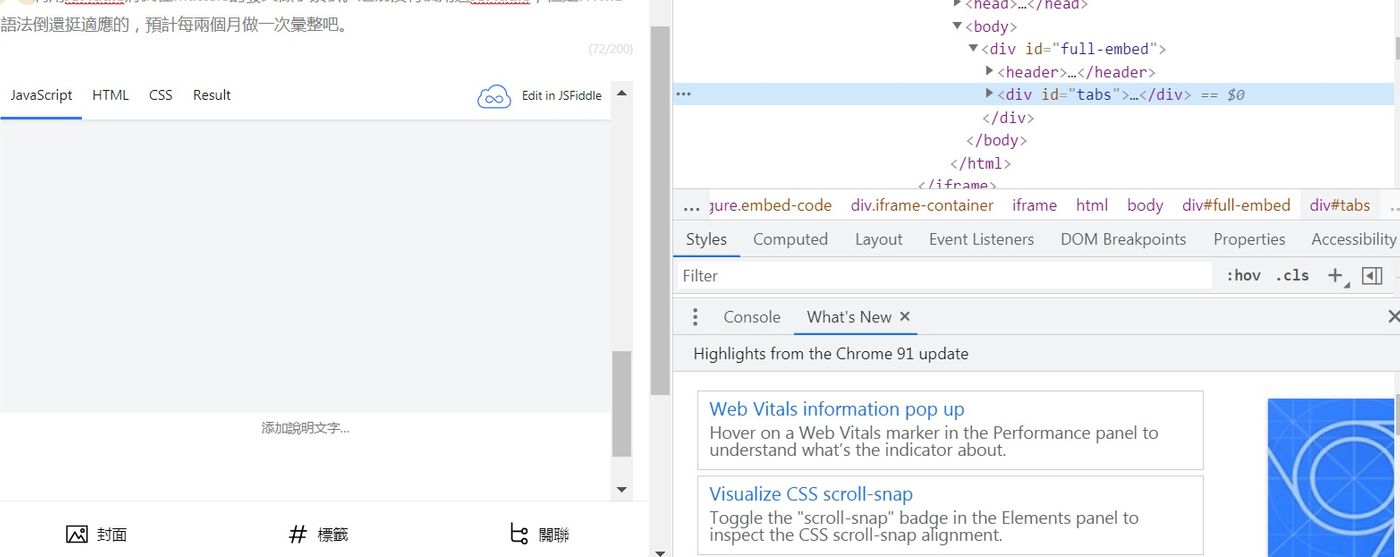
1. 進入檢查畫面
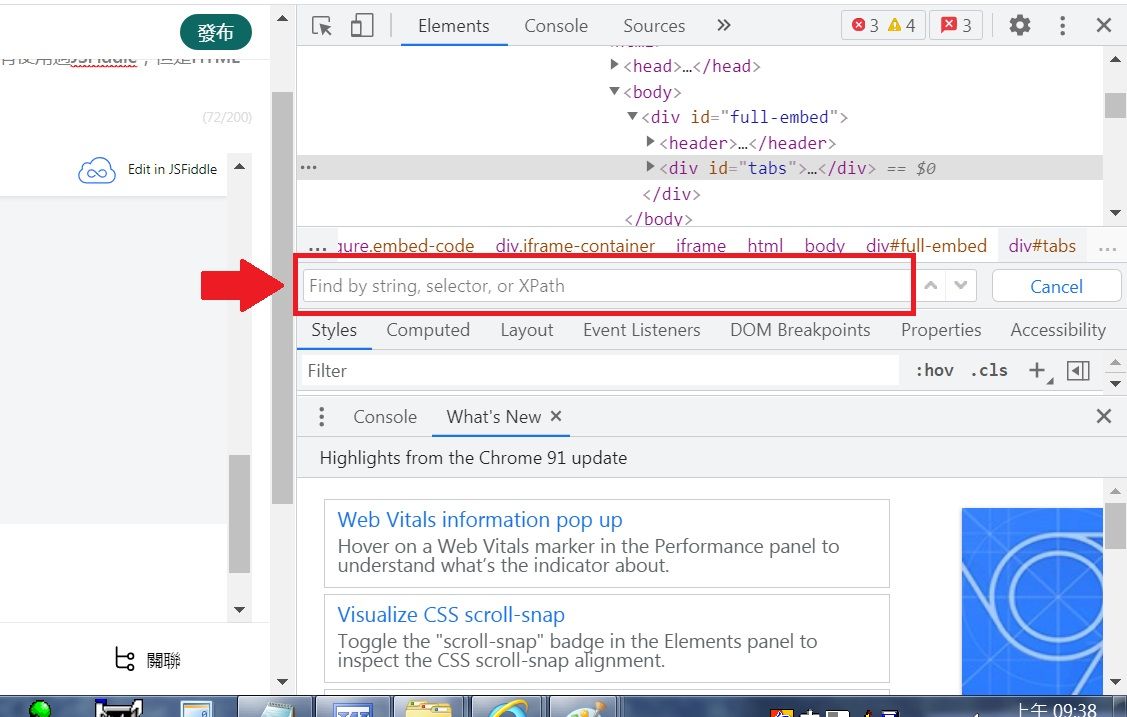
2. Ctrl+F=> 出現搜尋框
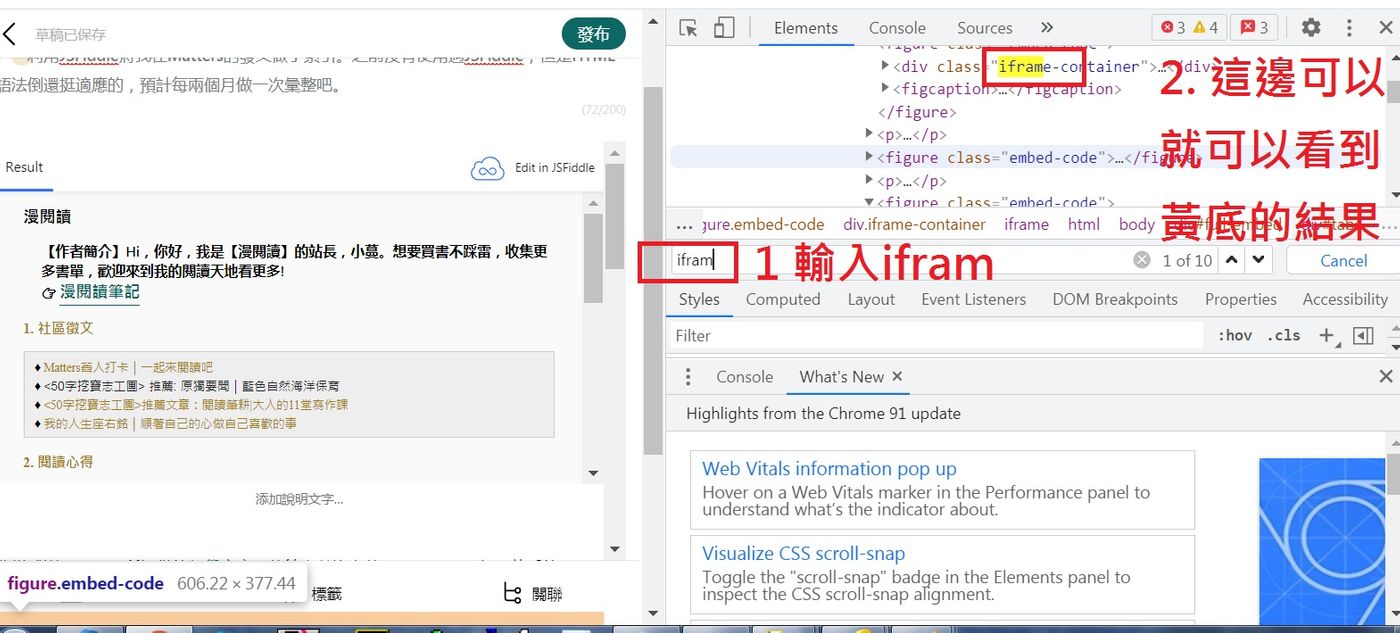
3. 輸入 "ifram"
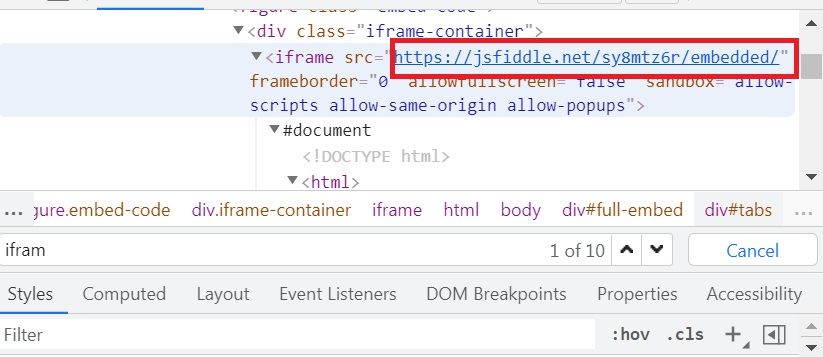
4. double click網址
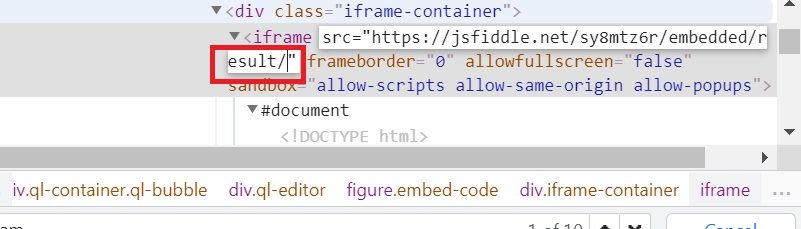
5. 加入 "result/"
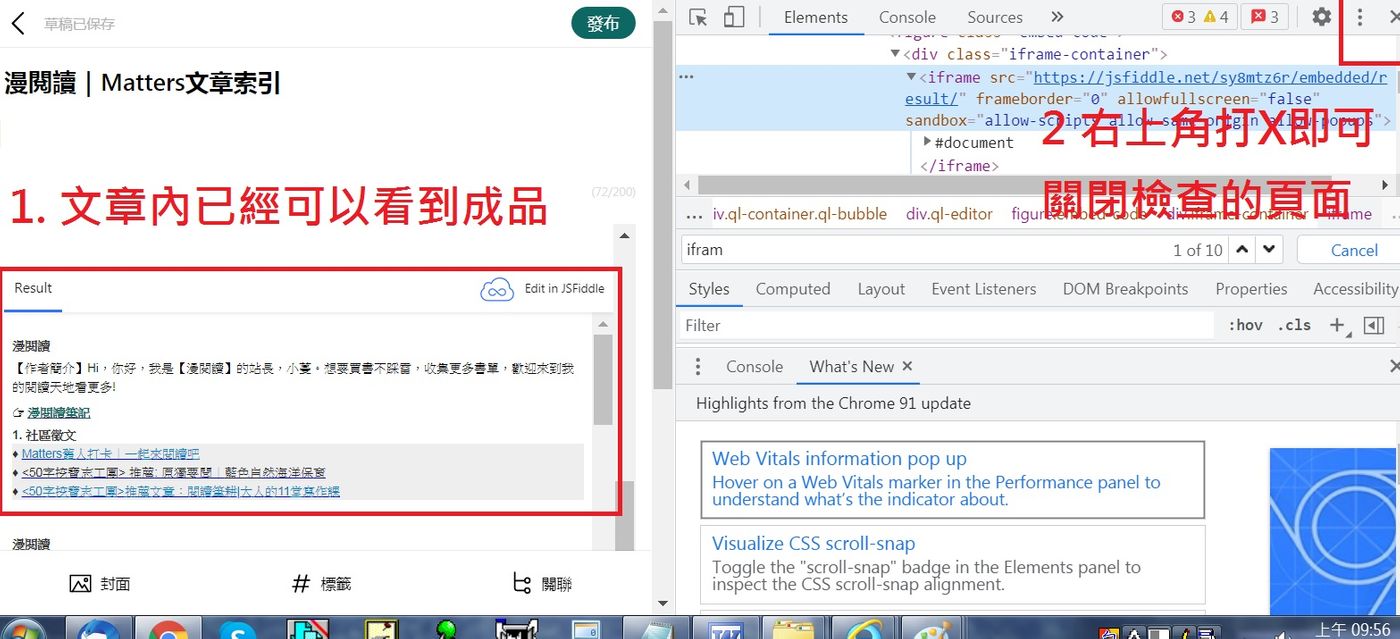
6. 大功告成!
Step 1. 利用Word檔編輯自己的文章目錄,並做好文章超連結

Step 2. 將編輯後的檔案另存為HTML格式

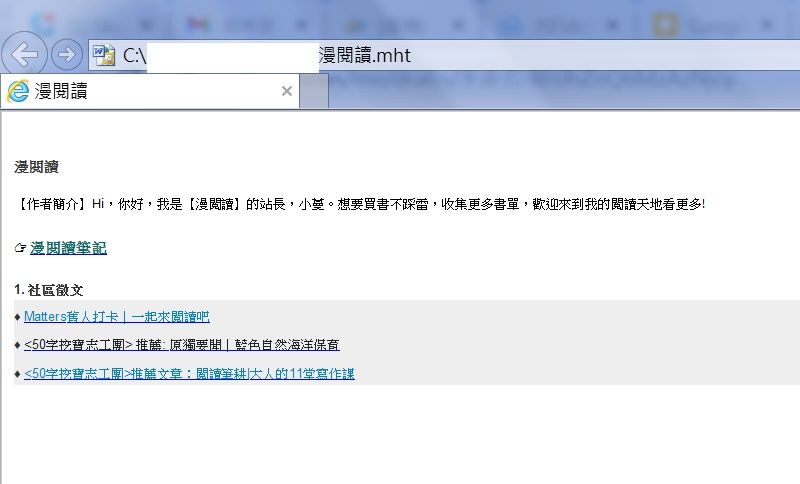
Step 3. 檢視HTML檔案的原始碼
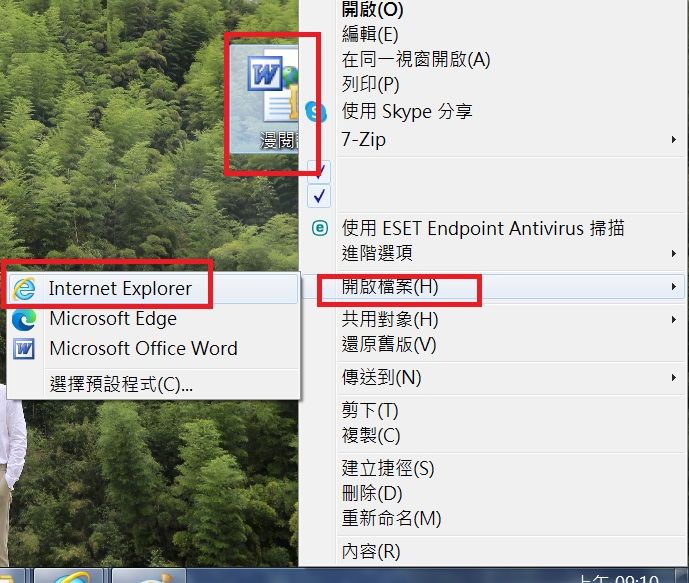
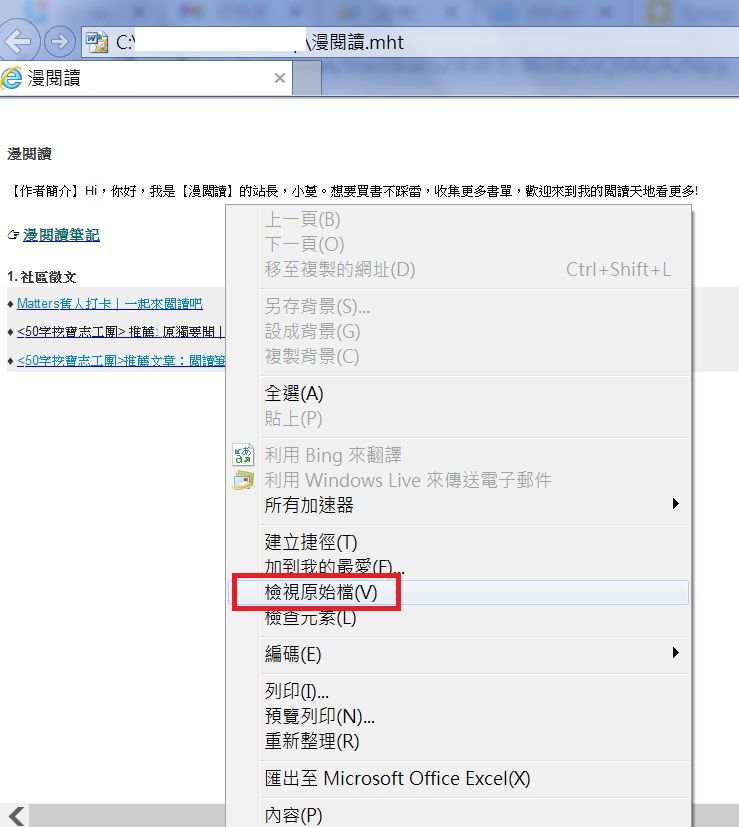
1. 找到剛剛存下來的檔案,滑鼠按右鍵選擇用 "瀏覽器程式" 來開啟
(對,這邊又要帶領大家回味復古的IE)


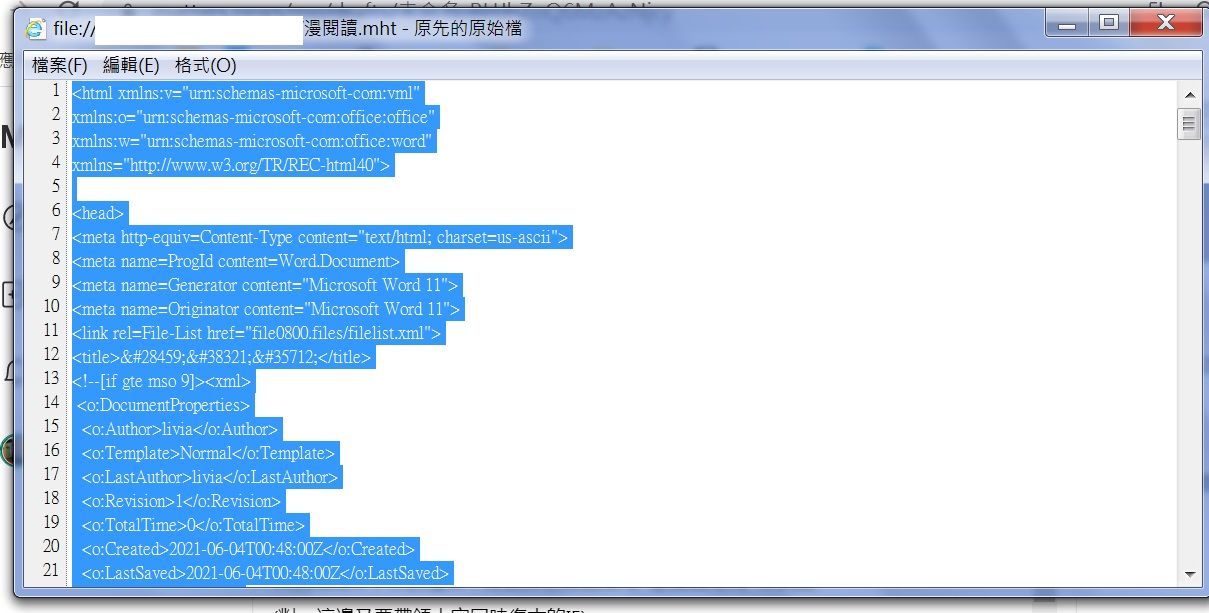
2. 在瀏覽器視窗上面按右鍵選擇【檢視原始碼】

3. 全選 原始碼 並複製

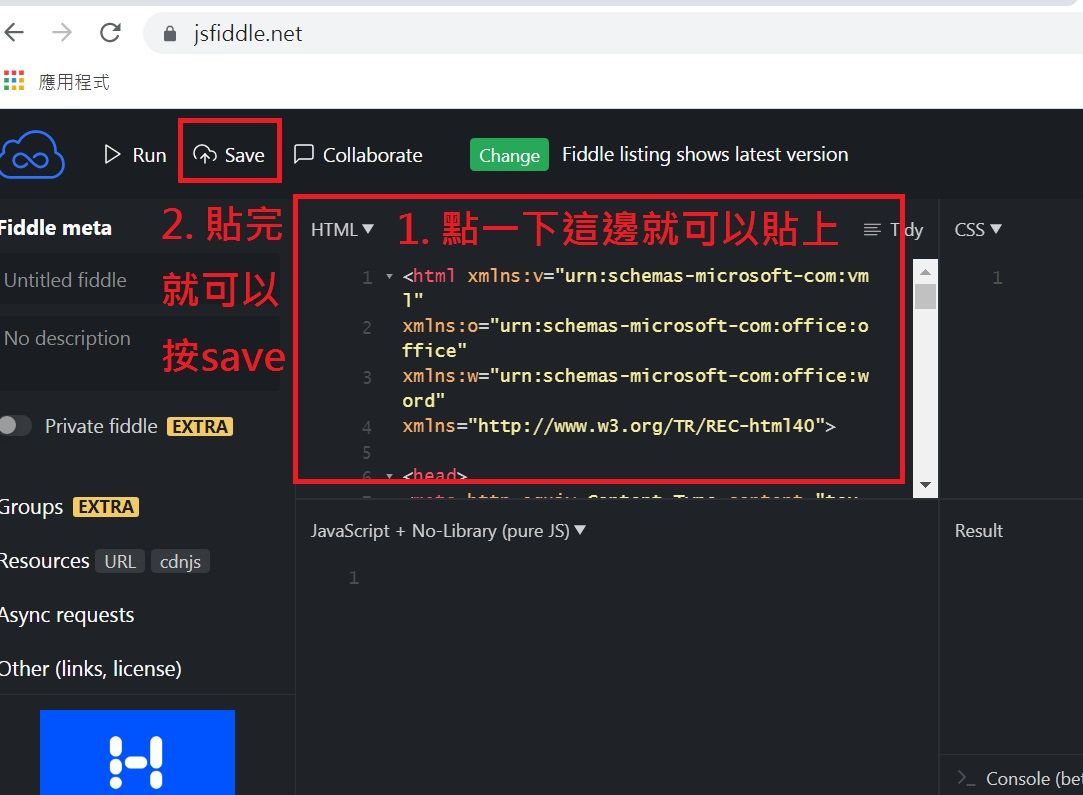
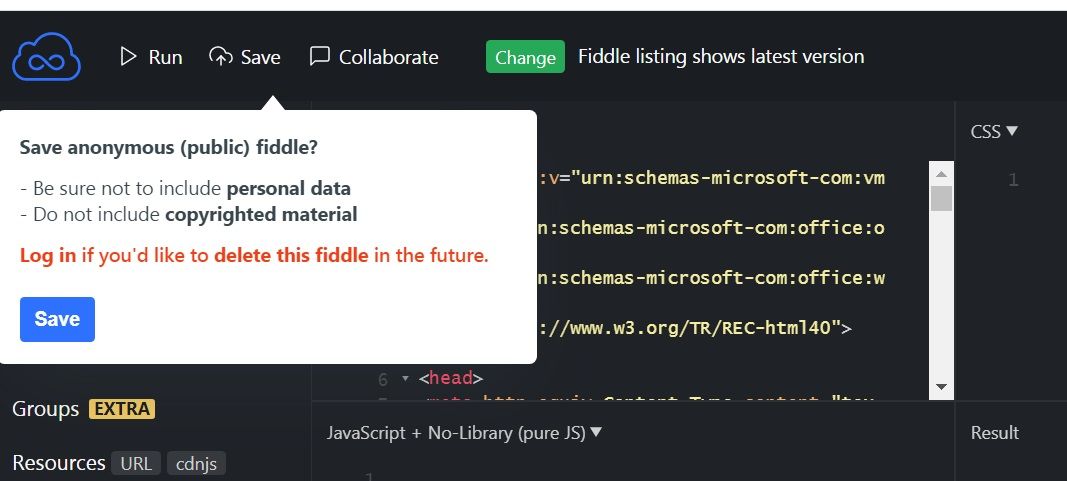
Step 4. 將原始碼貼入 JSFiddle 網站並儲存



Step 5. 將 JSFiddle 客製化網址貼入Matters文章中
1. 點選<>這個符號

2. 貼上 Step 4 中得到的 客制化網址,按Enter,便會出現這個畫面

3. 在反灰的地方按滑鼠右鍵選擇【檢查】

Step 6. 找尋最後的網址,加入 result/,大功告成!
1. 檢查的畫面

2. 同時按鍵盤 【Ctrl】鍵+【F】鍵,即可以出現【搜索框】

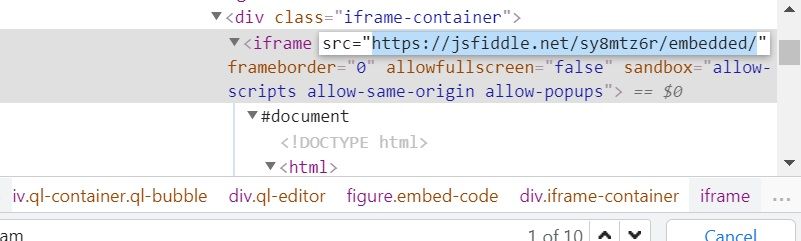
3. 輸入 ifram

4.從上圖黃底的搜尋結果往下滾動 一些 找到另外一個網址
=> 這個網址與Step 4得到的客制化網址是一樣的,但後面多了embedded

5. 在上圖框列出來的網址上 "連點兩下滑鼠左鍵",即可在網址後面加入 result/



結語:
之前我沒有使用過JSFiddle, 來到Matters這邊才知道這個平台工具。
如果原本就非常熟悉HTML語法的人應該會覺得我上述截圖也太囉嗦了(大笑),但我就是想帶大家回味古早的Word 2003跟 IE (繼續大笑)。
但其實用其他的office版本及不同的瀏覽器都可以得到HTML原始碼,進而轉呈在Matters文章內!
如果自己原本就有熟手的HTML編輯器,當然就不要使用Office來編輯啦,不然會被埋入一堆Office表頭,頁寬等不必要的數據。
直接用
<H1
<H2
<H3
做不同段落的大中小標題,及內文的編輯即可。
然後說到這,大家也有發現我完全忽略了CSS了,對吧?
因為.... 不調整CSS就可以做完了,(只是不美觀) 我就不想再多做步驟了。
如有錯誤或是要交流的,也歡迎留言給我!!
【作者簡介】Hi,你好,我是【漫閱讀】的站長,小蔓。想要買書不踩雷,收集更多書單,歡迎來到我的閱讀天地看更多! 👉 漫閱讀Matters文章索引
